記事内に商品プロモーションを含む場合があります
このような疑問に回答します。
「サイトデザインを変えないでオシャレに見せる方法」の一つは、フォントを変えることです。フォントを変えることで見栄えが全く変わります。
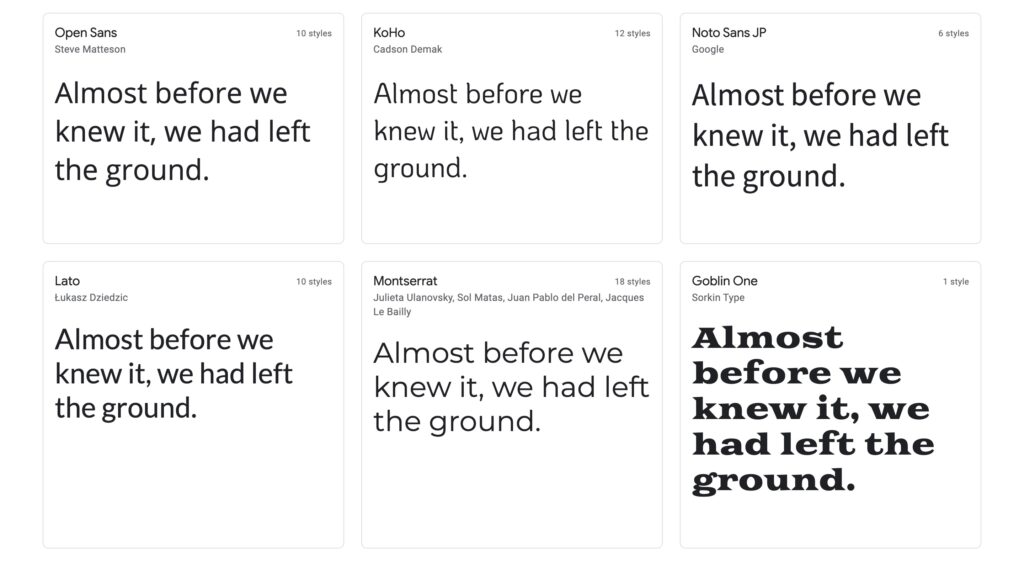
 Google Fontsの種類(例)
Google Fontsの種類(例)
画像はアルファベットですが、それでも見た目の印象が全然違うことが分かるはずです。
本記事では、手軽に取り入れられる Google Fonts の使い方について解説していきます。
Google Fontsでできること
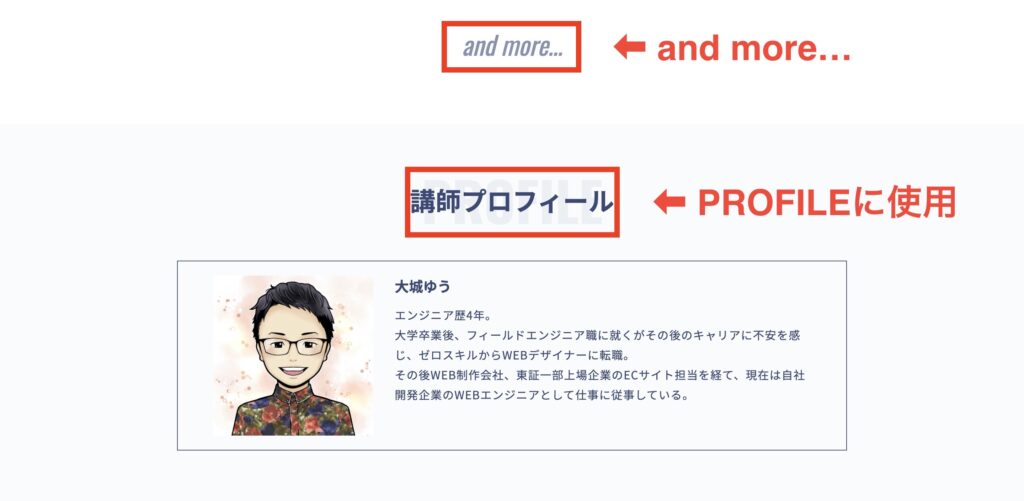
例えば、本サイトのLPでもGoogle Fontsを利用しています。
 自サイト内でもGoogle Fontsを利用
自サイト内でもGoogle Fontsを利用
フォントでデザインが左右する
元の状態も見てみましょう。
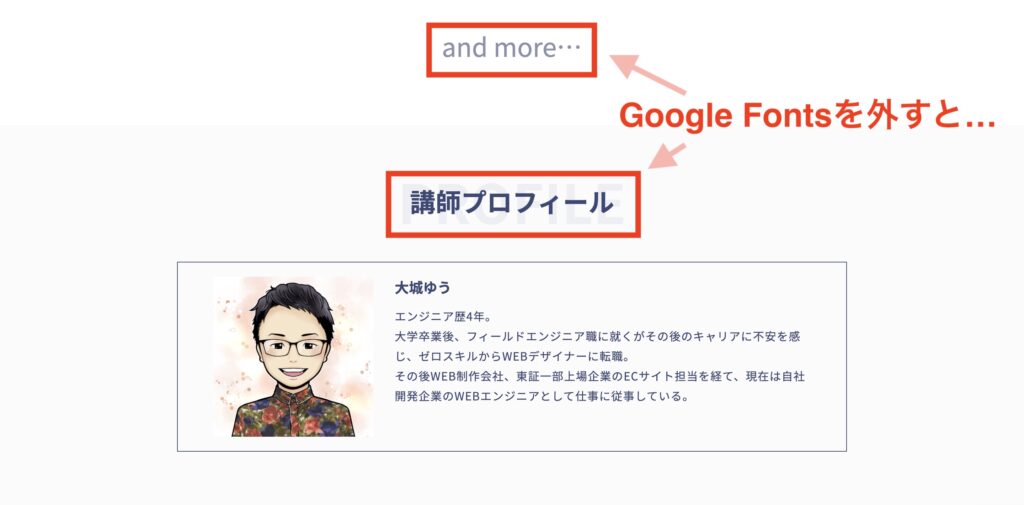
先ほどのLPから Google Fonts を解除してみます。
 フォント指定を解除した状態
フォント指定を解除した状態
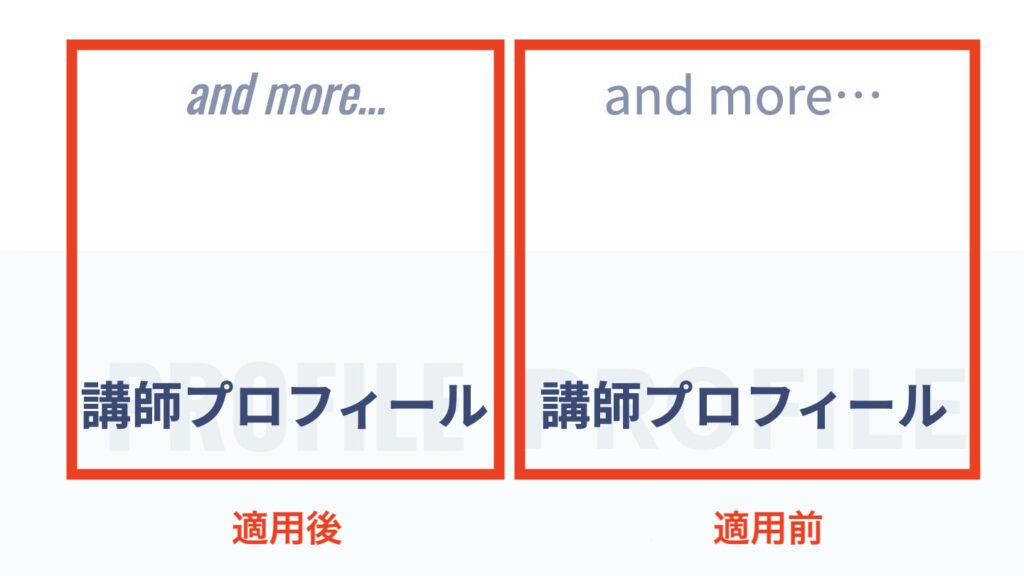
比べてみると以下の通り。
 Google Fonts適用前後
Google Fonts適用前後
全く印象が異なりますね。
- 文字間(カーニング)が広くなっている
- 文字サイズが大きくなっている
ちょっと安っぽいデザインになっています。
このようにフォントによってデザインが大きく左右します。
Google Fontsの使い方
違いが分かったところで、次にwebサイトにgoogle フォントを適用方法について解説していきます。
使用方法には2パターンあります。
- CDNを利用する
- パソコンに直接ダウンロードする
最初にそれぞれのメリット・デメリットについても説明します。
以下の通りです。
| メリット | デメリット | |
| CDN |
手軽に利用できる |
仕様が変わると表示されない可能性がある |
|
見た人のPCにフォントがなくても表示される |
||
| ダウンロード |
コード量が抑えられる |
見た人のPCにフォントが入っていないと表示されない |
|
ダウンロードしないといけない |
オススメはCDNで使用することです。
表を見ても分かる通り、webサイト閲覧者のパソコンにフォントが入っていないと適用されないのは、割と致命的だと思います。
人によってPC環境は様々ですので、Aさんにはフォントが入っているから適用されて、Bさんには適用されない。
こういったことがないようにCDNを使用することをオススメしています。
※フォントがない場合、他フォントに代替えして表示されます
CDNを利用する
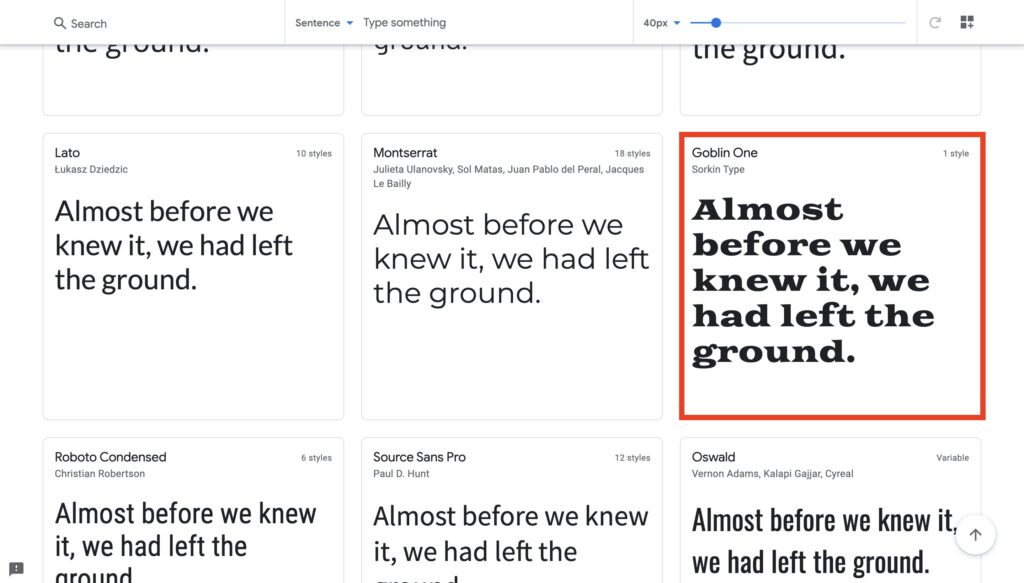
まずgoogle フォントのサイトに飛びます。
使用したいフォントを選択しましょう。
 使用したいフォントを選択
使用したいフォントを選択
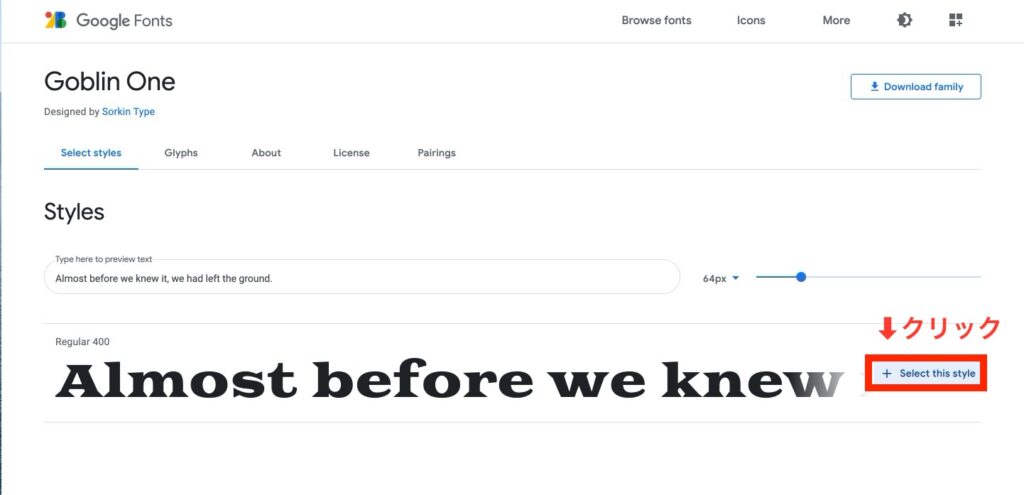
フォントを選んだら右端にある「+ Select this style」をクリックします。
 + Select ths styleをクリック
+ Select ths styleをクリック
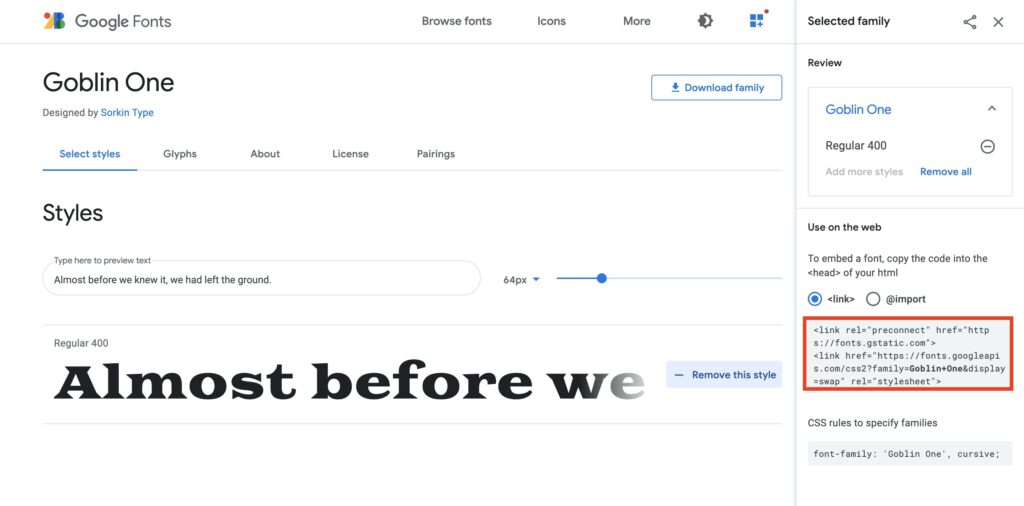
linkをコピーします。
 linkのソースコードをコピー
linkのソースコードをコピー
コピーしたコードを、自サイトのHTMLファイル内にあるheadタグに記述します。
<head>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Goblin+One&display=swap" rel="stylesheet">
</head>
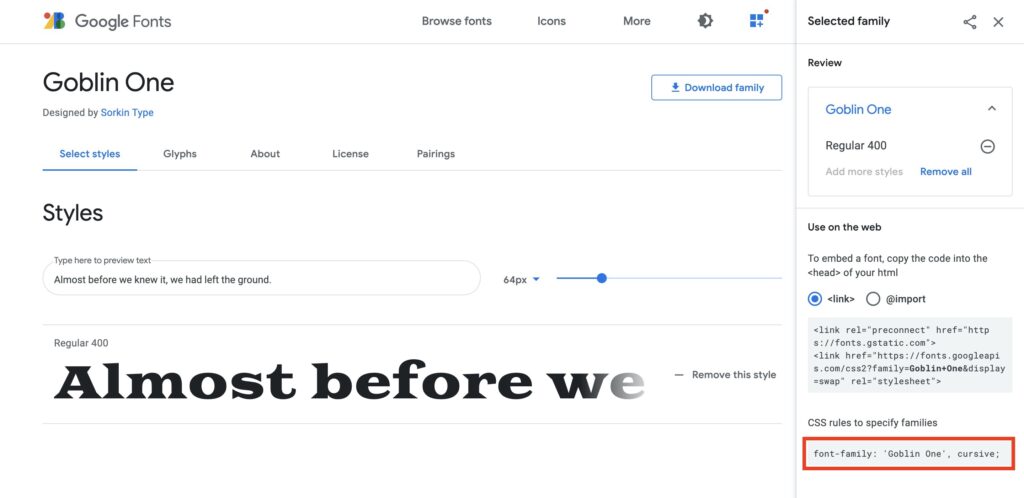
CSSも用意されているのでコピーし、適用させます。
 CSSプロパティもコピー
CSSプロパティもコピー
これを適用させたいセレクターに追記します。
.page-id-1946 .cps-post-main .content .and {
font-family: 'Goblin One', cursive;
font-style: italic;
font-size: 36px;
text-align: center;
opacity: 0.6;
letter-spacing: 0;
}
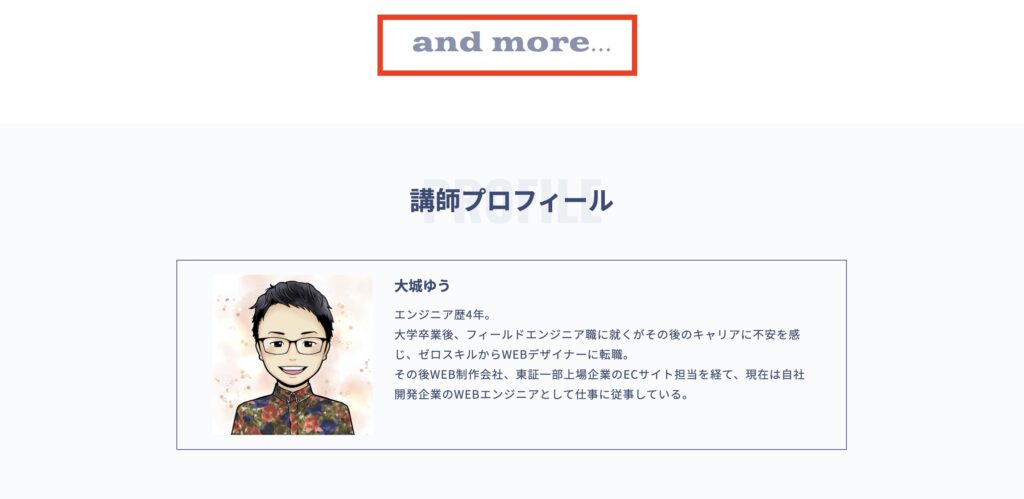
適用されているかブラウザで確認しましょう。
 フォントが適用されているか確認
フォントが適用されているか確認適用が確認できました。
パソコンに直接ダウンロードする
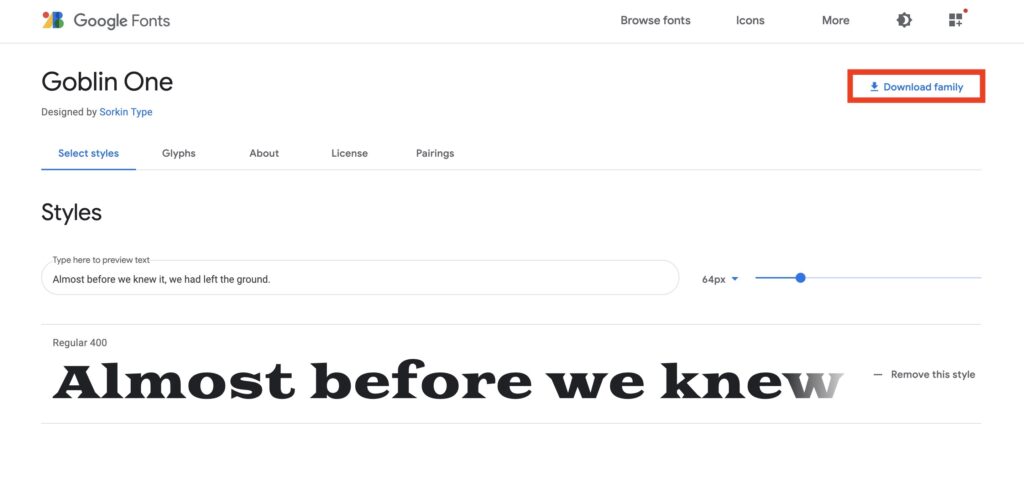
使用したいフォントを選択したら、「Download family」をクリックします
 「Download family」をクリック
「Download family」をクリック
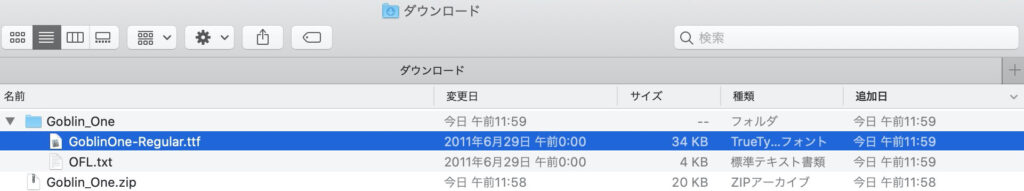
zipファイルがダウンロードされるので解凍し、ttfファイルをクリックします。
 zipを解凍し、ttfをクリック
zipを解凍し、ttfをクリック
フォントをインストールします。

これでフォントのインストールが完了です。
 インストール完了
インストール完了
CDNとダウンロードをどのように使い分ければいい?
webサイト閲覧者のPC環境に左右されないよう、私はCDNで利用することをオススメしていますが、ダウンロードは一体どのような場面で使えば良いのでしょうか?
それは、Photoshopなどでテキストごと画像化したい場合です。
例えば「バナーにAフォントを使いたい」と言う場合はダウンロードでフォントを活用すると良いです。
それ以外はCDNを利用するのが良いでしょう。
まとめ
本記事では以下のことについて解説しました。
- Google Fontsでできること
- Google Fontsの使い方
- CDNとダウンロードをどのように使い分ければいい?
日本語のフォントが少ないのが残念ですが、アルファベットや数字を変えるだけでも印象が大きく変わります。
また、使用方法に関しては、主にCDN利用が良いでしょう。
理由は先述した通りです。
本記事を参考に、ぜひGoogle Fontsを使ってみてください。