記事内に商品プロモーションを含む場合があります
今回はBootstrapの文字体裁(Typography)について解説していきます。
文字体裁・タイポグラフィというと、何だか小難しい印象を受けますが、ここで扱うのは以下のHTMLタグです。
- hタグ
- divタグ
- ul・liタグ
では、一つ一つ見ていきましょう。
hタグの文字体裁(Typography)
Bootstrapにおける、hタグの文字体裁は”display-1“などがあります。
クラスなしの、hタグだけでも装飾は施されており、文字サイズは大きくなりますが、より文字を大きくして強調したい場合、このdisplay-1などを使用します。
displayのバリエーションは、全部で4つです。
display-1
display-2
display-3
display-4
では、実際に、実画面でどのように表示されるのかを確認していきましょう。
デフォルトの表示
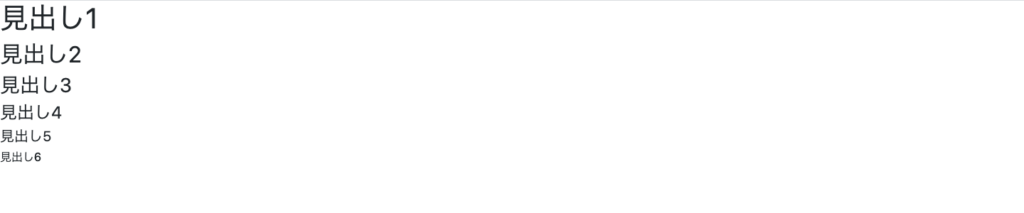
まずは、クラスを付与しないデフォルトバージョンのデザインです。
hタグのデフォルト
- <h1>見出し1</h1>
- <h2>見出し2</h2>
- <h3>見出し3</h3>
- <h4>見出し4</h4>
- <h5>見出し5</h5>
- <h6>見出し6</h6>

文字サイズを大きくするクラス
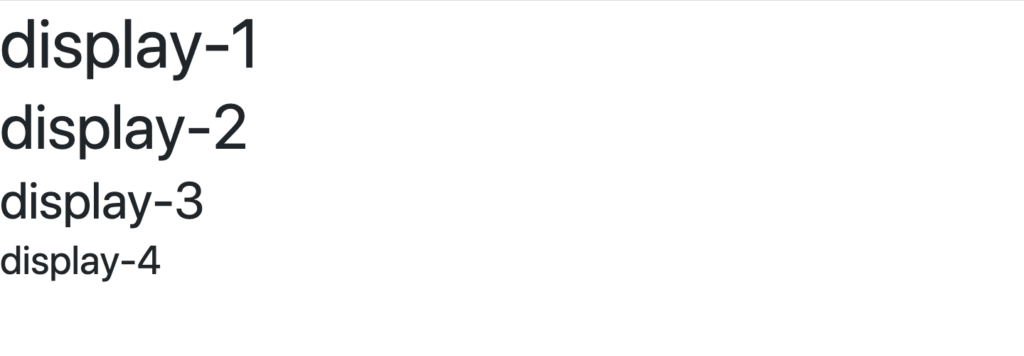
文字サイズを大に
- <h1 class=“display-1”>display-1</h1>
- <h2 class=“display-2”>display-2</h2>
- <h3 class=“display-3”>display-3</h3>
- <h4 class=“display-4”>display-4</h4>

かなり、大きくなりました。
ちなみに、フォントサイズで表すと・・・
それぞれ以下のようになっています。
| display-1 | 6rem |
| display-2 | 5.5rem |
| display-3 | 4.5rem |
| display-4 | 3.5rem |
一番大きいものだと、6remなのでhtmlタグの文字サイズが16pxだとすると、96pxというわけですね。96pxなので、このように大きく見えるはずですね・・・。
※displayシリーズは4までしかありません
divタグの文字体裁(Typography)
続いてdivタグの文字体裁です。
先ほど、displayクラスについて説明しましたが、実は、今回のdivタグにもdisplayクラスは適用可能です。
divタグでも同じように文字サイズを大きくしたい場合、クラスを付与することができます。
他にもdisplayタグほどではないが、少し文字を大きくしたいときはh1クラスなどを使うことができます。
※h1タグではなく、h1クラスなので要注意です。
クラス名は以下の通りです。
display-1
display-2
display-3
display-4
h1
h2
h3
h4
h5
h6
実機で確認すると、次のようになります。
(displayシリーズは割愛)
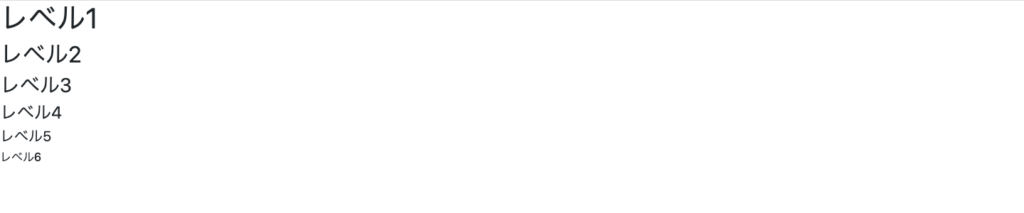
hシリーズをクラスに適用
- <div class=“h1”>レベル1</div>
- <div class=“h2”>レベル2</div>
- <div class=“h3”>レベル3</div>
- <div class=“h4”>レベル4</div>
- <div class=“h5”>レベル5</div>
- <div class=“h6”>レベル6</div>

フォントサイズを計ってみると分かるのですが、これ、実はhタグのそれぞれのフォントサイズとイコールになっています。
したがって、divタグでhタグと同じフォントサイズにしたい場合は、hシリーズのクラスを使用すれば良いという訳ですね。
ul・liタグの文字体裁(Typography)
ul、およびliタグの文字体裁は装飾をなくして、余白も詰めるクラスと、インライン要素にして横並びにするクラスがあります。
デフォルトの表示
まず、これまで同様デフォルトのul・liタグのデザインはどうなっているかを見ていきます。
デフォルトのul・liのデザイン
- <ul>
- <li>要素1</li>
- <li>要素2</li>
- </ul>

画像を見てみると、装飾(中点)があるのが分かります。
装飾がないクラス
では、装飾がないクラスを見てみます。
以下がその記述です(※ulのみでliにはクラス不要)
list-unstyled
list-unstyledをクラスに付与した場合
- <ul class=“list-unstyled”>
- <li>要素1</li>
- <li>要素2</li>
- </ul>

装飾がなくなったのと、左の余白がなくなりました。
pタグを使用した場合と同じようなデザインですね。
liを横並びにするクラス
では、次は横並びにするクラス名を紹介します。
list-inline(ul)
list-inline-item(li)
インライン要素にして、横並びにする場合です。
list-inline,list-inline-itemをクラスに付与した場合
- <ul class=“list-inline”>
- <li class=“list-inline-item”>要素1</li>
- <li class=“list-inline-item”>要素2</li>
- </ul>

横並びになりました。
まとめ
Bootstrapの文字体裁(Typography)について解説しました。
もう一度まとめると・・・
- hシリーズ
- displayシリーズ
- list-unstyled(ul)
- list-inline(ul)
- list-inline-item(li)
他にもありますが、もっと知りたいという方は、こちらのBootstrap公式ドキュメントのこちらのTypographyページをご参照ください。