記事内に商品プロモーションを含む場合があります
今回はBootstrap4のメディアオブジェクトコンポーネントについて解説していきます。
メディアオブジェクトコンポーネントは、ブログ記事でリンクを貼り付ける際に、画像やタイトル、本文が記載されたカードコンポーネントのようなものです。
カードコンポーネントは縦書きですが、メディアオブジェクトは横書きです。
それでは、どういったものなのか見ていきましょう。
Contents
メディアオブジェクトの種類
まず、メディアオブジェクトの種類について見ていきます。
その種類は、大きく分けて3つあります。
■画像の左右の配置位置を決めます 左側に画像、右側に文章 左側に文章、右側に画像 ■左右の位置が決まったら・・・次は上中下で位置を決めます 画像を上部 画像を中央 画像を下部 ■メディアオブジェクトが複数あって、リスト化する場合
それぞれについて確認します。
メディアオブジェクトの記述方法
まず画像を左右どちらに配置するかを決めましょう。
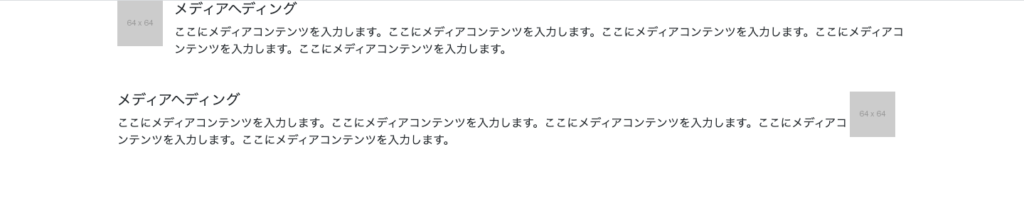
画像の左右の配置位置を決めます
左右配置
- <div class=”container”>
- <div class=”media mb-5″>
- <img src=”https://placehold.jp/64×64.png” class=”mr-3″ alt=””>
- <div class=”media-body“>
- <h5>メディアヘディング</h5>
- ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。
- </div>
- </div>
- <div class=”media”>
- <div class=”media-body”>
- <h5>メディアヘディング</h5>
- ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。
- </div>
- <img src=”https://placehold.jp/64×64.png” class=”mr-3″ alt=””>
- </div>
- </div>
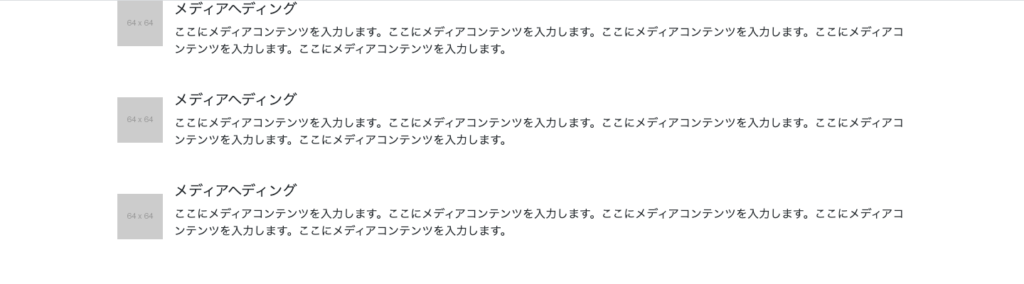
左右の位置が決まったら・・・次は上中下で位置を決めます
上中下配置
- <div class=”container”>
- <div class=”media mb-5″>
- <img src=”https://placehold.jp/64×64.png” class=”mr-3 align-self-start” alt=””>
- <div class=”media-body”>
- <h5>メディアヘディング</h5>
- ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。
- </div>
- </div>
- <div class=”media mb-5″>
- <img src=”https://placehold.jp/64×64.png” class=”mr-3 align-self-center” alt=””>
- <div class=”media-body”>
- <h5>メディアヘディング</h5>
- ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。
- </div>
- </div>
- <div class=”media mb-5″>
- <img src=”https://placehold.jp/64×64.png” class=”mr-3 align-self-end” alt=””>
- <div class=”media-body”>
- <h5>メディアヘディング</h5>
- ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。ここにメディアコンテンツを入力します。
- </div>
- </div>
- </div>
なお、何も指定しない場合は、align-self-startがデフォルトで設定されています。
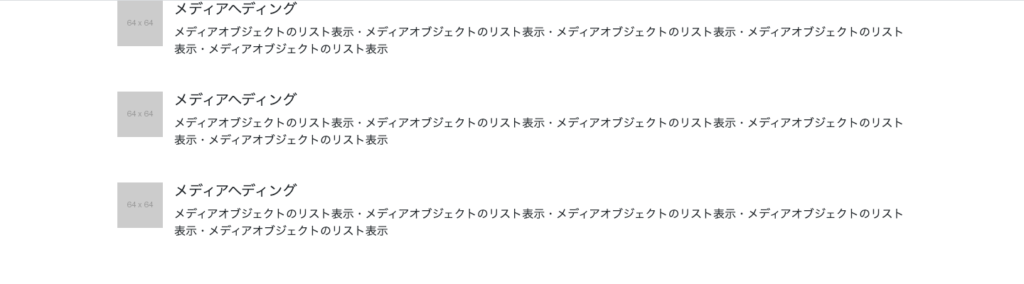
メディアオブジェクトが複数あって、リスト化する場合
リスト化
- <div class=”container”>
- <ol class=”list-unstyled”>
- <li class=”media mb-5″>
- <img class=”mr-3″ src=”https://placehold.jp/64×64.png” alt=””>
- <div class=”media-body”>
- <h5>メディアヘディング</h5>
- メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示
- </div>
- </li>
- <li class=”media mb-5″>
- <img class=”mr-3″ src=”https://placehold.jp/64×64.png” alt=””>
- <div class=”media-body”>
- <h5>メディアヘディング</h5>
- メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示
- </div>
- </li>
- <li class=”media mb-5″>
- <img class=”mr-3″ src=”https://placehold.jp/64×64.png” alt=””>
- <div class=”media-body”>
- <h5>メディアヘディング</h5>
- メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示・メディアオブジェクトのリスト表示
- </div>
- </li>
- </ol>
- </div>
メディアオブジェクトが複数ある場合は、こちらの要素を使用するとよいでしょう。
まとめ
Bootstrap4のメディアオブジェクトコンポーネントについて学習しました。
おさらいしますね。
メディアオブジェクトには、大きく分けて3つの種類がありました。
■画像の左右の配置位置を決めます 左側に画像、右側に文章 左側に文章、右側に画像 ■左右の位置が決まったら・・・次は上中下で位置を決めます 画像を上部 画像を中央 画像を下部 ■メディアオブジェクトが複数あって、リスト化する場合
画像が左右どちらかを決めたら、あとは複数あるかないかで、どれを使うかを決めれば良いでしょう。
上中下に関しては、おそらく上以外には使わないかと思います。
ぜひ使って見てください。