記事内に商品プロモーションを含む場合があります
今回はBootstrapのアラートコンポーネントについて解説します。
一言アラートといっても、エフェクトや装飾があり、一括りにまとまらないのがこの、アラートです。
色を変えたり、フェードアウトさせたりすることができます。
では、一体どんな種類があるのかを見てみましょう。
アラートに背景色をつける
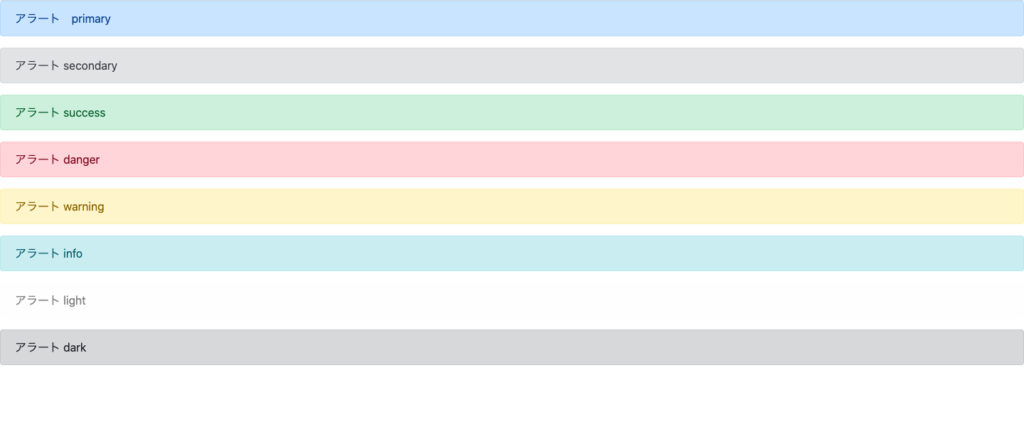
色別のアラート
カラーも変えることができ、その種類は、カラーの基本要素と同じクラス名を使うことができます。
具体的に見ていくと・・・
色別のアラート
- <div class=”alert alert-primary“>アラート primary</div>
- <div class=”alert alert-secondary”>アラート secondary</div>
- <div class=”alert alert-success”>アラート success</div>
- <div class=”alert alert-danger”>アラート danger</div>
- <div class=”alert alert-warning”>アラート warning</div>
- <div class=”alert alert-info”>アラート info</div>
- <div class=”alert alert-light”>アラート light</div>
- <div class=”alert alert-dark”>アラート dark</div>
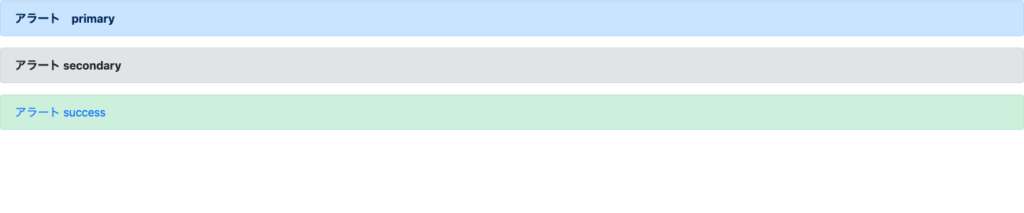
アラートリンクの背景色も変えることができる
リンクタグである、aタグのアラートにも、背景色を加えることができ、さらに色を変えることができます。
リンクの背景色を変える
- <div class=”alert alert-primary”>
- <a href=”#” class=”alert-link“>アラート primary</a>
- </div>
- <div class=”alert alert-secondary”>
- <a href=”#” class=”alert-link”>アラート secondary</a>
- </div>
- <div class=”alert alert-success”>
- <a href=”#”>アラート success</a>
- </div>
3つ目の「アラートsuccess」はリンクのクラスをつけていませんが、クラスをつけないと、文字色が青くなります。
アラートの文字サイズを変更する
少し大きめの文字サイズにする
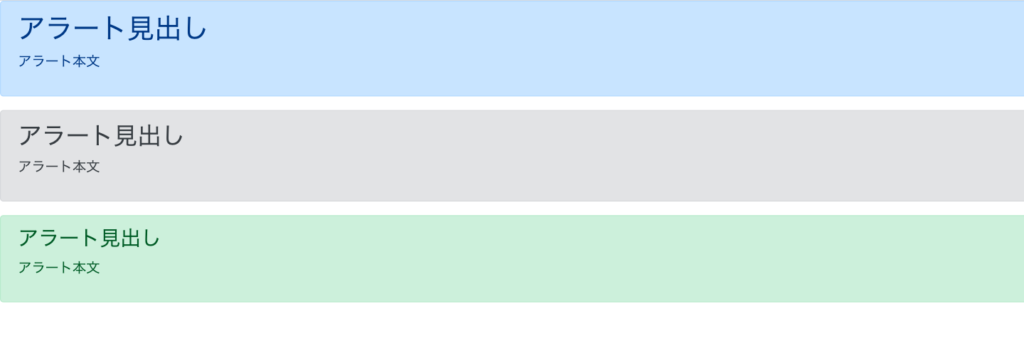
アラートに見出しをつける
- <div class=”alert alert-primary”>
- <h2 class=”alert-heading“>アラート見出し</h2>
- <p>アラート本文</p>
- </div>
- <div class=”alert alert-secondary”>
- <h3 class=”alert-heading”>アラート見出し</h3>
- <p>アラート本文</p>
- </div>
- <div class=”alert alert-success”>
- <h4 class=”alert-heading”>アラート見出し</h4>
- <p>アラート本文</p>
- </div>
alert-headingクラスを付けることで、文字サイズが大きい、見出し要素がついたアラートになりました。
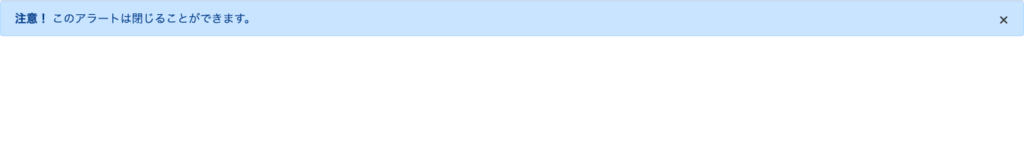
アラートを消して、さらにフェードアウトさせる
フェードアウトで消す
- <div class=”alert alert-primary alert-dismissible fade show“>
- <strong>注意!</strong>
- このアラートは閉じることができます。
- <button type=”button” class=”close” data-dismiss=”alert”>
- <span>×</span>
- </button>
- </div>
画像のように、右側の×ボタンを押すと、パッと消えるのではなく、徐々に消えていくフェードアウトのエフェクトがかかりながら消えていきます。
注意点として、Bootstrapをスタートテンプレートのコピペではなく、ファイルをダウンロードして読み込ませている場合、jsファイルが読み込まれていないと、×ボタンが表示されないので注意してください。
まとめ
Bootstrapのアラートコンポーネントについて解説しました。
今回出てきたクラスとして、次のものがありました。
alert alert-(色) alert-link alert-heading alert-dismissible・fade show data-dissmiss="alert"
レイアウトや、基本要素(ユーティリティ)と違い、親要素タグにクラスを付ければ良いというわけではなく、その子要素タグにもクラスを付けることが必要になってくるので注意が必要です。
なお、より詳細を知りたい場合は、Bootstrapのアラートコンポーネントの公式ドキュメントを参考にしてみてください。