記事内に商品プロモーションを含む場合があります
今回はBootstrapの画像表示に関するクラスを解説します。
Bootstrapにおける、画像表示のクラスはシンプルに2つしかありません。
- レスポンシブ画像
- サムネイル画像
以上の2つです。
それでは詳しく見ていきましょう。
レスポンシブ画像
Bootstrapにおけるレスポンシブ画像は、横幅を100%指定したものです。
これから紹介するクラスを付与しない場合は、親要素より大きい場合ははみ出てしまいますが、以下のクラスを付与することで横幅100%にすることができます。
img-fluid
また、見出しの通り、レスポンシブ画像なので、横幅を小さくした場合でも100%表示になるのでスマホやタブレット端末にも対応しています。
では、実際のコードと反映画面を見ていきましょう。
まずはデフォルトの場合
<div class="container">
<img src="sample.png" alt="">
</div>
 デフォルトの画像表示
デフォルトの画像表示※横幅が親要素よりもはみ出てしまっています。
画像にクラスを指定しない場合は、調整はしてくれない
Bootstrapの特徴なのですが、画像が横幅サイズを越える場合は、そのまま表示されます。
自動で横幅100%にしてくれるという機能はついていません。
まあ、普通にHTMLをコーディングしている時もそうなので、当たり前といえば、当たり前ですが・・・。
ですから横幅を揃えたい場合は、次のクラスを指定します。
img-fluidを適用した場合
<div class="container">
<img src="sample.png" class="img-fluid" alt="">
</div>
 img-fluidを適用の場合
img-fluidを適用の場合横幅が、親要素内で100%になりました。
サムネイル画像
続いてサムネイル画像表示です。
サムネイルの場合、装飾が追加され、画像の周りに【角丸の境界線】がつくようになります。
付与するクラス名は次の通り。
img-thumbnail
では、同じようにコードと実機を見ていきましょう。
デフォルトの場合
<div class="container bg-primary">
<img src="thumbnail.png" alt="">
</div>
 デフォルトの画像表示
デフォルトの画像表示※可視化しやすいように背景をbg-primary(青色)にしています。
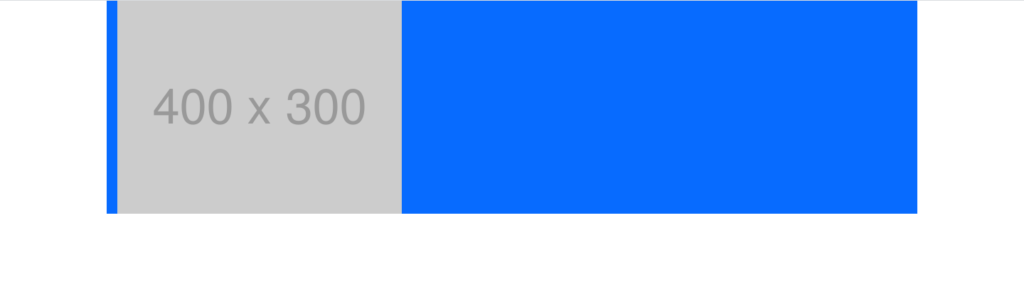
img-thumbnailの場合
<div class="container bg-primary">
<img src="thumbnail.png" class="img-thumbnail" alt="">
</div>
 img-thumbnailを適用の場合
img-thumbnailを適用の場合見づらいかもしれませんが、画像の周囲に境界線が敷かれているのが確認できます。
ちなみに、これは、画像サイズは400×300で変わらず、paddingとborderで上下左右5pxずつ、つまり全体で10px大きくなる換算です。
となると装飾を含めると、サイズは410×310になりますね。
まとめ
Bootstrapの画像(Images)について解説しました。
画像に関してのクラスは、下記の通りでした。
- img-fluid
- img-thumbnail
必要に応じて使い分けていきましょう。
なお、Bootstrapの、画像(Images)に関する公式ドキュメントは、こちらをご参照ください。