記事内に商品プロモーションを含む場合があります
Bootstrap4のナビゲーションバーに関して解説します。
前回はナビゲーションについてお伝えしましたが、今回はその続きとも言える記事です。
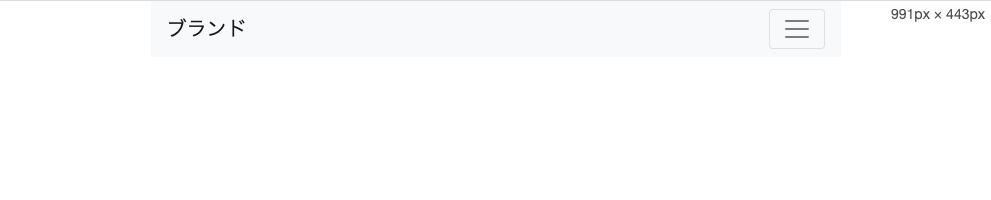
ナビゲーションバーは特に、headerナビゲーションなどにも使われ、幅を狭める(md=991px以下)とハンバーガーメニュー表示にもなるので、とても便利です。
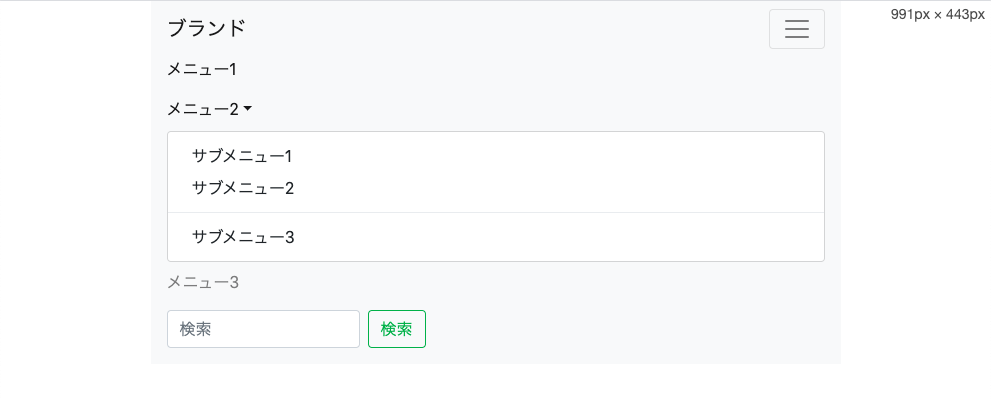
ハンバーガーメニューをクリックするとメニューが縦で表示されるようになります。
では、早速見ていきましょう。
ナビゲーションバーの記述方法
これまでの記事では、その種類についても記載してきたのですが、ナビゲーションバーの基礎となる記述のみに絞って書いていきたいと思います。
ナビゲーションバーはnavタグで記述していきます。
ナビゲーションバー
- <div class=”container”>
- <nav class=”navbar navbar-expand-lg navbar-light bg-light“>
- <a class=”navbar-brand” href=”#”>ブランド</a>
- <button class=”navbar-toggler” type=”button” data-toggle=”collapse” data-target=”#hoge”>
- <span class=”navbar-toggler-icon“></span>
- </button>
- <div class=”collapse navbar-collapse” id=”hoge”>
- <ul class=”navbar-nav mr-auto“>
- <li class=”nav-item active”>
- <a class=”nav-link” href=”#”>メニュー1</a>
- </li>
- <li class=”nav-item dropdown”>
- <a class=”nav-link dropdown-toggle” href=”#” id=”navbarDropdown” data-toggle=”dropdown”>メニュー2</a>
- <div class=”dropdown-menu”>
- <a class=”dropdown-item” href=”#”>サブメニュー1</a>
- <a class=”dropdown-item” href=”#”>サブメニュー2</a>
- <div class=”dropdown-divider”></div>
- <a class=”dropdown-item” href=”#”>サブメニュー3</a>
- </div>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>メニュー3</a>
- </li>
- </ul>
- <form class=”form-inline my-2 my-lg-0″>
- <input class=”form-control mr-sm-2″ type=”serch” placeholder=”検索”>
- <button class=”btn btn-outline-success my-2 my-sm-0″ type=”submit”>検索</button>
- </form>
- </div>
- </nav>
- </div>
それぞれのコードが意味する内容を、説明すると次の通りです。
■<nav class="navbar navbar-expand-lg navbar-light bg-light"> ・navbar-expand-lg → 画面幅が992px以上の時はPC表示 ・nabvar-light → 文字色 ・bg-light → 背景色 ■<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#hoge"> ・navbar-toggler → ハンバーガーアイコンの設定 ・data-toggle="collapse" → Bootstrap4に組み込まれているJavaScriptとひも付け ・data-target属性 → ハンバーガーメニュー押下でどのコードを呼び出すかを指定 ■<span class="navbar-toggler-icon"> ・navbar-toggler-icon → ハンバーガーアイコンの表示 ■<div class="collapse navbar-collapse" id="hoge"> ・id属性 → 呼び出し元のコードを指定
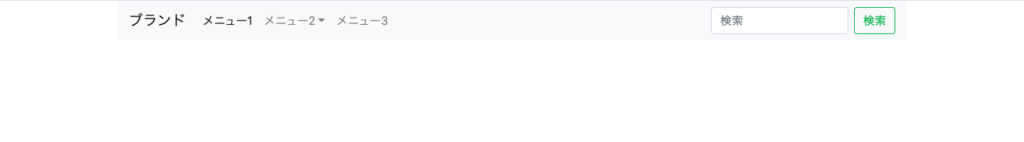
そして、これがどのような画面表示になるかというと・・・
このような感じになりました。
さらに補足説明をすると、<ul class=”navbar-nav mr-auto”>では↓を使用していますが
mr-auto
mr-autoを使用することで、左寄せにされ、次にくるform要素が右詰めになっています。
また、【検索ボタン】で使用しているクラスに関してはformの解説ページを参考にしてください。
まとめ
Bootstrap4のナビゲーションバーコンポーネントについて解説しました。
ナビゲーションバーは基本のコードのみお伝えしています。
ナビゲーションバーはwebサイトに必須の要素です。
使いこなせると、コーディングの速度が非常に速くなるかと思いますので、ぜひ使ってみてください。