記事内に商品プロモーションを含む場合があります
今回はInstagramをWordPressサイトに連動させるプラグインを紹介します。
Instagramプラグインの中には、現状のInstagramと同期しないプラグインもありますが、Instagram Feedは連動型のプラグインです。
スマホで投稿した写真がそのままWordPressに反映されるので非常に便利です。サイトコンテンツの充実さを引き立てるプラグインですので、Instagramをしている方は導入すると良いでしょう。
Instagram Feedをインストールする

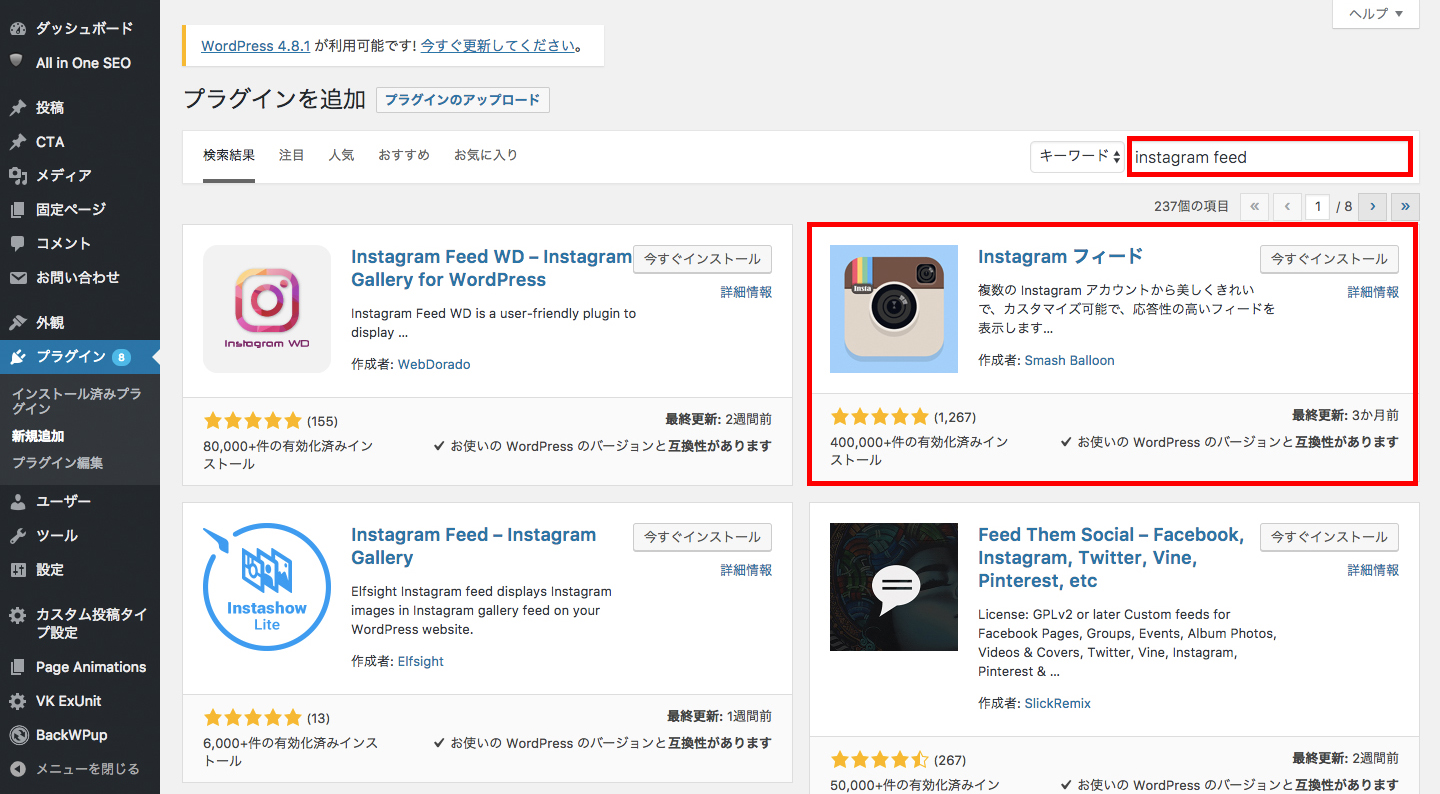
プラグイン>新規追加画面にて「instagram feed」と入力する。右上のようなアイコンのプラグインです。
インストールしたら、「有効化」を押します。
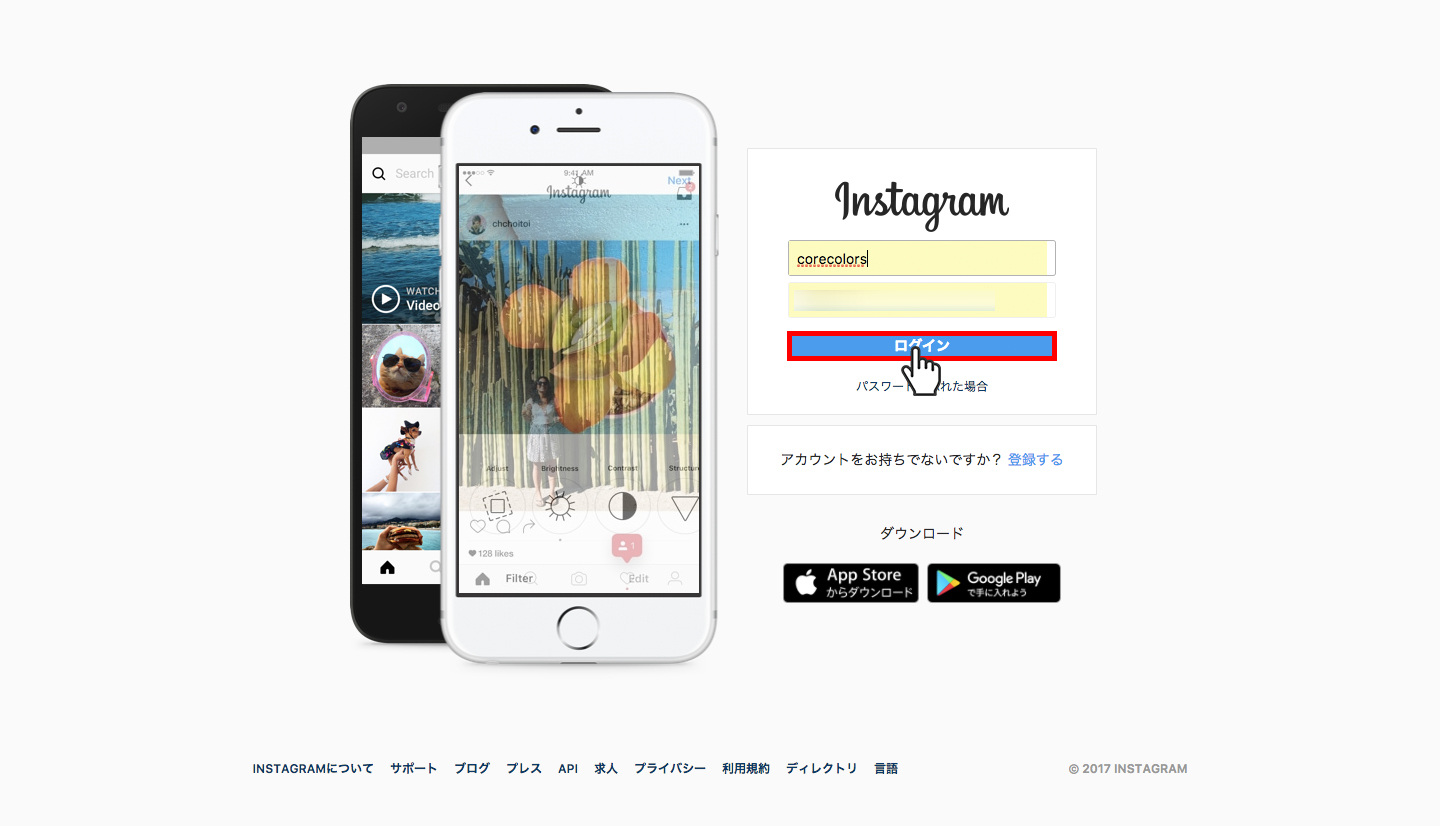
Instagramにログインする

プラグインを有効化したら、Instagramサイトにてログインします。
Instagram Feedの設定をする

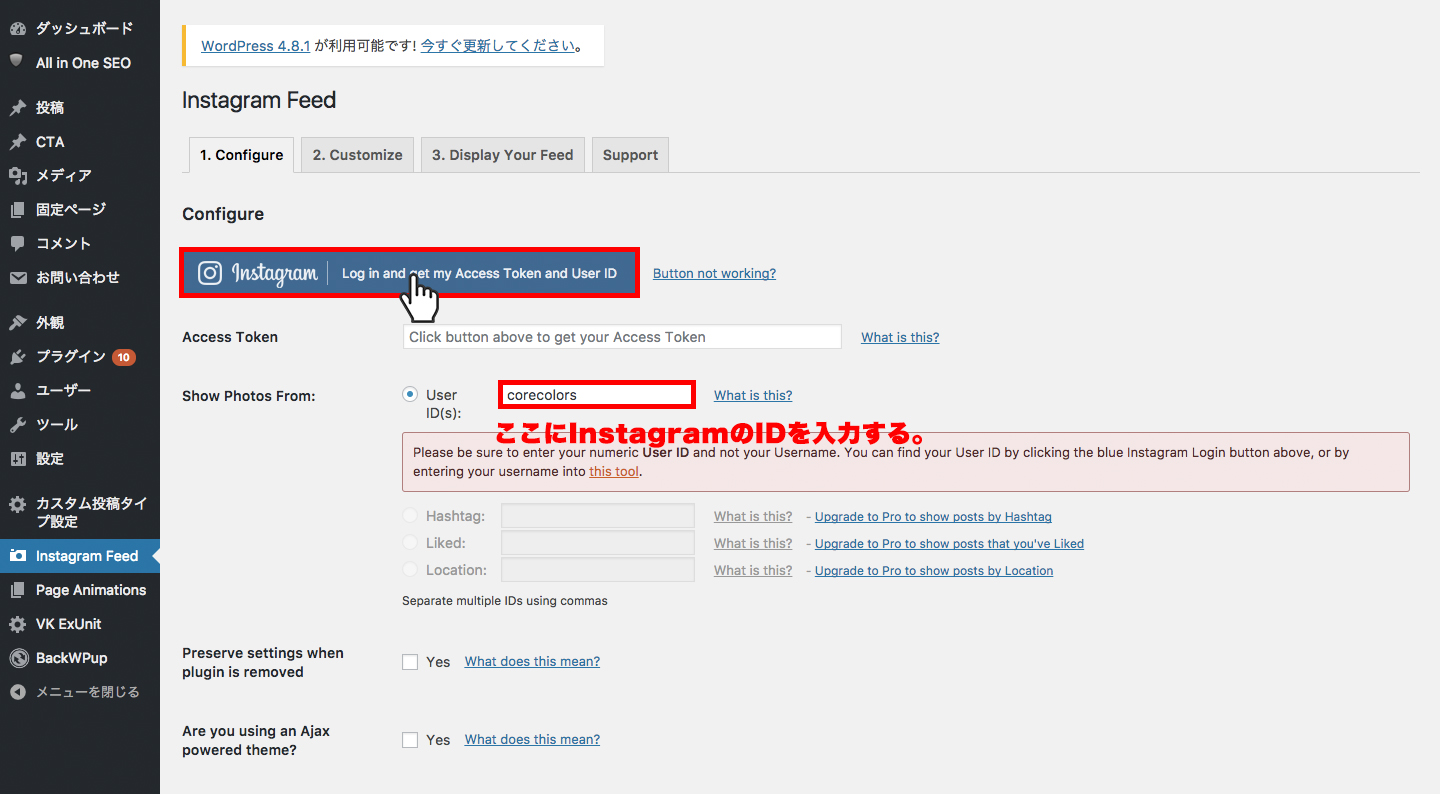
サイトにてログイン後、再びWordPressの管理画面に戻り設定をします。
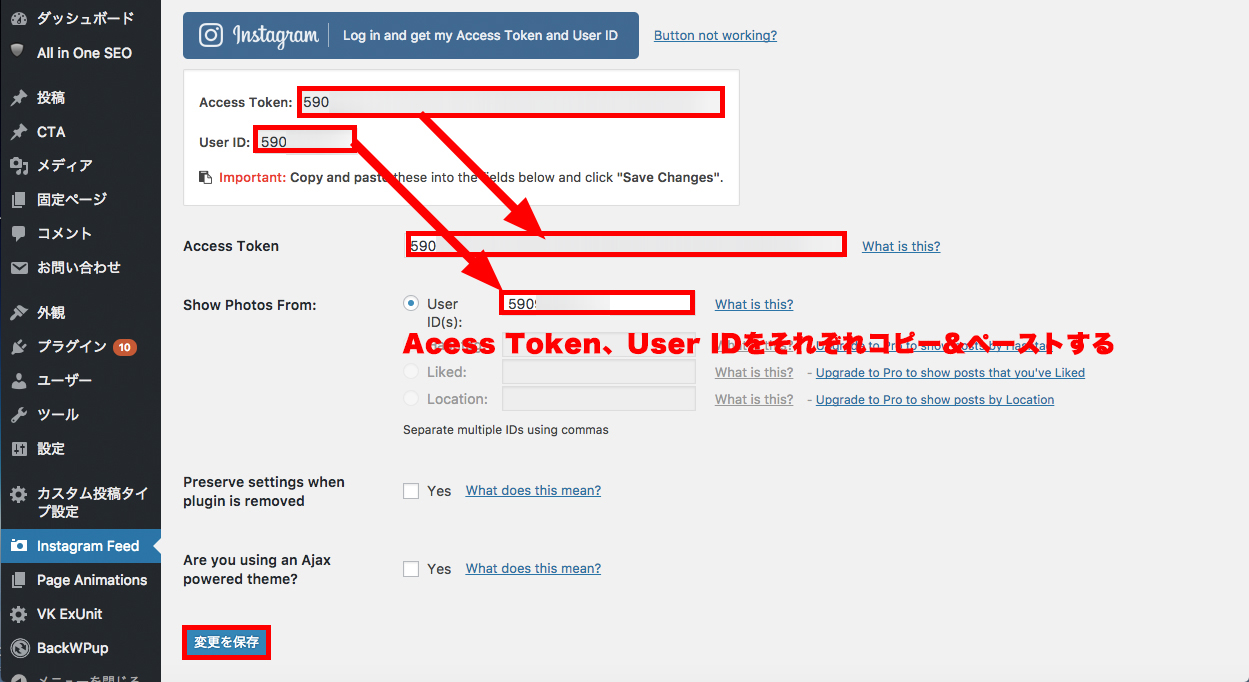
UserIDの欄にInstagramのIDを入力。
その↑にある青いボタンをクリックします。


すると、Acess TokenとUser IDがそれぞれ発行されますので、発行されたものを下の欄の同じものに各々コピー&ペーストします。
その後、「変更を保存」を押してください。
ショートコードを貼り付ける

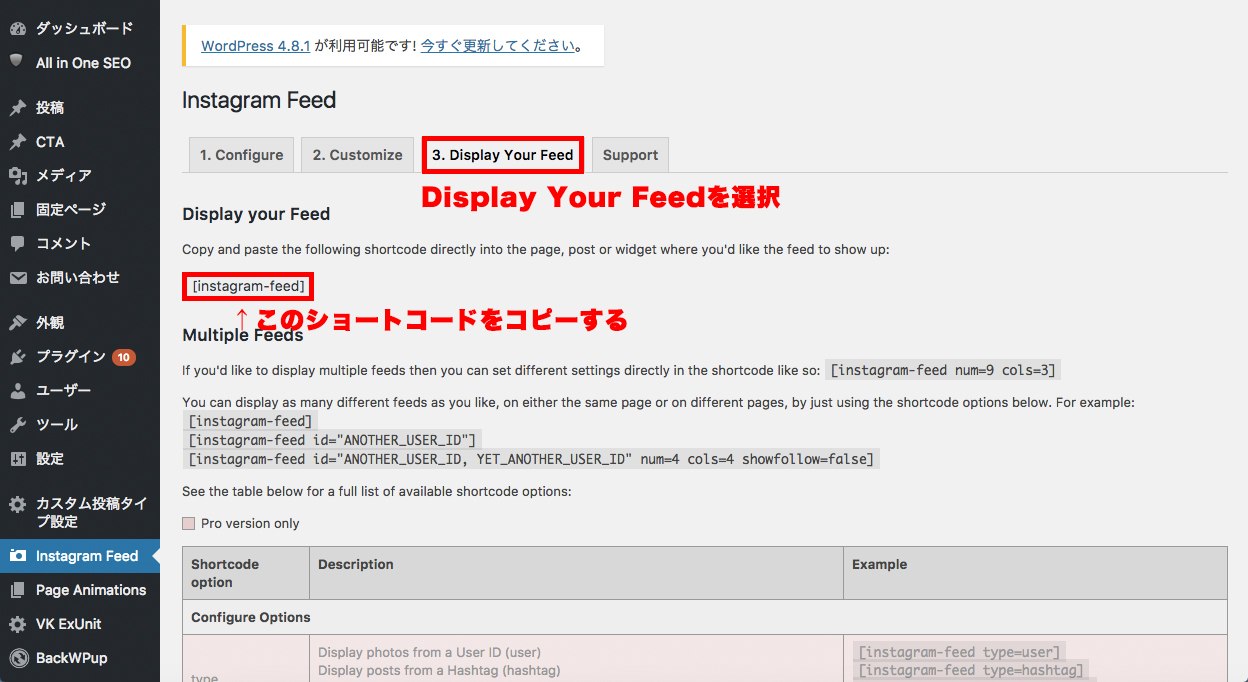
そして、「3.Display Your Feed」タブをクリックし、上部にあるショートコードをコピーしてください。


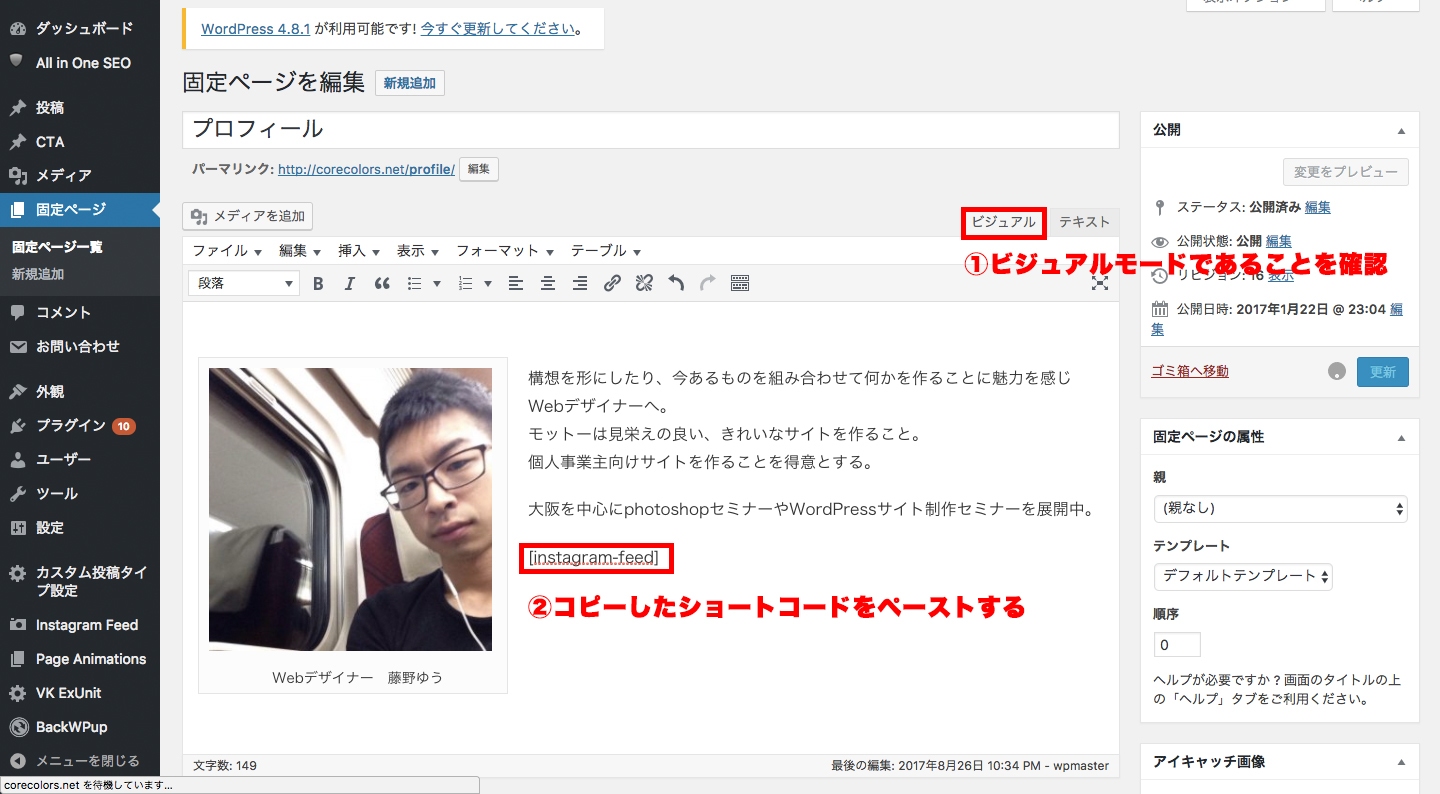
Instagramを貼り付けたいページに飛び、ビジュアルモードであることを確認してから、貼り付けたい場所に先ほどコピーしたショートコードを貼り付けます。
これで完了です。
まとめ
このページでは、InstagramとWordPressを連動させるプラグインを導入しました。
プラグインによっては、非連動型のものがありますので、Instagram Feedのようなスマホで投稿したものが勝手にサイトにも反映される連動型のものを使うと良いでしょう。
試してみてください。














