記事内に商品プロモーションを含む場合があります
この記事では、Bootstrapのバッジコンポーネント(Badges)について解説していきます。
バッジはフォームやタグ一覧によく使用される
バッジとは、見出しの横などにある、サブ見出しのようなものです。
よくあるのが、”New”や”必須”の文字などです。
「フォーム」や「ブログのタグ一覧」などに使用されることも多いです。
↓こういったやつですね。
Bootstrapのバッジは文字は小さいのですが、背景色があるので、少し目立つ仕様になっています。
どういったものなのか見ていきましょう。
バッジコンポーネント(Badges)の種類
Bootstrapのバッジコンポーネントには、4種類のものがあります。
①hタグ(見出し)内のバッジ ②spanタグのバッジ ③ピル型(カプセルタイプ)のバッジ ④aタグのバッジ
これらをソースコードと、実機画面で確認していきます。
バッジコンポーネント(Badges)の書き方
①hタグ(見出し)内のバッジ
まずは、hタグの見出し内にあるバッジからです。
hタグにspanタグを用いてバッジクラスを記述します。
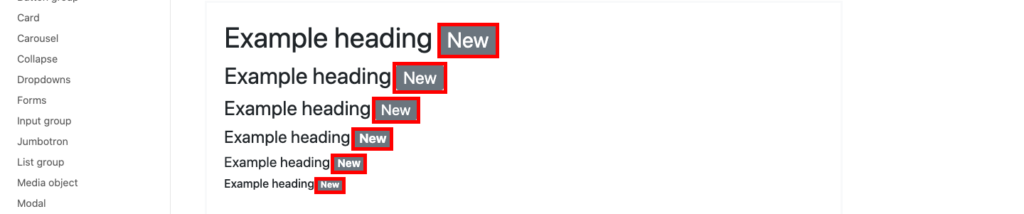
hタグ内のバッジ
- <h1>見出し1<span class=”badge badge-primary“>New</span></h1>
- <h2>見出し2<span class=”badge badge-primary”>New</span></h2>
- <h3>見出し2<span class=”badge badge-primary”>New</span></h3>
- <h4>見出し2<span class=”badge badge-primary”>New</span></h4>
- <h5>見出し2<span class=”badge badge-primary”>New</span></h5>
- <h6>見出し2<span class=”badge badge-primary”>New</span></h6>
h1〜h6タグまで、バッジのサイズも変わっていることが確認できます。
②spanタグ単体のバッジ
続いて、2つ目です。
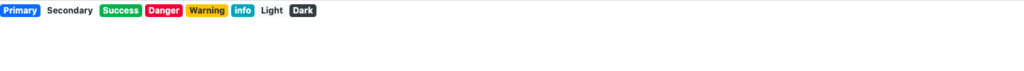
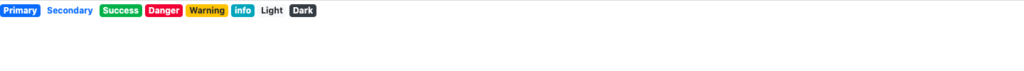
spanタグのバッジ
- <span class=”badge badge-primary“>Primary</span>
- <span class=”badge badge-secodary”>Secondary</span>
- <span class=”badge badge-success”>Success</span>
- <span class=”badge badge-danger”>Danger</span>
- <span class=”badge badge-warning”>Warning</span>
- <span class=”badge badge-info”>info</span>
- <span class=”badge badge-light”>Light</span>
- <span class=”badge badge-dark”>Dark</span>
badge-(色)を指定することで、カラーバリエーションも増えています。
③ピル型(カプセルタイプ)のバッジ
次は角丸のついたバッジです。
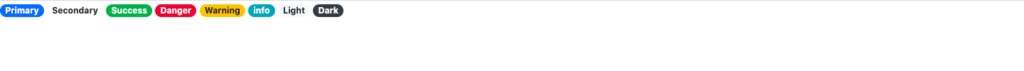
ピル型(カプセルタイプ)のバッジ
- <span class=”badge badge-pill badge-primary”>Primary</span>
- <span class=”badge badge-pill badge-secodary”>Secondary</span>
- <span class=”badge badge-pill badge-success”>Success</span>
- <span class=”badge badge-pill badge-danger”>Danger</span>
- <span class=”badge badge-pill badge-warning”>Warning</span>
- <span class=”badge badge-pill badge-info”>info</span>
- <span class=”badge badge-pill badge-light”>Light</span>
- <span class=”badge badge-pill badge-dark”>Dark</span>
badge-pillクラスを追加することで、カプセル型のバッジになっていることが確認できます。
④aタグのバッジ
最後はリンクの要素を持ったバッジです。
aタグのバッジ
- <a href=”#” class=”badge badge-primary”>Primary</a>
- <a href=”#” class=”badge badge-secodary”>Secondary</a>
- <a href=”#” class=”badge badge-success”>Success</a>
- <a href=”#” class=”badge badge-danger”>Danger</a>
- <a href=”#” class=”badge badge-warning”>Warning</a>
- <a href=”#” class=”badge badge-info”>info</a>
- <a href=”#” class=”badge badge-light”>Light</a>
- <a href=”#” class=”badge badge-dark”>Dark</a>
見た目はspanタグのバッジと同じですが、マウスホバーするとリンクできる仕掛けになっています。
まとめ
Bootstrapのバッジコンポーネントについて解説しました。
バッジの種類は以下の通りです。
①hタグ(見出し)内のバッジ ②spanタグのバッジ ③ピル型(カプセルタイプ)のバッジ ④aタグのバッジ
Bootstrapのコンポーネント部類の中では比較的使いやすいものだと思います。
バッジを付けると、見た目にも洒落たデザインになるので、ぜひ使いこなしてください。
Bootstrapのバッジコンポーネントの公式ドキュメントはこちらです。