記事内に商品プロモーションを含む場合があります
今回はBootstrapのドロップダウンコンポーネントについて解説します。
ドロップダウンは、クリックするとメニューが開く仕組みで、ヘッダーナビに使われているのをよく見かけます。
ドロップダウンの種類はそんなに多くないので、簡単に学習を進められるでしょう。
では、具体的にみていきましょう。
Contents
ドロップダウンの種類
使用頻度の高いドロップダウンを紹介しますが、その種類は1つしかありません。
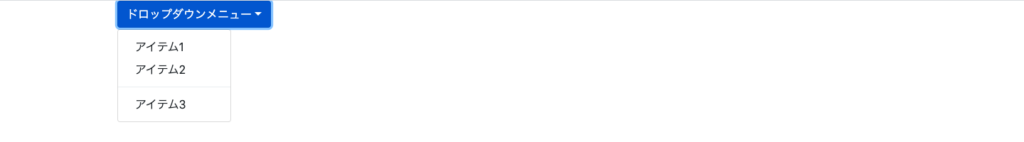
一般的な、クリックしたら、選択肢が出てくるドロップダウンです。
リリースされているものは、他にもありますが、形が変で、癖のあるものなので(個人の感想)、ここで紹介するのは1つだけになります。
ドロップダウンの記述方法
ドロップダウンの記述方法
- <div class=”container”>
- <div class=”dropdown“>
- <button class=”btn btn-primary dropdown-toggle” type=”button” data-toggle=”dropdown”>ドロップダウンメニュー</button>
- <div class=”dropdown-menu“>
- <a class=”dropdown-item” href=”#”>アイテム1</a>
- <a class=”dropdown-item” href=”#”>アイテム2</a>
- <div class=”dropdown-divider”></div>
- <a class=”dropdown-item” href=”#”>アイテム3</a>
- </div>
- </div>
- </div>
以下の記述は、Bootstrap4に組み込まれた、jsとのひも付けを意味しています。
data-toggle="dropdown"
また、赤文字になっている下記記述は、仕切り線の装飾を使用する際に使います。
HTMLのhrタグと同じです。
<div class="dropdown-divider"></div>
まとめ
Bootstrapのドロップダウンコンポーネントについて解説しました。
ドロップダウンの種類は1つのみでした。
ドロップダウンは、よく使用される装飾なので、覚えておくと応用が効くはずです。
便利なので、ぜひ活用してみてください。