記事内に商品プロモーションを含む場合があります
ワードプレスでサイトを運営していると、様々なデザインのテーマがあって、調べだすと「これもいい」「あれもいい」って目移りしちゃいますよね。
でも安易にテーマを変更すると、インストールしていたプラグインが使えなくなったり、レイアウトが変わってしまったり、Googleアナリティクスコードをまた埋め込まないといけなくなったり、いろいろ面倒くさいことが出てきます。
そこで事前にテスト環境で、公開中のサイトには影響を与えず、自分のPCでだけテーマ変更後のサイトを確認できるプラグインがあるので紹介します。
このページでは、テスト環境でテーマ変更するプラグインとその使い方について解説します。
プラグイン「Theme Test Drive」をインストールする
ワードプレス管理画面にて、「プラグイン」>「新規追加」をクリックします。
新規追加画面の検索窓に「Theme Test Drive」と入力(※スペースの位置や大文字小文字にも注意してください)。すると以下のイラストのプラグインが表示されるので、「今すぐインストール」をクリックします。

「有効化」をクリックして、ワードプレス管理画面に戻り、「外観」の項目内に「Theme Test Drive」が追加されています。

変更したいテーマをインストールする
次に変更したいテーマをインストールします。
「外観」>「テーマ」をクリックし、画面が遷移したら「新規追加」をクリックします。
変更したいテーマを選択し、「インストール」を押しましょう。インストールできたらOKです。
有効化してはいけない
テーマをインストールしたら、そこまでで留めておきましょう。
有効化してはいけません。
なぜなら有効化されてしまうからです。
せっかくテスト環境で新しいテーマを見る「Theme Test Drive」プラグインを導入したのに、ここで有効化してしまっては、本番環境に適用されてしまうので本末転倒です。
有効化せず、インストールまでで留めましょう。
「Theme Test Drive」を設定する
適用させたいテーマをインストールしたら、次はいよいよテスト環境で適用させます。
さきほどの確認した、ワードプレス管理画面にて「外観」>「Theme Test Drive」をクリックします。
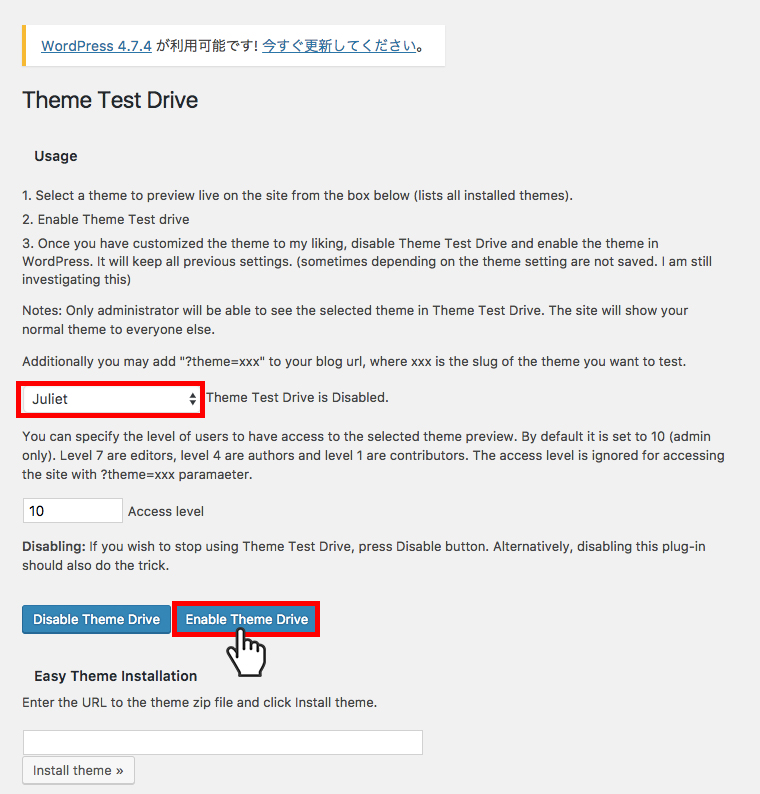
以下の画面が出てくるので、赤枠で囲まれた部分から適用させたいテーマを選択します。
→先ほど適用させたいテーマをダウンロードしたので、それを適用させましょう
選択したら、「Enable Theme Drive」をクリックして完了です。

変更したテーマを見てみる
適用させたら、どんなデザインになってるか見てみましょう。
管理画面にログインした状態をキープしつつ、別タブでサイトにアクセスします。
すると、新しいテーマが適用されているはずです。
変更したテーマが見れるのはログインしたPCのみ
変更したテーマのデザインが確認できるのは、ワードプレス管理画面にログインしたPCのみです。
通常検索でサイトを訪れたユーザーからは変更したテーマを見ることはできません。試しに別のPCや、スマホでサイトを見ると変更されていないサイトを確認できるはずです。
戻したい場合は・・・・
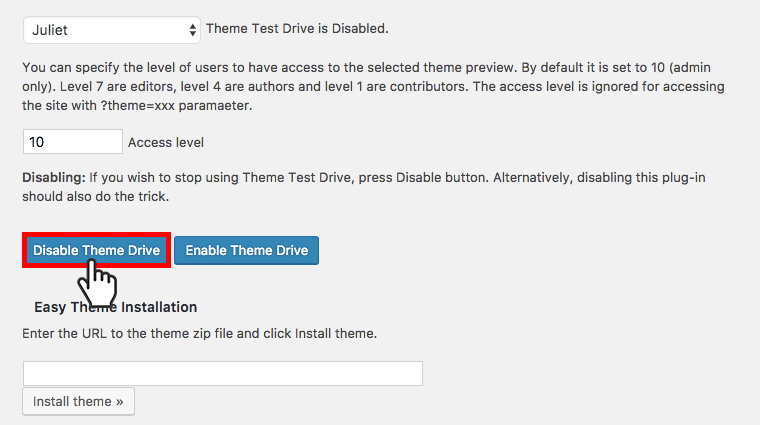
テスト環境を解除したい場合は、「Theme Test Drive」の設定画面に戻り、「Disable Theme Drive」をクリックすれば解除されます。

まとめ
「Theme Test Drive」を使用すると、テーマを変更した場合のアクシデントも事前に把握することができます。
「変更したらレイアウトが変わってしまうのではないか・・・」、「不具合が生じるのではないか・・・」など不安に思うところはありますが、プラグインを上手に活用し、事前に対策しておくとよいです。
試してみてください。














