記事内に商品プロモーションを含む場合があります
webサイトの一番下に位置するフッターエリア。今回はそのフッターエリアにある「Powered by WordPress with Lightning Theme ・・・・・」の文字の消し方をお伝えします。
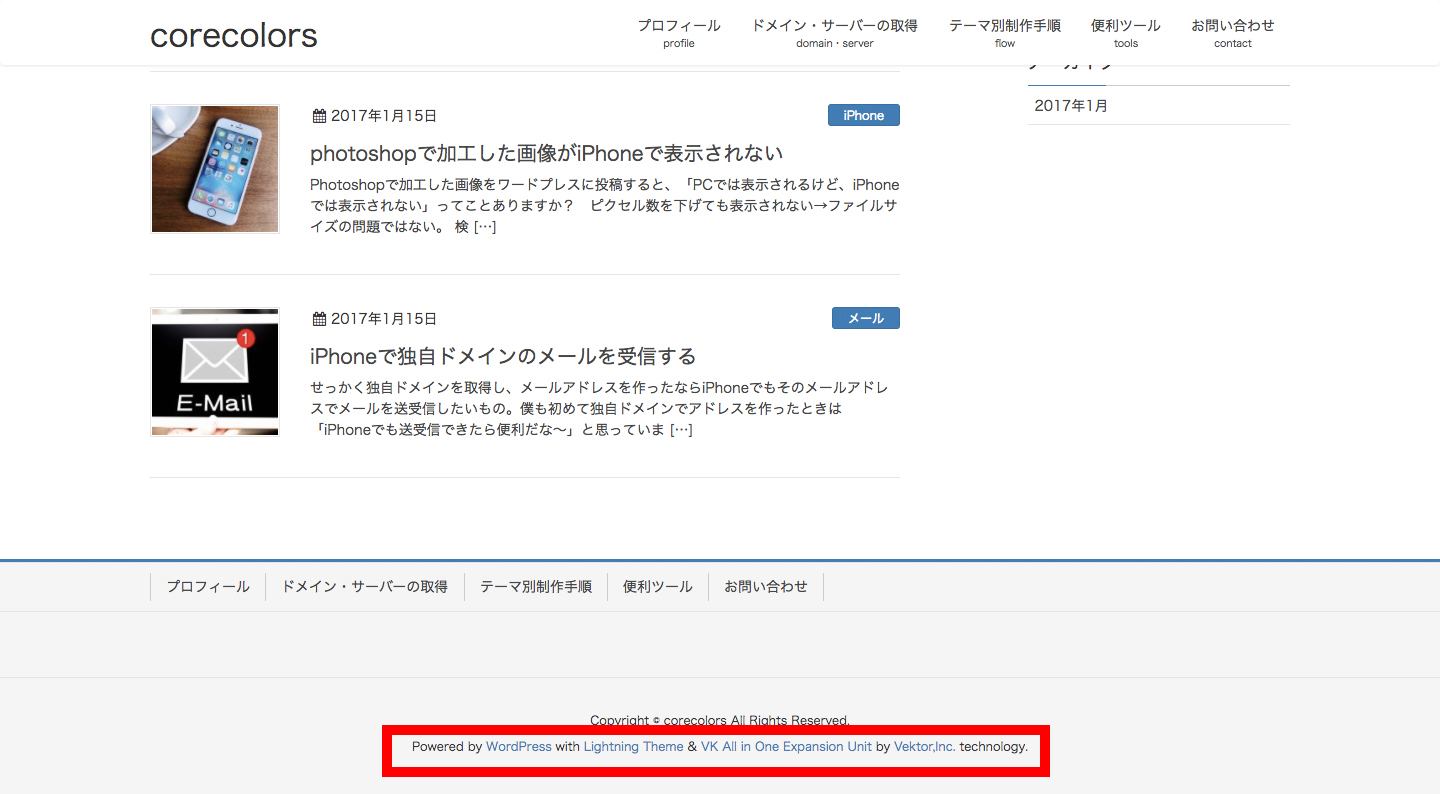
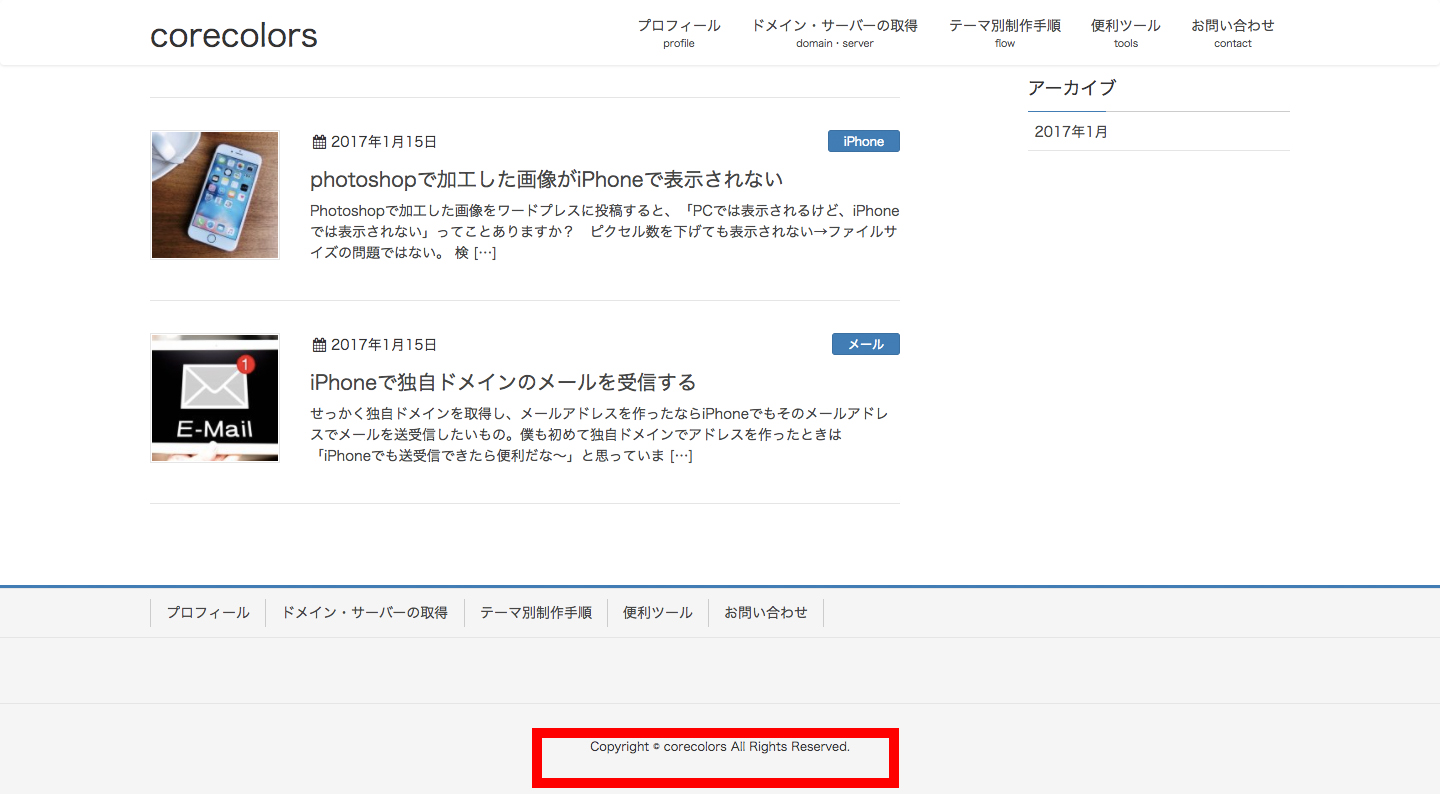
文字を消したい

赤い枠で囲まれた「この文字を消したい・・・」と思ったことありませんか?上にあるコピーライトは残すにしても、その下にあるwordpress with……..の文字はWEBサイトを運営する上で必要のないものです。
むしろない方がサイトの見栄えが良くなると感じている人も多いと思います。

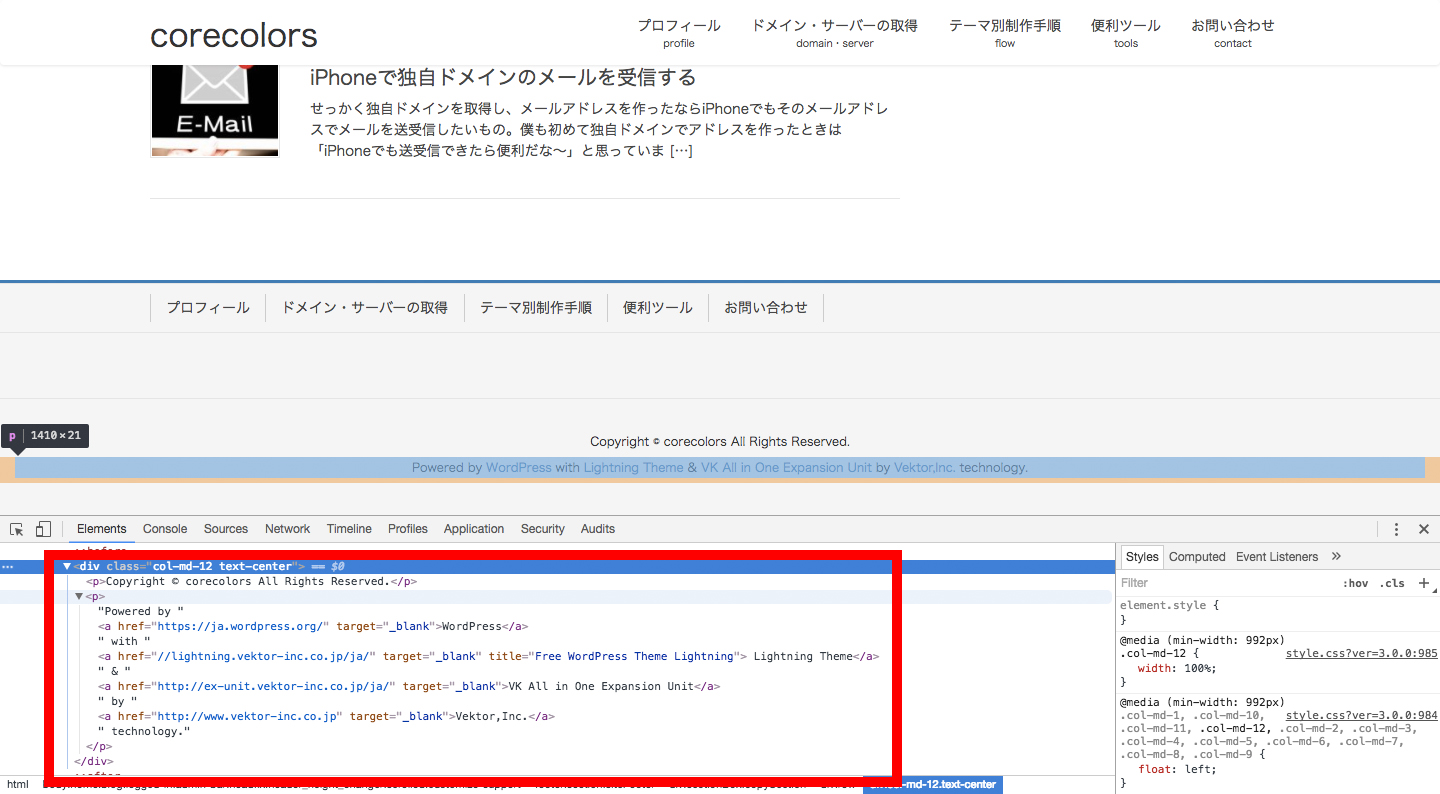
フッターの構造を確認しよう

この消したい文字のHTMLの構造を確認してみると、どうやら赤枠のタグで構成されているようで、<div class=”col-md-12 text-center”></div>で構成されていることがわかります。

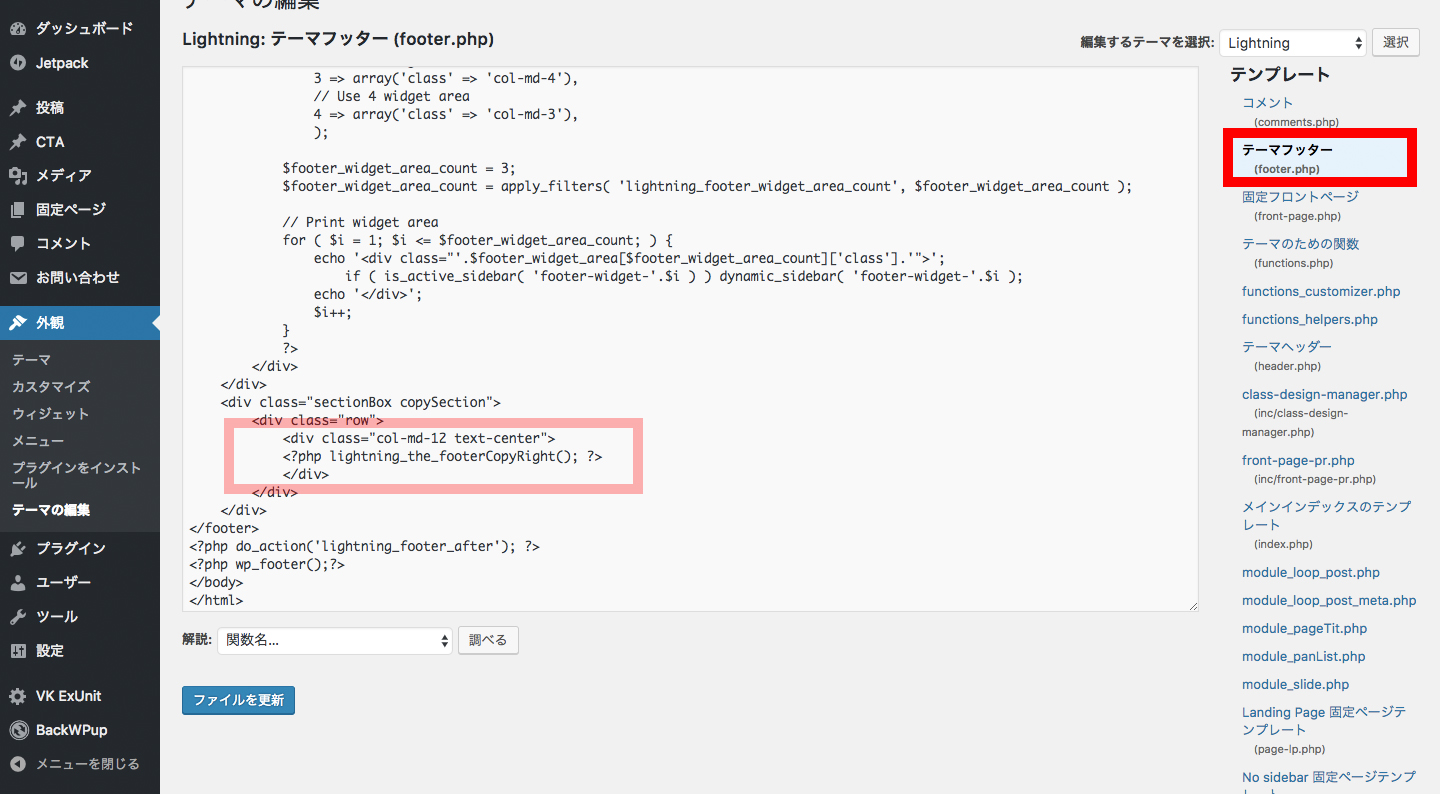
footer.phpを確認してみる

ワードプレスのフッターはfooter.phpの中でプログラムが組み込まれています。したがってこの中に先ほどの<div class=”col-md-12 text-center”></div>があるかどうかを確認すると、上記画像の赤枠で囲まれている部分を見つけました。
しかし、よく見ると、さらにphpを読み込ませている書き方をしています。<?php lightning_the_footerCopyRight(); ?>がそれに当たるわけですが、さらに別のphpの中を探していくと・・・・

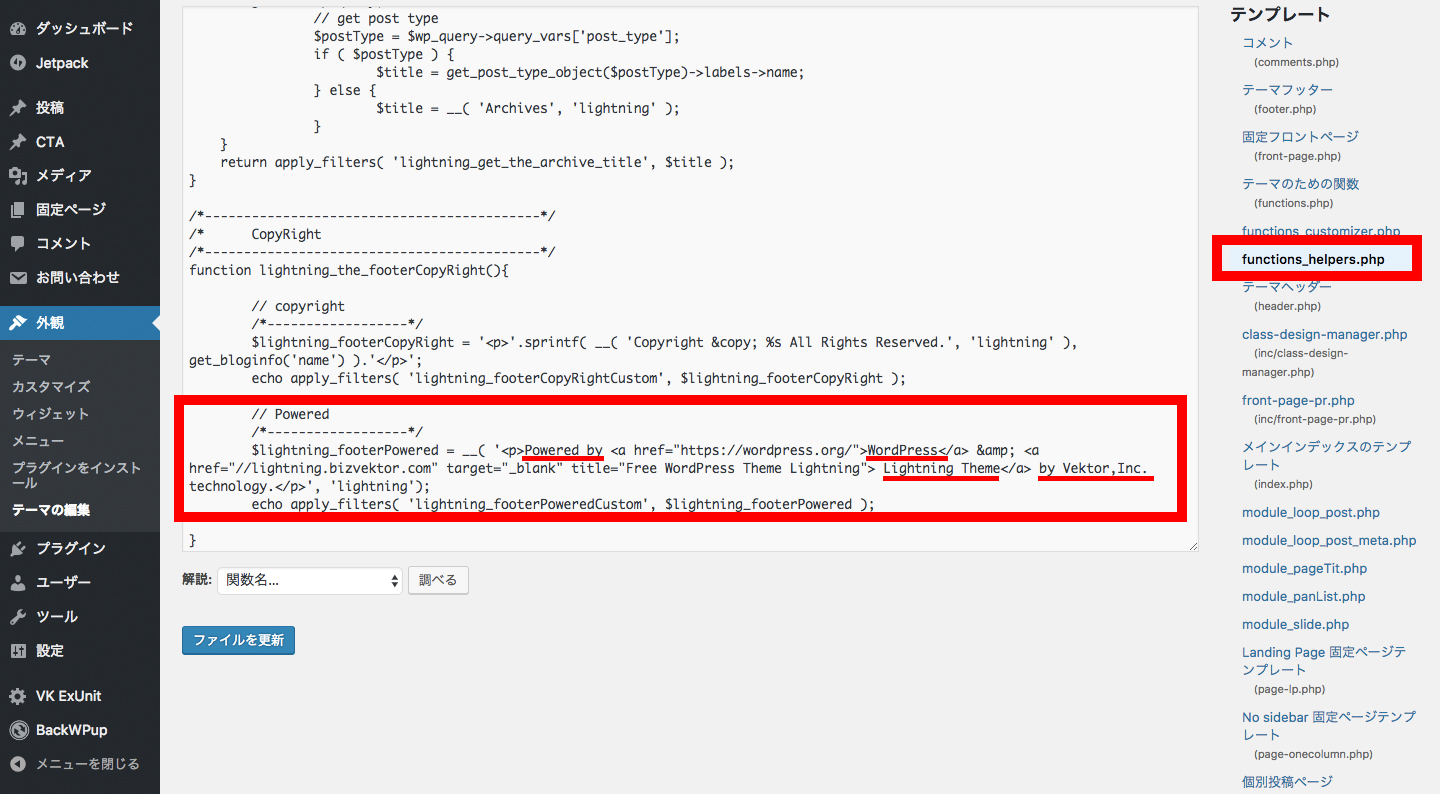
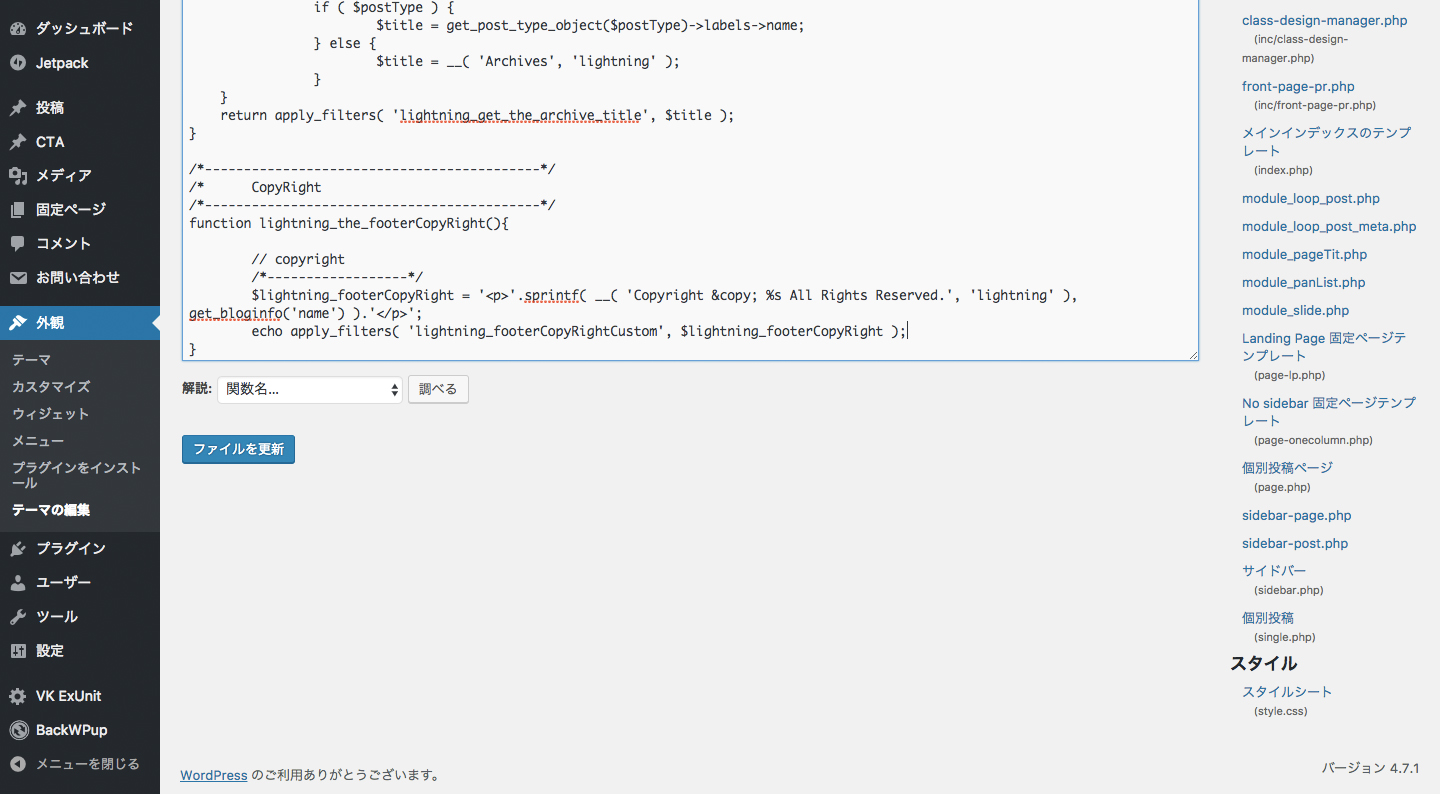
functions_helpers.phpの中に該当するコードがある

それらしきものが見つかりました。サイト上の表記は「Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc. technology.」と表示されているわけですが、飛び飛びではありますが、赤下線の文字を見るとどうやらそれっぽい文字が見つかりました。試しにその部分を消してみましょう。



フッターの文字が消えている

すると、画像を見ても分かるように「Powered by WordPress with Lightning Theme & VK All in One Expansion Unit by Vektor,Inc. technology.」の文字が消えていました。これで完了です。
まとめ
フッターエリアの文字は消せる。
functions_helpers.phpの中を探す。
以上がフッターエリアの文字の消し方です。参考にしてみてください。