記事内に商品プロモーションを含む場合があります
こんな読者さんの問いにお答えします。
本記事ではコーディング歴4年のエンジニアが、使ってみて良かったプラグインのご紹介と、どのようにプラグインをインストールするのかをお伝えしていきます。
現役エンジニアのオススメプラグイン
emmet
必ず入れて欲しいのが、このemmetです。コーディング速度を爆速化してくれます。
通常、開始タグ・閉じタグをいちいち<p></p>←のように手打ちする必要がありますが、emmetを入れると、pタグなら以下のコマンドだけでタグを書いてくれます。
p + tabキー
これだけ打ってみると、なんと<p></p>のように表示してくれます。もちろんpタグ以外にも、h1やsection、divにもHTMLタグになら何でも使えます。
キーボードの打ち方としても、同じように↓です。
打ちたいタグ + tabキー
DOCTYPE宣言も入力補完可能
また、HTMLを書き始めるのにDOCTYPE宣言の構文を書く必要がありますが、それも以下のキーを打つだけで入力補完してくれます。
! + tabキー
これを入力するだけで↓を入力補完してくれます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>いちいち手書きするまでもなく、便利すぎますね。
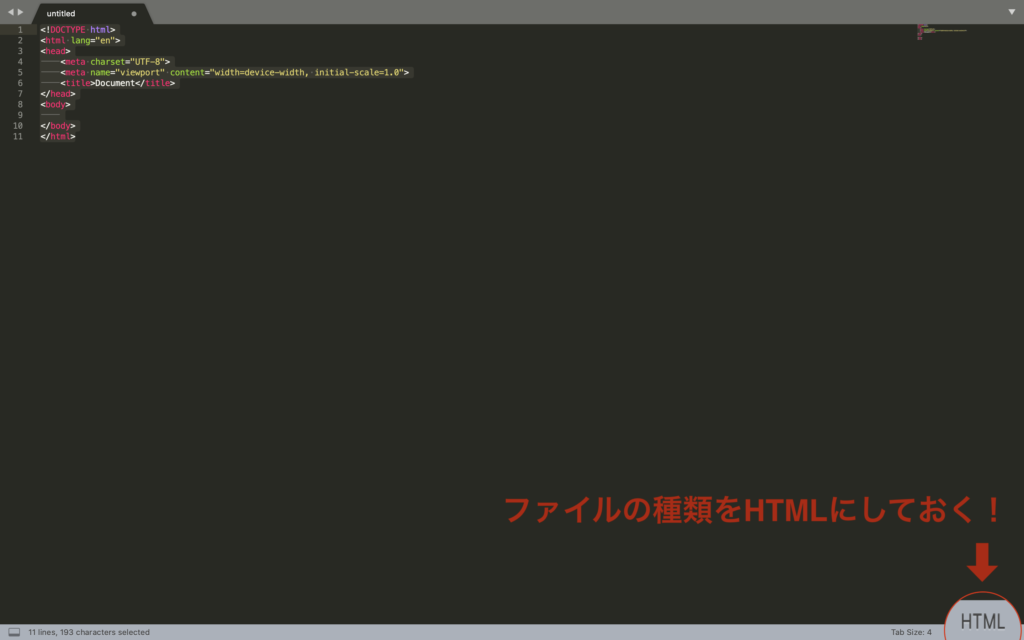
ちなみにこれを再現しようと思ったらサブライムテキストのファイルの種類をHTMLにしておく必要がありますのでご注意を!

プラグインの入れ方
こんな便利なプラグインですが、どのようにエディターにインストールすれば良いのでしょうか?これも簡単にインストール可能です。
Package Controllを入れていない場合
Package Controllをまだ入れていない場合は、まずこちらをインストールしましょう。
Package Controllは、プラグインをインストールやアンインストールするために、事前に入れておく必要のある、サブライムテキスト内のアプリです
本記事では割愛しますので、こちらの記事などを参考にしてください。
【Sublime Text – Package Control のインストール】
https://webkaru.net/dev/sublime-text-package-control/
Package Controllを過去入れている場合
まずは、以下のコマンドでPackage Controllを起動します。
⌘(コマンド) + shift + p

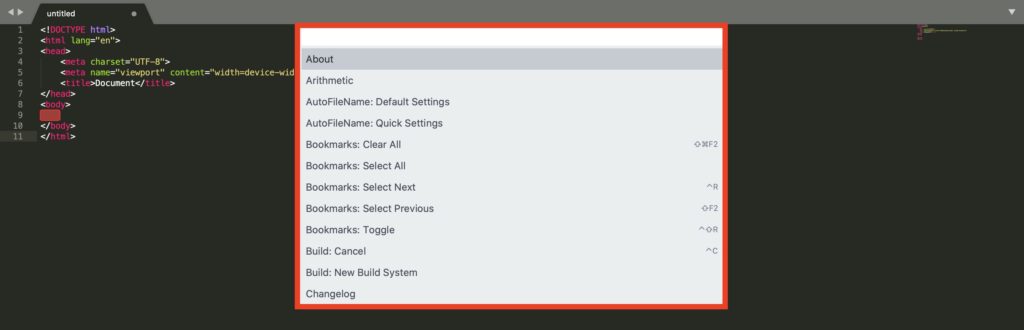
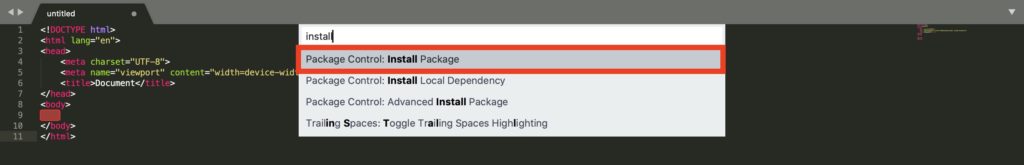
Package Controllパネルが出てきたら、installと打ち、Package Controll: Install Packageを選択しましょう。

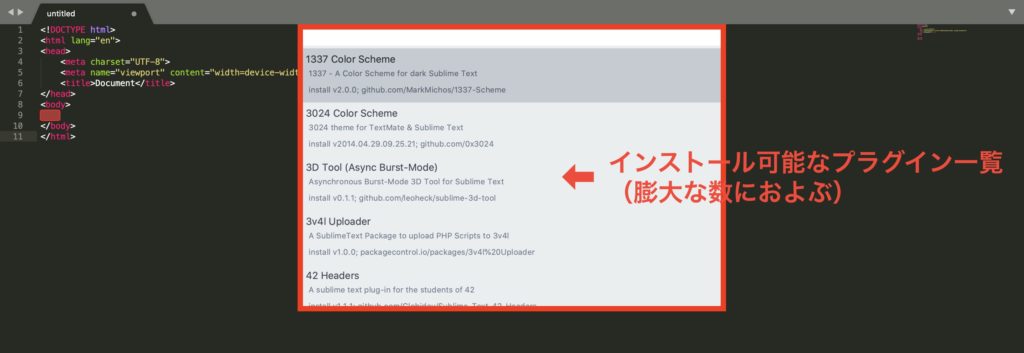
すると、インストール可能なプラグインが一覧で表示されます。膨大な数があるので、スクロールして目的のものに辿りつくのは非効率です。

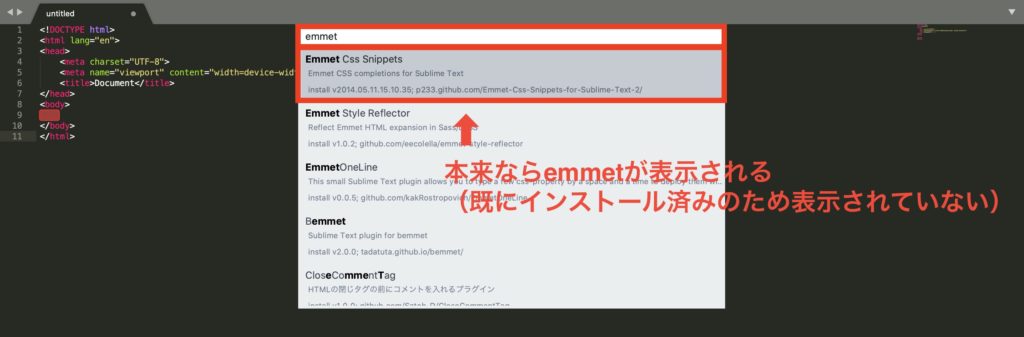
欲しいプラグインを検索します(ここではemmetです)。
そして、目的のプラグインをクリックします。

するとサブライムテキストの下にあるパネルが何やら動作している様子が分かります。
また、一瞬successfullyと表示され、英語で説明が書かれたタブが表示されたらインストール完了です。
ちゃんとemmetがインストールされているか、サブライムテキスト内で、先ほどのコマンドを打ち込んでみましょう。
! + tabキー
無事にインストールされていれば同じように以下のコードが自動で書き出されるはずです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
プラグインのインストール方法は、今回のemmet以外でも同じようにできますので、必要なプラグインを探してインストールしてみてください。