記事内に商品プロモーションを含む場合があります
今回はBootstrap4のページネーションコンポーネントについて解説します。
ページネーションは、数が多くて、一度に記事紹介ができないページに使用されます。
早速どのように作るのかを見ていきましょう。
ページネーションの作成手順
■表示を文字か、記号のどちらかにする ↓ ■サイズを決める
作成手順は、この2手順です。
詳細を見ていきます。
ページネーションの記述方法
表示が【前】・【次】の場合
ページネーションはnavタグを使用し、以下のようなコードで記述することができます。
ページネーション
- <div class=”container”>
- <nav>
- <ul class=”pagination“>
- <li class=”page-item disabled“><a class=”page-link” href=”#”>前</a></li>
- <li class=”page-item active“><a class=”page-link” href=”#”>1</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>2</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>3</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>次</a></li>
- </ul>
- </nav>
- </div>
ページが一番最初の時は以下のクラスを使用し、クリック(タップ)できない仕様にします。
disabled
また、現在見ているページには以下のクラスを使用してください。
背景色が青色になります。
active
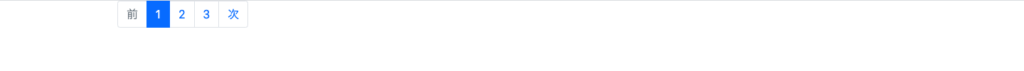
これがどのようになるのかを見てみます。
以上のような、デザインになりました。
表示が矢印の場合
先述したのは、【前】・【次】でしたが、矢印表記にすることも可能です。
その場合は下記の通り。
矢印表記
- <div class=”container”>
- <nav>
- <ul class=”pagination”>
- <li class=”page-item disabled”><a class=”page-link” href=”#”><span>«</span></a></li>
- <li class=”page-item active”><a class=”page-link” href=”#”>1</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>2</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>3</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”><span>»</span></a></li>
- </ul>
- </nav>
- </div>
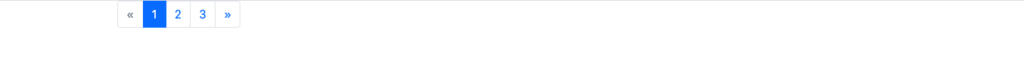
↓こちらは特殊文字です。
« → (左矢印) » → (右矢印)
前回は【前】・【次】だったものが、矢印になっています。
ページネーションのサイズを変える
ここまでデザインが決まったら、サイズを変えることも可能です。
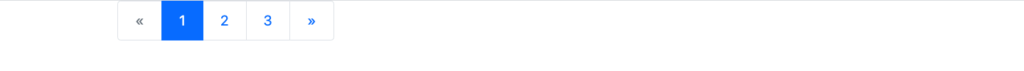
大きめ
大サイズ
- <div class=”container”>
- <nav>
- <ul class=”pagination pagination-lg“>
- <li class=”page-item disabled”><a class=”page-link” href=”#”><span>«</span></a></li>
- <li class=”page-item active”><a class=”page-link” href=”#”>1</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>2</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>3</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”><span>»</span></a></li>
- </ul>
- </nav>
- </div>
ページネーションのサイズが大きくなりました。
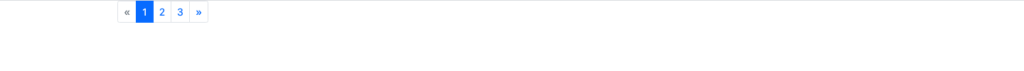
小さめ
小サイズ
- <div class=”container”>
- <nav>
- <ul class=”pagination pagination-sm“>
- <li class=”page-item disabled”><a class=”page-link” href=”#”><span>«</span></a></li>
- <li class=”page-item active”><a class=”page-link” href=”#”>1</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>2</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”>3</a></li>
- <li class=”page-item”><a class=”page-link” href=”#”><span>»</span></a></li>
- </ul>
- </nav>
- </div>
サイズが小さくなりました。
まとめ
Bootstrap4のページネーションについて解説しました。
ページネーションの作成手順は、下記の通りでしたね。
■表示を文字か、記号のどちらかにする ■サイズを決める
記事数、あるいは文字数が多くなってくると、このページネーションが役立ちます。
ぜひ使ってみてください。