記事内に商品プロモーションを含む場合があります
Bootstrapのボタンコンポーネントについて解説していきます。
Bootstrapのボタンコンポーネントは、単なる標準的なボタンを作ることも可能ですが、ボーダーの外枠だけのボタンや、大きめのボタン、ブロック要素の横幅いっぱいのボタンを作ることもできます。
ここでは、Bootstrapで作成可能なボタンについて見ていきます。
Bootstrapで作成可能なボタンの種類
作成可能なボタンの種類は次の通りです。
| ボタンのカラーバリエーション | btn-primary etc… |
| アウトラインのみのボタン(外枠のみのボタン) | btn-outilne |
| ボタンのサイズ違い(普通・小・大) | btn btn-sm btn-lg |
| ブロックタイプ要素ボタン | btn-block |
| 非活性ボタン | disabled |
| 【その他】リンクボタン、送信ボタン、入力リセットボタンなど | input=”submit” input=”reset” etc… |
では、それぞれについて見ていきましょう。
ボタンの作成方法
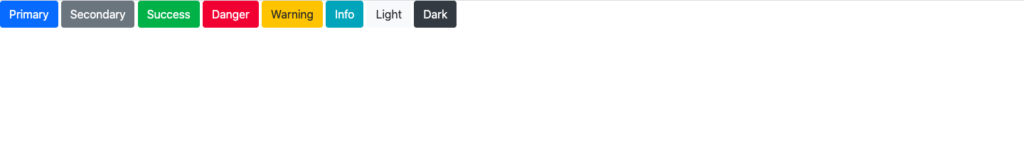
ボタンのカラーバリエーション
ボタンには色違いのボタンがあります。
基本要素の色【Colors】についてでもお伝えしている、同じクラス名で色を変えることができます。
ボタンのカラーバリエーション
- <button type=”button” class=”btn btn-primary“>Primary</button>
- <button type=”button” class=”btn btn-secondary”>Secondary</button>
- <button type=”button” class=”btn btn-success”>Success</button>
- <button type=”button” class=”btn btn-danger”>Danger</button>
- <button type=”button” class=”btn btn-warning”>Warning</button>
- <button type=”button” class=”btn btn-info”>info</button>
- <button type=”button” class=”btn btn-light”>light</button>
- <button type=”button” class=”btn btn-dark”>Dark</button>
画像では分かりませんが、マウスホバーすると色が変わります。
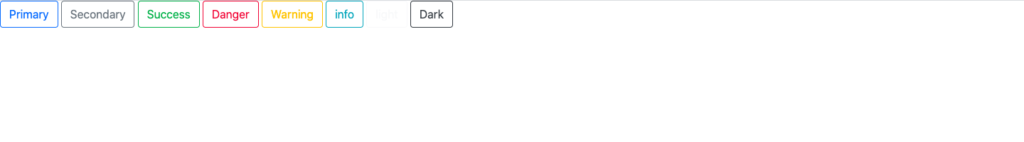
アウトラインのみのボタン(外枠のみのボタン)
文字と外枠のみ配色されている、アウトラインのみのボタンを作ることができます。
アウトラインのみのボタン(外枠のみのボタン)
- <button type=”button” class=”btn btn-outline-primary“>Primary</button>
- <button type=”button” class=”btn btn-outline-secondary”>Secondary</button>
- <button type=”button” class=”btn btn-outline-success”>Success</button>
- <button type=”button” class=”btn btn-outline-danger”>Danger</button>
- <button type=”button” class=”btn btn-outline-warning”>Warning</button>
- <button type=”button” class=”btn btn-outline-info”>info</button>
- <button type=”button” class=”btn btn-outline-light”>light</button>
- <button type=”button” class=”btn btn-outline-dark”>Dark</button>
こちらもホバーさせると、色がつきます。アウトラインのボタンではなく、背景色のついたボタンに変わります。
ボタンのサイズ違い(普通・小・大)
サイズ違いボタン
- <button type=”button” class=”btn btn-primary”>Primary</button>
- <button type=”button” class=”btn btn-secondary btn-lg“>Secondary</button>
- <button type=”button” class=”btn btn-success btn-sm“>Success</button>
- <button type=”button” class=”btn btn-danger”>Danger</button>
- <button type=”button” class=”btn btn-warning”>Warning</button>
- <button type=”button” class=”btn btn-info”>info</button>
- <button type=”button” class=”btn btn-light”>light</button>
- <button type=”button” class=”btn btn-dark”>Dark</button>
左から、普通サイズのボタン、大きめのボタン、小さめのボタン、普通サイズ・・・・と続きます。
ブロックタイプ要素ボタン
ブロックタイプ要素ボタン
- <button type=”button” class=”btn btn-primary btn-block“>Primary</button>
- <button type=”button” class=”btn btn-secondary btn-block”>Secondary</button>
- <button type=”button” class=”btn btn-success btn-block”>Success</button>
- <button type=”button” class=”btn btn-danger”>Danger</button>
- <button type=”button” class=”btn btn-warning”>Warning</button>
- <button type=”button” class=”btn btn-info”>info</button>
- <button type=”button” class=”btn btn-light”>light</button>
- <button type=”button” class=”btn btn-dark”>Dark</button>
containerなど、横幅指定があるブロックで囲まれていないため、画面幅いっぱいのボタンになってしまいましたが、ブロックタイプ要素のボタンができていることが分かります。
通常はこういった、画面幅いっぱいのボタンはないと思うので、cotantierでくるむなどしたあげると、親切かと思います。
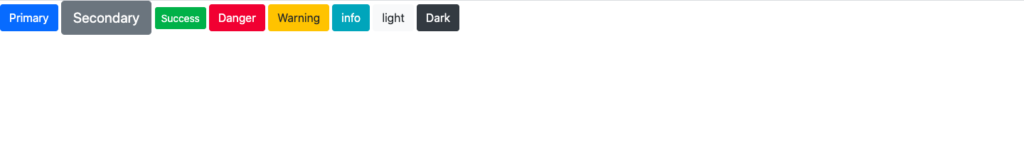
非活性ボタン
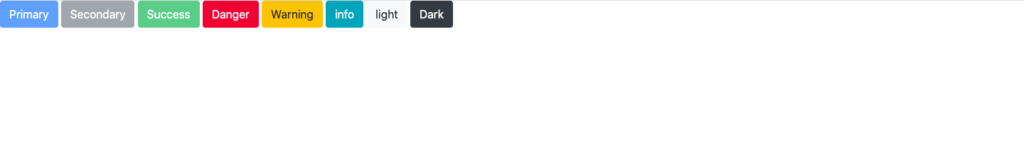
非活性ボタンは、「このボタンは押せませんよ」というボタンです。
非活性ボタン
- <button type=”button” class=”btn btn-primary disabled“>Primary</button>
- <button type=”button” class=”btn btn-secondary disabled”>Secondary</button>
- <button type=”button” class=”btn btn-success disabled”>Success</button>
- <button type=”button” class=”btn btn-danger”>Danger</button>
- <button type=”button” class=”btn btn-warning”>Warning</button>
- <button type=”button” class=”btn btn-info”>info</button>
- <button type=”button” class=”btn btn-light”>light</button>
- <button type=”button” class=”btn btn-dark”>Dark</button>
左から3つ目までは、色が薄くなっていることが分かります。
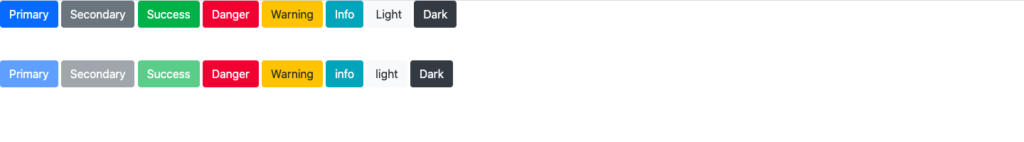
分かりにくい場合は、【比較】の画像を見てもらうと違いが分かるでしょう。
これが非活性ボタンです。
【その他】リンクボタン、送信ボタン、入力リセットボタンなど
その他buttonタグだけではなく、aタグやinputタグなどでもボタンを表示することが可能です。
その他のボタン
- <a href=”#” class=”btn btn-primary”>Link</a>
- <input type=”button” class=”btn btn-primary” value=”Input”>
- <input type=”submit” class=”btn btn-primary” value=”Submit”>
- <input type=”reset” class=”btn btn-primary” value=”Reset”>
aタグのアンカーリンクや、inputタイプのボタン、送信ボタン、入力文字をリセットするリセットボタンなどがあります。
まとめ
Bootstrapのボタンコンポーネントについて解説しました。
ここまでやってきたことをおさらいします。
ボタンの種類は以下でした。
| ボタンのカラーバリエーション | btn-primary etc… |
| アウトラインのみのボタン(外枠のみのボタン) | btn-outilne |
| ボタンのサイズ違い(普通・小・大) | btn btn-sm btn-lg |
| ブロックタイプ要素ボタン | btn-block |
| 非活性ボタン | disabled |
| 【その他】リンクボタン、送信ボタン、入力リセットボタンなど | input=”submit” input=”reset” etc… |
ボタン要素はよく使う要素だと思うので、種類を把握して、使い分けましょう。