記事内に商品プロモーションを含む場合があります
Web業界の技術革新は眼を見張るものがあり、つい最近まで新しい手法だったものが、1ヶ月2ヶ月先にはさらに新しいものが出てくるということはよくあります。
ここで紹介する、画像を浮かび上がらせる技術もその一つ。これももはや古い技術となっていますが、自分としては新しいものの一つに入るのでシェアします。
ちなみにクリックした画像を浮かび上がらせるのは、jQueryのlightboxという技術だそうです。
Contents
Easy FancyBoxの使い方
プラグイン名は「Easy FancyBox」です。イラストは以下のもの。

WordPress管理画面にて、プラグイン>新規追加にてEasy FancyBoxをインストールし、有効化します。
次に画像のリンク先を「メディアファイル」にして、準備完了です。
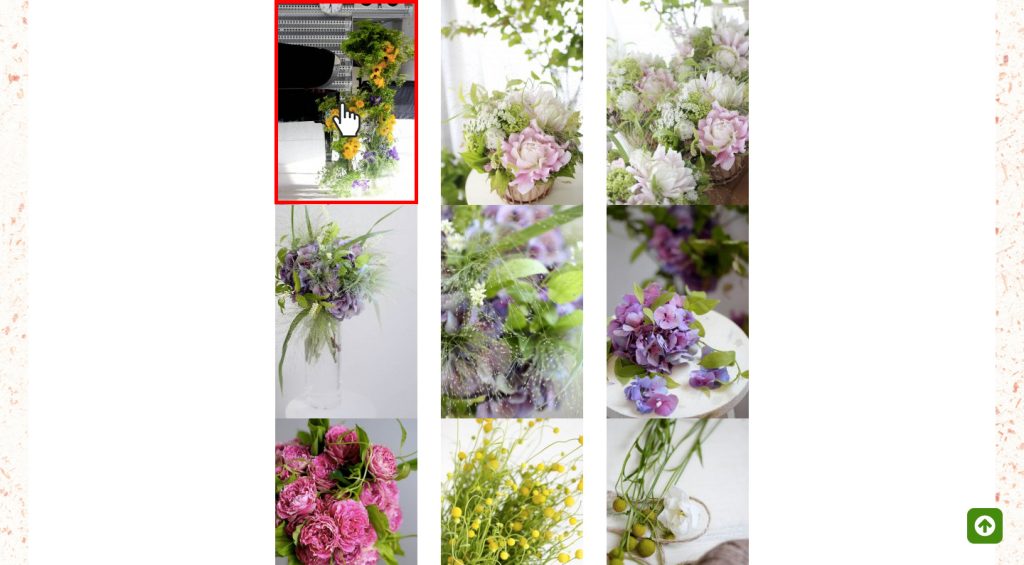
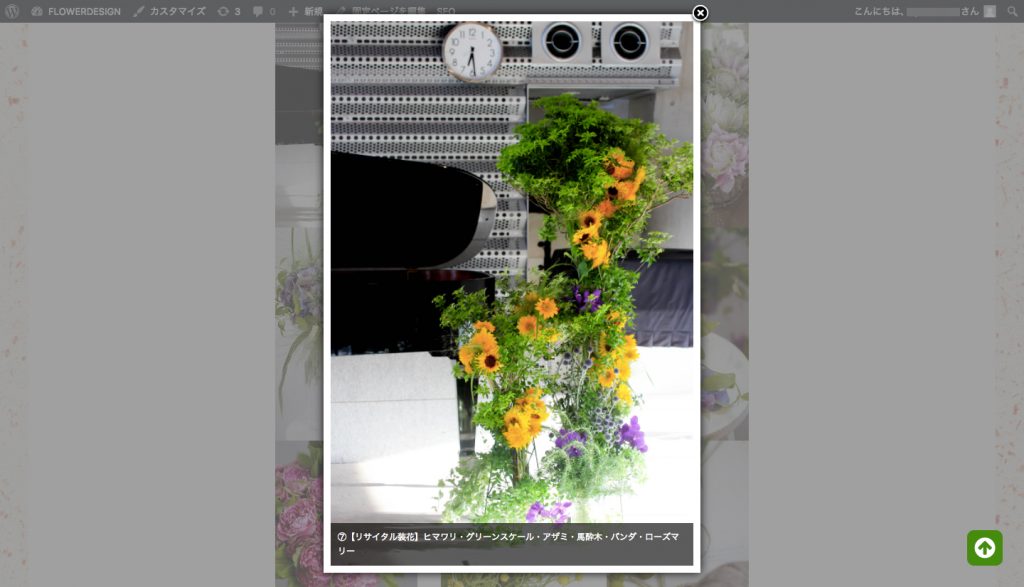
設定がうまくいくとこんなふうに画像が浮かび上がります。



通常は画像の浮かび上がりだけですが、キャプションなどを加えれば、上の画像のように画像の説明の文字を追加することができます。
以上。













