記事内に商品プロモーションを含む場合があります
上記のような疑問に答える記事です。
Vue.jsのコンポーネントの書き方には複数のルールがあります。ルールに従って書くことでコンポーネントを使用することが可能です。
※SFC(「シングルファイルコンポーネント」で.vueファイルのこと)を使用しない場合の書き方を、紹介しています。
今回はVue.jsのコンポーネントの書き方について見ていきましょう。
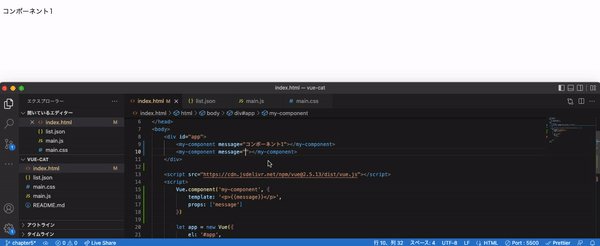
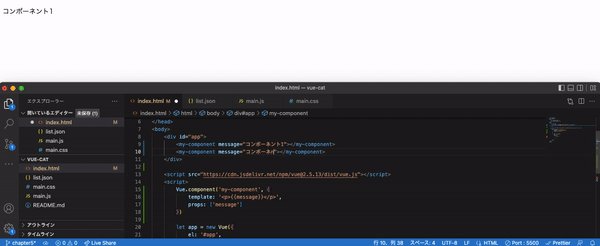
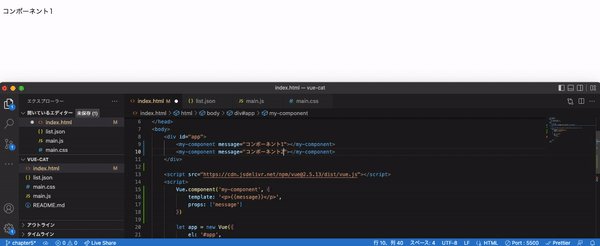
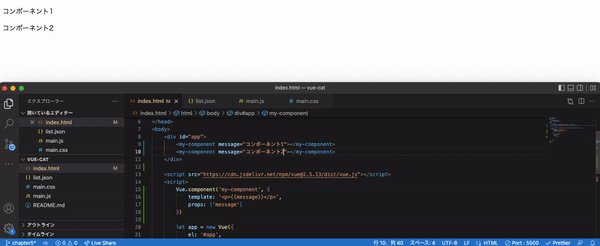
本記事のサンプルコードを入力していくことで、コンポーネントを使用した、以下のような表示が可能になります。

早速始めていきましょう!
コードの全体像
今回使用するコードはこちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js APP</title>
</head>
<body>
<div id="app">
<my-component message="コンポーネント1"></my-component>
<my-component message="コンポーネント2"></my-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
Vue.component('my-component', {
template: '<p>{{message}}</p>',
props: ['message']
})
let app = new Vue({
el: '#app',
data() {
return {
}
}
})
</script>
</body>
</html>
ブラウザで表示させると、こんな感じです。

コンポーネントの動作条件
「コンポーネントが動作する条件」は、次の通りです。
Script側
Vue.js本体が読み込まれている
コンポーネント記述が、Vueインスタンスよりも前に書かれている
コンポーネント名, template, props(値の受け渡しがある場合)が定義されている
// Vue.js本体の読み込み
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
Vue.component('コンポーネント名'{
template: <p>{{属性名}}</p>,
props: ['属性名']
})
// 例)
Vue.component('my-component', {
template: '<p>{{message}}</p>',
props: ['message']
})
</script>
HTML側
コンポーネントタグが記述されている
Script側で定義した属性名がある
<div class="app">
<コンポーネント名></コンポーネント名>
</div>
<!-- 例)-->
<div id="app">
<my-component message="コンポーネント1"></my-component>
<my-component message="コンポーネント2"></my-component>
</div>
コンポーネント使用時の注意点
「コンポーネントを使用しない」書き方と比較すると、いくつかの注意点があるので、押さえていきましょう。
注意点は次の通りです。
dataは関数化する
コンポーネントはVueインスタンス(new Vue)の前に記述する
それぞれ詳しく見ていきます。
①dataは関数化する
Vueインスタンス内のdataを関数化する必要があります。
// 従来の書き方
data: {
value: 10000
}// 関数化した書き方
data() {
return {
value: 10000
}
}
②コンポーネントは Vueインスタンス(new Vue)の前に記述する
<script>
Vue.component('my-component', {
template: '<p>{{message}}</p>',
props: ['message']
})
// Vueインスタンス
let app = new Vue({
el: '#app',
data() {
return {
}
}
})
</script>
まとめると、これらが考慮されて書かれたのが下記の全体のコードになります(再掲載)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js APP</title>
</head>
<body>
<div id="app">
<my-component message="コンポーネント1"></my-component>
<my-component message="コンポーネント2"></my-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
Vue.component('my-component', {
template: '<p>{{message}}</p>',
props: ['message']
})
let app = new Vue({
el: '#app',
data() {
return {
}
}
})
</script>
</body>
</html>
コンポーネントの使用時は、以上のことに注意してください。
ちなみに本記事では、「親から子」へのデータ受け渡しを紹介しましたが、「子から親」への受け渡しは下記記事で解説しています。参考までに。

まとめ
本記事では、「【Vue.js】コンポーネントの書き方【SFC未使用】」について、以下のことを解説しました。
コードの全体像
コンポーネントの動作条件
コンポーネント使用時の注意点
Vue.jsでコンポーネントを使用する際は、これらのルールを理解して使ってみてください。