記事内に商品プロモーションを含む場合があります
Bootstrapでは4つのブレイクポイント(BP)が敷かれています。
ブレイクポイントとは、CSSの切り替えポイントのことで、指定したpx数(ピクセル)になると、適用したいCSSを指定することが可能です。
つまり【○○○pxになるとスマホレイアウトに切り替える】あるいは【タブレットレイアウトに切り替える】などの指示をすることができるようになります。
しかしBootstrapでは、既にそのpx数が準備されているので、このBootstrapでのブレイクポイントは何pxでレイアウトが切り替わるかを把握しておけば良いでしょう。
それでは、ブレイクポイントについて見ていきましょう。
Bootstrapにおけるブレイクポイントは4つ
見出しにもあるようにBootstrapでのブレイクポイントは4つあります。
内訳は次の通りです。
- 576px —-(Small)
- 768px —-(Medium)
- 992px —-(Large)
- 1200px —-(Extra large)
これは重要な数値なので、記憶しておくか、もしくはすぐに見れるようブックマークするなどしておくと良いと思います。
分かりやすくまとめると・・・、対応表はこちらです。
| Small 576px |
Medium 768px |
Large 992px |
Extra large 1200px |
| スマホ | タブレット | PC | 大型ディスプレイ |
| col-sm-数字 | col-md-数字 | col-lg-数字 | col-xl-数字 |
設定したブレイクポイントを超えると、カラムが分割(PC表示)される
直近で、ブレイクポイント対応表を確認しました。
では、それぞれのポイントを超えるとどうなるかを見ていきましょう。
Smallで設定をした場合【576px —(Small)】
Smallで設定した場合どうなるかを見ていきます。
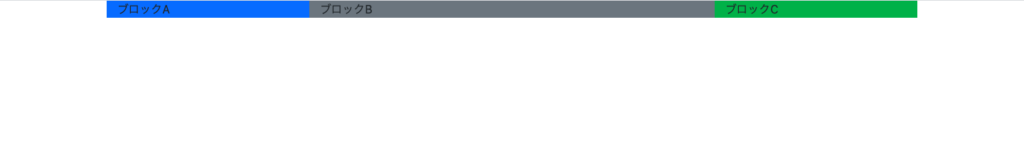
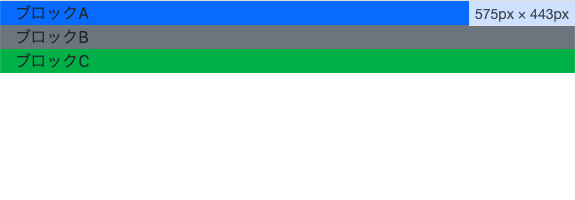
この場合、〜767pxまではスマホレイアウト、すなわちレスポンシブで縦表示になり、768px以上になると横カラム表示になります。
| Small 576px |
Medium 768px |
Large 992px |
Extra large 1200px |
| スマホ | タブレット | PC | 大型ディスプレイ |
| col-sm-数字 | col-md-数字 | col-lg-数字 | col-xl-数字 |
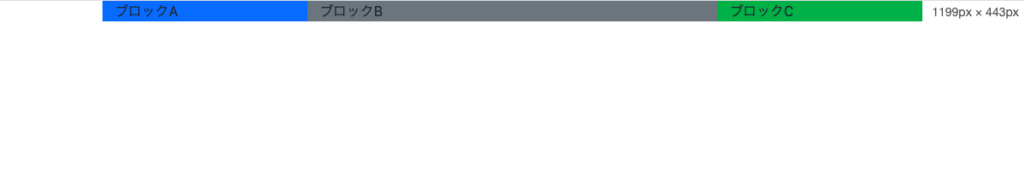
言葉で説明しても限界があるので、実際にソースコードと実画面で確認していきましょう。
col-sm-数字
- <div class=“container”>
- <div class=“row”>
- <div class=“col-sm-3 bg-primary”>ブロックA</div>
- <div class=“col-sm-6 bg-secondary”>ブロックB</div>
- <div class=“col-sm-3 bg-success”>ブロックC</div>
- </div>
- </div>
Mediumで設定をした場合【768px —(Medium)】
Mediumで設定した場合はどうでしょうか?
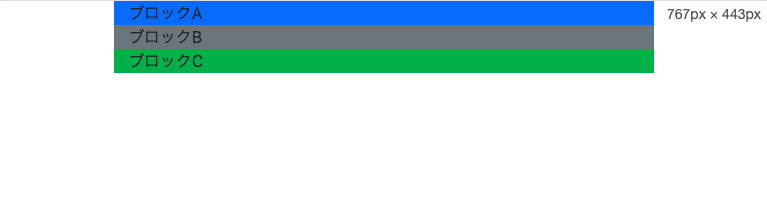
同じように、〜991pxまではスマホレイアウト(縦表示)、992px以上だと横カラム表示になります。
| Small 576px |
Medium 768px |
Large 992px |
Extra large 1200px |
| スマホ | タブレット | PC | 大型ディスプレイ |
| col-sm-数字 | col-md-数字 | col-lg-数字 | col-xl-数字 |
こちらも確認していきましょう。
col-md-数字
- <div class=“container”>
- <div class=“row”>
- <div class=“col-md-3 bg-primary”>ブロックA</div>
- <div class=“col-md-6 bg-secondary”>ブロックB</div>
- <div class=“col-md-3 bg-success”>ブロックC</div>
- </div>
- </div>
Largeで設定した場合【992px —(Large)】
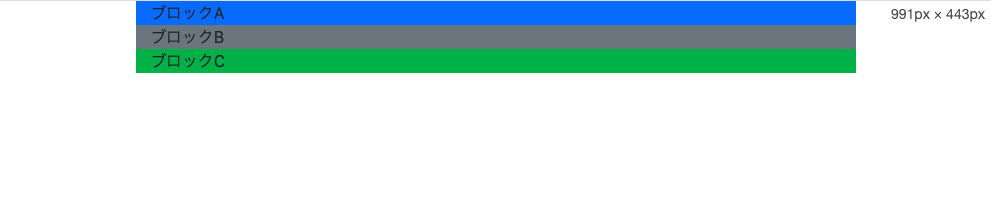
ここまで来ると予想がつくかと思いますが、Largeで設定した場合は、〜1199pxまではレスポンシブで縦表示、1200px(以上)を超えると横並びになります。
| Small 576px |
Medium 768px |
Large 992px |
Extra large 1200px |
| スマホ | タブレット | PC | 大型ディスプレイ |
| col-sm-数字 | col-md-数字 | col-lg-数字 | col-xl-数字 |
こんな感じです。
cl-lg-数字
- <div class=“container”>
- <div class=“row”>
- <div class=“col-lg-3 bg-primary”>ブロックA</div>
- <div class=“col-lg-6 bg-secondary”>ブロックB</div>
- <div class=“col-lg-3 bg-success”>ブロックC</div>
- </div>
- </div>
Extra largeで設定した場合【1200px —(Extra large)】
Extra Largeはこれまでの並びから予想できると思いますが、1200px以上で縦表示になります。
| Small 576px |
Medium 768px |
Large 992px |
Extra large 1200px |
| スマホ | タブレット | PC | 大型ディスプレイ |
| col-sm-数字 | col-md-数字 | col-lg-数字 | col-xl-数字 |
実機で見るとこんな感じです。
col-xl-数字
- <div class=“container”>
- <div class=“row”>
- <div class=“col-xl-3 bg-primary”>ブロックA</div>
- <div class=“col-xl-6 bg-secondary”>ブロックB</div>
- <div class=“col-xl-3 bg-success”>ブロックC</div>
- </div>
- </div>
【補足】指定しない場合は全ての画面幅で横並びになる
ここまで【col-sm-数字】【col-md-数字】【col-lg-数字】【col-xl-数字】の表示についてみてきました。
では、ブイレクポイントを指定しない【col-数字】の場合はどうなるのでしょうか?
それは、見出しにもあるように、全ての画面幅で横並びに表示なります。
あえて、スマホ表示にしたくない場合は、【col-数字】を使用すると良いでしょう。
まとめ
Bootstrapにおける、ブレイクポイントについて解説しました。
おさらいすると、ブレイクポイントは下記の通りです。
- 576px —-(Small)
- 768px —-(Medium)
- 992px —-(Large)
- 1200px —-(Extra large)
| Small 576px |
Medium 768px |
Large 992px |
Extra large 1200px |
| スマホ | タブレット | PC | 大型ディスプレイ |
| col-sm-数字 | col-md-数字 | col-lg-数字 | col-xl-数字 |
慣れるまでは、ちょっと癖があって、分かりづらい、覚えづらいかもしれませんが、これをいちいち手作業、実作業でやっていくとメディアクエリーを一から書いていかなくてはなりません。
そうなると時間も手間もかかってしまいます。
その点ブレイクポイントを理解して、Bootstrapを使うとクラスを付与するだけでレスポンシブを使いこなせるようになりますので、ぜひチャレンジしてみてください。
Bootstrapのブレイクポイントについての解説でした。お疲れ様でした。