記事内に商品プロモーションを含む場合があります
Bootstrapのグリッドシステムについて解説します。
グリッドシステムというのは、カラムを何等分するかという意味で、Bootstrapでは大元のcontainerのカラムを全部で12等分するシステムになっています。
どういうことかというと、以下で解説していきますね。
Bootstrapのグリッドシステムは12等分されている
↓ここに、3カラムに分けたHTMLソースを記述しています(bodyタグ直下に記述)
- <div class=“container”>
- <div class=“row”>
- <div class=“col bg-primary”>ブロックA</div>
- <div class=“col bg-secondary”>ブロックB</div>
- <div class=“col bg-success”>ブロックC</div>
- </div>
- </div>
これはどういった表示になるかというと・・・
↑このように表示されます。
colを3つにしているので、12等分が3分割されて、表示されているのですね。
これが例えば6カラムにしたい場合は、<div class=”col”></div>を6つ、10カラムにしたい場合は10こ<div class=”col”></div>を記述すれば良いということです。
ただし、よく見るwebサイトだと、メインコンテンツのカラム、サイドバーのカラムで必ずしも、というか、等分になっているサイトはほとんどないのではないでしょうか?
およそ、メインコンテンツのカラムの方が大きく、サイドバーのカラムは少し小さいとなっているものがほとんどです。
では、そんな時はどのようにすれば良いのでしょうか?
等幅を指定したい場合
メインコンテンツをサイドバーの2倍にしたい場合、(通常はそこまで大きくはないですが)以下のように記述することで、指定した幅にすることができます。
- <div class=“container”>
- <div class=“row”>
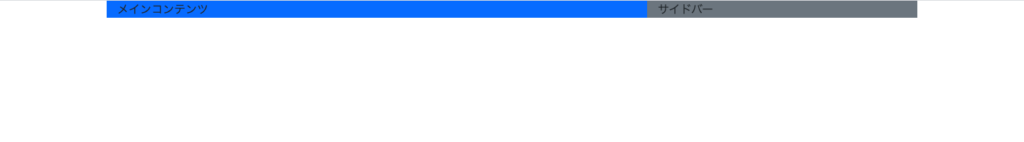
- <div class=“col-8 bg-primary”>メインコンテンツ</div>
- <div class=“col-4 bg-secondary”>サイドバー</div>
- </div>
- </div>
このようになりました。
HTMLの記述としてはこんな感じです。
- <div class=“col-8 bg-primary”>メインコンテンツ</div>
- <div class=“col-4 bg-secondary”>サイドバー</div>
全体を12として、2:1の割合に使用と思うと、8:4になりますので、クラス名colの後に-(ハイフン)と数字を入れる。
これで指定幅でのレイアウトを組むことができます。
あと、2つくらい事例を挙げますね。
1:2:1レイアウトにする
1:2:1のレイアウトはどのようになるかと言うと・・・
- <div class=“container”>
- <div class=“row”>
- <div class=“col-3 bg-primary”>ブロックD</div>
- <div class=“col-6 bg-secondary”>ブロックE</div>
- <div class=“col-3 bg-success”>ブロックE</div>
- </div>
- </div>
このようになります。
5:7レイアウトにする
次は5:7のレイアウトにします。
ここまで来ると察しがつくかと思いますが、HTMLは以下のように記述してください。
- <div class=“container”>
- <div class=“row”>
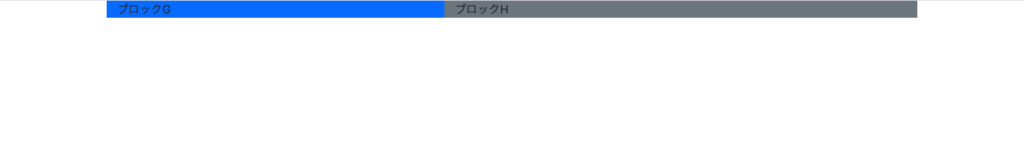
- <div class=“col-5 bg-primary”>ブロックG</div>
- <div class=“col-7 bg-secondary”>ブロックH</div>
- </div>
- </div>
こんな感じです。
もし、12レイアウトを越えたら・・・
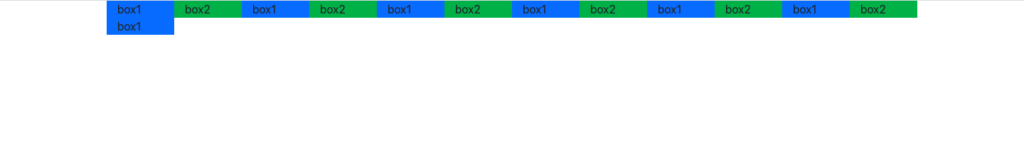
万が一、12レイアウトを越えた場合どうなるかというと、改行され、次の行に表示されます。
12レイアウトよりも、小さいcontainerにしたい時
他にも”offset”というクラスがあります。
offsetを使うと、例えばcol-8を中央寄せにして、12レイアウトを使わずにコーディングすることができます。
offsetを使う
- <div class=”container”>
- <div class=”row”>
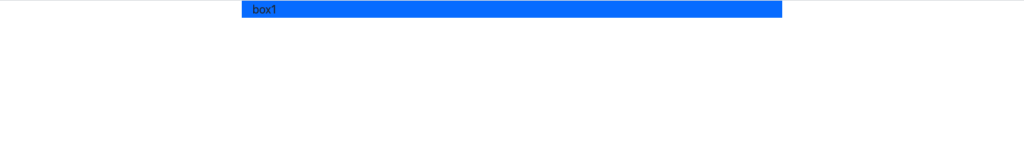
- <div class=”col-8 bg-primary offset-2“>box1</div>
- </div>
- </div>
合計12になっていない問題
“offset-2″だと”col-8″とで、合計12になっていないじゃないかと思いますが、【左右に2ずつ振り分ける】という読み込み方をしているのではないかと考えられます。
まとめ
Bootstrapの基本のレイアウト、グリッドシステムについてお伝えしました。
ポイントは以下の通りです。
- 12等分で分割
- 幅の指定はcol-(数字)
このレイアウトを一から組もうと思うと、CSSに記述することが必須ですが、BootstrapはHTMLのクラスの付与だけで、これができてしまうため非常に便利です。
作りたいwebサイトのレイアウトに応じて、このグリッドシステムを使いこなしてください。
【最後に】rowを忘れずに・・・
使用していて、<div class=”row”></div>を記述することを忘れることがあったので、要注意です。
<div class=”col-sm-6″></div>は書くけれど、<div class=”row”></div>を書いていなくて表示崩れが起きる。。。なんて僕みたいなことがないよう、注意してみてください。