記事内に商品プロモーションを含む場合があります
この記事では、Bootstrap4のモーダルコンポーネントについて解説します。
モーダルとはモーダルウィンドウのことで、クリックするとフワッと説明が浮かび上がってくるアレです(←どれ)。
早速どういった種類があるかを見ていきましょう。
モーダルの種類
Bootstrap4のモーダルの種類は一つですが、その配置場所や大きさなどを決める必要があります。
決めていく手順としては、以下の流れです。
■モーダルの基本要素を記述 ■モーダルを表示する位置を決める ・上 ・中央 ■モーダルのサイズを決める
それぞれ、手順に沿って見ていきましょう。
モーダルの記述方法
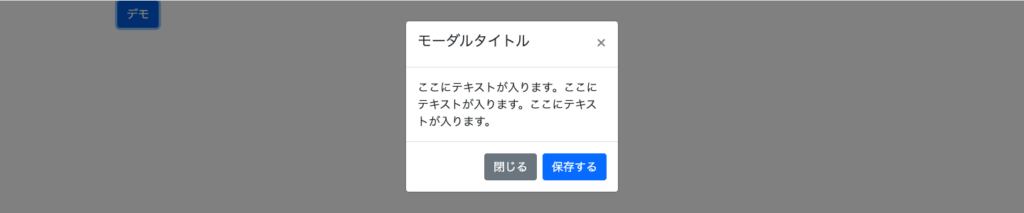
モーダルの基本要素を記述
基本ソース
- <div class=”container”>
- <button type=”button” class=”btn btn-primary” data-toggle=”modal” data-target=”#hoge”>デモ</button>
- <div class=”modal fade” id=”hoge“>
- <div class=”modal-dialog“>
- <div class=”modal-content“>
- <div class=”modal-header“>
- <h5 class=”modal-titile“>モーダルタイトル</h5>
- <button type=”button” class=”close” data-dismiss=”modal“>
- <span>×</span>
- </button>
- </div>
- <div class=”modal-body“>
- ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
- </div>
- <div class=”modal-footer“>
- <button type=”button” class=”btn btn-secondary” data-dismiss=”modal“>閉じる</button>
- <button type=”button” class=”btn btn-primary”>保存する</button>
- </div>
- </div>
- </div>
- </div>
- </div>
コードには、Bootstrap4に組み込まれた、jsとのひも付けを意味するmodal-toggle属性。
そして、どのモーダルを開くかのひも付けは、data-target属性で定義したidを、divのCSSセレクターであるidで指定します。
さらに、fadeクラスが記述されているので、モーダルが出てくるときはフワッと効果がついています。
また、modal-headerとmodal-footerにあるdata-dismiss属性は、先ほどのものと同じくjsとのひも付けを意味し、モーダルを閉じる×ボタンになっています。
これを初めて実装できたときは、鳥肌ものでした。。
ソースをコピーしただけですが、この画面を見たときは嬉しさのあまり寒気がしました(笑)
モーダルを表示する位置を決める
次にどの位置にモーダルを配置させるかについてです。
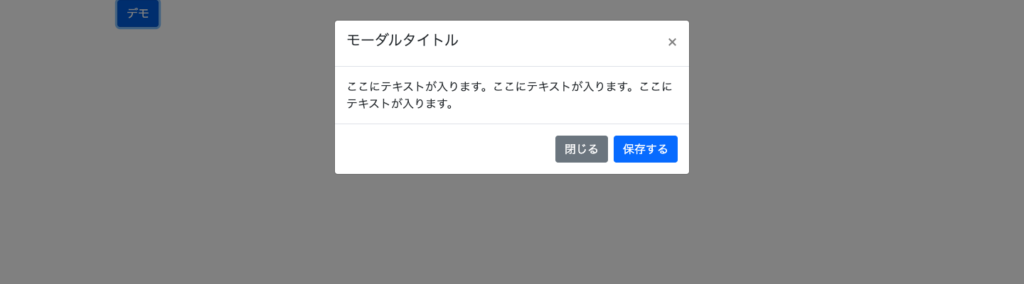
初期状態では、上部に出現します。
これを中央にしたい場合、先ほどのコードに以下の赤文字のクラスを追加すればOK!
それ以外のコードは変わっていません。
中央に位置させたい場合
- <div class=”container”>
- <button type=”button” class=”btn btn-primary” data-toggle=”modal” data-target=”#hoge”>デモ</button>
- <div class=”modal fade” id=”hoge”>
- <div class=”modal-dialog modal-dialog-centered“>
- <div class=”modal-content”>
- <div class=”modal-header”>
- <h5 class=”modal-titile”>モーダルタイトル</h5>
- <button type=”button” class=”close” data-dismiss=”modal”>
- <span>×</span>
- </button>
- </div>
- <div class=”modal-body”>
- ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
- </div>
- <div class=”modal-footer”>
- <button type=”button” class=”btn btn-secondary” data-dismiss=”modal”>閉じる</button>
- <button type=”button” class=”btn btn-primary”>保存する</button>
- </div>
- </div>
- </div>
- </div>
- </div>
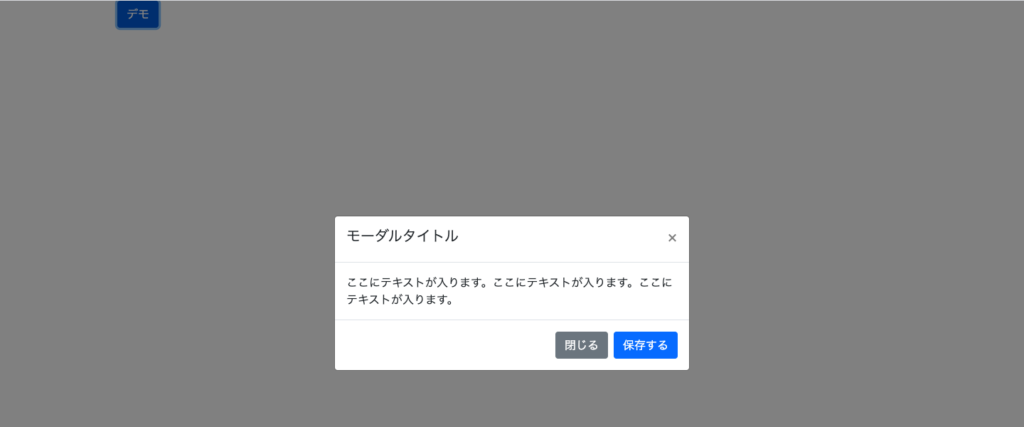
modal-dialog-centeredクラスを記述することで、モーダルが中央に位置するようになりました。
モーダルのサイズを決める
次はサイズ感ですが、サイズ感は3つあります。
次の通りです。
■xl ■lg ■sm
上から大きい順になります。
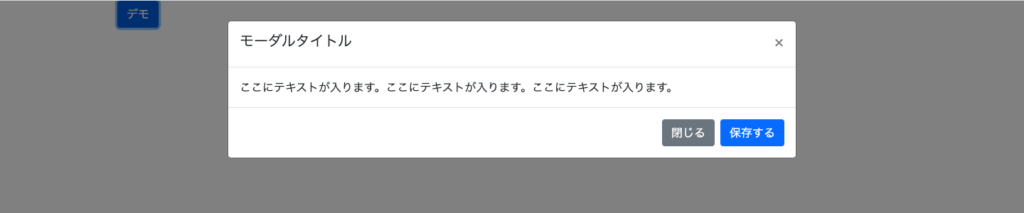
xlサイズ
- <div class=”container”>
- <button type=”button” class=”btn btn-primary” data-toggle=”modal” data-target=”#hoge”>デモ</button>
- <div class=”modal fade” id=”hoge”>
- <div class=”modal-dialog modal-xl“>
- <div class=”modal-content”>
- <div class=”modal-header”>
- <h5 class=”modal-titile”>モーダルタイトル</h5>
- <button type=”button” class=”close” data-dismiss=”modal”>
- <span>×</span>
- </button>
- </div>
- <div class=”modal-body”>
- ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
- </div>
- <div class=”modal-footer”>
- <button type=”button” class=”btn btn-secondary” data-dismiss=”modal”>閉じる</button>
- <button type=”button” class=”btn btn-primary”>保存する</button>
- </div>
- </div>
- </div>
- </div>
- </div>
lgサイズ
- <div class=”container”>
- <button type=”button” class=”btn btn-primary” data-toggle=”modal” data-target=”#hoge”>デモ</button>
- <div class=”modal fade” id=”hoge”>
- <div class=”modal-dialog modal-lg”>
- <div class=”modal-content”>
- <div class=”modal-header”>
- <h5 class=”modal-titile”>モーダルタイトル</h5>
- <button type=”button” class=”close” data-dismiss=”modal”>
- <span>×</span>
- </button>
- </div>
- <div class=”modal-body”>
- ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
- </div>
- <div class=”modal-footer”>
- <button type=”button” class=”btn btn-secondary” data-dismiss=”modal”>閉じる</button>
- <button type=”button” class=”btn btn-primary”>保存する</button>
- </div>
- </div>
- </div>
- </div>
- </div>
smサイズ
- <div class=”container”>
- <button type=”button” class=”btn btn-primary” data-toggle=”modal” data-target=”#hoge”>デモ</button>
- <div class=”modal fade” id=”hoge”>
- <div class=”modal-dialog modal-sm”>
- <div class=”modal-content”>
- <div class=”modal-header”>
- <h5 class=”modal-titile”>モーダルタイトル</h5>
- <button type=”button” class=”close” data-dismiss=”modal”>
- <span>×</span>
- </button>
- </div>
- <div class=”modal-body”>
- ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
- </div>
- <div class=”modal-footer”>
- <button type=”button” class=”btn btn-secondary” data-dismiss=”modal”>閉じる</button>
- <button type=”button” class=”btn btn-primary”>保存する</button>
- </div>
- </div>
- </div>
- </div>
- </div>
それぞれ3種類のサイズ感のモーダルウィンドウでした。
まとめ
Bootstrap4のモーダルコンポーネントについて学習しました。
ここで、内容をおさらいします。
モーダルを導入する場合、以下の手順で進めます。
■モーダルの基本要素を記述 ■モーダルを表示する位置を決める ・上 ・中央 ■モーダルのサイズを決める
以上のように進めると、スムーズに導入できるかと思います。
こういったコード一つで動きのあるサイトができるのは、とても便利です。
ぜひ、使ってみてください。