記事内に商品プロモーションを含む場合があります
includeと継承の違いって何?
includeしつつ、個別で変更したい箇所がある場合どうするの?
pugで継承ってどう書くの?
以上の疑問の解決記事です。
前回は、includeについて解説しました。

includeだけでも、効率化できたのですが、「titleやdescription、keywordsなど個別に変更したい箇所がある場合はどうするの?」というケースに対して、対応していきます。
では、早速見ていきましょう。
includeと継承の違い
冒頭でもお伝えした通り、完全コピーでなく、部分的に変更したい時に継承させます。
| include | 丸々コピー |
|---|---|
| 継承 | 部分的に変更 |
これらを踏まえた上で、前回のinclude同様、まず完全コピーしてみます。
現在の階層構造
新たに_header.pugを追加しましょう。
webpack-tutorial
├dist/
| ├──css/
| | └──style.css
| ├──js/
| | └──bundle.js
| └──index.html
|
├node_modules/
├src/
| ├──images/
| ├──js/
| | ├──index.js
| | └──sub.js
| ├──scss/
| | └──style.scss
| └──templates/
| | ├──_header.pug //追加
| | ├──_headerNav.pug
| | ├──index.pug
| ├──index.html
| | └──menu.pug
|
├package-lock.json
├package.json
└webpack.config.js
_header.pug
doctype html
html(lang="en")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
title Document
body
include _headerNav.pug
block mainContent
index.pug
//- ここから変更
extends _header.pug
block mainContent
//- ここまで変更
h1 webpackチュートリアル
span (SCSSを追加)
img(src="/src/images/mountain.jpg", alt="")
img(src="/src/images/sea.jpg", alt="")
menu.pug
extends _header.pug
block mainContent
//- ここまで変更
h1 メニュー
span (SCSSを追加)
img(src="/src/images/mountain.jpg", alt="")
img(src="/src/images/sea.jpg", alt="")
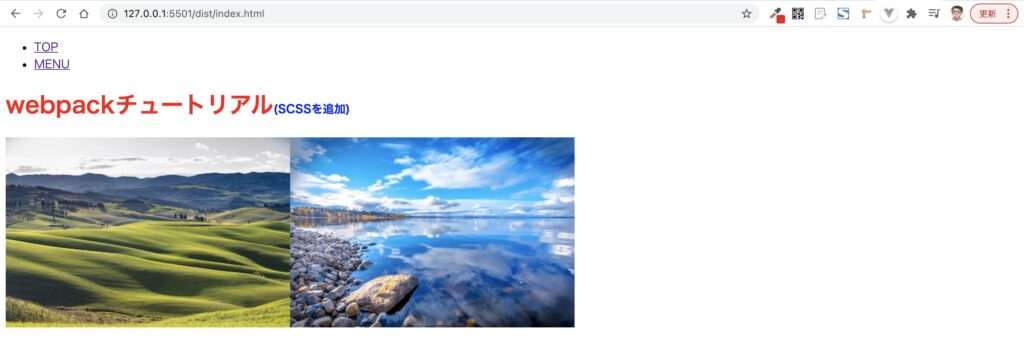
webpackを起動後、ブラウザ確認
ここまでできたらnpm run buildでwebpackを起動し、ブラウザを確認します。


前回と同じ画面のままになっています。
各ファイルを部分的に個別変更する【継承】
では、ここから継承させ、各ページのtitle, description, keywordsを変更します。
「titile」と「description,keywords」の書き方が、それぞれ違うので注意!
_header.pug
doctype html
//- ここから追加
block metaTags
- var description = ''
- var keywords = ''
- var title = '';
//- ここまで追加
html(lang="en")
head
meta(charset="UTF-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
meta(name="description", content=description)
meta(name="keywords", content=keywords)
title #{title}
body
include _headerNav.pug
block mainContent
index.pug
extends _header.pug
//- ここから追加
block metaTags
- var description = 'トップページのディスクリプションです'
- var keywords = 'サイト, トップ, webpack'
- var title = 'トップページ'
//- ここまで追加
block mainContent
h1 webpackチュートリアル
span (SCSSを追加)
img(src="/src/images/mountain.jpg", alt="")
img(src="/src/images/sea.jpg", alt="")
menu.pug
extends _header.pug
//- ここから追加
block metaTags
- var description = 'メニューページのディスクリプションです'
- var keywords = 'サイト, メニュー, webpack'
- var title = 'メニューページ'
//- ここまで追加
block mainContent
h1 メニュー
span (SCSSを追加)
img(src="/src/images/mountain.jpg", alt="")
img(src="/src/images/sea.jpg", alt="")
見て分かる通り、変数を使って、ページ毎に代入しています。
継承では、変数を使って個別対応できる!
webpackを起動
下記コマンドで再度webpackを起動します。
npm run build
ブラウザで確認
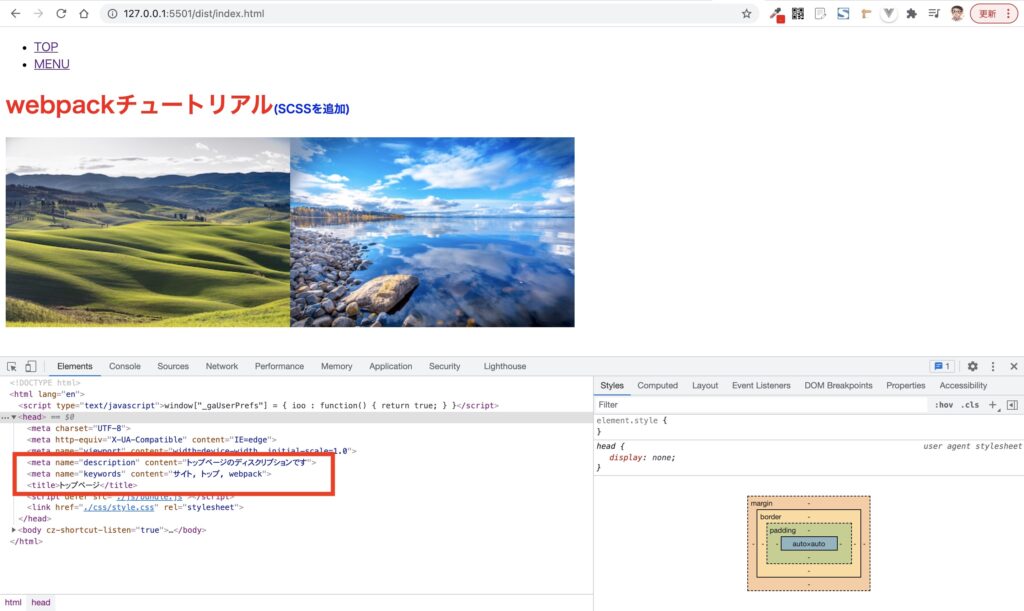
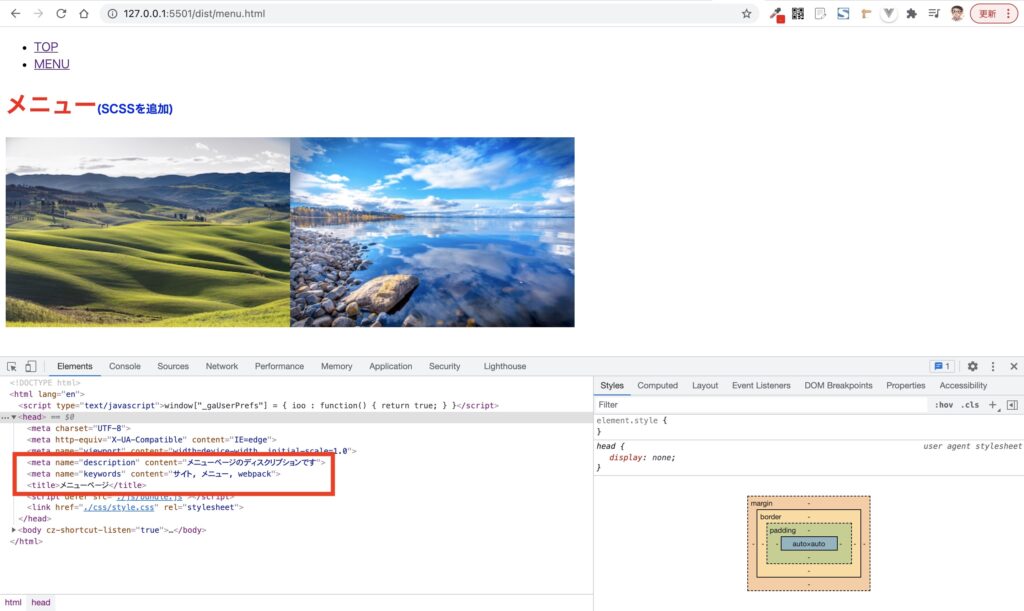
ブラウザで確認すると・・・、title, description, keywordsが個別に設定されていることが分かります。


includeは「全コピーしたい時」、継承は「部分的に変更したい時」使用すると良いでしょう。
まとめ
本記事では、「pugにおけるテンプレート継承の使い方」について以下のことをお伝えしました。
- includeと継承の違い
- webpackを起動後、ブラウザ確認
- 各ファイルを部分的に変更する【継承】
- webpackを起動
- ブラウザで確認
違いについて理解してもらえたかと思います。includeだけでも便利ですが、継承によって個別に変更できることも覚えておくと良いでしょう。