記事内に商品プロモーションを含む場合があります
記事を書いていると・・・・
・背景を水色にしたい
・下線を引きたい
・フォントの種類を変えたい
など、文字に装飾を施したいときってありますよね。
WordPressの元々の機能で、文字装飾はある程度所持しているのですが、「もう少し種類を増やしたい」というときに役に立つのが「TinyMCE Advanced」というプラグインです。
「TinyMCE Advanced」は記事作成時の装飾の幅を増やしてくれますし、インストールしておいて損はないプラグインです。このサイトでも、もちろん使用しています。
このページでは、「TinyMCE Advanced」の使用方法について解説していきます。あなたの記事作成の際の、バリエーションを増やすものとして参考にしてください。
TinyMCE Advacedをインストールする
まず最初にやることは、プラグインをインストールすることです。
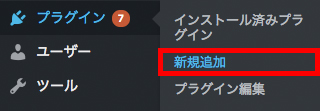
WordPress管理画面より、「プラグイン」>「新規追加」をクリックします。

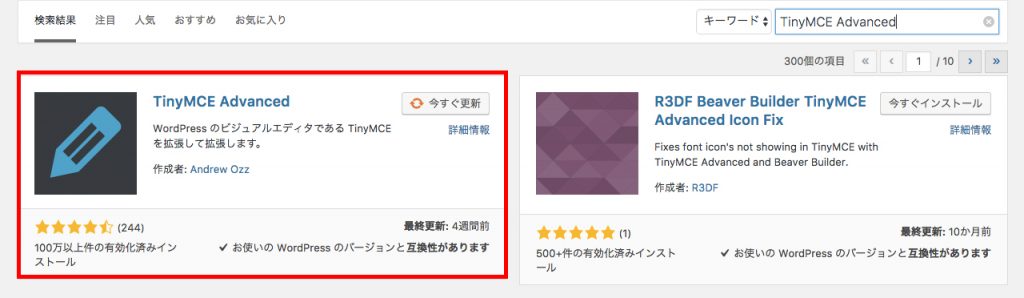
”プラグインを追加”画面に遷移したら、右端の検索窓に「TinyMCE Advanced」と打ち込んでください。大文字小文字や空白スペースにも要注意です。
すると以下のような、鉛筆ロゴのプラグインが検出されます。

この画面ではすでにインストール済みになっているので、「今すぐ更新」になっていますが、通常であれば「今すぐインストール」ボタンになっているので、インストールボタンをクリックし、「有効化」ボタンに変わったらクリックします。
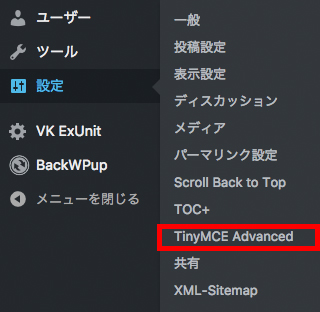
すると、管理画面の「設定」に「TinyMCE Advanced」が機能が追加されているのを確認することができます。

TinyMCE Advancedを設定する
プラグインをインストールしたら、次は具体的に文字装飾機能を追加していきます。
先ほどの「設定」>「TinyMCE Advanced」をクリックします。
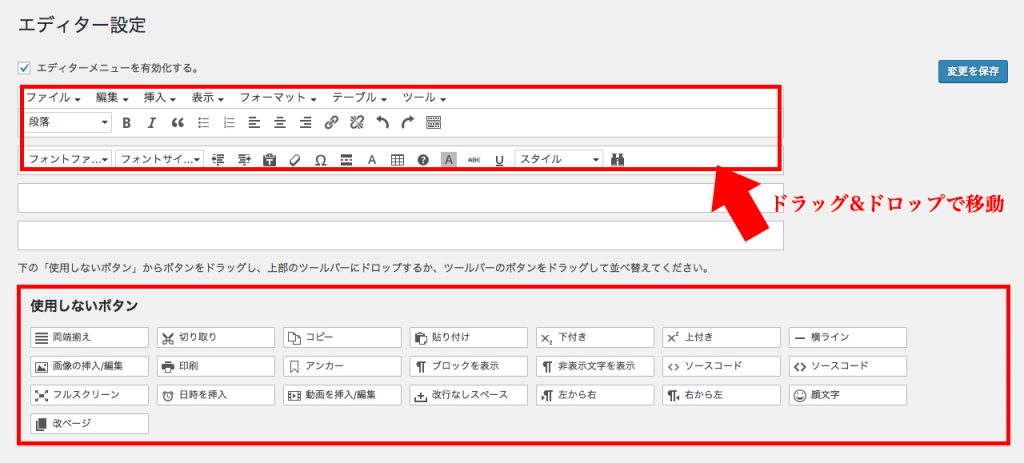
すると以下の画面になりますので、「下の赤枠」で囲んである、まだ使用していないボタンの中から必要な装飾機能をドラッグ&ドロップで「上の赤枠」に持っていきます。
例えば、ここでは、「背景色機能」、「下線機能」、「フォント選択機能」、「検索置き換え機能」を新たに追加しています。必要に応じて後から増やしたり減らしたりできるので、必ずしも最初の設定で完璧にする必要はありません。
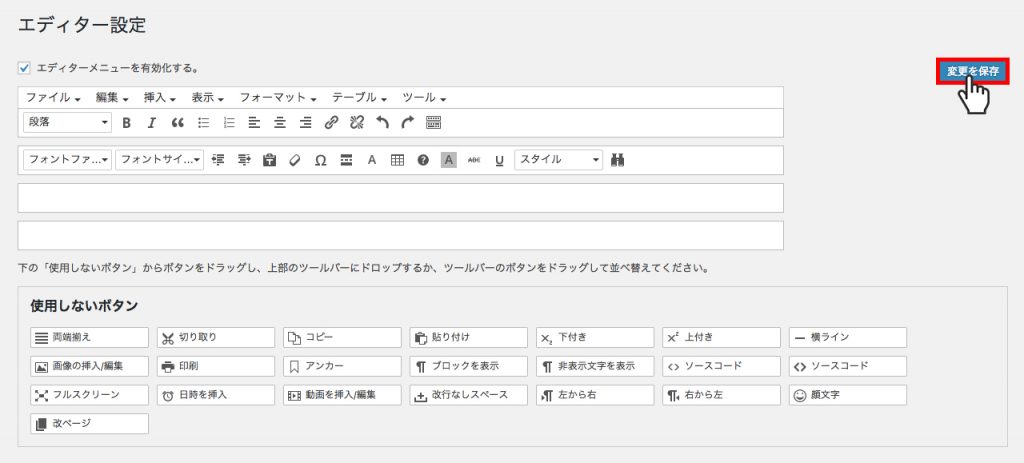
選択できたら右上の「変更を保存」ボタンを押して設定完了です。

実際に投稿画面で確認してみる
最後の実際に投稿画面で反映されているか確認してみましょう。
管理画面から「投稿」>「新規追加」をクリックします。

新しく設定した装飾機能が、そのまま反映されていることが分かります。あとは実際に記事を書くときに反映させれば、オッケーです。
まとめ
TinyMCE Advancedは文字の装飾機能を充実させるプラグインです。なくても不自由しませんが、あると便利なもので、記事のみやすさや表現力が増します。
必要に応じて使ってみてください。