記事内に商品プロモーションを含む場合があります
読者さん
レスポンシブコーディングでレイアウトの上下を入れ替えたいのだけどどうすればいいんだろう・・・
このような疑問にお答えします。
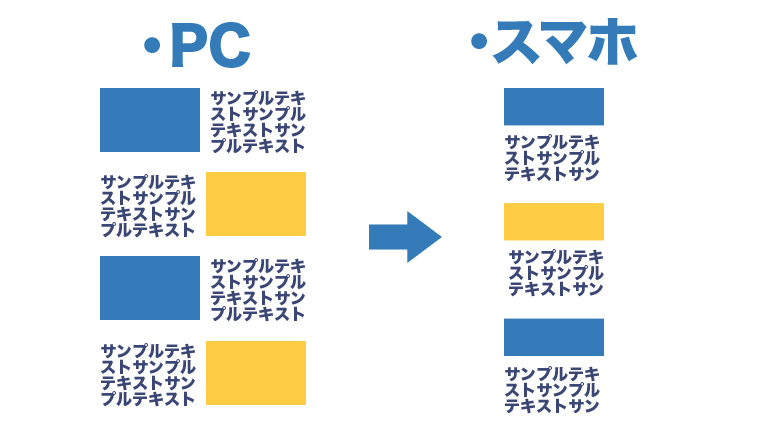
よくあるパターンはこれ↓です。
本来はこうしたいのだけど・・・・

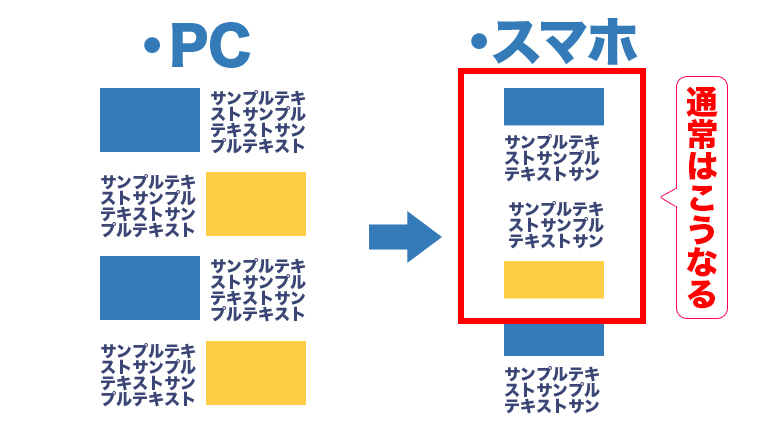
通常、HTMLが表示されるのはブラウザの仕様上、左上からなので、普通に進めると以下のようなレイアウトになるはずです。

こんな時はどうすればいいのか?
結論から言うと、flexboxを使って要素の入れ替えを行います。
【結論】flex-directionを使う
例えば、以下のようなレイアウトがあるとします。
.parent {
width: 210px;
margin-bottom: 20px;
display: flex;
}
.parent1 .text_area,
.parent3 .text_area {
margin-right: 10px;
}
.parent2 .img_area {
margin-right: 10px;
}
See the Pen
jOBqjEe by Yu Ohshiro (@you405)
on CodePen.
上下入れ替えたい時は column-reverse
これらを入れ替えたい時は以下のようにします。
.parent1,
.parent1,
.parent3 {
flex-direction: column-reverse
}
.parent2 {
flex-direction: column
}
See the Pen
WNpwqwa by Yu Ohshiro (@you405)
on CodePen.
通常のレイアウトなら column
.parent2 {
flex-direction: column;
}
See the Pen
VwpaJKp by Yu Ohshiro (@you405)
on CodePen.
以上のようなCSSを書くことでカンタンにレイアウトを変更することが可能です。
まとめ
本記事では、『レスポンシブで要素の順番を入れ替えるCSSの書き方』について、以下のことを解説しました。
- 【結論】flex-directionを使う
- 上下入れ替えたい時は column-reverse
- 通常のレイアウトなら column
floatを使用すると、解除する必要がありますが、flexboxは解除しなくても記述を追加するだけで縦並びにすることができます。
とても便利なので、ぜひ普段から使用してみてください。