記事内に商品プロモーションを含む場合があります
ここでは、Bootstrapのテーブル(Tables)について解説していきます。
よく使用されるテーブルのクラスはこちらの3つです。
・table-striped
・table-hover
・table-smアルファベット表記から予想がつくかもしれませんが、それぞれストライプ、オンマウス、サイズ小さめ、の意味があります。
では、詳細を見ていきましょう。
テーブルにストライプを入れる
早速コードを見ていきます。
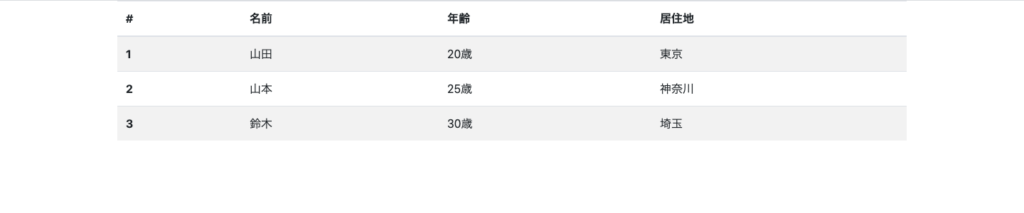
ストライプのテーブル
- <div class=“container”>
- <table class=“table table-striped”>
- <thead>
- <tr>
- <th scope=“col”>#</th>
- <th scope=“col”>名前</th>
- <th scope=“col”>年齢</th>
- <th scope=“col”>居住地</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope=“row”>1</th>
- <td>山田</td>
- <td>20歳</td>
- <td>東京</td>
- </tr>
- <tr>
- <th scope=“row”>2</th>
- <td>山本</td>
- <td>25歳</td>
- <td>神奈川</td>
- </tr>
- <tr>
- <th scope=“row”>3</th>
- <td>鈴木</td>
- <td>30歳</td>
- <td>埼玉</td>
- </tr>
- </tbody>
- </table>
- </div>
各行が交互に色が変わっているのが確認できます。
ホバーしたときに色を変える
次のコードも見ていきましょう。
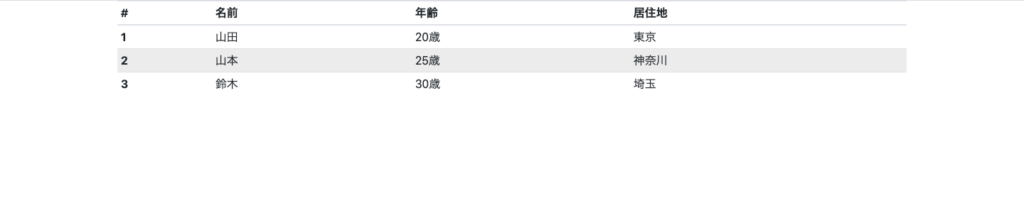
ホバー時の色を変える
- <div class=“container”>
- <table class=“table table-hover”>
- <thead>
- <tr>
- <th scope=“col”>#</th>
- <th scope=“col”>名前</th>
- <th scope=“col”>年齢</th>
- <th scope=“col”>居住地</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope=“row”>1</th>
- <td>山田</td>
- <td>20歳</td>
- <td>東京</td>
- </tr>
- <tr>
- <th scope=“row”>2</th>
- <td>山本</td>
- <td>25歳</td>
- <td>神奈川</td>
- </tr>
- <tr>
- <th scope=“row”>3</th>
- <td>鈴木</td>
- <td>30歳</td>
- <td>埼玉</td>
- </tr>
- </tbody>
- </table>
- </div>
ちょっと分かりづらいかもしれませんが、ストライプは消えて、ホバーしたときに色が変わっています。
(※1行目にマウスを持ってきています)
サイズを小さめにする
最後にtable-smを追加してみます。
ホバー時の色を変える・サイズを小さくする
- <div class=“container”>
- <table class=“table table-hover table-sm”>
- <thead>
- <tr>
- <th scope=“col”>#</th>
- <th scope=“col”>名前</th>
- <th scope=“col”>年齢</th>
- <th scope=“col”>居住地</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <th scope=“row”>1</th>
- <td>山田</td>
- <td>20歳</td>
- <td>東京</td>
- </tr>
- <tr>
- <th scope=“row”>2</th>
- <td>山本</td>
- <td>25歳</td>
- <td>神奈川</td>
- </tr>
- <tr>
- <th scope=“row”>3</th>
- <td>鈴木</td>
- <td>30歳</td>
- <td>埼玉</td>
- </tr>
- </tbody>
- </table>
- </div>
サイズが小さくなっているのが確認できます。またホバークラスを残しているので、マウスを持ってきているところは色が変わっています。
(※2行目にマウスを持ってきています。)
まとめ
Bootstrapのテーブル(Tables)について解説しました。
まとめると、以下の3つのクラスです。
・table-striped
・table-hover
・table-sm繰り返しますが、それぞれストライプ、ホバー時の色変更、サイズを小さくする、というクラスでした。
なお、他にもテーブルのクラスはありますが、より詳しく知りたい方は、こちらのBootstrapのテーブルの公式ドキュメントをご参照ください。