記事内に商品プロモーションを含む場合があります
このような疑問にお答えします。
HTML・CSSの学習が進み、両者の違いが分かったところで「どのように使い分けをしたらいいか」と言う疑問が湧くはずです。
結論からお伝えすると、通常の横並びはflexbox、テキストの回り込みがある場合はfloatを使用すれば良いかと思います。

floatにしかできないことがあり、それを知ることで的確に使い分けができるようになるでしょう。
本記事では、図解にて両者の違いについて解説していきます。
横並びはflexboxを使う
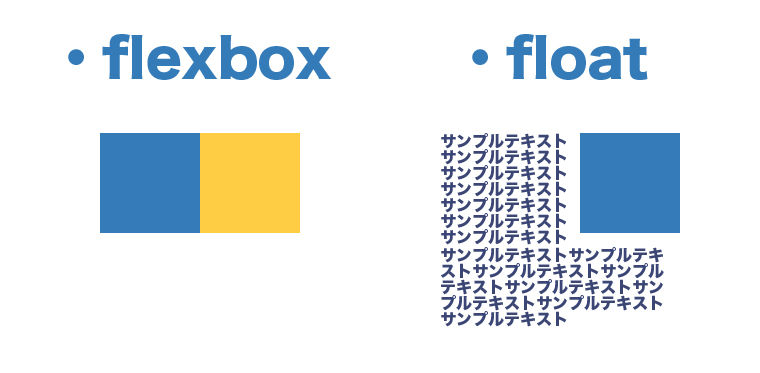
下図のような単純な横並びは、迷わずflexboxを使いましょう。
理由は簡単で、flexboxの方が実装が楽だからです。

コードとしては↓こんな感じで、親タグにdisplay: flex;を書きます。
.parent {
display: flex;
}
.left {
width: 100px;
height: 100px;
background-color: #347bb8;
}
.right {
width: 100px;
height: 100px;
background-color: #ffcd44;
}
See the Pen
LYWNvwa by Yu Ohshiro (@you405)
on CodePen.
レスポンシブが楽に対応できる
また同様にレスポンシブ対応もさらに簡単になります。
具体的には以下の通りです。
- float解除しなくて良い
- 上下入れ替えも簡単
floatを解除しなくて良い

わざわざfloatを解除しなくても、以下の記述を追加すれば縦並びにすることができます。
flex-direction: column;
※display:flex;がかかっている親タグにかけましょう。
See the Pen
NWpNVKd by Yu Ohshiro (@you405)
on CodePen.
上下入れ替えも簡単

またデザインによっては、上下を入れ替えたものもあるでしょう。
その場合でも、flexboxが簡単に入れ替えを可能にします。
flex-direction: column-reverse;
※値を column-reverse にします。
See the Pen
ZEeWNzr by Yu Ohshiro (@you405)
on CodePen.
flexboxチートシートの紹介
flexboxに関して、分かりやすいチートシートを配布しているサイトがあるので、ご紹介します。
デザイナーのマナさんという方のwebサイトです。
■【日本語対応!CSS Flexboxのチートシートを作ったので配布します】https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
PDFで配布されているので、印刷して手元に置いておくとすぐに確認することができるのでオススメです。
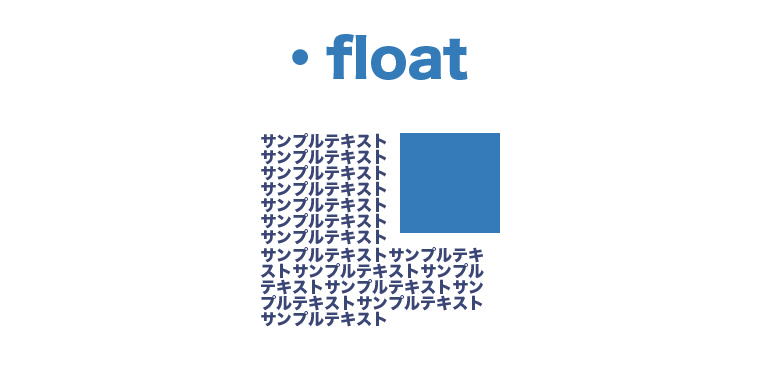
テキストの回り込みはfloatを使う
ここまでflexboxの良いところをお伝えしましたが、floatにしかできないこともあります。テキストの回り込みです。

上図のような仕様はfloatにしかできません。この表現を見かけたら迷わずfloatを使用しましょう。
.parent {
width: 300px;
}
.parent img {
float: right;
margin-left: 20px;
}
.clearfix {
clear: both;
}
See the Pen
JjWXVea by Yu Ohshiro (@you405)
on CodePen.
これで完成です。
まとめ
本記事では、以下のことについて解説しました。
- 横並びはflexboxを使う
- テキストの回り込みはfloatを使う
横並びはflexboxが大変便利ですが、回り込みはfloatにしかできないものです。
また、古いサイトだとfloatで要素を横並びにしているものもあると思いますので、知っておくべき内容でしょう。
ぜひ、両者の良いところを取り入れて、コーディング力をレベルアップさせていってください。