記事内に商品プロモーションを含む場合があります
本記事では、Bootstrapのボーダー(Borders)について解説していきます。
使用頻度の高い、ボーダーのクラスはこちらです。
・border-色 ・rounded ・rounded-lg ・rounded-circle ・rounded-pill
アルファベットから、おおよその予想はつくと思いますが、それぞれについてみていきましょう。
border-色
色をつけるクラスです。
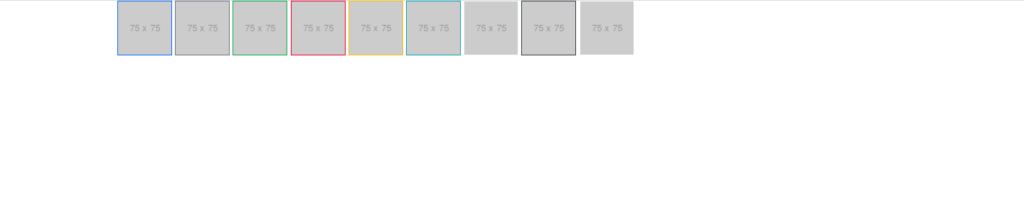
border-色
- <div class=“container”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-primary” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-secondary” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-success” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-danger” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-warning” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-info” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-light” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-dark” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“border border-white” alt=“”>
- </div>
ボーダーに色がついていることが分かります。
rounded
角丸ボーダーにするクラスです。
rounded
- <div class=“container”>
- <img src=“https://placehold.jp/75×75.png” class=“rounded” alt=“”>
- </div>
画像では見づらいかもしれませんが、角丸ボーダーになっていることが分かります。
rounded-lg
lgをつけることで、少し大きい角丸ボーダーになります。
rounded-lg
- <div class=“container”>
- <img src=“https://placehold.jp/75×75.png” class=“rounded” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“rounded-lg” alt=“”>
- </div>
こちらもちょっと分かりづらいかもしれませんが、左側が通常のボーダー、右側が少し大きめの角丸ボーダーです。
ちなみに数値化すると、0.05remほど大きくなっています(分かりづらい)。
rounded-circle
こちらは円ですね。
rounded-circle
- <div class=“container”>
- <img src=“https://placehold.jp/75×75.png” class=“rounded” alt=“”>
- <img src=“https://placehold.jp/75×75.png” class=“rounded-circle” alt=“”>
- </div>
これは見て明らかですね。
rounded-pill
最後はカプセル型のボーダーです。
rounded-pill
- <div class=“container”>
- <img src=“https://placehold.jp/300×150.png” class=“rounded” alt=“”>
- <img src=“https://placehold.jp/300×150.png” class=“rounded-pill” alt=“”>
- </div>
クスリのカプセルのような形になりました。
まとめ
Bootstrapのボーダー(Bordres)について解説しました。
もう一度まとめると・・・
・border-色 ・rounded ・rounded-lg ・rounded-circle ・rounded-pill
このような感じでした。
なお、Bootstrapの公式ドキュメントはこちらをご参考ください。