記事内に商品プロモーションを含む場合があります
今回はBootstrapのカードコンポーネントについて解説していきます。
カードコンポーネントとは、カード形式のブロックがあり、その中に画像、タイトル、サブタイトル、本文があるようなタイプのものです。
よくあるのは、ブログ記事のリンクにカードが使われていることや、お買い物サイトの商品一覧にカードが使われていることが多いです。
それでは、どのようなカードの種類があるのかを見ていきましょう。
Bootstrapのカードコンポーネントの種類
画像なしのカード 画像ありのカード
それぞれについて、コードと実機での反映画面を見ていきます。
Bootstrapのカードコンポーネントの記述方法
画像なしのカード
まずは画像がないタイプです。
画像なしのカード
- <div class=”card” style=”width: 18rem;”>
- <div class=”card-body“>
- <h5 class=”card-title“>タイトル</h5>
- <h6 class=”card-subtitle“>サブタイトル</h6>
- <p class=”card-text“>本文本文本文本文本文本文本文本文本文</p>
- </div>
- </div>
シンプルなデザインのカードです。
画像ありのカード
画像ありのカード
- <div class=”card” style=”width: 18rem;”>
- <img src=”https://placehold.jp/286×200.png” class=”card-img-top” alt=””>
- <div class=”card-body”>
- <h5 class=”card-title”>タイトル</h5>
- <h6 class=”card-subtitle”>サブタイトル</h6>
- <p class=”card-text”>本文本文本文本文本文本文本文本文本文</p>
- </div>
- </div>
ポイントはimgタグが、card-bodytクラスの外側に記述しているところです。
cardクラス直下に書く必要があります。
【おまけ】複数のカードを横並びにする
横並びスタイル
- <div class=”card-deck“>
- <div class=”card” style=”width: 18rem;”>
- <img src=”https://placehold.jp/458×350.png” class=”card-img-top” alt=””>
- <div class=”card-body”>
- <h5 class=”card-title”>タイトル</h5>
- <h6 class=”card-subtitle”>サブタイトル</h6>
- <p class=”card-text”>本文本文本文本文本文本文本文本文本文</p>
- </div>
- </div>
- <div class=”card” style=”width: 18rem;”>
- <img src=”https://placehold.jp/458×350.png” class=”card-img-top” alt=””>
- <div class=”card-body”>
- <h5 class=”card-title”>タイトル</h5>
- <h6 class=”card-subtitle”>サブタイトル</h6>
- <p class=”card-text”>本文本文本文本文本文本文本文本文本文</p>
- </div>
- </div>
- <div class=”card” style=”width: 18rem;”>
- <img src=”https://placehold.jp/458×350.png” class=”card-img-top” alt=””>
- <div class=”card-body”>
- <h5 class=”card-title”>タイトル</h5>
- <h6 class=”card-subtitle”>サブタイトル</h6>
- <p class=”card-text”>本文本文本文本文本文本文本文本文本文</p>
- </div>
- </div>
- </div>
cardクラスを囲むように、card-deckクラスのdivタグを記述します。
また、カードはカードデックの横幅576px未満になると縦並びになります。
では、次にcard-deckクラスがない場合はどのように表示されるのかも見ておきましょう。
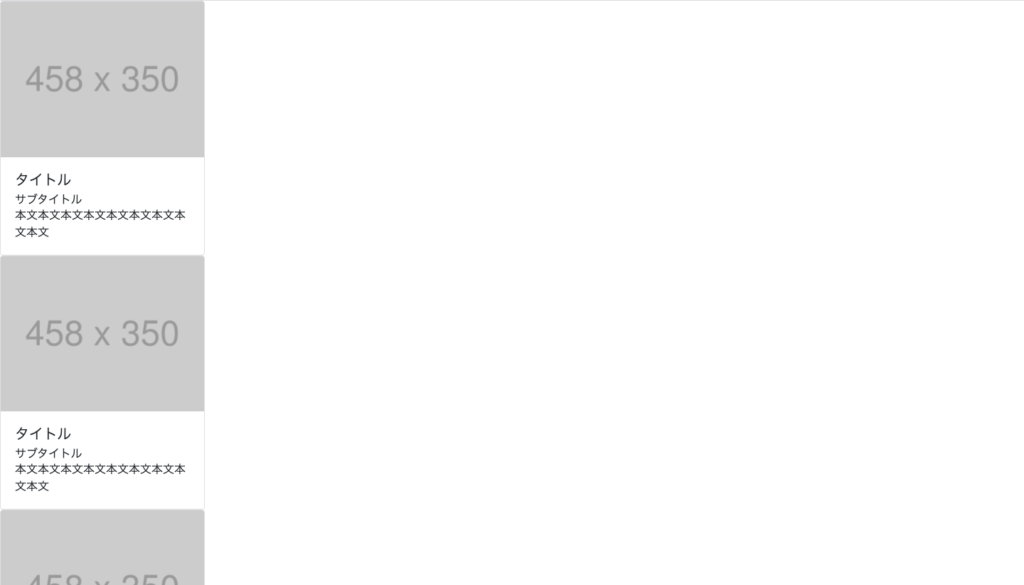
card-deckがない場合
- <!– <div class=”card-deck”> –>
- <div class=”card” style=”width: 18rem;”>
- <img src=”https://placehold.jp/458×350.png” class=”card-img-top” alt=””>
- <div class=”card-body”>
- <h5 class=”card-title”>タイトル</h5>
- <h6 class=”card-subtitle”>サブタイトル</h6>
- <p class=”card-text”>本文本文本文本文本文本文本文本文本文</p>
- </div>
- </div>
- <div class=”card” style=”width: 18rem;”>
- <img src=”https://placehold.jp/458×350.png” class=”card-img-top” alt=””>
- <div class=”card-body”>
- <h5 class=”card-title”>タイトル</h5>
- <h6 class=”card-subtitle”>サブタイトル</h6>
- <p class=”card-text”>本文本文本文本文本文本文本文本文本文</p>
- </div>
- </div>
- <div class=”card” style=”width: 18rem;”>
- <img src=”https://placehold.jp/458×350.png” class=”card-img-top” alt=””>
- <div class=”card-body”>
- <h5 class=”card-title”>タイトル</h5>
- <h6 class=”card-subtitle”>サブタイトル</h6>
- <p class=”card-text”>本文本文本文本文本文本文本文本文本文</p>
- </div>
- </div>
- <!– </div> –>
縦並びになりました。
まとめ
Bootstrapのカードコンポーネントについて、解説しました。
カードコンポーネントの種類は次の通りです。
画像なしのカード 画像ありのカード 【おまけ】複数のカードを横並びにする
なお、ここではカードコンポーネントの代表的なものをご紹介しましたが、より詳細なものについてはBootstrapのカードコンポーネントの公式ドキュメントをご確認ください。
今回の記事はここまでです。