記事内に商品プロモーションを含む場合があります
こんな悩みにお答えします。
CSSを書いているのに適用されない原因としては、いくつかありますが、大きく分けて「ローカル環境」なのか「サーバー環境」なのかがあります。
前者の場合はこれからお伝えする「最初に試すこと」を実施、後者の場合は加えて「それでも適用されない時」を見てもらえれば適用されるかと思います。
では、これから原因とその解決策も一緒に見ていきましょう。
(※なお、記事内のコード・Webページの画像はNEST onlineさんの素材を使用させていただいております)
最初に試すこと
まず、最初に試して欲しいことは以下の内容です。
これは、「サーバー環境」ではなく、「ローカル環境」にてコーディングしている場合に有効です。まだファイルをサーバーにアップしていない場合は、以下を試してみてください。
CSSファイルが読み込まれているか
まずCSSファイルがちゃんと読み込まれているかを確認します。
確認の方法としては、以下の通りです。
- ディベロパーツールを開く
- head横の▶︎を押してコードを開く
- 読み込ませているCSSを確認
- マウスカーソルを記述に当てた状態で、右クリック
- open in new tabを押す
一つ一つ見ていきましょう。
ディベロパーツールを開く
キーボードで以下を入力してください。
- Macの場合
Command + option + i
- Windowsの場合
F12キー
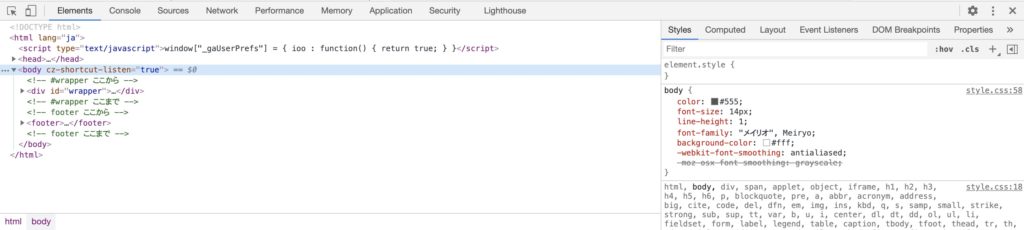
すると以下のウィンドウが表示されます。
(これがディベロパーツールと呼ばれるものです)

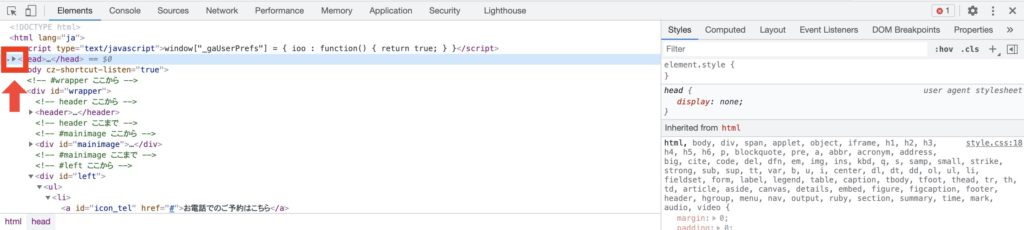
head横の▶︎を押してコードを開く
次に、CSSが読み込まれているheadタグの中身を確認するために、<head>横の▶︎マークをクリックします。

するとheadタグ内の記述が表示されます。
 引用:NEST onlineさん素材
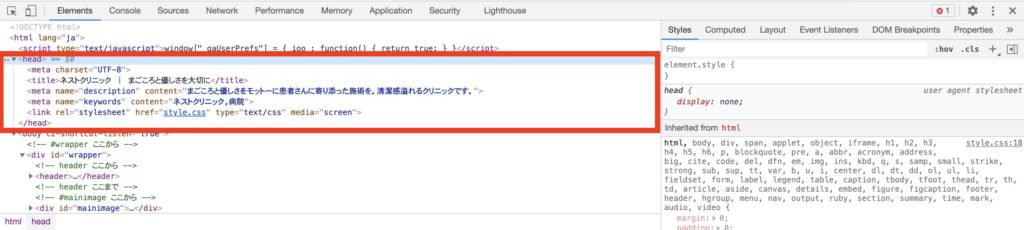
引用:NEST onlineさん素材
読み込ませているCSSを確認
続いて、CSSを確認します。今回はstyle.cssが読み込まれているかを確認すると仮定します。
(この箇所で読み込まれているのが分かります)

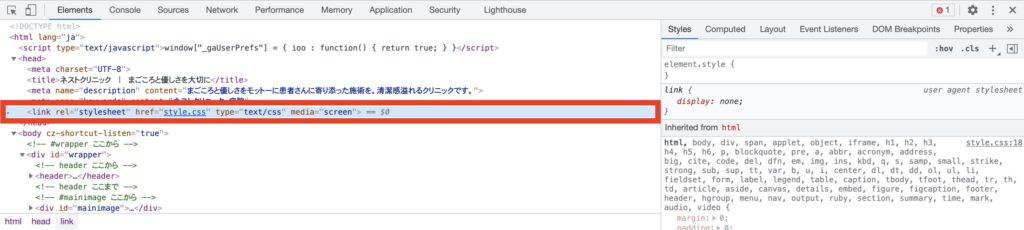
マウスカーソルを記述に当てた状態で、右クリック
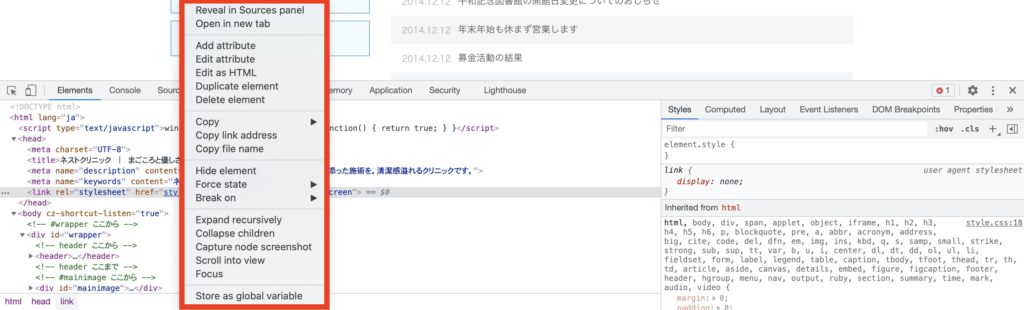
style.cssにマウスカーソルを当てた状態で右クリックを押すと、以下のウィンドウが表示されます。
(これは、HTMLをブラウザ上で編集したりできるディベロパーツールの機能なのですが、詳細はここでは割愛します)

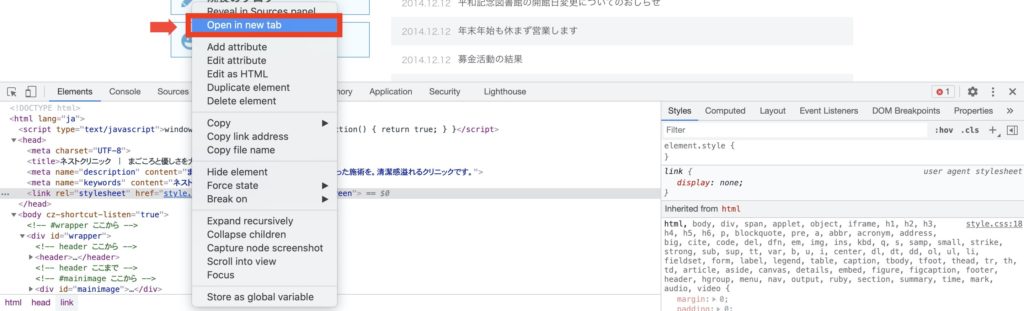
open in new tabを押す
open in new tabを押します。
(新しいタブで開きます)

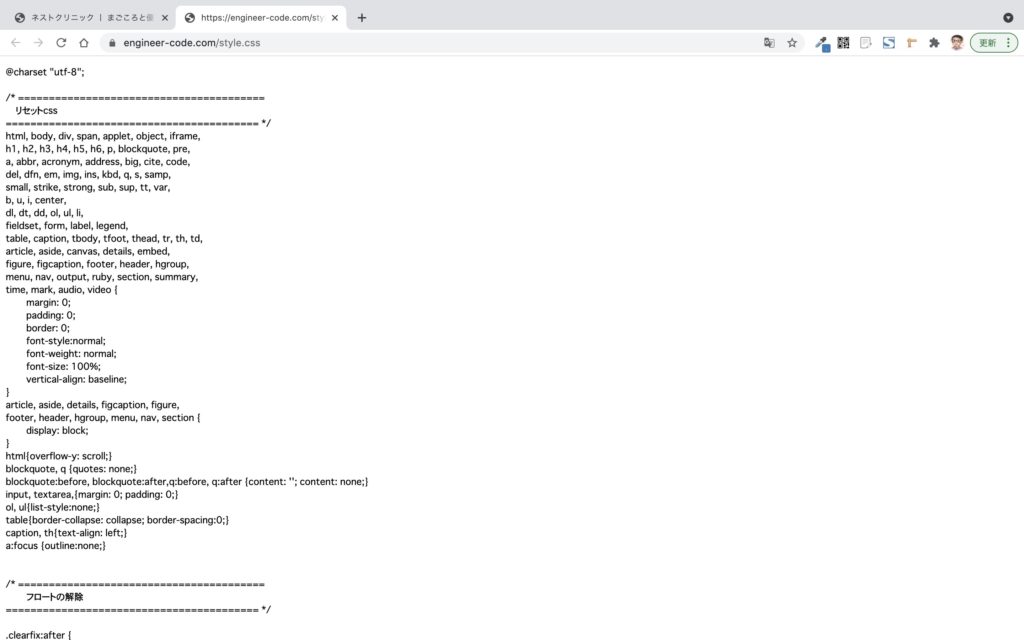
押して、CSSが記述されていれば、(ブラウザに)読み込まれているということになります。

これで表示されない場合は、記述が間違っているので、スペルミスがないか、src属性の階層が合っているかを確認してみてください。
CSS記述が読み込まれているか
ここまでで、ファイルが読み込まれていることを確認できたら、次は自身でコーディングしたCSS記述が読み込まれているかを確認します。
- ディベロパーツールを開く
- 左端にあるアイコンをクリック
- 調べたい要素にマウスカーソルを置く
- CSSウィンドウを確認する
先ほどと同じ下記内容は、割愛します。
- ディベロパーツールを開く
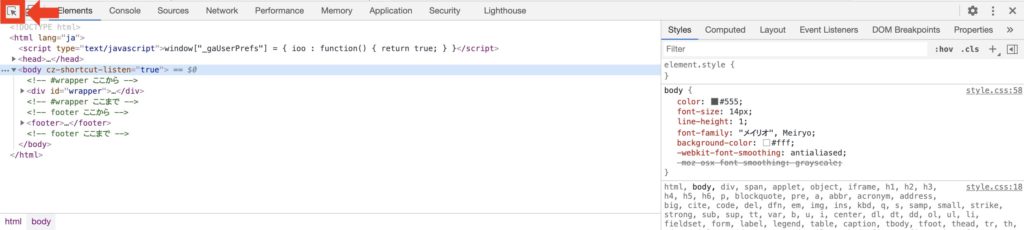
左端にあるアイコンをクリック
ディベロパーツールを開いたら、書かれているCSS記述を確認する手順を踏みたいので、左端にあるアイコンをクリックします。

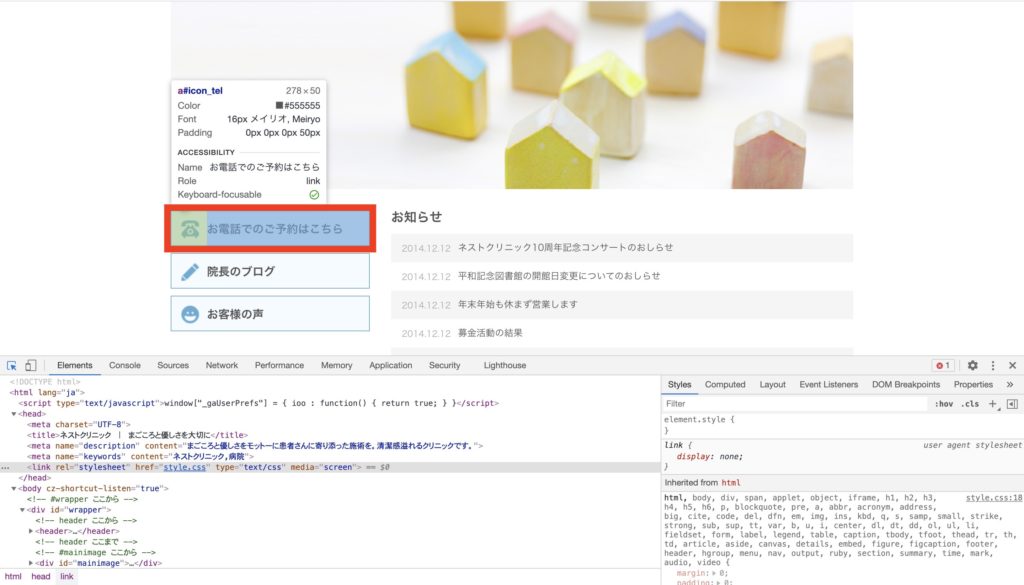
調べたい要素にマウスカーソルを置く
アイコンを押したら、HTML要素を選択できる状態になっているので、CSSが適用されていない要素にマウスカーソルを置いてクリックしましょう。

すると、このHTML要素はaタグで構成されていることが確認できました。

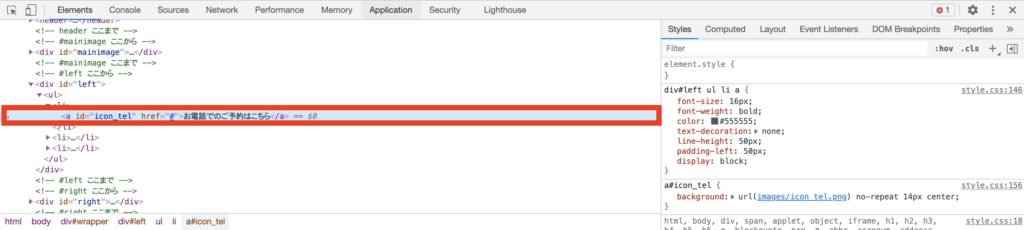
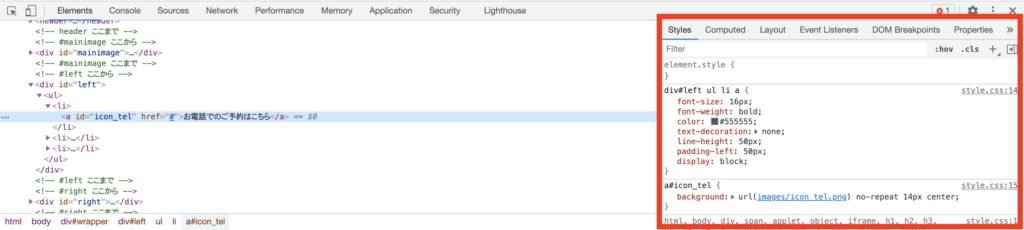
CSSウィンドウを確認する
続いて、右側にあるCSSウィンドウを確認しましょう。
これで選択したaタグにかかっているCSSを確認できます。

div#left ul li a {
font-size: 16px;
font-weight: bold;
color: #555555;
text-decoration: none;
line-height: 50px;
padding-left: 50px;
display: block;
}
もし、ここに該当のCSSが記述されていないようなら、HTMLで書いたidやclass名と、CSSに書いているidやclass名が違うということです。見直しましょう。
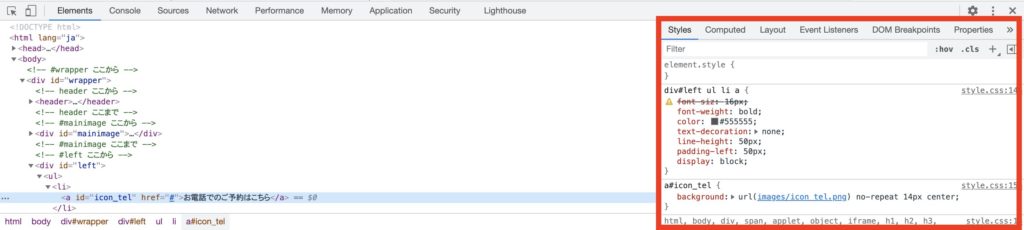
プロパティ名が合っているか
- ディベロパーツールを開く
- 左端にあるアイコンをクリック
- 調べたい要素にマウスカーソルを置く
- CSSウィンドウを確認する
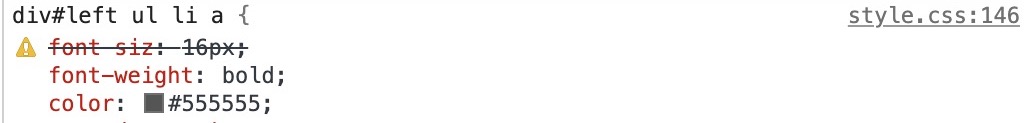
こちらは、ディベロパーツールがアラートを出してくれます。

font-sizeプロパティの記述が違っていることが分かります。

font-siz: 16px;
正しい記述を書き直せばOK。
そもそもHTML要素が出力されていない
HTML要素が出力されていない場合は、ページを見たらすぐに分かります。
この場合は、HTML記述を見直して間違いを直せばOK。
それでも適用されない時
ここから先はローカル環境ではなく、サーバー環境(公開されている場合)にて有効な内容です。
(ローカル環境の場合は「まず最初に試すこと」のいづれかが原因かと思いますので、この先は試さなくてOK)
スーパーリロードを試みる
ブラウザには、キャッシュと呼ばれる機能があります。
表示速度を速めるために、CSSや画像を記憶しておく機能です。
その副作用として、画像(imgタグ)やCSSを変更したのに、ブラウザに反映されない場合があります。
その時は以下のコマンドを打ちます。
- Macの場合
Command + shift + R
- Windowsの場合
Ctrl + shift + R
キャッシュが原因であれば、リロード後に反映されます。
クエリ情報を書き換える
エンジニアが確認する分にはスーパーリロードで良いですが、サイトに訪れた一般ユーザーはそのような概念を知っている人とは限りません。
(ほとんどの人は知らないでしょう)
したがって、サイトに訪れた時点でキャッシュをクリアしている必要があります。
その場合、クエリ情報を書き換えることで対応が可能です。
書き換えるのは簡単でHTML側で読み込ませているCSSファイルの後に以下の記述を追加します。
?=210424
つまりこのようになります。
<link rel="stylesheet" href="style.css?=210424" type="text/css" media="screen">
210424の箇所は、半角文字であれば何でも構いません。
(長くなると可読性が落ちるので、ここでは6文字の日付にしています)
このクエリ情報を追加することで、「新しいCSSが読み込まれた」とブラウザが認識するので最新状態のCSSが適用されます。
まとめ
本記事では、以下のことについて解説しました
- CSSが読み込まれているか
- idやclass名がHTMLのそれと一致しているか
- プロパティが合っているか
- そもそもHTML要素が出力されていない
- スーパーリロードを試みる
- クエリ情報を書き換える
CSSが適用されない原因は以上のどれかに当てはまります。
逆に言うと、これらの観点から見ていけば大抵の問題は解決できますので、どのように見ていけば良いかの視点を養うようにしてください。