記事内に商品プロモーションを含む場合があります
JavaScriptの中でも、数あるライブラリの中の一つがjQuery。
本来なら文字数が多くなってしまうJavaScriptも、短縮する記述方法を使うjQueryであれば、より簡単に動的なサイトを作ることができるようになります。
今回は、JavaScriptのライブラリの一つであるjQueryの導入方法について解説していきます。
jQueryの導入方法
jQueryには2つの導入方法があります。
それらは下記の通り。
- jQueryをサーバーにダウンロードして読み込む
- CDNと呼ばれる方法でheadタグ内で読み込ませて、適用させる方法
一つ一つ解説していきます。
jQueryをサーバーにダウンロードして読み込む
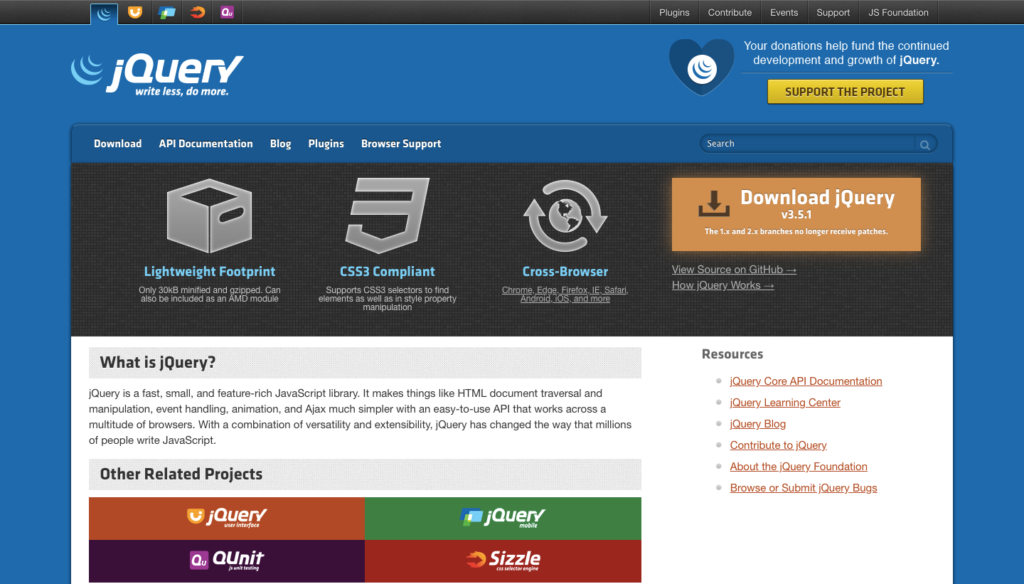
jQueryの公式サイトにアクセスします。
右上のオレンジのボタン【Download jQuery】をクリックして、ファイルをダウンロードします。
ダウンロードしたファイルを自サイトのサーバーに格納し、読み込ませます。
CDNでheadタグ内で読み込ませて、適用させる方法
CDNで配布しているサイトを紹介します。
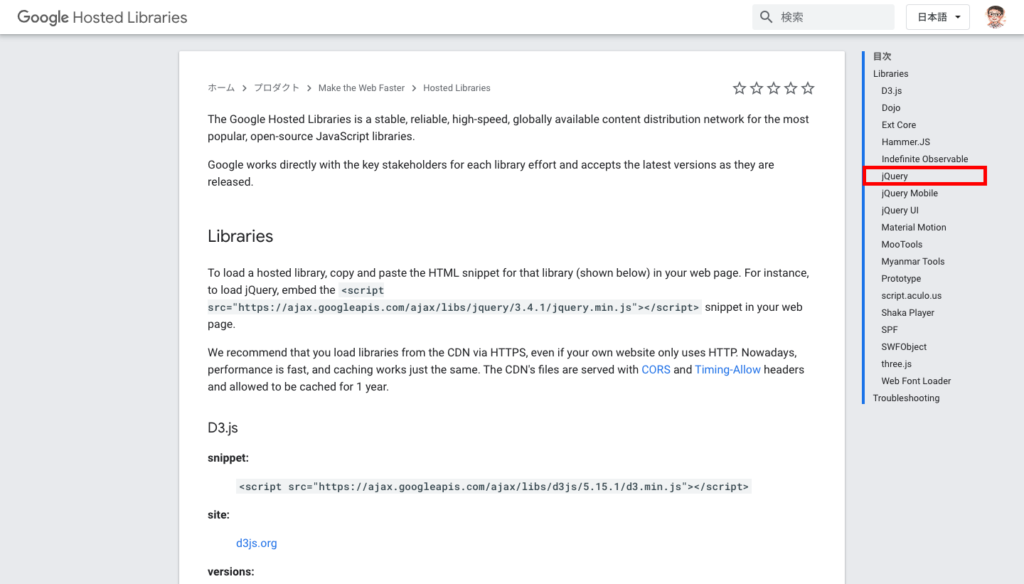
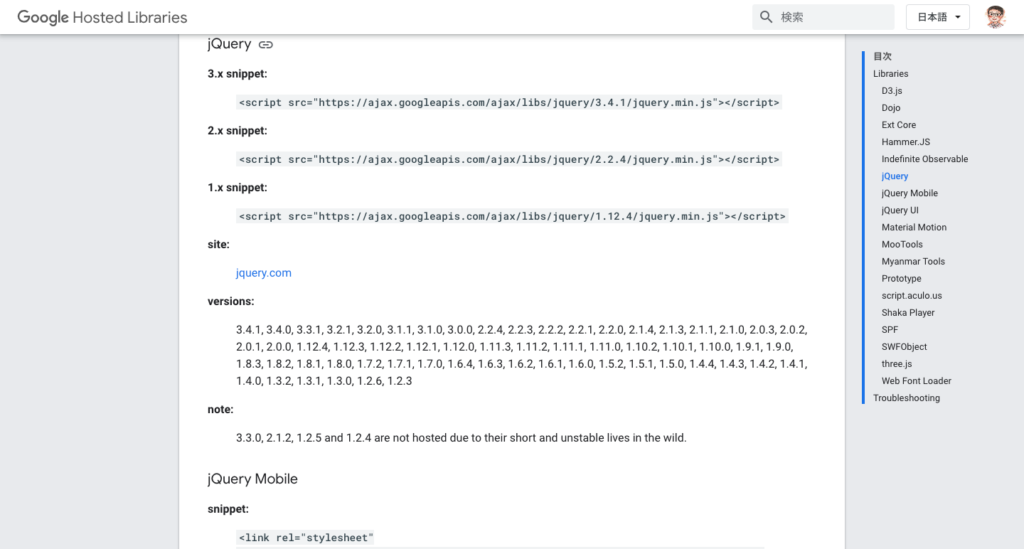
googleが提供するHosted Librariesというサイトです。
画像をクリックして、リンク先に飛ぶと、サイドバーにjQueryがあるので、そちらをクリックします。
 Google Hosted Libraries内のjQueryがある箇所まで飛ぶ
Google Hosted Libraries内のjQueryがある箇所まで飛ぶするとページ内リンクで下記画面にまで飛びます。
ここで見てもらうと分かるように、同じjQueryのURLでもいくつかのバージョンがあります。
少なくとも画像を見ると次の3パターンのものがあります。
■3.x snippet:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
■2.x snippet:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
■1.x snippet:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
では、これらのうちどれを使用すれば良いのでしょうか?
jQueryのバージョンを使い分ける
これらのうち使い分けの分類としては、次のように考えれば良いです。
ユーザーの閲覧環境によって使い分けましょう。
3.x snippet:の場合
バージョン3の場合、ブラウザのサポートの違いはありませんが、機能変更が行われ、バージョン2で使用できていたものが動作しないものがあります。
2.x snippet:の場合
バージョン2の場合、ブラウザのInternet Explorer9以降をサポートしています。
1.x snippet:の場合
バージョン2の場合、ブラウザのInternet Explorer8以前をサポートしています。
jQueryの機能を調べてみよう
jQueryには様々な動的な機能があります。
では一体、どのような機能があるのでしょうか?
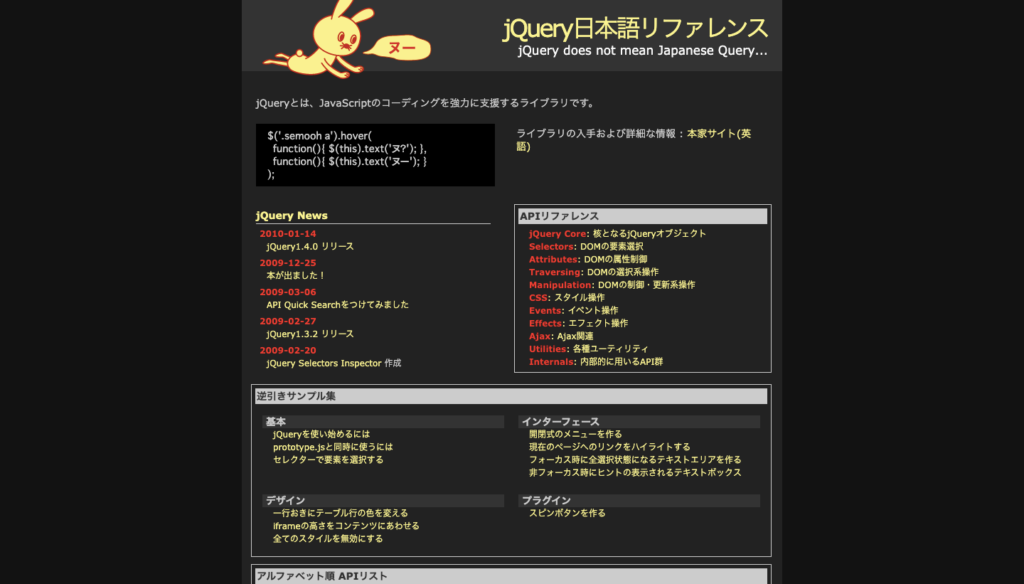
その機能の一覧は「jQuery リファレンス」などで検索すると、その機能の一覧が確認できます。
例えば次のようなサイトがあります。
こういったjQuery 日本語リファレンスのようなサイトで、必要に応じて、どのような動きを持たせるのかを調べてみても良いでしょう。
まとめ
以上がjQueryの導入方法の解説となります。
導入方法は2つありました。
- データをサーバー内に置いて使用する
- CDNとして、読み込ませて使用する
また、CDNとして読み込ませる場合、バージョンの違いに注意する
- 3.x snippet:
- 2.x snippet:
- 1.x snippet:
そして、jQuery日本語リファレンスなどで必要な機能を調べるの流れです。
動的な動きをつけるサイトにすることで、ユーザーを楽しませるサイトに仕上げることもできますので、jQueryの導入を検討してみてください。