記事内に商品プロモーションを含む場合があります
FontAwesomeってどうやって使うの?
こんなお悩みにお答えします。
FontAwesomeを使うメリット
FontAwesomeを使うメリットは、画像を使用するよりも簡単にアイコンを取り入れることができることです。
通常ならば画像をサーバーに格納して、その後ファイルにパスを書いて表示させます。
ですが、FontAwesomeではそれらの作業が不要かつ、後からアイコンのサイズを変えたり、色を変えることが自由自在にできるのです。
今回僕も使用してみて、とても便利だったので共有したいと思います。
FontAwesomeの使用方法
FontAwesomeの使用方法は以下の2つです。
- CDNで使用する(要アカウント登録)
- ダウンロードして使用する
それぞれについて記載します。
【推奨】CDNを使用する
CDN(Contents Delivery Network)は外部ファイルを読み込む方法です。よくあるのがリセットCSSやBootstrapなどもこのスタイルを取っています。
CDNはダウンロードして使うよりも比較的簡単に、FontAwesomeを導入することが可能です(headタグ内にlinkタグで記述して、iタグを書くだけめちゃ簡単)。
簡単に導入できるので、使用するならこちらがオススメ。
CDNの使い方
それでは、使い方についてみていきましょう。
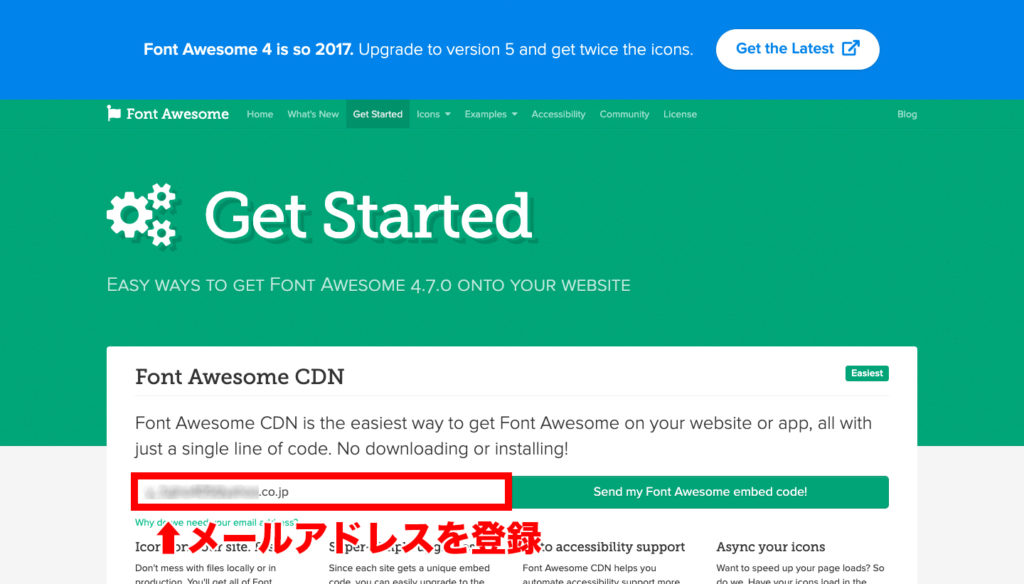
下記リンクからFontAwesomeの公式サイトに飛びます。
CDNで使用する場合はアカウント登録が必要なので、メールアドレスを入力します(ここでは仮登録となります)

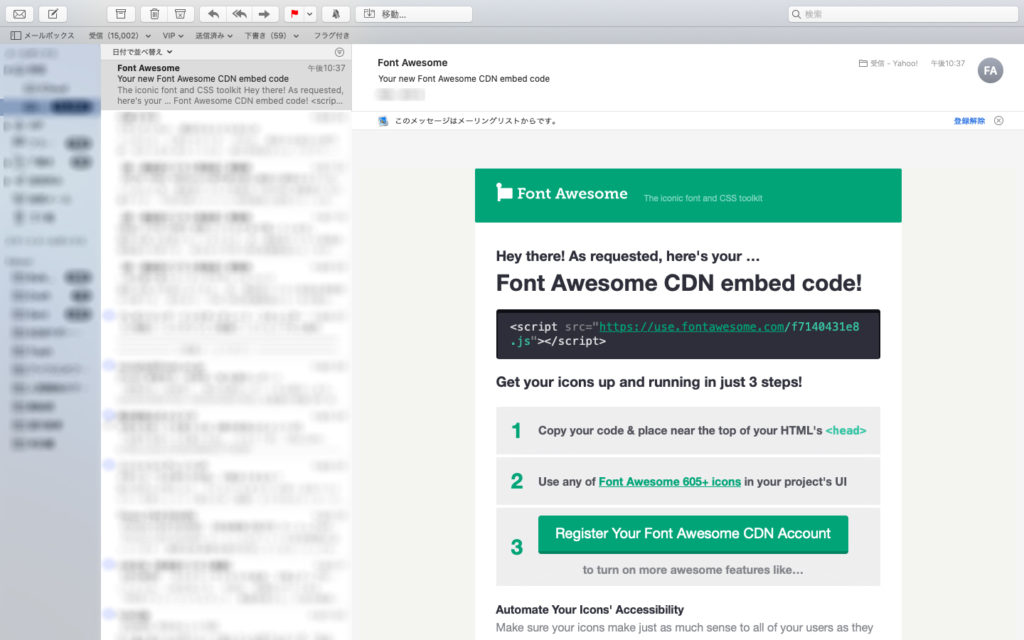
入力すると、すぐに下記のような画像が届くので、3のURLをクリックしましょう。

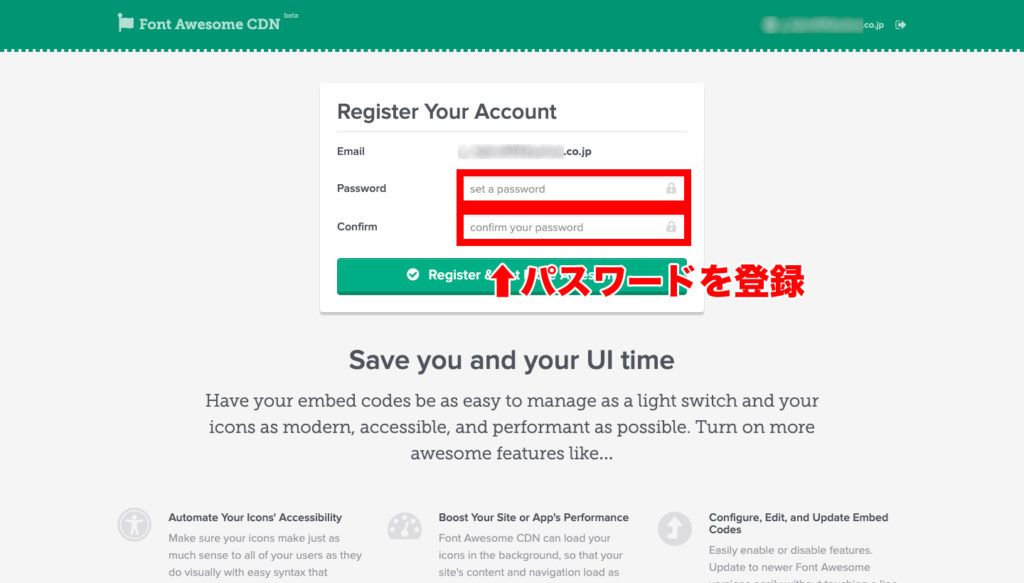
次は本登録です。ここではメールアドレスとパスワードを登録します。

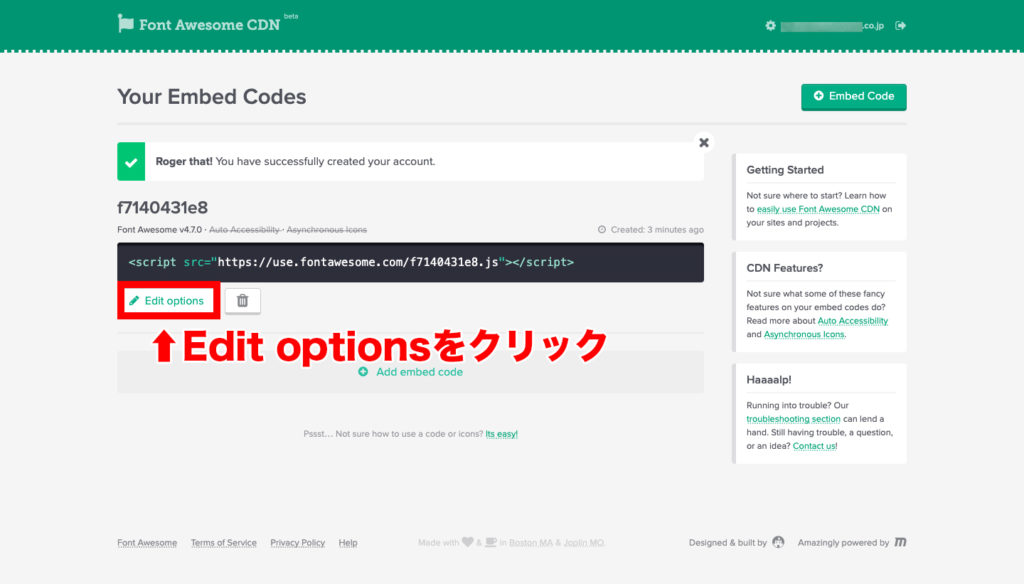
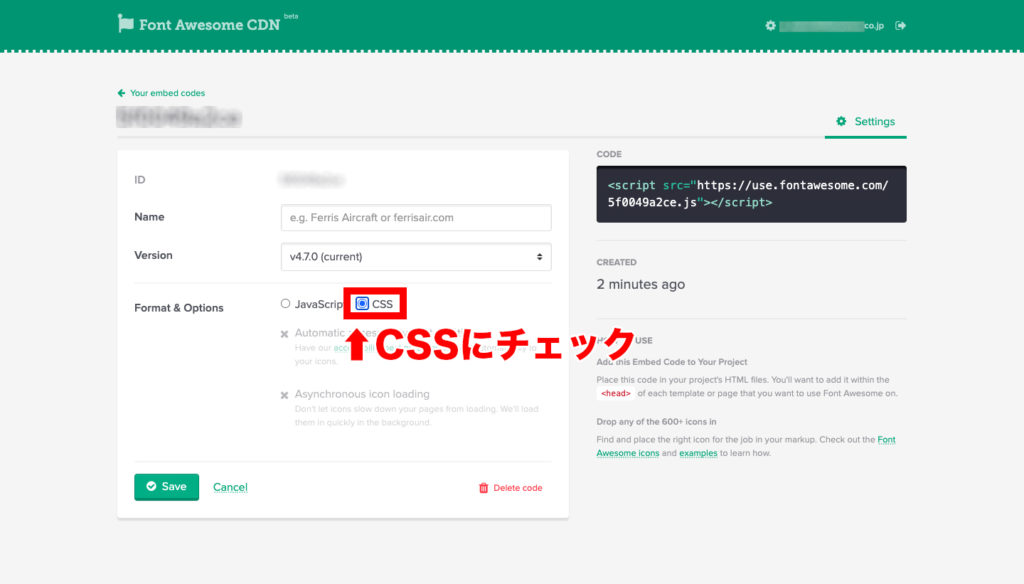
次のページに移ったら、「Edit options」をクリックします。

CSSのラジオボタンにチェックを入れたら、「Save」を押します(今回はJavaScript不要)。

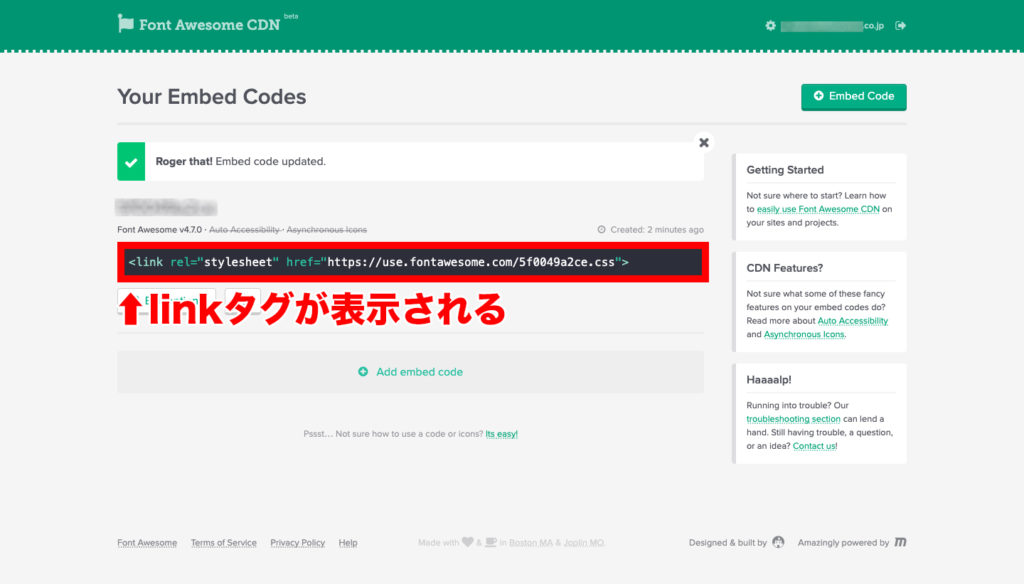
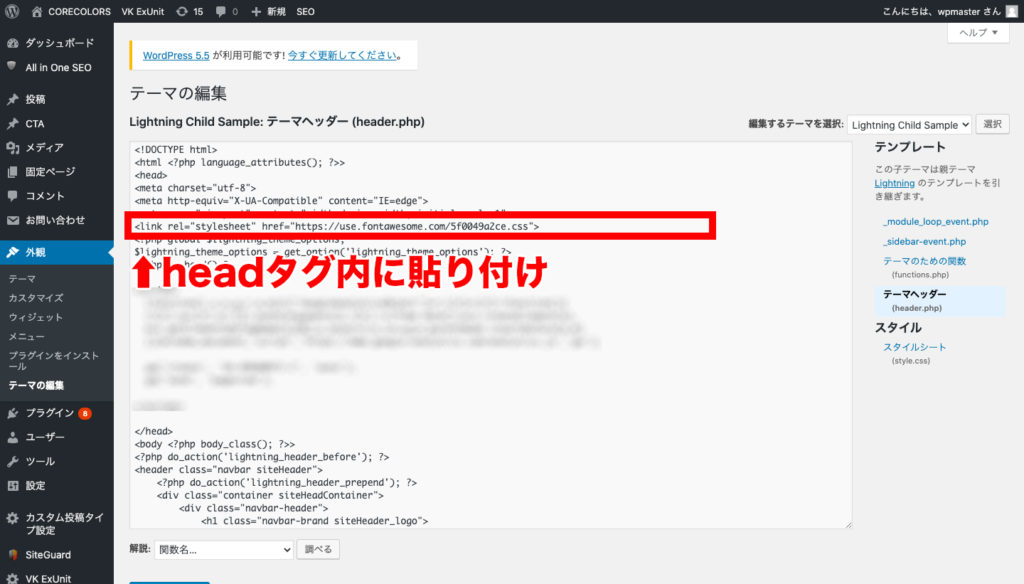
するとCSSのリンクタグが表示されるようになったので、これをコピーしてheadタグ内に貼り付けましょう。


これで準備が整いました。次は「アイコンを表示させる」です。
ダウンロードして使う
もう一つの使用方法はファイルをダウンロードして使う方法です。
CDNと比べると、多少面倒です。読み込むだけの作業に対して、ファイルをダウンロードしてサーバーに格納するという手順を踏まなくてはいけないので、工数が余計にかかります。
ただ、一方で、ダウンロードするので、サーバーがダウンしない限り本家がバージョンアップしようが関係なく、表示されないなどの心配なく使用することができます。
一度表示されたら、半永久的に・確実に表示させておきたいという場合はダウンロードして使用すると良いと思います。
ダウンロードスタイルの使い方
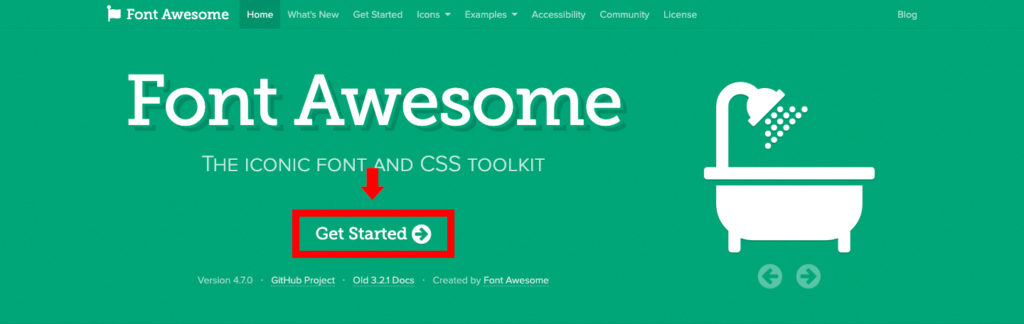
公式サイトに行きます。
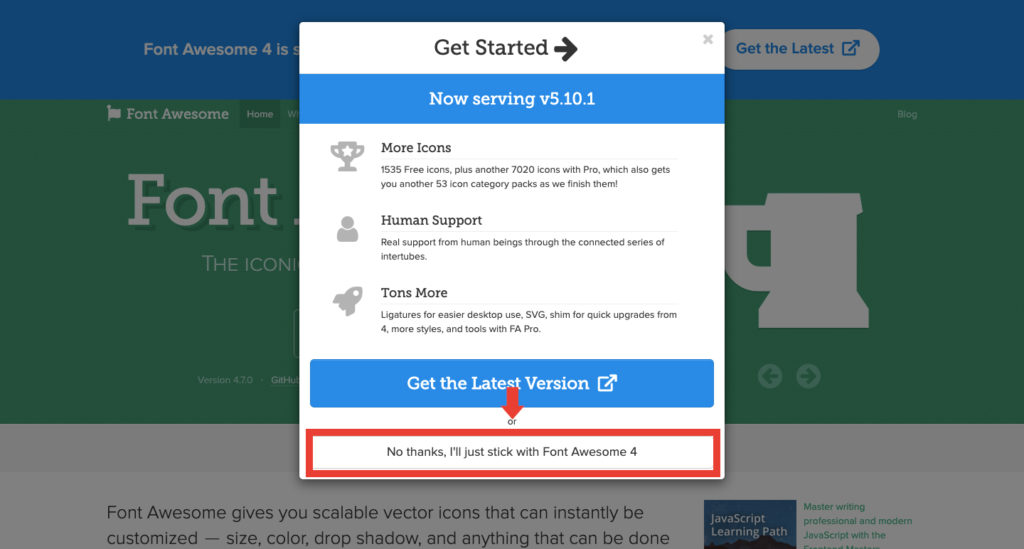
Get Startedをクリック

すると新しいバージョンはあるけど、どうですか?という旨のメッセージが表示されるので、無視してFontAwesome 4を使うを選びます。

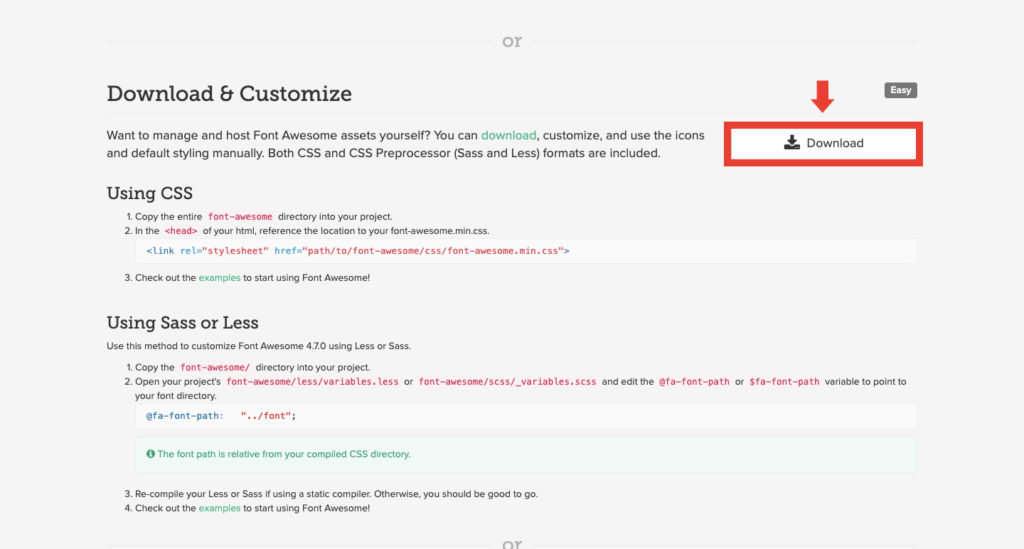
そして表示されたページ中ほどにある「Download」をクリックします。

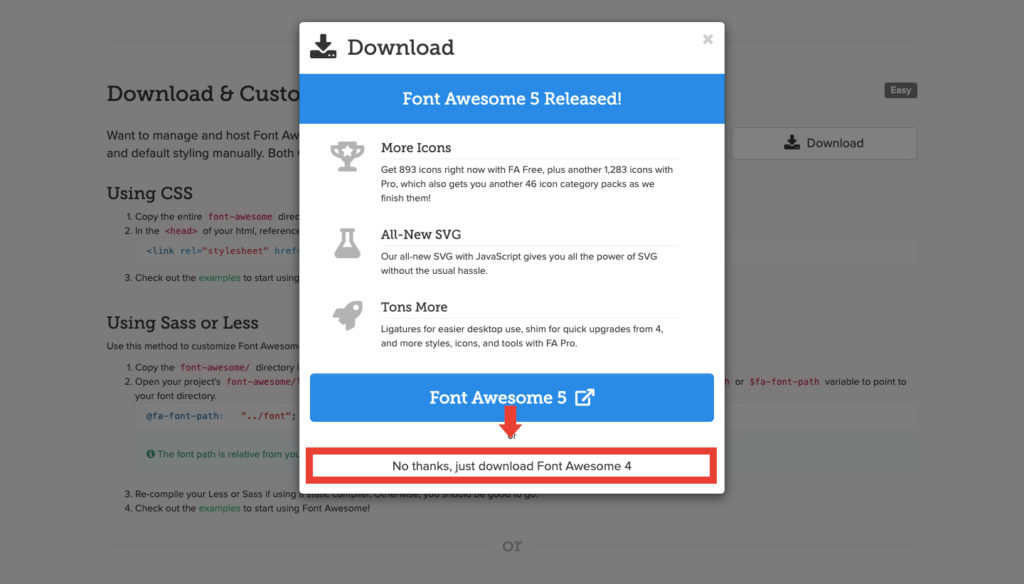
ココでも確認のウィンドウが表れるので、無視してFontAwesome 4を使うを選びます。

するとZIPファイルがダウンロードされます。
必要なファイルをサーバーに格納
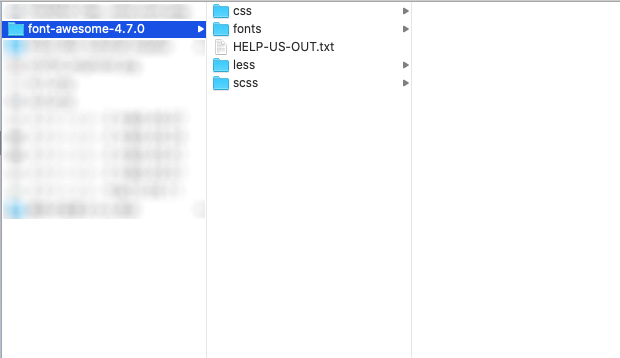
ファイルを解凍すると、以下のファイルが格納されているかと思います。

これらを自社サーバーに格納しましょう。格納するファイルは以下です。
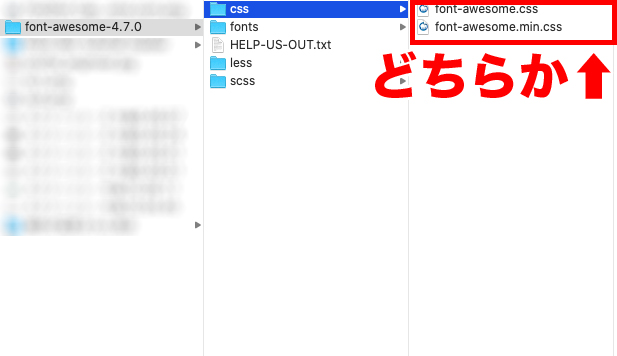
・css/font-awesome.css もしくは css/font-awesome.min.css
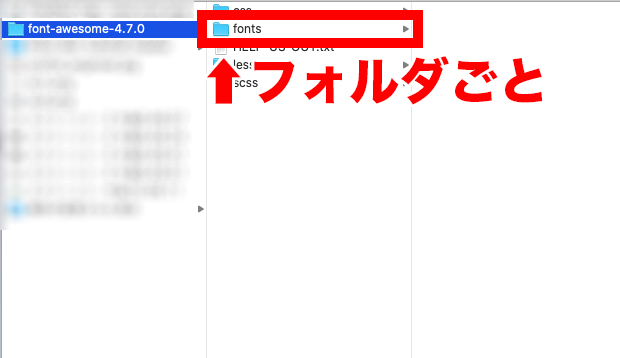
・fonts/ (fontsフォルダ全て)


※css/font-awesome.css もしくは css/font-awesome.min.css どちらでも良いのですが、「どちらか」にしてください。
理由は、minがついているファイルは改行なしのファイルで、可読性(見やすさ)よりも、容量を小さくすることを目的としています。
一方font-awesome.cssは、可読性に重きを置いて、後から編集しやすい仕様になっています。
もし後からカスタマイズするならば、font-awesome.cssを選ぶようにしましょう。その方が後々便利です。
今回は、可読性の高いfont-awesome.cssをサーバーに格納します。
headタグ内で読み込ませる
最後にheadタグ内でダウンロードしたcssファイルを読み込ませましょう。

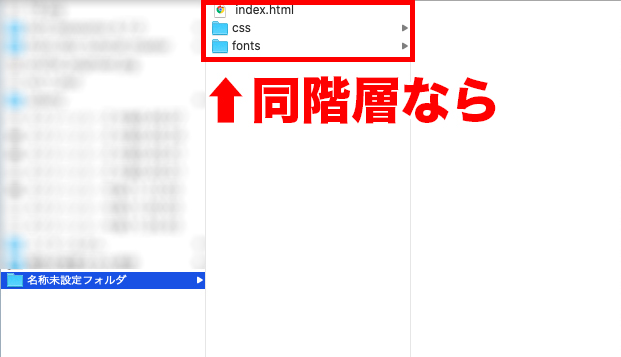
同階層なら、下記のコードで読み込ませることができます。
<link rel="stylesheet" href="css/font-awesome.css" />
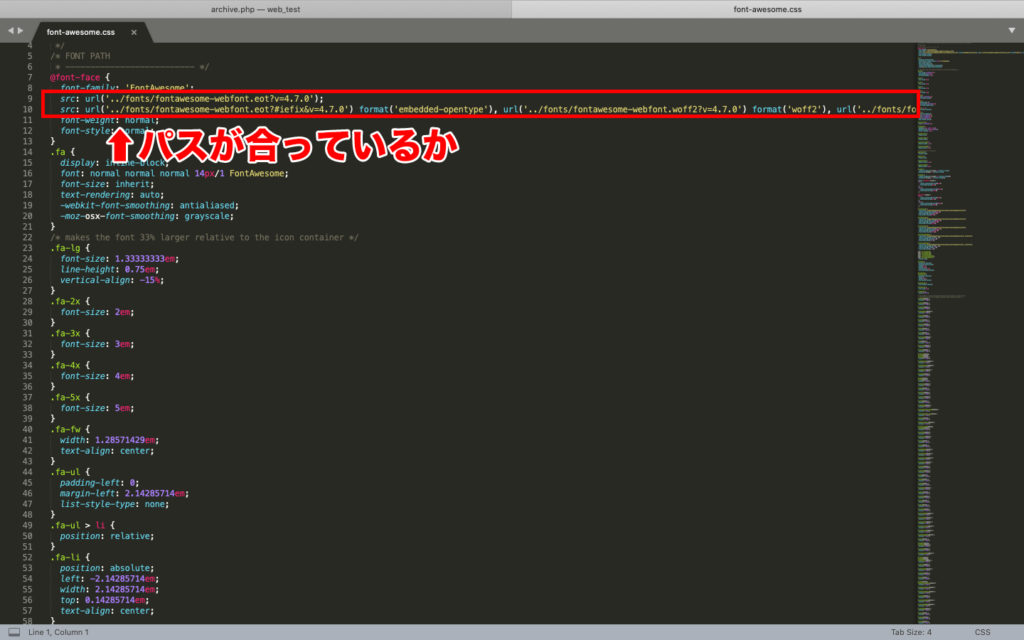
font-awesome.css内のfonts読み込みパスを確認する
さらにもう一つ、注意点として、fontsフォルダがちゃんと読み込まれているかにも注意してください。

少し見づらいですが、font-awesome.cssから見てfontsフォルダの各ファイルまでのパスです。
これが確認できれば、準備完了です!
アイコンを表示させる
CDNもしくは、ダウンロードでFontAwesomeのデータを読み込んだら、あとは必要なアイコンを表示させましょう。
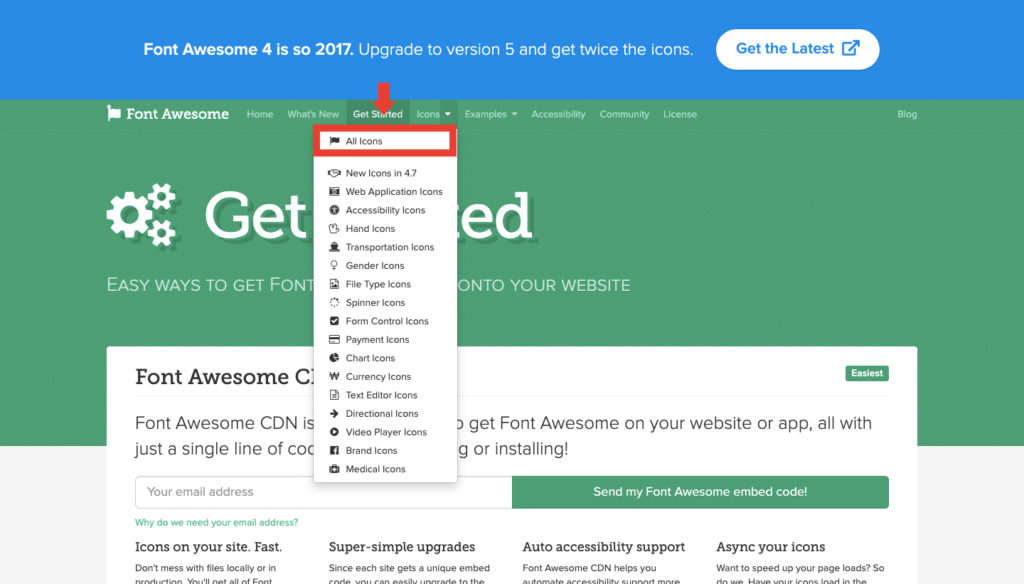
Iconsの▼をクリックし「All Icons」を選択します。

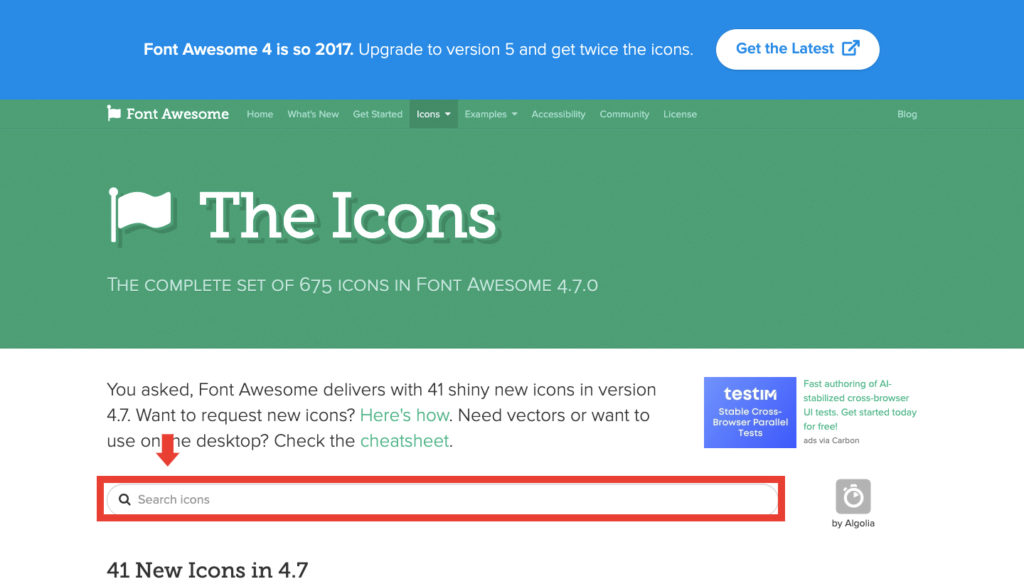
次にSearch iconsで欲しいアイコンを検索します。
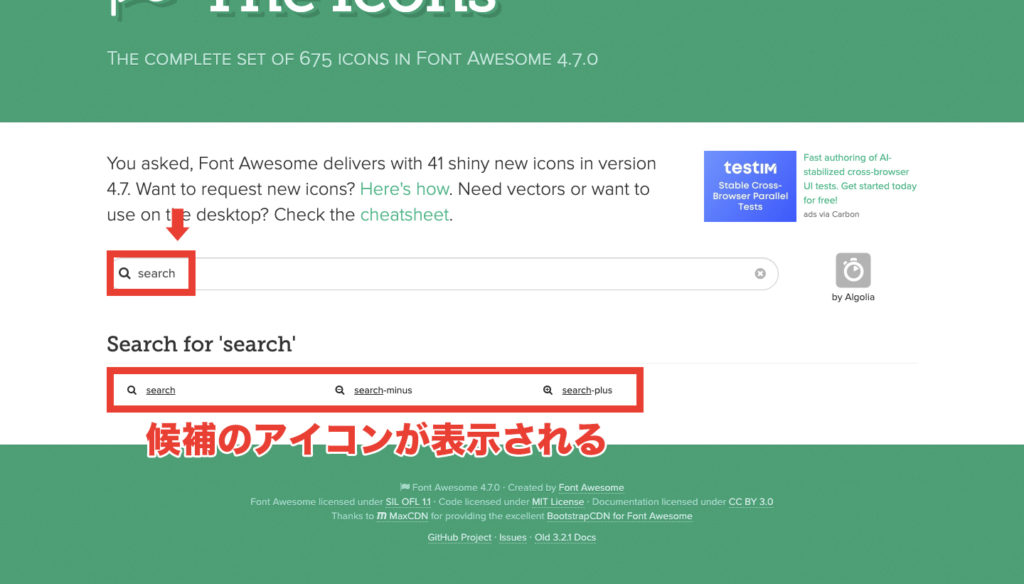
(ここでは、検索窓の虫メガネアイコンを表示させます)

すると、虫眼鏡アイコンの場合は以下のように、3種類のアイコンが表示されるので、好きなアイコンを選びましょう(ここでは一番左のアイコンを選択します)。

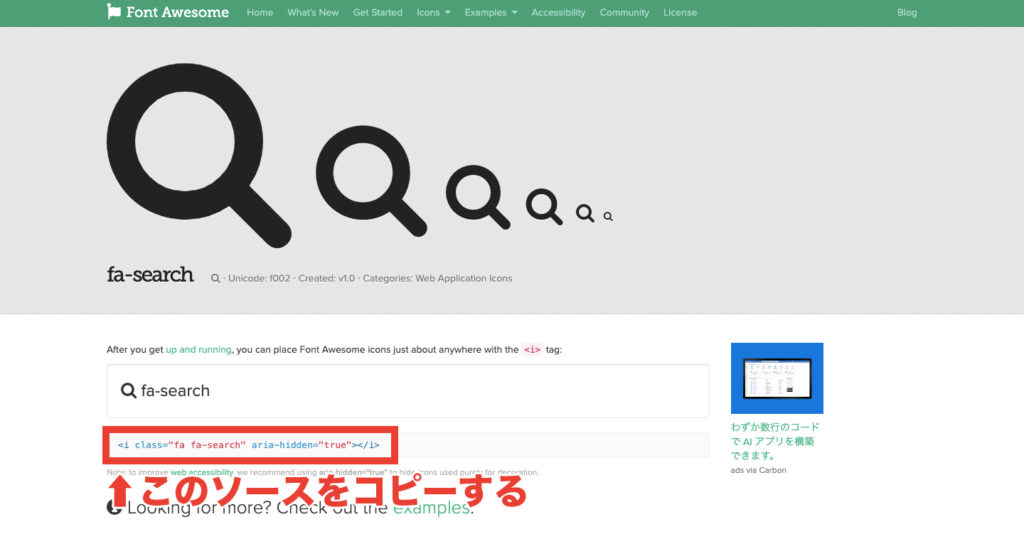
表示されたページ内のソースコードをコピーします。

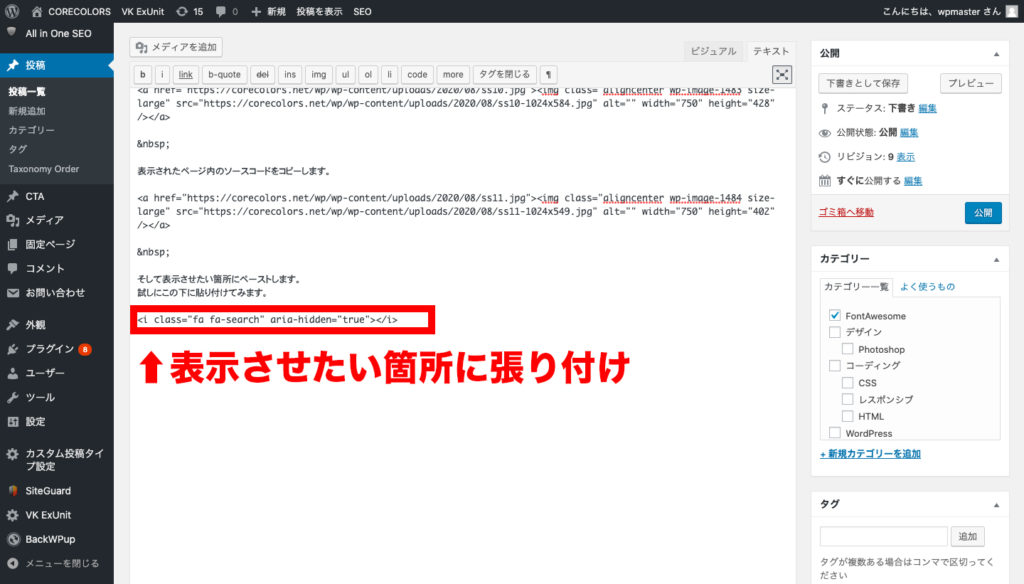
そして表示させたい箇所にペーストします。
試しにこの下に貼り付けてみます。

↑表示できました!!
これでFontAwesomeを使用することが可能となりました。
サイズを変える
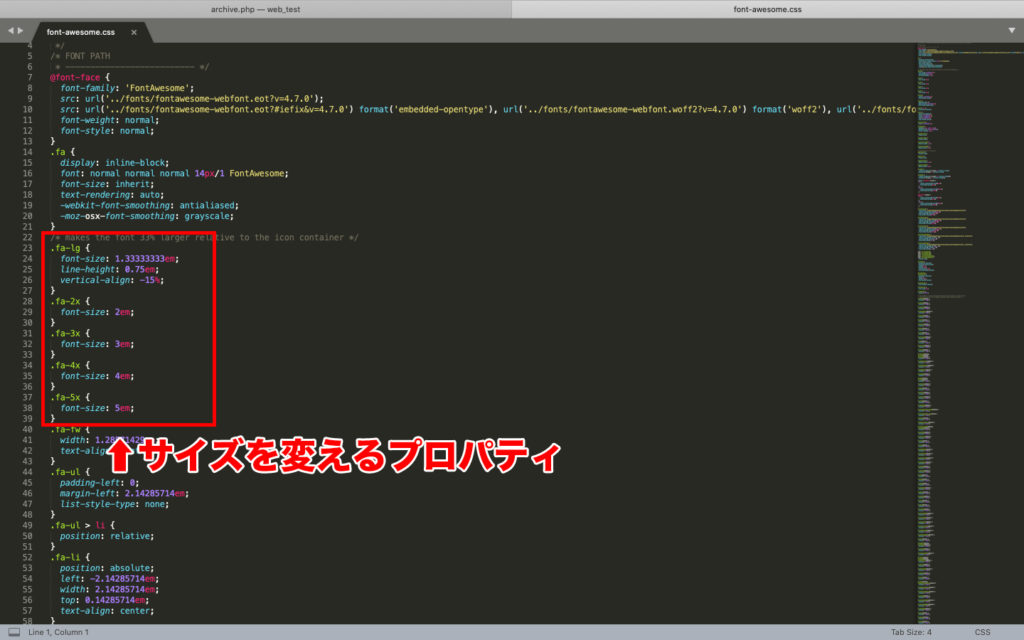
もし使ってみて「アイコンをもう少し大きくしたいな」という場合には、大きさを変更するクラスを追加します。
追加したCSSの中身を見てみると、既に2emや3emといったサイズを大きくする値が用意されていることが分かります。

したがって・・・・
<i class="fa fa-search fa-2x"></i> <i class="fa fa-search fa-3x"></i>
という風にクラスを追加するだけで、2倍、3倍とアイコンを大きくすることが可能です。
試してみましょう。
先ほどの記述にfa-5xを追加します(分かりやすく大きめ)。
<i class="fa fa-search fa-5x"></i>
サイズが大きくなりました。
他のサイズも試してみます。
上からfa-2x、fa-3x、fa-4xとクラスを追加します。
このように、それぞれサイズが大きくなりました!
まとめ
FontAwesomeの使用方法についてお伝えしました。
- CDNで使用する(要アカウント登録)
- ダウンロードして使用する
慣れないと難しく感じるかもしれません。
しかし、どういう仕組みで表示されるかが分かると、そんなに難しくないかと思います。
font-awesomeを使う方法は、上記2つの方法がありますので、必要に応じて使い分けてみてください。