記事内に商品プロモーションを含む場合があります
今回は Bootstrap4のジャンボトロンコンポーネントについて解説します。
ジャンボトロンと言っても、説明しづらいので、実物を見たほうが早いかと思います。
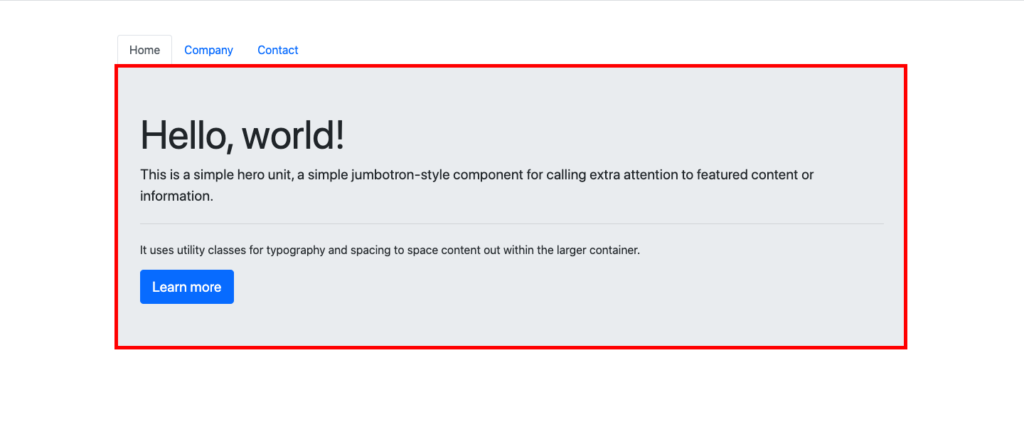
ジャンボトロンはトップページのメインビジュアルに使用される
よくあるのが、トップページのメインビジュアルに使われていることが多いです。
↓こういったやつですね。
赤枠で囲われているのが【ジャンボトロン】です。
早速、確認していきましょう。
ジャンボトロンの種類
ジャンボトロンは2種類のみです。
通常のジャンボトロン 流動性ジャンボトロン
それぞれについて見ていきます。
ジャンボトロンの記述方法
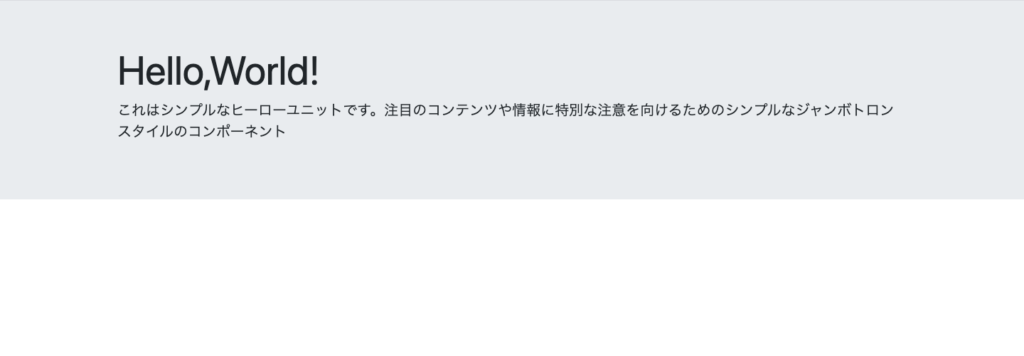
通常のジャンボトロン
通常のジャンボトロン
- <div class=”container”>
- <div class=”jumbotron“>
- <h1 class=”display-4″>Hello,World!</h1>
- <p class=”lead”>これはシンプルなヒーローユニットです。注目のコンテンツや情報に特別な注意を向けるためのシンプルなジャンボトロンスタイルのコンポーネント</p>
- <hr class=”my-4″>
- <p>タイプグラフィーとスペースのためのユーティリティークラスを使用して、より大きなコンテナー内にコンテンツを配置します。</p>
- <a class=”btm btn-primary bt-lg” href=”#”>詳しく見る </a>
- </div>
- </div>
通常仕様のジャンボトロンが確認できました。
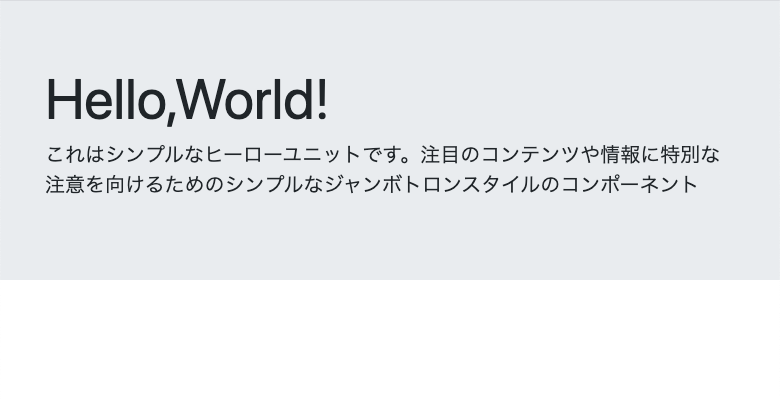
流動性ジャンボトロン
次に流動性ジャンボトロンです。
流動性ジャンボトロン
- <div class=”jumbotron jumbotron-fluid“>
- <div class=”container“>
- <h1 class=”display-4″>Hello,World!</h1>
- <p class=”lead”>これはシンプルなヒーローユニットです。注目のコンテンツや情報に特別な注意を向けるためのシンプルなジャンボトロンスタイルのコンポーネント</p>
- </div>
- </div>
※↑よく見ると、containerクラスのdiv要素と、jumbotronクラスのdiv要素が入れ替わっています。
横幅いっぱいのジャンボトロンが出来ました。
まとめ
Bootstrap4のジャンボトロンコンポーネントについて、解説しました。
ジャンボトロンには2つの種類がありました。
通常のジャンボトロン 流動性ジャンボトロン
なお、公式ドキュメントにもこちらの2種類のジャンボトロンのみですので、こちらの記述をぜひ使いこなしてください。