記事内に商品プロモーションを含む場合があります
以下の順番で解説していきます。
フォーム基本構成 →フォームを構成する基本的な構成 チェックボックス →チェックボックスについて ヘルプテキスト ⇨フォームの補助テキスト トグルスイッチ →"ON"と"OFF"で色が変わる
フォームの基本構成
まずはフォームを構成する基本的な構成についてみていきます。
フォームのタグ構成の手順
タグ構成の手順としては、次のようになります。
①formタグを作る ↓ ②div class="form-group"で囲う ↓ ③labelタグでひも付ける ↓ ④必要な要素(input select textareaなど)を記述 ↓ ⑤欲しい機能が作れるよう、②〜④を繰り返す
ソースコードレベルで見ていきましょう。
フォームの実装
基本構成
基本構成
- <div class=”container”>
- <form action=””>
- <div class=”form-group“>
- <label for=”hoge1″>Email address</label>
- <input type=”email” class=”form-control” id=”hoge1″ name=””>
- </div>
- <div class=”form-group”>
- <label for=”hoge2″>Example select</label>
- <select class=”form-control” id=”hoge2″ name=””>
- <option value=””>1</option>
- <option value=””>2</option>
- <option value=””>3</option>
- <option value=””>4</option>
- <option value=””>5</option>
- </select>
- </div>
- <div class=”form-group”>
- <label for=”hoge3″>Example multiple select</label>
- <select multiple class=”form-control” id=”hoge3″ name=””>
- <option value=””>1</option>
- <option value=””>2</option>
- <option value=””>3</option>
- <option value=””>4</option>
- <option value=””>5</option>
- </select>
- </div>
- <div class=”form-group”>
- <label for=”hoge4″>Email textarea</label>
- <textarea class=”form-control” name=”” id=”hoge4″></textarea>
- </div>
- </form>
- </div>
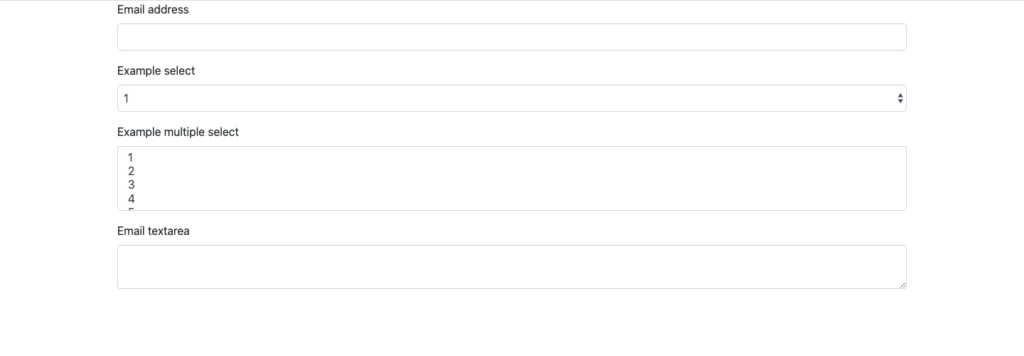
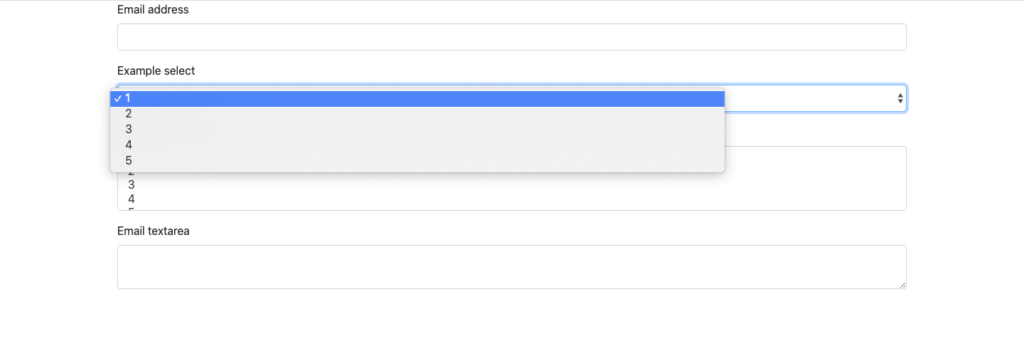
基本的な機能のあるformが出来上がりました。
サイジング
入力欄のサイズを変えるクラスも存在します。
サイジング
- <div class=”container”>
- <form action=””>
- <div class=”form-group”>
- <input type=”text” class=”form-control form-control-lg mb-3″ placeholder=”大きめ”>
- <input type=”text” class=”form-control mb-3″ placeholder=”デフォルト”>
- <input type=”text” class=”form-control form-control-sm” placeholder=”小さめ”>
- </div>
- </form>
- </div>
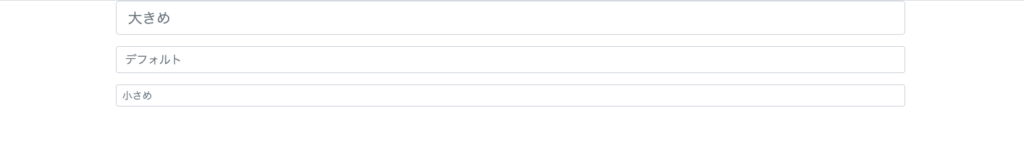
サイズが異なるinput textが確認できます。
書き込み不可
textareaで書き込みが出来ないものも作成可能です。
書き込み不可
- <div class=”container”>
- <form action=””>
- <div class=”form-group”>
- <input type=”text” class=”form-control” readonly placeholder=”リードオンリー”>
- </div>
- </form>
- </div>
注意点
- class=”form-control”がないと、インライン属性になって、幅目一杯、ではなくなります
- labelのfor属性と、次に来るタグのid属性を揃えることで、テキストをクリックしたときに該当する入力欄にカーソルが当たるようになります
- selectは選択肢が隠れている状態、select multipleは選択肢が表示されている状態のものです
チェックボックスとラジオボタン
次にformにチェックボックスを追加します。
チェックボックス
チェックボックスはselectタグとは違い、選択肢が既に表示された状態になっています。
横並びにしたい場合は、クラス名を”form-check”ではなく、”form-check-inline”にします。
チェックボックス
- <div class=”container”>
- <form action=”” class=”mb-3″>
- <div class=”form-check“>
- <input class=”form-check-input” type=”checkbox” id=”hoge5″>
- <label class=”form-check-label” for=”hoge5″ >checkbox 1</label>
- </div>
- <div class=”form-check”>
- <input class=”form-check-input” type=”checkbox” id=”hoge6″>
- <label class=”form-check-label” for=”hoge6″ >checkbox2</label>
- </div>
- </form>
- <form action=””>
- <div class=”form-check-inline“>
- <input class=”form-check-input” type=”checkbox” id=”hoge7″>
- <label class=”form-check-label” for=”hoge7″ >checkbox 3</label>
- </div>
- <div class=”form-check-inline”>
- <input class=”form-check-input” type=”checkbox” id=”hoge8″>
- <label class=”form-check-label” for=”hoge8″ >checkbox 4</label>
- </div>
- </form>
- </div>
縦並びと、横並びのチェックボックスができました。
ラジオボタン
次はラジオボタンです。
ラジオボタンの場合もチェックボックス同様、縦並びと横並びにすることができます。
異なるのは、type属性を”checkbox”ではなく”radio”にすることです。
確認していきましょう。
ラジオボタン
- <div class=”container”>
- <form action=”” class=”mb-3″>
- <div class=”form-check“>
- <input class=”form-check-input” type=”radio” id=”hoge7″ name=”radio1″ value=”option1″>
- <label class=”form-check-label” for=”hoge7″ >radio 1</label>
- </div>
- <div class=”form-check”>
- <input class=”form-check-input” type=”radio” id=”hoge8″ name=”radio1″ value=”option2″>
- <label class=”form-check-label” for=”hoge8″ >radio 2</label>
- </div>
- </form>
- <form action=””>
- <div class=”form-check-inline”>
- <input class=”form-check-input” type=”radio” id=”hoge9″ name=”radio2″ value=”option3″>
- <label class=”form-check-label” for=”hoge9″ >radio 3</label>
- </div>
- <div class=”form-check-inline”>
- <input class=”form-check-input” type=”radio” id=”hoge10″ name=”radio2″ value=”option4″>
- <label class=”form-check-label” for=”hoge10″ >radio 4</label>
- </div>
- </form>
- </div>
こちらも縦並び、横並びのラジオボタンができました。
注意点
- 同じグループ内では、同じname属性を付けてください
(ラジオボタンが複数選択できるのを防ぐため)
ヘルプテキスト
ここでは、formのヘルプテキストについて説明します。
ヘルプテキストは、formの入力欄の、補助文言を意味します。
それでは、確認していきましょう。
ヘルプテキスト
- <div class=”container”>
- <form action=””>
- <div class=”form-group”>
- <label for=”hoge11″ >パスワード</label>
- <input type=”password” class=”form-control” id=”hoge11″>
- <small class=”form-text text-muted“>
- 英文字数字8〜20文字、空白や記号を含めないでください。
- </small>
- </div>
- </form>
- </div>
少し小さめのテキストで、灰色の文字が追加されていることが分かります。
注意点
- ヘルプテキストには、small要素にtext-mutedクラスで、文字色を薄い灰色にするとユーザーが補助文言と認識しやすいかと思います
トグルスイッチ
最後はトグルスイッチです。
トグルスイッチは、ONにすると着色され、0FFにすると非活性になるスイッチです。
早速確認していきましょう。
トグルスイッチ
- <div class=”container”>
- <form action=””>
- <div class=”form-group”>
- <div class=”custom-control custom-switch”>
- <input type=”checkbox” class=”custom-control-input” id=”hoge12″>
- <label class=”custom-control-label” for=”hoge12″>トグルスイッチ</label>
- </div>
- </div>
- </form>
- </div>
トグルスイッチが完成しました。
まとめ
Bootstrap4のフォームコンポーネントについて解説しました。
解説内容をまとめると以下の通りでした。
フォーム基本構成 →フォームを構成する基本的な構成 チェックボックス →チェックボックスについて ヘルプテキスト →フォームの補助テキスト トグルスイッチ →"ON"と"OFF"で色が変わる
フォームは組み合わせによって、様々な内容や装飾を追加していけるので、使用用途は幅広いです。
公式ドキュメントも参考にしながら、ぜひ進めてみてください。