記事内に商品プロモーションを含む場合があります
今回はBootstrapの基本要素のうち、サイジングユーティリティ(Sizing)についてみていきます。
サイジングとは、横幅や高さを指定する要素になります。
例えば、width100%やwidth50%、また、height100%やheight25%などの指定をすることが可能です。
では、具体的にどのように記述していくのか、そして実機での反映画面を確認していきましょう。
サイジングユーティリティ(Sizing)の種類
Bootstrapのサイジングユーティリティの種類は、以下の通りです。
【横幅】 w-25 w-50 w-75 w-100 w-auto
【高さ】 h-25 h-50 h-75 h-100 h-auto
【最大指定の横幅】 mw-100
【最大指定の高さ】 mh-100
それぞれについて、実機画面で確認していきましょう。
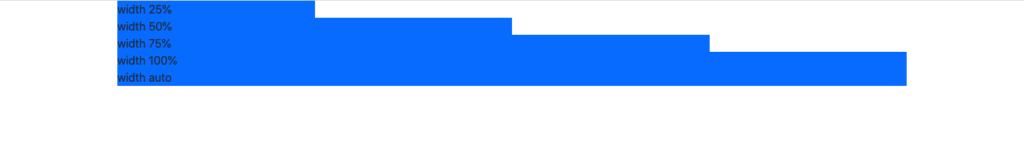
横幅(w-数値)
先ほど見た、横幅指定を比較のため、ここで一度に記述します。
横幅(w-数値)
- <div class=”container”>
- <div class=”w-25 bg-primary”>width 25%</div>
- <div class=”w-50 bg-primary”>width 50%</div>
- <div class=”w-75 bg-primary”>width 75%</div>
- <div class=”w-100 bg-primary”>width 100%</div>
- <div class=”w-auto bg-primary”>width auto</div>
- </div>
横幅が親要素 <div class=”container”></div> を100%として、それぞれの%幅になっていることが分かります。
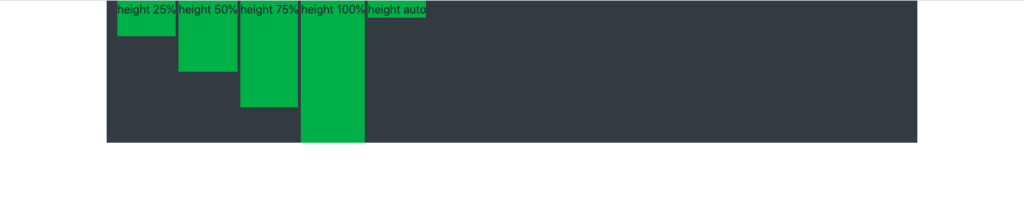
高さ(h-数値)
続いて高さのクラスを見ていきます。
高さ(h-数値)
- <div class=”container bg-dark” style=”height: 200px;”>
- <div class=”h-25 d-inline-block bg-success”>height 25%</div>
- <div class=”h-50 d-inline-block bg-success”>height 50%</div>
- <div class=”h-75 d-inline-block bg-success”>height 75%</div>
- <div class=”h-100 d-inline-block bg-success”>height 100%</div>
- <div class=”h-auto d-inline-block bg-success”>height auto</div>
- </div>
こちらも、高さが親要素 <div class=”container bg-dark” style=”height: 200px;”></div> に対して、それぞれの%の高さになっていることが分かります。
最大指定の横幅(mw-100)
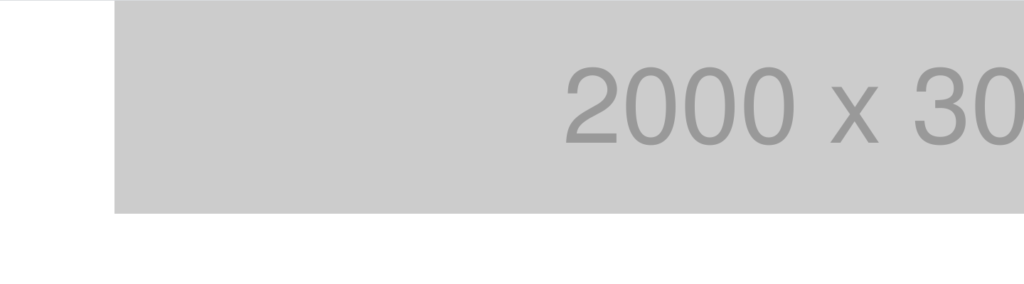
まずは何もクラスを指定していない場合の画面を見ていきます。
指定なし
- <div class=”container”>
- <img src=”http://placehold.jp/2000×300.png” alt=””>
- </div>
横幅が<div class=”container”></div>を越えてしまっています。
(右側がはみ出てしまっていますね)
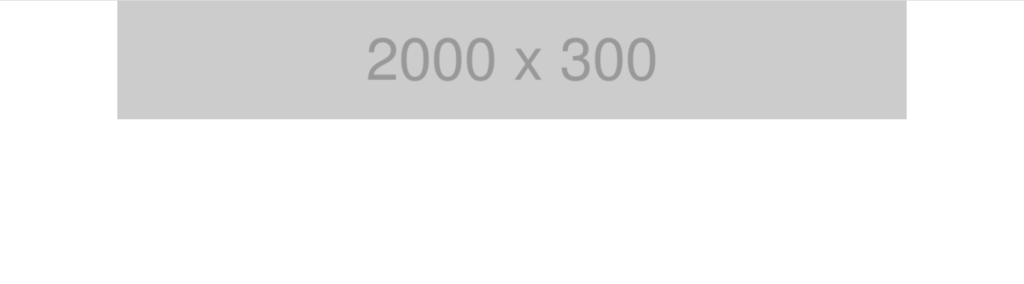
mw-100を指定
- <div class=”container”>
- <img src=”http://placehold.jp/2000×300.png” class=”mw-100″ alt=””>
- </div>
画像の横幅が、親要素のcontainerクラスの中に収まっていることいることが分かります。
最大指定の高さ(mh-100)
では、次は高さ指定です。
まず、同じように何も指定しない場合を見ていきます。
高さ指定なし
- <div class=”container bg-primary” style=”height: 200px;”>
- <img src=”http://placehold.jp/2000×300.png” alt=””>
- </div>
親要素の背景を青くしていますが、子要素である画像がはみ出してしまっています。
つまり高さが200pxを越えてしまっています。
一方で高さ指定した場合は・・・
mh-100
- <div class=”container bg-primary” style=”height: 200px;”>
- <img src=”http://placehold.jp/2000×300.png” class=”mh-100″ alt=””>
- </div>
max-height: 100%が効いており、親要素が最大高さの画像になっていることが分かります。
まとめ
Bootstrapのサイジングユーティリティ(Sizing)について解説しました。
使用できるクラスとしては、次のようなものがありました。
【横幅】 w-25 w-50 w-75 w-100 w-auto
【高さ】 h-25 h-50 h-75 h-100 h-auto
【最大指定の横幅】 mw-100
【最大指定の高さ】 mh-100
高さの指定はほぼないと思うので、使用頻度が高いのは【横幅】や【最大指定の横幅】になってくるでしょう。
ぜひ、参考にしてみてください。
またBootstrapのSizingの公式ドキュメントはこちらのページを参考になさってください。
ここまでお疲れ様でした。