記事内に商品プロモーションを含む場合があります
今回はBootstrap4のナビゲーションコンポーネントについて解説します。
ナビゲーションは、本記事をご覧の皆さんは見たことあるかと思いますが、リンク先に飛ばすナビゲーションです。
このナビゲーションには、2つのコーディング方法があります。
コーディング方法は下記の通り。
■ulを使用する方法 ■navを使用する方法
公式ドキュメントでは、ulを使用したナビゲーションで、その幾つかの種類を解説していますので、それに合わせてulを使用するのが無難かと思います。
ナビゲーションの種類
また、その種類もここで紹介します。
種類は次の通りです。
■通常のナビゲーション ■タブ型ナビゲーション ■ピル型ナビゲーション ■ドロップダウン組み込み型ナビゲーション
では、それぞれの記述方法について見ていきましょう。
ナビゲーションの記述方法
ulを使用するか、navを使用するか問題
先程もお伝えした通り、ナビゲーションの書き方には2種類あって、ulかnavタグかがありますが、ここでは、よりカスタマイズ性のあるulを使用するとします。
もしnavを使用したい場合は、ulの親要素として使用すると良いです。
通常のナビゲーション
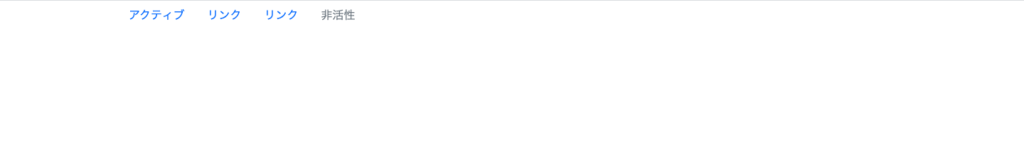
通常タイプ
- <div class=”container”>
- <ul class=”nav“>
- <li class=”nav-item“>
- <a class=”nav-link active” href=”#”>アクティブ</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>リンク</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>リンク</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link disabled” href=”#”>非活性</a>
- </li>
- </ul>
- </div>
activeクラスは、解説がなかったのですが、「そのページを現在見ています」くらいの意味でしょうか(詳細不明)。
ただし、次でお伝えしているタブ型だとactiveクラスを当てることで装飾に違いが生じます(詳しくは後述)。
disabledはご覧の通り非活性を意味し、そのページには飛べないようになっています。
普通のなんてことのないナビゲーションです。
タブ型ナビゲーション
タブ型は少し装飾がついたものです。
nav-tabsクラスを追加するだけで変わります。
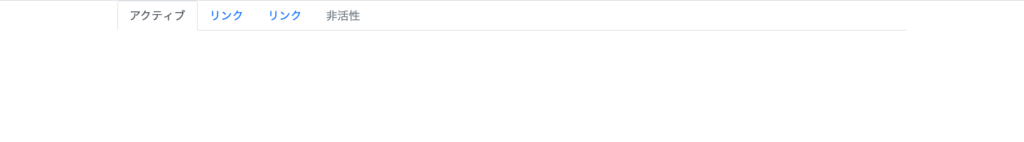
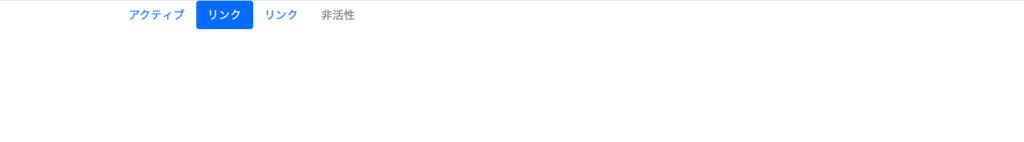
タブ型
- <div class=”container”>
- <ul class=”nav nav-tabs“>
- <li class=”nav-item”>
- <a class=”nav-link active” href=”#”>アクティブ</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>リンク</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>リンク</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link disabled” href=”#”>非活性</a>
- </li>
- </ul>
- </div>
タブ型になりました。
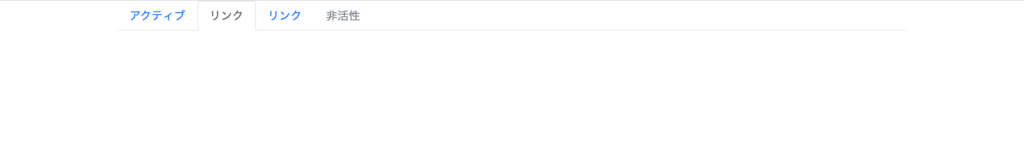
画像では、activeクラスが一番最初のliタグに来ていますが、これを移動させると以下の画像のように装飾が変わります。
これだと違いが明確ですね。
ピル型ナビゲーション
ピル型は少し角丸がついたナビゲーションです。
こちらも同様にnav-pillsクラスを追加するだけです。
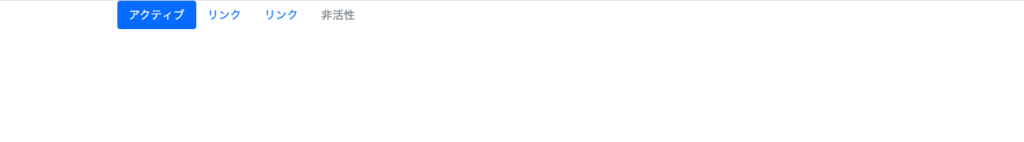
ピル型
- <div class=”container”>
- <ul class=”nav nav-pills“>
- <li class=”nav-item”>
- <a class=”nav-link active” href=”#”>アクティブ</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>リンク</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>リンク</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link disabled” href=”#”>非活性</a>
- </li>
- </ul>
- </div>
ピル型もactiveクラスを追加する箇所に、フォーカスが当たる(背景が青色に変化する)ようになっています。
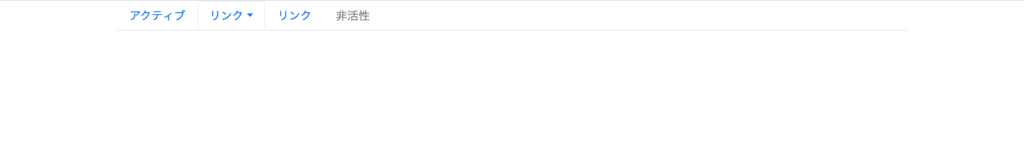
ドロップダウン組み込み型ナビゲーション
ラストは、ドロップダウンを組み込んだナビゲーションです。
これはコードが変わって、ちょっと複雑になります。
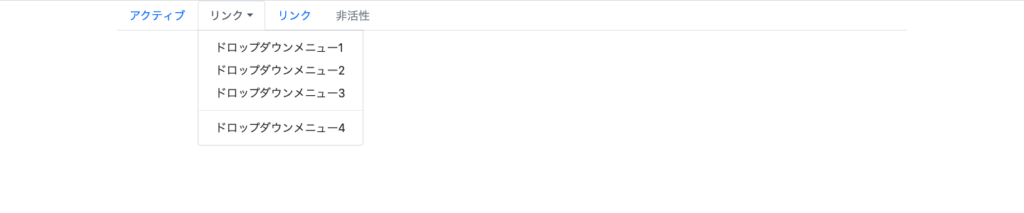
ドロップダウン型
- <div class=”container”>
- <ul class=”nav nav-tabs”>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>アクティブ</a>
- </li>
- <li class=”nav-item dropdown“>
- <a class=”nav-link dropdown-toggle” data-toggle=”dropdown” href=”#”>リンク</a>
- <div class=”dropdown-menu“>
- <a class=”dropdown-item” href=”#”>ドロップダウンメニュー1</a>
- <a class=”dropdown-item” href=”#”>ドロップダウンメニュー2</a>
- <a class=”dropdown-item” href=”#”>ドロップダウンメニュー3</a>
- <div class=”dropdown-divider“></div>
- <a class=”dropdown-item” href=”#”>ドロップダウンメニュー4</a>
- </div>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link” href=”#”>リンク</a>
- </li>
- <li class=”nav-item”>
- <a class=”nav-link disabled” href=”#”>非活性</a>
- </li>
- </ul>
- </div>
区切り線を入れたい場合は、次のコードを入れてください。
<div class="dropdown-divider"></div>
サンプルコードでは、「ドロップダウンメニュー3」と「ドロップダウンメニュー4」の間に入れています。
まとめ
Bootstrap4のナビゲーションコンポーネントについて解説しました。
ナビゲーションコンポーネントには、ulタグとnavタグを使う方法がありますが、本記事では、カスタマイズ性のあるulタグで説明しています。
その種類は下記の通りでした。
■通常のナビゲーション ■タブ型ナビゲーション ■ピル型ナビゲーション ■ドロップダウン組み込み型ナビゲーション
ナビゲーションはwebサイトには必ず使用されているものなので、使えて損はないと思います。
ぜひ、使ってみてください。