記事内に商品プロモーションを含む場合があります
デザインがない状態でも、webサイトを簡易的に作るのに適しているBootstrap。
すでにBootstrap側が用意してくれているCSSを、指定のクラス名をつけるだけで、レイアウトや装飾を施すことができるようになるのがBootstrapの特徴です。
グリッドシステムという、カラム数に応じた、webサイトのレイアウト構築が簡単にできるようになります。
また、レスポンシブWebデザインにも対応しており、タブレットやスマホのレイアウトも、手間がかかるメディアクエリを使用することなく、容易に導入することができるのが嬉しいところです。
事前にHTMLやCSSを学習しておくと、その理解がさらに深まると思いますので、事前知識がないままBootstrapを導入することは、個人的にはおすすめしません。
ただ、学習スタイルは人それぞれですので、導入したいタイミングで学習するというのも一つの手でしょう。
【前提として】リセットCSSは不要
さらに、リセットCSSの機能も兼ね備えているので、Bootstrapを導入すればすぐにwebサイト制作に取り掛かることが可能です。
今回はBootstrapの導入方法について解説していきます。
Bootstrapは英語表記のため、少々読み解きづらいものになっていますが、特徴をつかめば、誰でもまっさらなhtmlからwebサイトを作ることができるようになりますので、必要に応じて習得してみてください。
Bootstrapの導入方法
Bootstrapを導入する方法として次の2通りの方法があります。
- CDNを使う
- ファイルをダウンロードする
それぞれについて説明していきます。
(※1か2、どちらかで良いので、両方しないようにご注意ください)
CDNを使う
CDNとは(Contents Delivery Network)のことで、外部ファイルをheadタグ内で読み込ませて、CSS、もしくはJavaScriptを適用する方法です。
普段、CSSやJavaScriptを使用する時も、linkタグで外部ファイルとして読み込ませますよね?
それと同様に、「うちのサイトに保管してあるのを使っていいよ」とBootstrapが提供してくれているものを、URLを読み込ませて使う方法となります。
便利に、かつ手軽に利用できるため、ほとんどの人がこのCDNでBootstrapを使用しているようです。
ただ、自分でカスタマイズして使いたいという場合は、ファイルをダウンロードして使う方もいます。
CDNの導入方法
では、どのように読み込ませるのでしょうか?
以下で解説します。
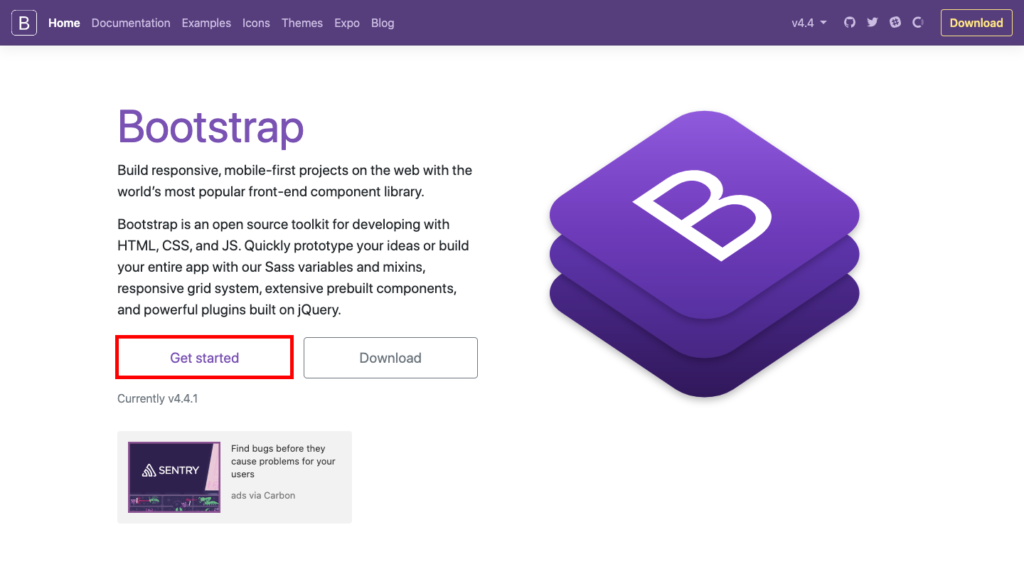
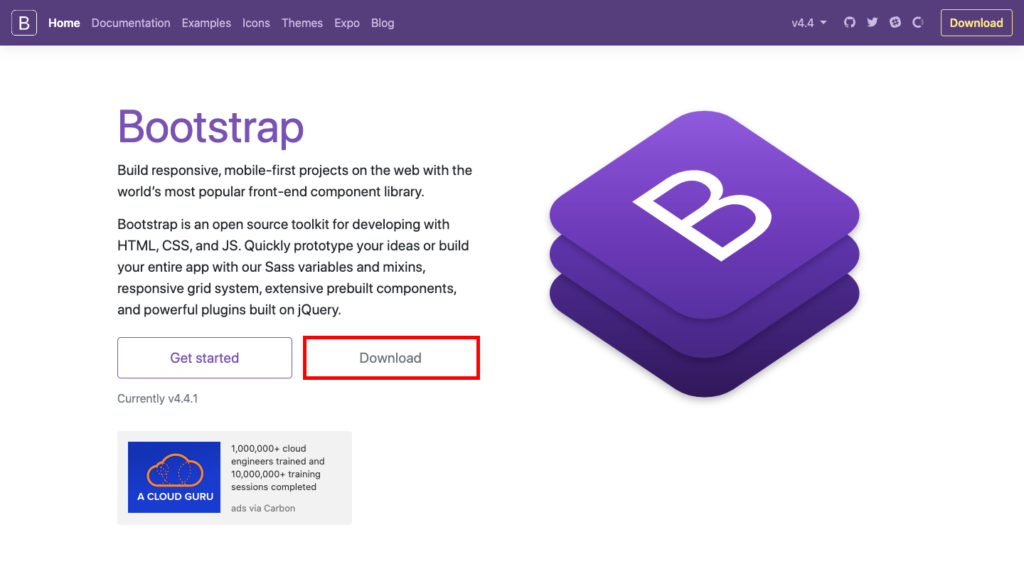
まず、Bootstrapのwebサイトにアクセスします。
トップページの【Get started】をクリックします。

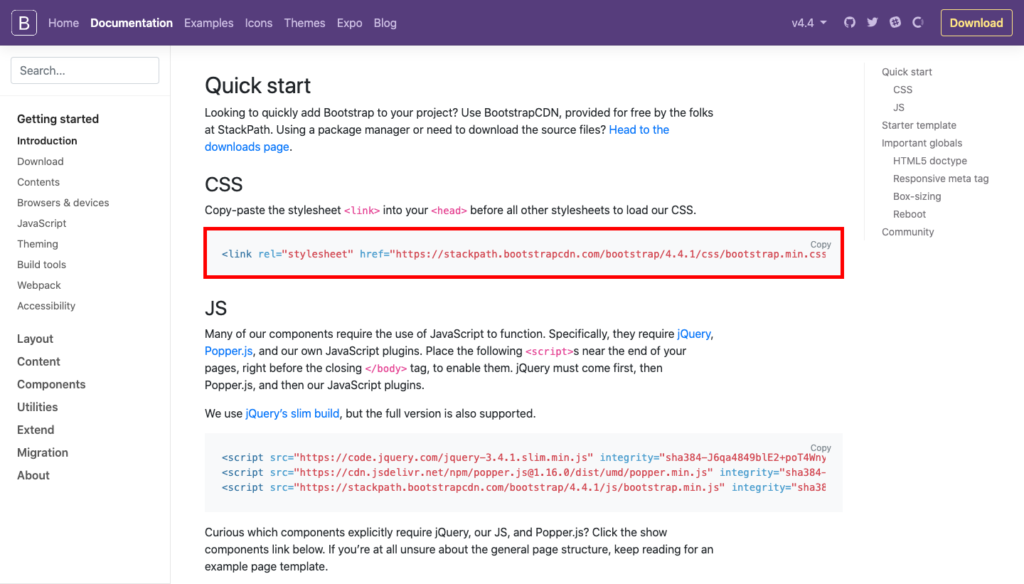
リンク先のページを少し下げていくと、CSSという項目があるかと思います。
CSSの項目内に記述されているものがCDNを利用するときに使うソースコードです。

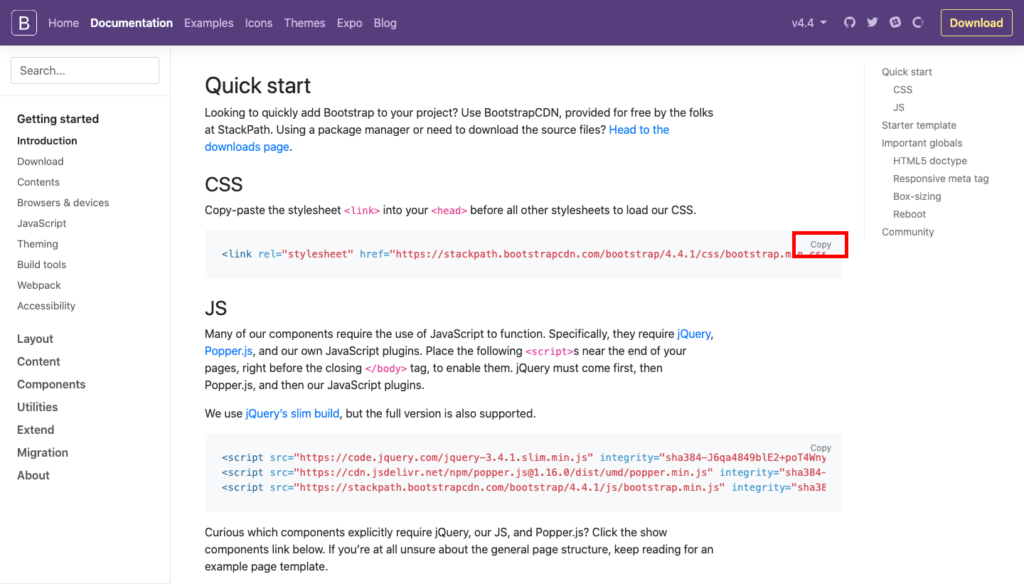
コピーするには、右上の【Copy】をクリックします。

このコピーしたソースコードを、これから作成するHTMLファイルに読み込ませてください。
JSも使用したい場合はコピペする
なお、今回はCSSをCDNとして読み込ませていますが、状況に応じて、CSSの下にある、JS(JavaScript)を読み込ませる必要があるので、適宜同じようにコピー&ペーストでHTMLファイルに読み込ませると良いでしょう。
今回はCSSのみ読み込ませています。
Bootstrapの全ての機能を使用したい場合はスターターテンプレートを使う
この後、【ファイルをダウンロードする】というところでも記載していますが、もしCSS、JavaScriptの全ての機能を使いたい場合は、スターターテンプレートをコピーペーストすれば、すぐにBootstrapを使うことが可能になります。
スターターテンプレートはBootstrapサイトのトップページより【Get started】ページへ飛びます
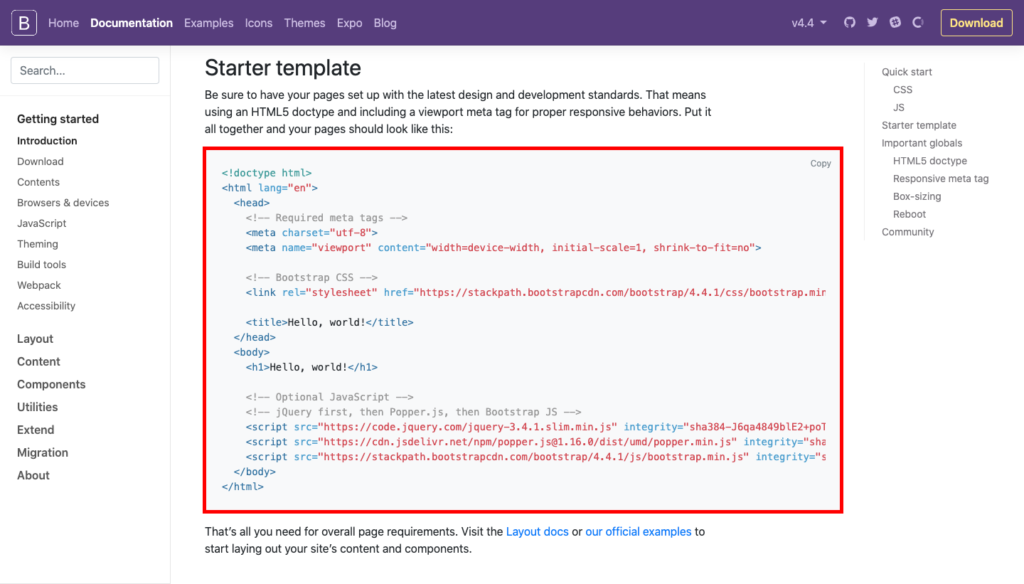
ページを少し下がると、JSの下にStarter templateという項目があります。

これをそのままコピーしましょう。
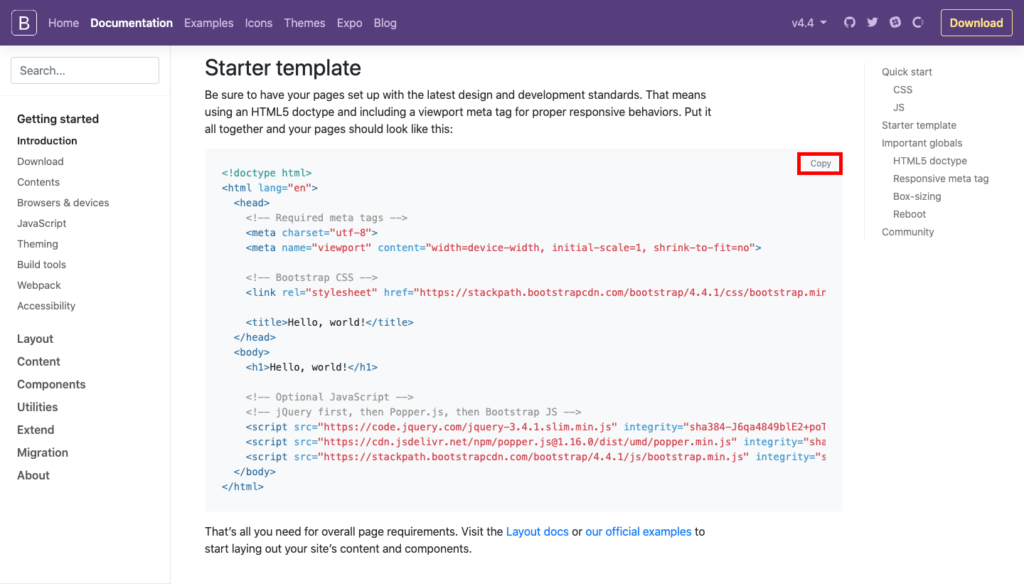
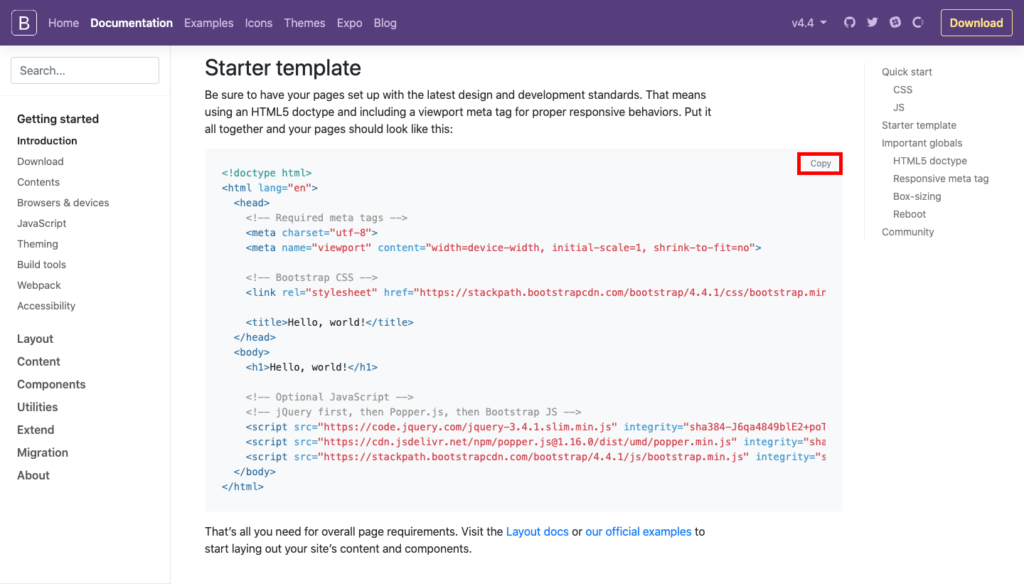
右上のコピーボタンをクリックします。

コピーしたソースをHTMLファイルにペーストします。

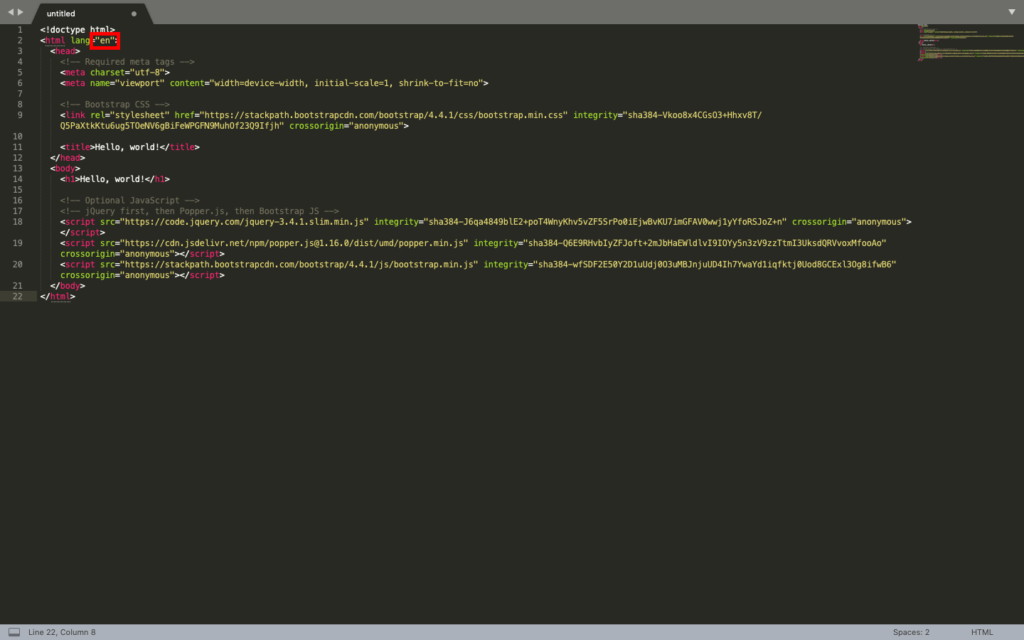
言語属性が”en”になっているので、これを日本語を意味する”ja”に書き換えます。
さあ、これで、BootstrapをCDNで使用する準備が整いました。
ファイルをダウンロードする
次に、Bootstrapの”ファイル”をダウンロードする方法です。
ファイルをダウンロードするとは、その名の通り、自身のサーバーにファイルをアップして、そこから読み込ませる方法です。
使用用途としては、インターネット環境にアクセスできない状況でwebサイトを構築していく時は、この、ファイルをダウンロードする方法を使用すると良いでしょう。
主にローカル環境で構築していく時に使用します。
CDNは外部サーバーから読み込ませる方法でしたが、今回は自身のローカル環境に置いて、それを読み込ませます。読み込ませるファイルは、Bootstrapのwebサイト内で配布していますので、そちらを利用します。
これも以下で、解説しますね。
ファイルのダウンロード手順
ファイルのダウンロード手順としては、次の通りです。
- Bootstrapからファイルをダウンロードする
- ローカルにBootstrap用のフォルダを作成する
- ダウンロードしたファイルを格納する
(jQueryの格納含む) - HTMLファイルの作成・記述
さらに詳しく見ていきます。
Bootstrapからファイルをダウンロードする
Bootstrapのwebサイトにアクセスしましょう。
トップページの【Download】をクリックします。

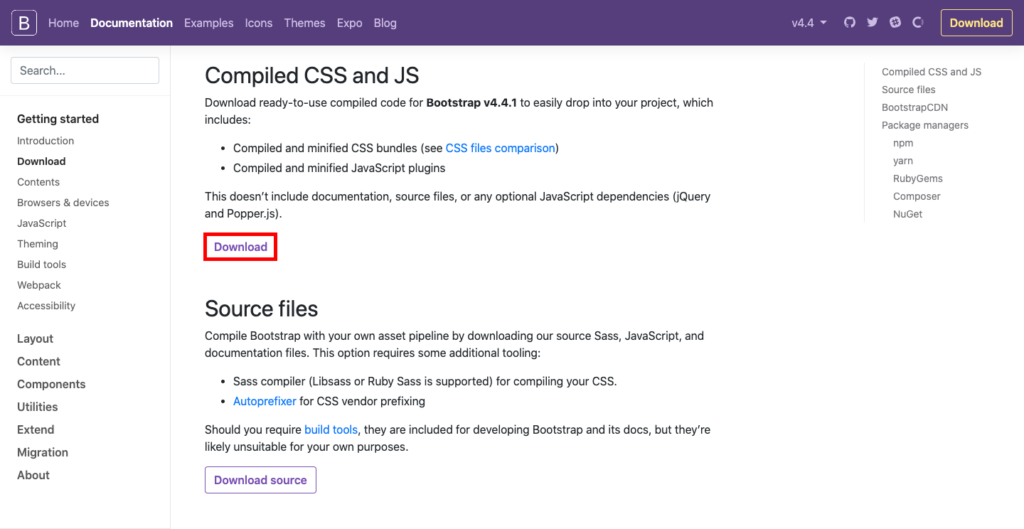
ページに飛んだら、Compiled CSS and JS内の【Download】ボタンをクリックします。

すると、ZIPファイルがダウンロードされます。
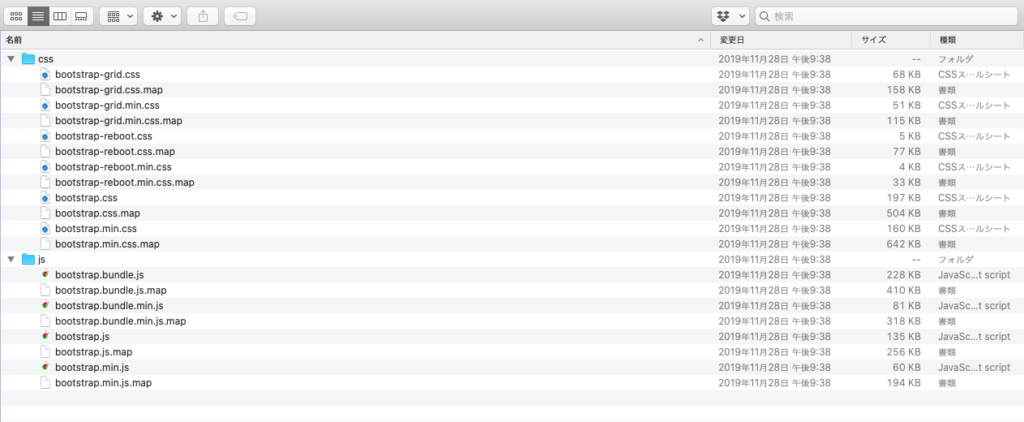
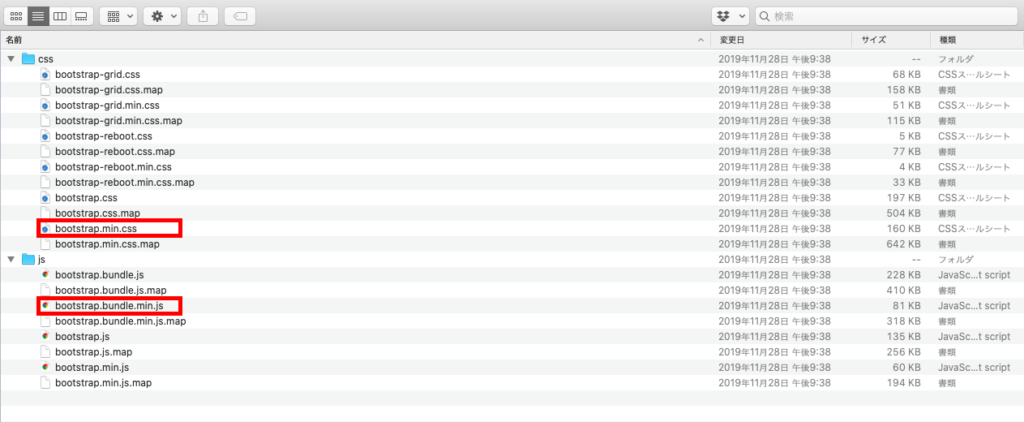
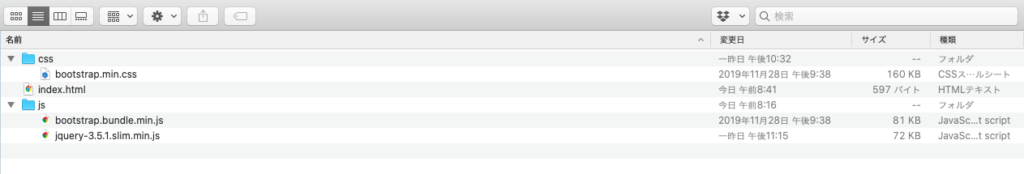
ZIPファイルを開くと以下のようなファイルが入っていることが確認できます。

これら全てをサーバーにアップする必要はなく、構築したいサイトに応じて必要なものを取り込んでいきますが、今回はその中でも①bootstrap.min.css、②bootstrap.bundle.min.jsの2つを取り込んでいきましょう。

ここでは、まず、Bootstrapがどんなものかを知っていくことを目的としますので、まずは、試しにこの2つのファイルで構築していきたいと思います。
ローカルにBootstrap用のフォルダを作成する
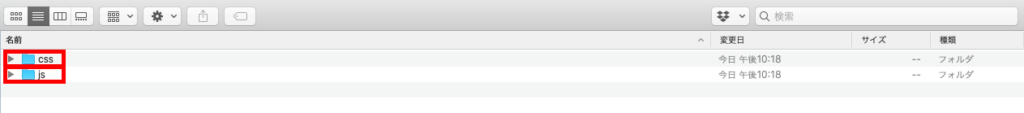
ローカルにBootstrap用のフォルダを準備しましょう。
下記のような、CSSとJSフォルダを作成します。
(※これらを格納する、親フォルダの名前は自由に決めて構いません)
 ディレクトリの構造としては以下のようになっています。
ディレクトリの構造としては以下のようになっています。
- 親フォルダ > CSS,JS
ダウンロードしたファイルを格納する
(jQueryの格納含む)
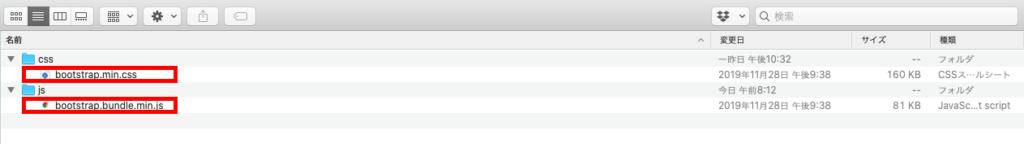
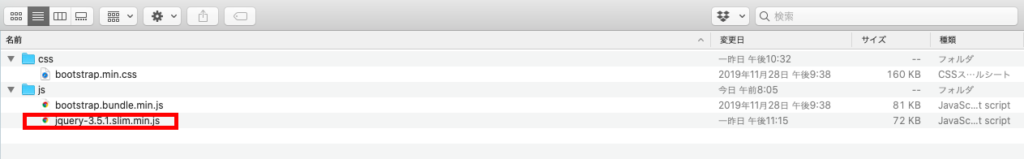
それでは、作成したフォルダ内に先ほどダウンロードした、以下のファイルを格納していきましょう。
- bootstrap.min.css
- bootstrap.bundle.min.js

格納できました。
そしてさらに、jQueryファイルも、下記の専用サイトからダウンロードし、格納していきます。
BootstrapのJavaScriptは、jQueryに依存していますので、ファイルダウンロードで使用する場合は、必ずjQueryファイルもダウンロードするようにしてください。
(Bootstrapをダウンロードしたときには、JavaScript内にjQueryは含まれていません)
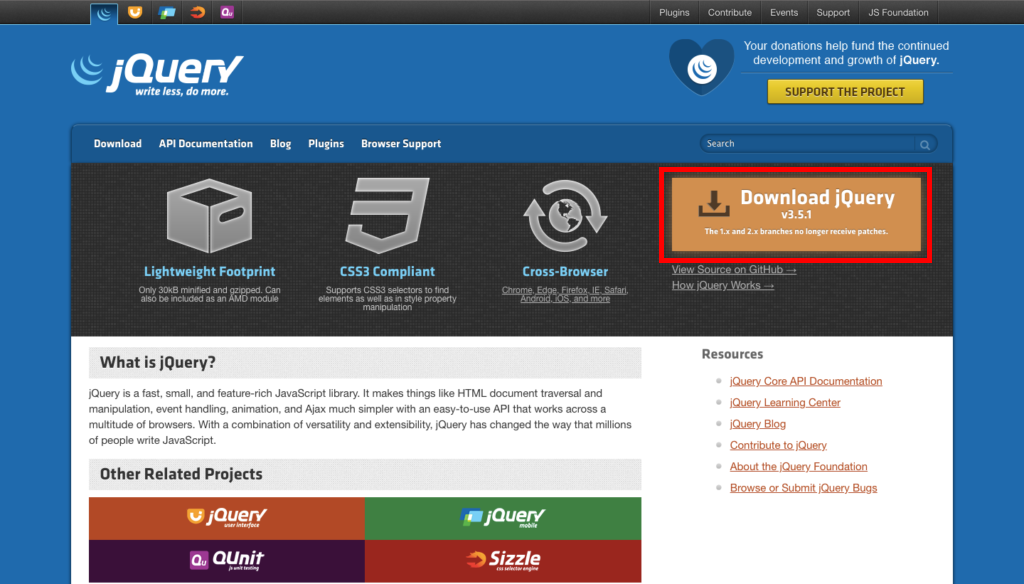
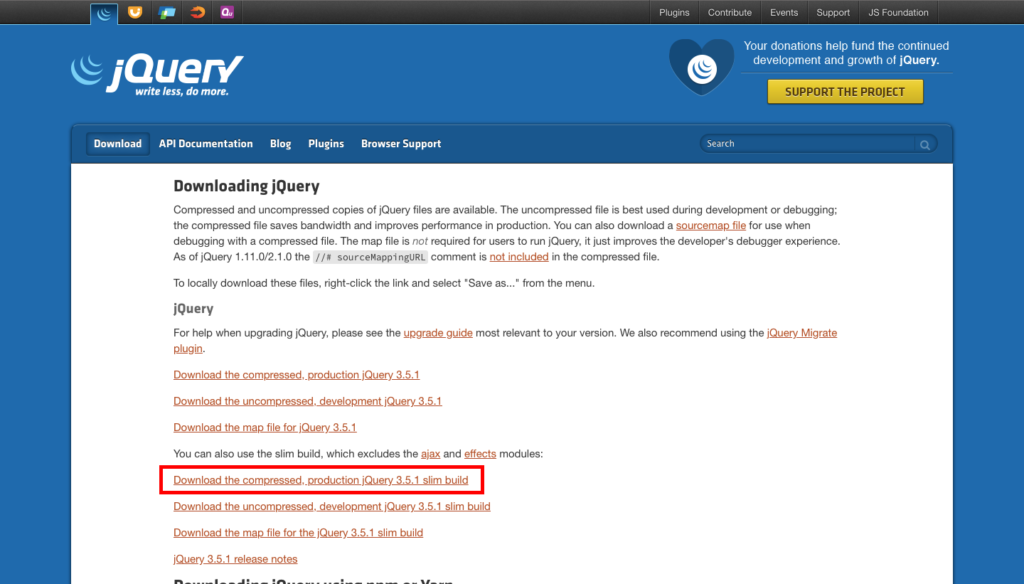
アクセスしたら、右上の【Downloat jQuery】をクリックします。

ダウンロードページに飛んだら、Bootstrapファイルのダウンロード同様に、下記ファイルまでカーソルを持っていき

右クリックでファイルを別名保存しましょう。

保存したファイルを、先ほど作成したJSフォルダ内に格納します。

HTMLファイルの作成・記述(スターターテンプレートをコピペする)
最後にHTMLファイルを作成し、ここまでダウンロードしてきたファイルを適用させていきます。
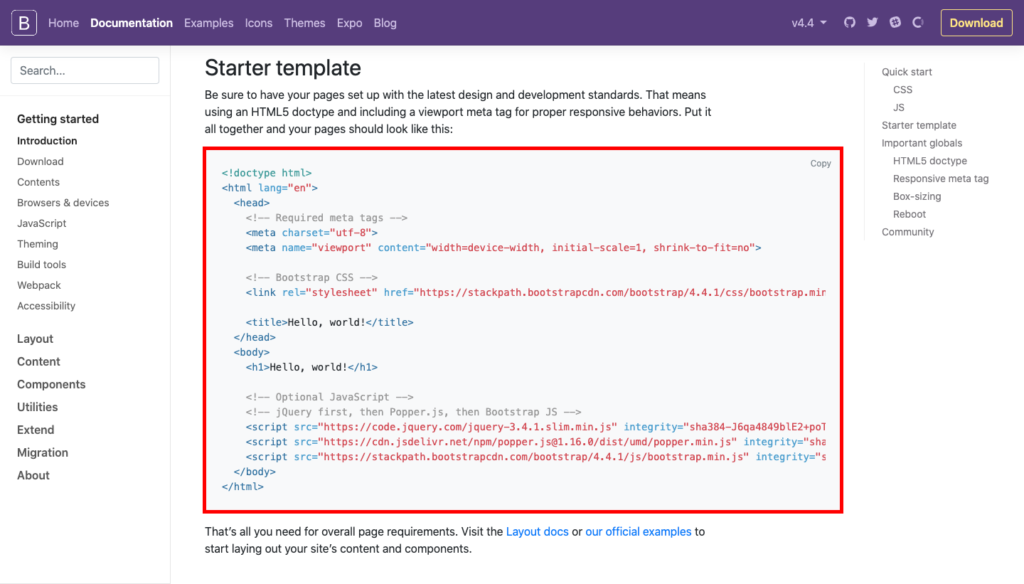
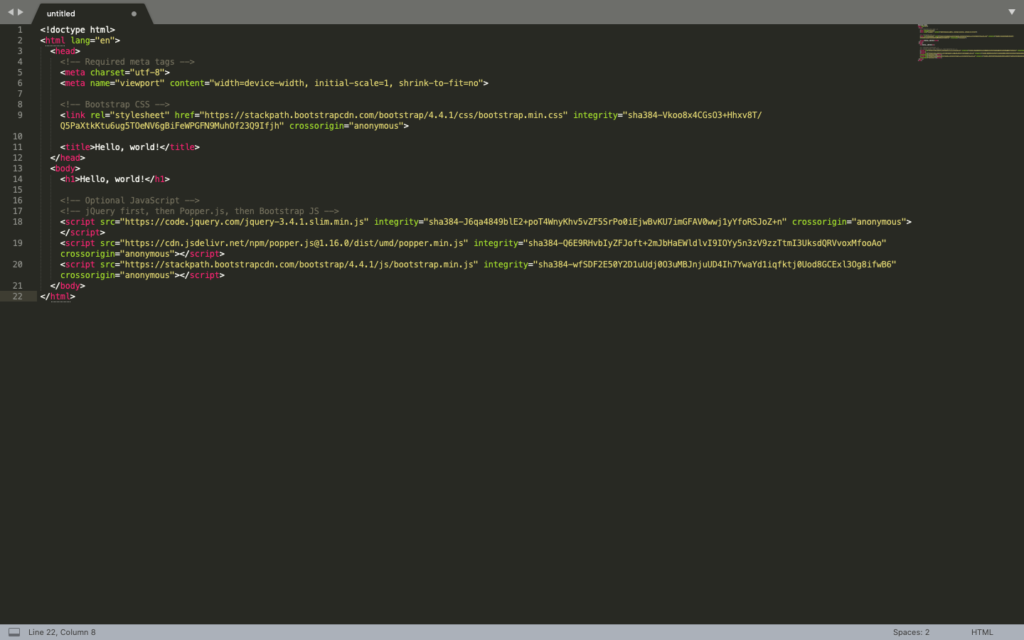
Bootstrapサイトにある、スターターテンプレートというものを使用します。
スターターテンプレートは、HTML5のドキュメント宣言などの形式定型文も書かれているものです。
これは、コピー&ペーストで使用できるものですが、今回読み込ませるファイル名・フォルダ階層が異なるのでそれを調整して行きます。
整理すると・・・
- スターターテンプレートでHTMLファイルを作成する
- ここまでダウンロードしてきたファイルに合わせて調整する
この順番で進めていきます。
まず、スターターテンプレートでHTMLファイルを作成します。
【CDNで使用する】のところでも解説していますが、念のためもう一度説明しますね。
スターターテンプレートはBootstrapサイトのトップページより【Get started】ページへ飛びます
ページを少し下がると、JSの下にStarter templateという項目があるのが分かります。

これをそのままコピーしましょう。
右上のコピーボタンをクリックします。

コピーしたソースをHTMLファイルにペーストします(この時点ではまだファイル名は決まっていません)。

言語属性が”en”になっているので、これを日本語を意味する”ja”に書き換えます。
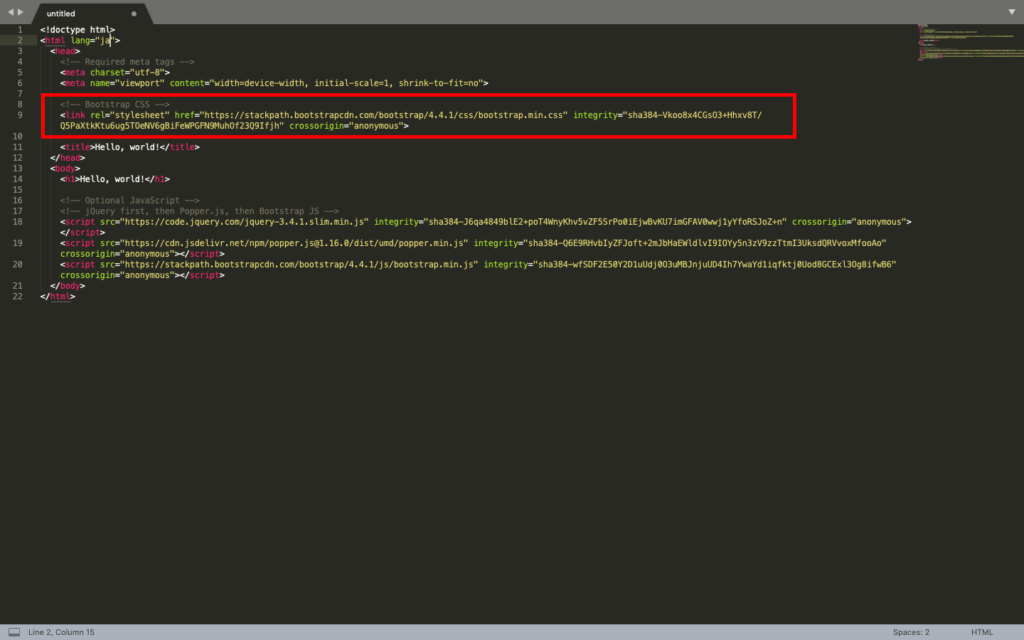
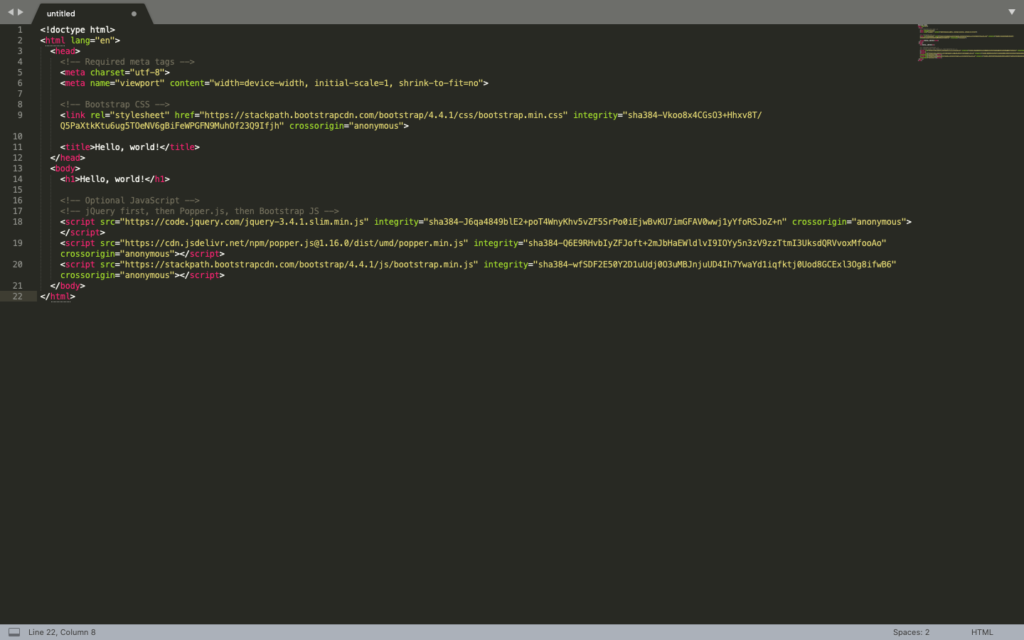
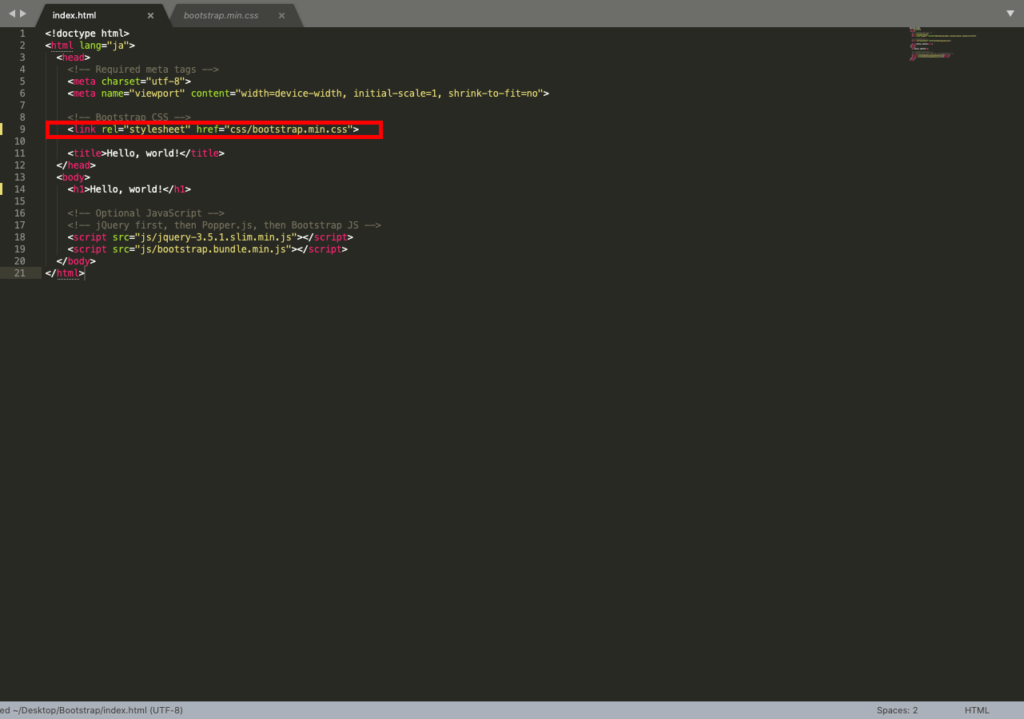
そして、現在読み込ませているCSSがCDNになっているので、それを今回ダウンロードしたファイルの指定になるように書き換えましょう。
書き換えるソースは次の通りです。
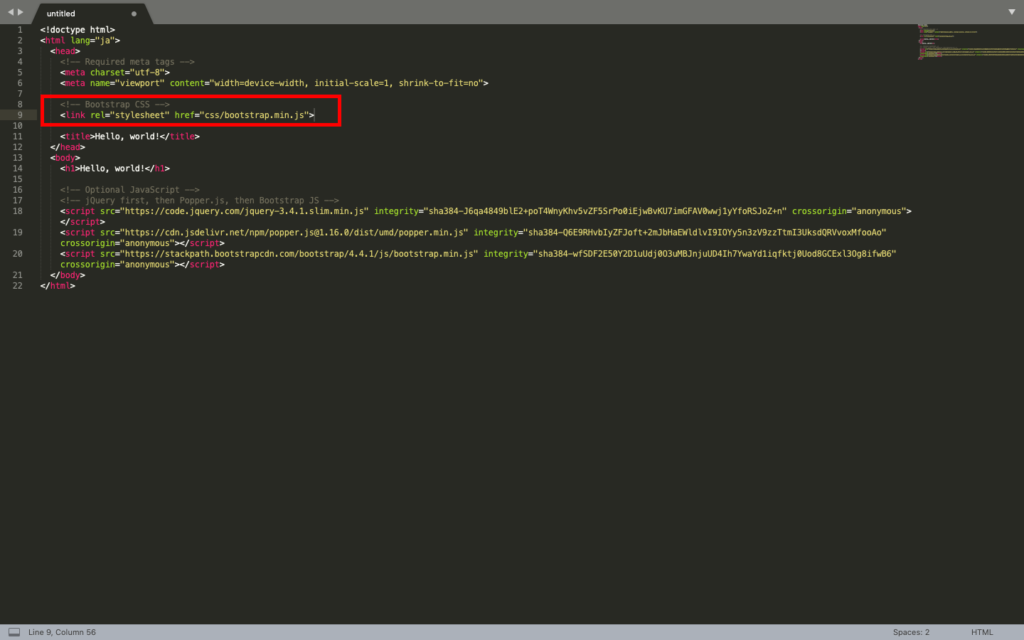
画像の赤枠部分、つまり<!– Bootstrap CSS –>以下を書き換えます。
書き換えるソースとしては、こちらです。
href=”css/bootstrap.min.js”
また、integrity属性、crossorigin属性は、今回の、ファイルを読み込ませるBootstrapの使用では不要なので削除します(CDNで使う場合は残す)。
するとこのようなシンプルな読み込みになります。
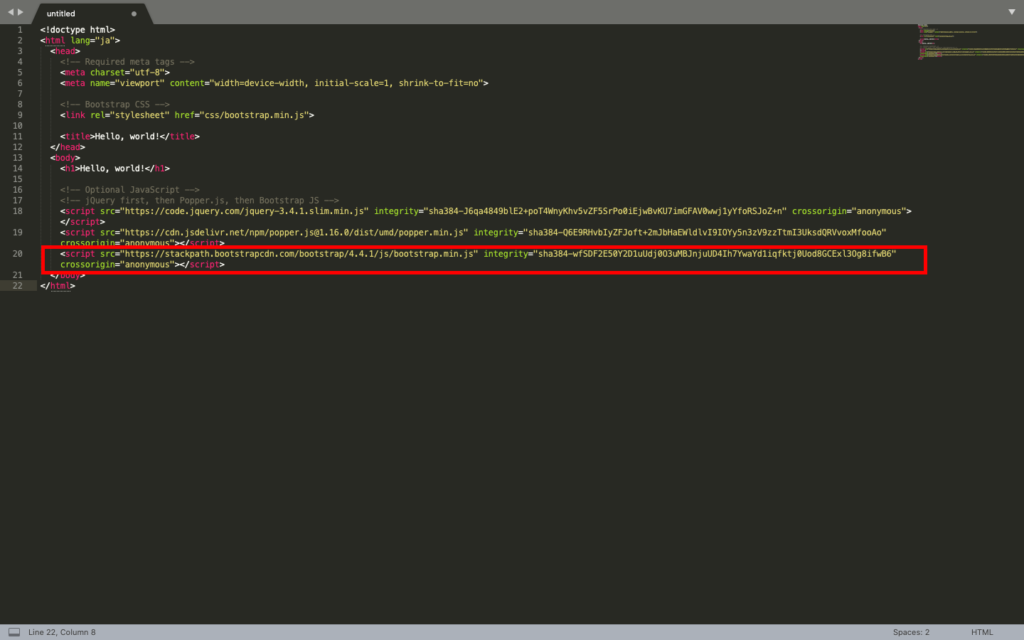
同じようにJSを読み込ませている部分も書き換えましょう。
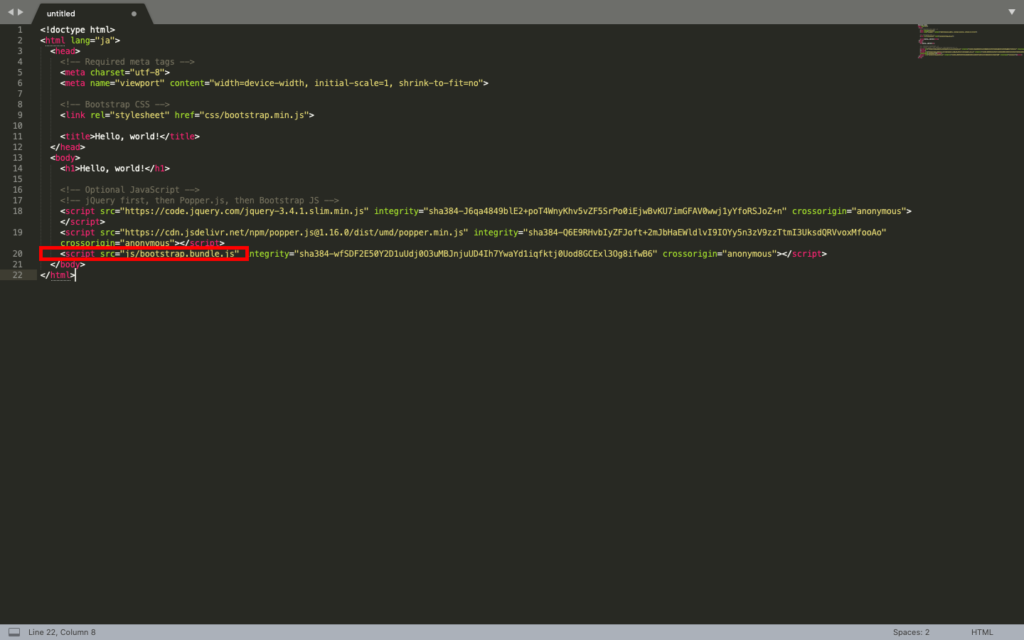
https://stackpath.bootstrapcdn.com/…と続くURLを先ほどダウンロードした、次のものに書き換えます。
js/bootstrap.bundle.min.js
それから、CSSの時と同様に、その後に続くintegrity属性、crossorigin属性も消してしまいましょう。
すっきりしたソースになりました。
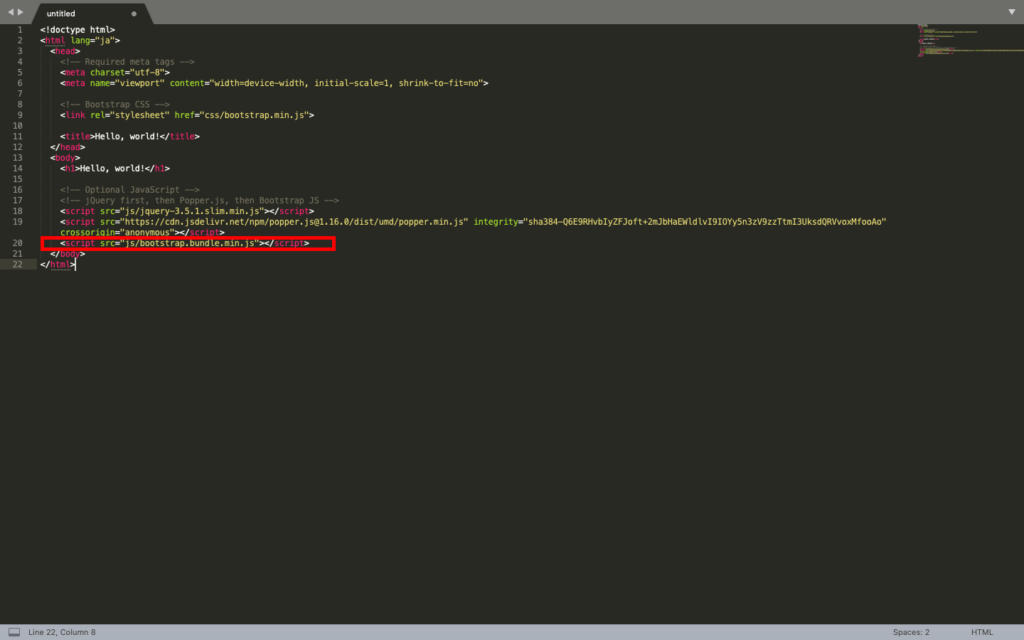
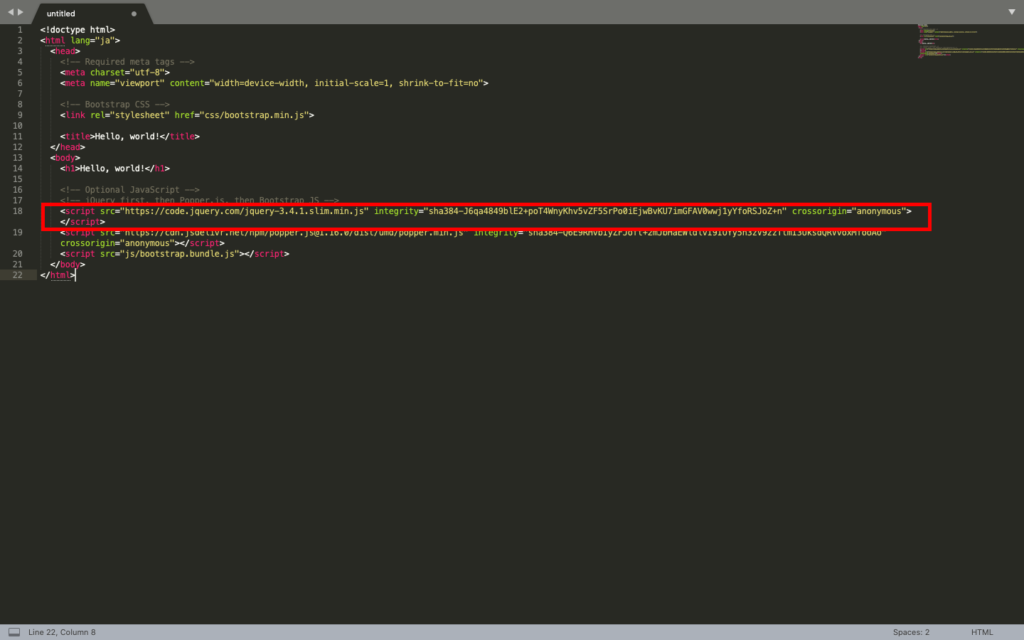
さらに続けてjQuery部分も書き換えていきます。
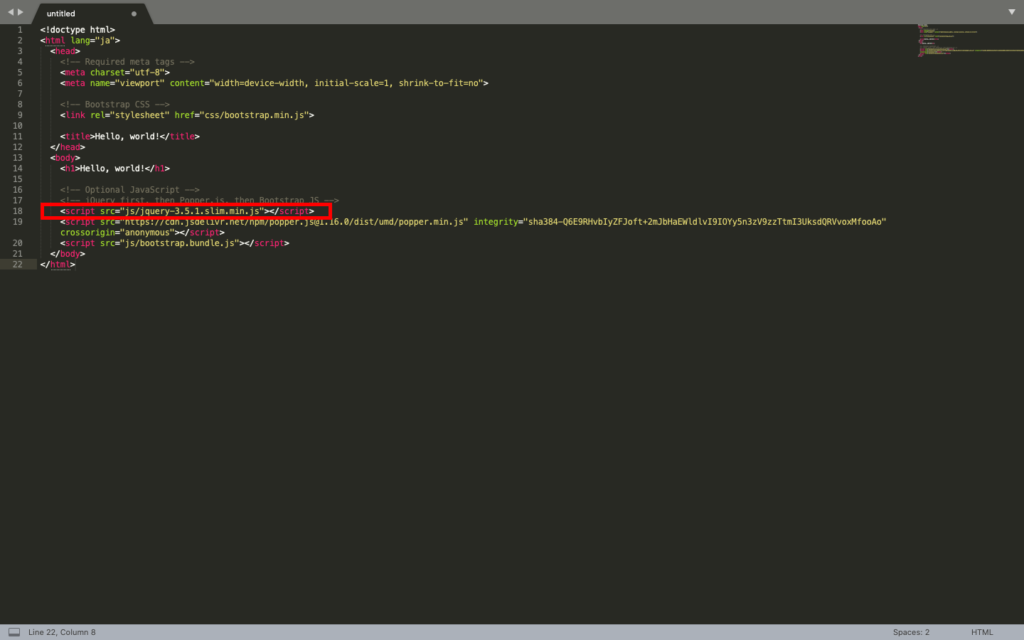
先ほどダウンロードしたのはjquery-3.5.1.slim.min.jsというファイルでしたので、これまでのやり方を真似ると、このようになります。
それから、https://cdn.jsdelivr.net/npm/popper.js….に続くソースは、その内容を含むbootstrap.bundle.min.jsを既に導入しているので、丸ごと削除しましょう。
※詳細を記載しておくと、popper.jsがbootstrap.bundle.min.jsに既に記述されているので不要であるという理解で良いです。
これがダウンロードファイル内にあるbootstrap.min.jsだとpopper.js内に書かれているコードが記載されていないので、必ずbootstrap.bundle.min.jsにしてください。
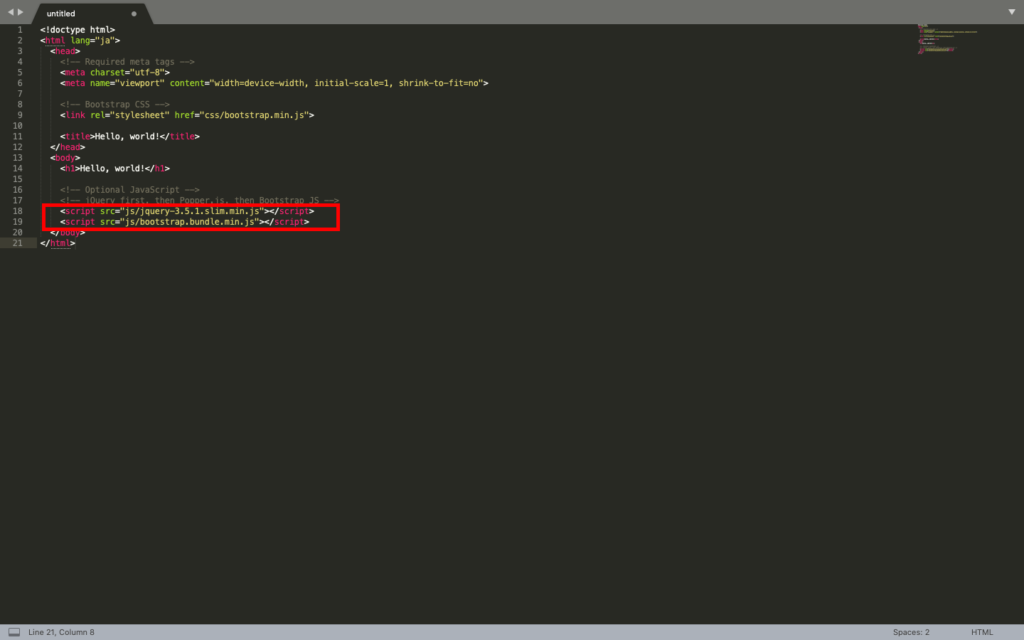
完成形はこちらです↓
大分シンプルなソースになりました。
最終的に、Bootstrapを使ったCSS、JS、jQueryがちゃんと適用されているかどうかなので、最後はそれをチェックしていきましょう。
Bootstrapが適用されているか最終チェック
さあ、ここまで2通りのBootstrap適用法について解説してきました。
おさらいすると・・・↓これです。
- CDNを使う
- ファイルをダウンロードする
では、ラストはこれがちゃんと適用されているのかどうかを確認します。
ここまで来たら、あと少し。もうちょっとで完成です。
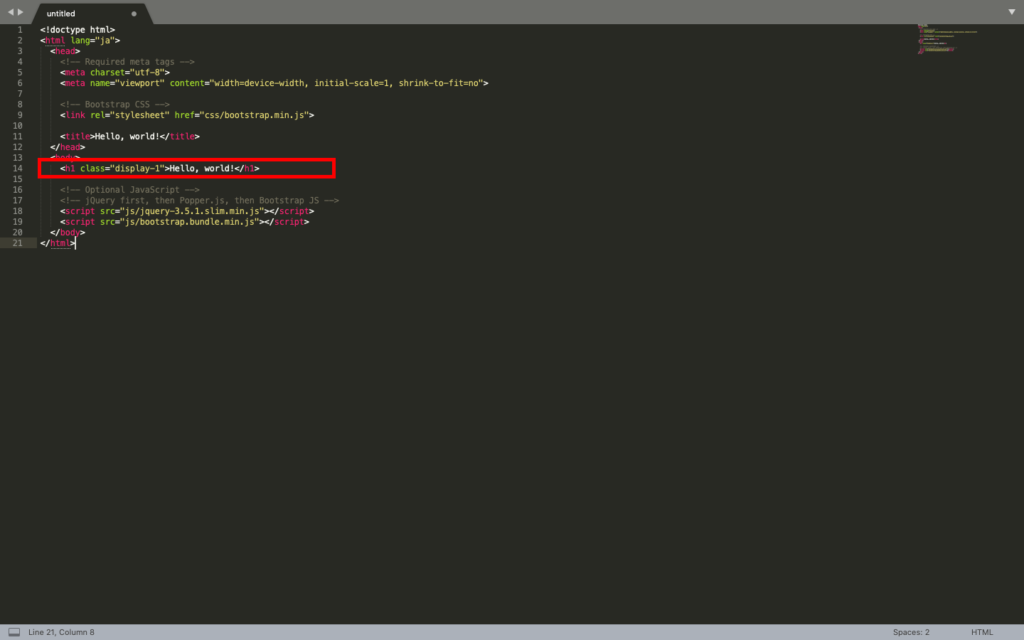
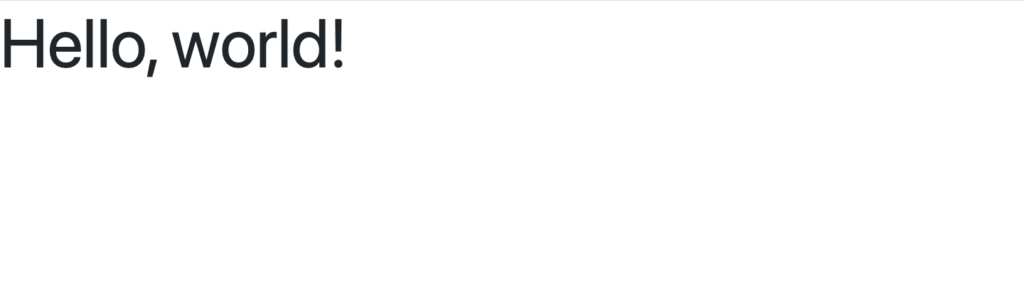
先ほど、スターターテンプレートでコピーしたHTMLソースのh1タグに以下のクラスを追加します。
display-1
つまり、こうなります。
クラスを追加したら、ここで、ファイルを保存して、先ほど用意したCSS、JS、jQueryがあるフォルダ内に格納しましょう。

では、HTMLを選択して、どんな表示になっているかを確認します。
index.htmlをブラウザで表示させると・・・
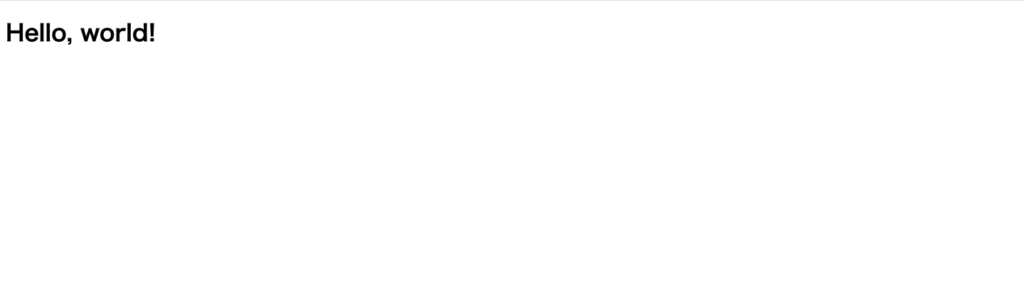
では、クラス名を付ける前はどんなスタイルだったかと言うと・・・
一度、h1に付けているdisplay-1を外してみます。
すると以下のようなスタイルになります。
少し小さくなりますね。
このように、クラスを付けたり、外したりすることでスタイルが変わることが確認できたら、CSSが適用されているということですから、これで完成です。
【訂正】一点、誤りがありました
適用させていたCSSですが、使用していた画像をよく見てみると.cssではなく、.jsとなっていました。
正しくはこちらです↓

勘違いさせてしまっていましたら、すみませんでした。。。
気づいていなかった方はそのまま進めて結構です。
まとめ
ここまでBootstrapの導入方法について解説してきました。
すき好みがありますが、どちらかと言えばCDNを使う方が楽なので、個人としてはCDNの方を使います。
CDNの場合もスターターテンプレートは使用できるので、ダウンロードせずに使うとすぐにBootstrapを使用できる準備が整いますね!
くどいようですが、Bootstrapの使い方としては
- CDNを使う
- ファイルをダウンロードする
です。使用する環境や好みに応じて使い分けてみてください。
また、Bootstrapを使いこなしていきたいという方は、使い方を解説していますので、このサイトのBootstrapカテゴリーをご参照ください。
なお、このBootstrapカテゴリーにある記事は、小野宏治先生の【増補改訂版『Bootstrap4入門』〜Webデザインに対して苦手意識を持つエンジニアのための〜】を元に作成しています。
ご関心のある方は下記URLを辿ってみてください。
https://www.udemy.com/share/102dg4A0AadFdSRnQ=/
それでは、ここまでお疲れ様でした。