記事内に商品プロモーションを含む場合があります
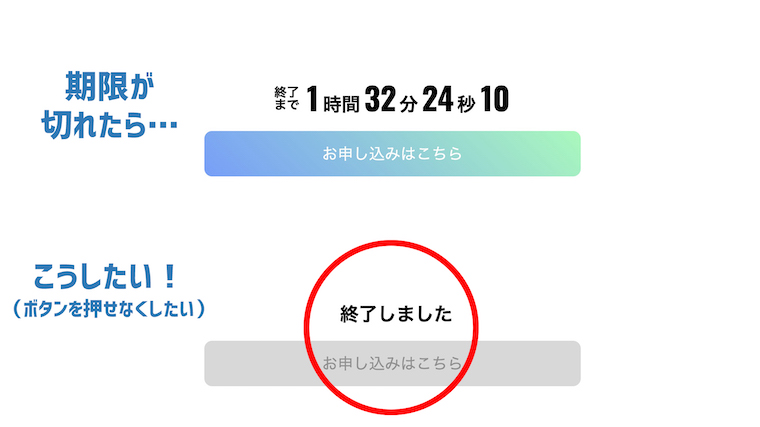
期限切れになったら、自動で「申し込みボタン」も無効化したいなぁ。。
こういった疑問の解決記事です。
やりたいこととしては、以下のような感じ。

カウントダウンタイマーの記事はあるのですが、期限切れになった時に、リンクを無効化する記事がなかったので書きました。
コピペで使えるようになっています。
実装方法
以下のコードで実装可能です。
ファイルを分割するとややこしいので、あえてCSS・JavaScriptをHTMLファイル内に書いています。
※テキストエディターでコピペし、ブラウザ表示させてください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@700&display=swap" rel="stylesheet">
<style>
.cdt_wrapper {
font-weight: bold;
text-align: center;
line-height: 2;
display: -ms-flexbox;
display: flex;
-ms-flex-pack: center;
justify-content: center;
-ms-flex-align: center;
align-items: center;
}
/* 時間, 分, 秒テキスト */
.cdt_wrapper small {
font-size: .6em;
padding: 0 .2em;
}
.cdt {
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: center;
justify-content: center;
}
/* 終了まで */
.cdt_txt {
font-size: 1em;
display: inline-block;
margin-right: .6em;
}
.cdt_txt span {
display: block;
line-height: 1;
}
.cdt_date {
font-size: 40px;
}
.cdt_date .cdt_num {
font-family: 'Oswald', sans-serif;
background-color: #ffffff;
display: inline-block;
}
.cdt_date .cdt_num.min {
width: 40px;
}
.cdt_date .cdt_num.sec {
width: 40px;
}
.cdt_date .cdt_num.milli {
width: 40px;
}
.btn {
width: 480px;
margin: 0 auto;
text-align: center;
background-image: linear-gradient(45deg, #709dff 0%, #91fdb7 100%);
border-radius: 10px;
}
.btn.disabled {
background-image: none;
background-color: #d8d8d8;
}
.btn a {
font-size: 20px;
text-decoration: none;
display: block;
color: #fff;
padding: 14px 0;
}
.btn.disabled a {
color: #8f8f8f;
pointer-events: none;
}
</style>
</head>
<body>
<div class="cdt_wrapper">
<div class="cdt">
<div class="cdt_txt" id="cdt_txt"></div>
<div class="cdt_date" id="cdt_date"></div>
</div>
</div>
<div id="btn" class="btn">
<a href="#">お申し込みはこちら</a>
</div>
<script>
function CountdownTimer(elm, tl, mes) {
this.initialize.apply(this, arguments);
}
CountdownTimer.prototype = {
initialize: function (elm, tl, mes) {
this.elem = document.getElementById(elm);
this.tl = tl;
this.mes = mes;
},
countDown: function () {
var timer = '';
var today = new Date();
var day = Math.floor((this.tl - today) / (24 * 60 * 60 * 1000));
var hour = Math.floor((day * 24) + ((this.tl - today) % (24 * 60 * 60 * 1000)) / (60 * 60 * 1000));
var min = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / (60 * 1000)) % 60;
var sec = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / 1000) % 60 % 60;
var milli = Math.floor(((this.tl - today) % (24 * 60 * 60 * 1000)) / 10) % 100;
var me = this;
if ((this.tl - today) > 0) {
if (hour) timer += '<span class="cdt_num hour">' + hour + '</span><small>時間</small>';
timer += '<span class="cdt_num min">' + this.addZero(min) + '</span><small>分</small><span class="cdt_num sec">' + this.addZero(sec) + '</span><small>秒</small><span class="cdt_num milli">' + this.addZero(milli) + '</span>';
this.elem.innerHTML = timer;
tid = setTimeout(function () {
me.countDown();
}, 10);
} else {
this.elem.innerHTML = this.mes;
return;
}
},
addZero: function (num) {
return ('0' + num).slice(-2);
}
}
// ▼ 開始&終了日時の指定と日付の判別
function CDT() {
var myD = Date.now(); // 1970/1/1午前0時から現在までのミリ秒
var start = new Date('2022-02-19T00:00+09:00'); // 開始日時の指定
var myS = start.getTime(); // 1970/1/1午前0時からの開始日時までのミリ秒
var end = new Date('2022-02-20T23:59+09:00'); // 終了日時の指定
var myE = end.getTime(); // 1970/1/1午前0時から終了日時までのミリ秒
if (myS <= myD && myE >= myD) {
var text = '<span>終了</span><span>まで</span>';
var tl = end;
} // 期間中
else {
var text = "";
var btn = document.getElementById('btn');
btn.classList.add('disabled');
} // 終了日後
var timer = new CountdownTimer('cdt_date', tl, '<small>終了しました</small>'); // 終了日後のテキスト
timer.countDown();
target = document.getElementById("cdt_txt");
target.innerHTML = text;
}
window.onload = function () {
CDT();
}
</script>
</body>
</html>※135, 137行目の「開始時間」と「終了時間」を調整してください。
(記事作成日時になっています)
反映内容
ブラウザ反映させると、以下のような画面になります。
※scriptタグ内「終了日時の指定」の時間を変更すると、タイマーが稼働します。
See the Pen
countdown-timer-with-button by Yu Ohshiro (@you405)
on CodePen.
コードの解説
カウントダウンタイマー自体のロジックは、文末の参考サイトを見てもらうとして、追加したコードについて解説します。
まず、あらかじめ期限切れになった時に反映するclassを追加しています。
.btn.disabled {
background-image: none;
background-color: #d8d8d8;
}
.btn.disabled a {
color: #8f8f8f;
pointer-events: none;
}
それからJavaScriptの条件分岐で、期限切れになった時にclassを追加します。
else {
var text = "";
var btn = document.getElementById('btn');
btn.classList.add('disabled');
} // 終了日後
期限切れ後、classを追加することにより、予め用意してあったCSSが適用され、リンクが無効化されます。
まとめ
本記事では、「カウントダウンタイマーの期限切れ時にボタンを無効化する方法」について解説しました。
- 実装方法
- 反映内容
- コードの解説
オリジナルの実装ができるようになると、JavaScriptが楽しくなってきます。
ぜひ、手元のエディターでコードを書いて、動きを確かめてみてください。
参考記事
カウントダウンタイマーは以下の記事を参考にさせていただきました。
ありがとうございました。
■Javascriptでセールに最適なカウントダウンタイマーを設置する
https://ecmemo.net/javascript_sale_cdt