記事内に商品プロモーションを含む場合があります
生徒さん
コンポーネントをv-forを使って繰り返し表示させるにはどうしたらいいんだろう?
以上のような疑問の解決記事です。
前回は、コンポーネントの基礎的な使い方を見ていきました。今回はv-forでのコンポーネントの使い方です。

【Vue.js】コンポーネントの書き方【SFC未使用】
上記のような疑問に答える記事です。
Vue.jsのコンポーネントの書き方には複数のルールがあります。ルールに従って...
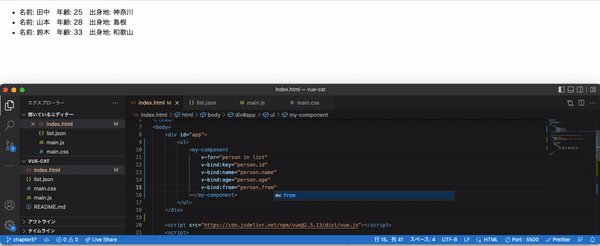
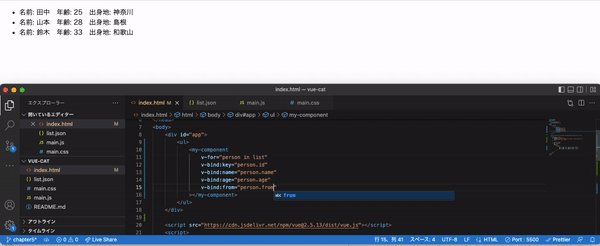
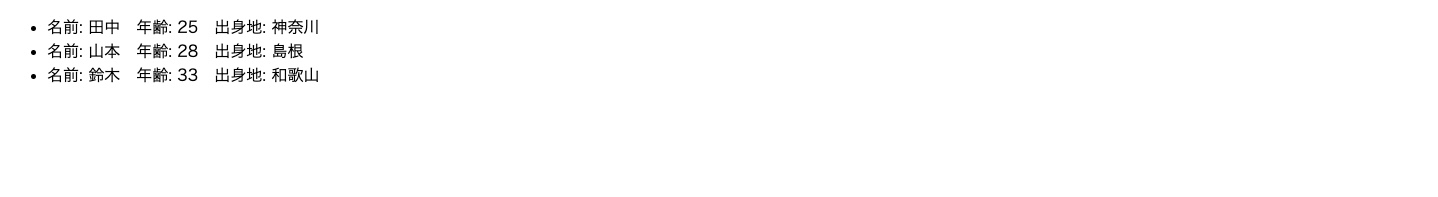
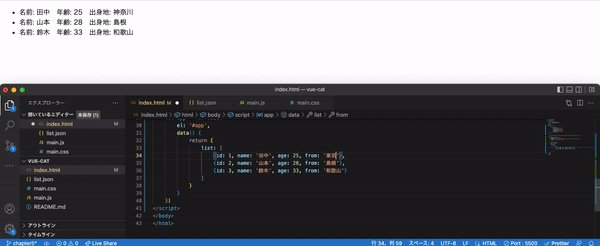
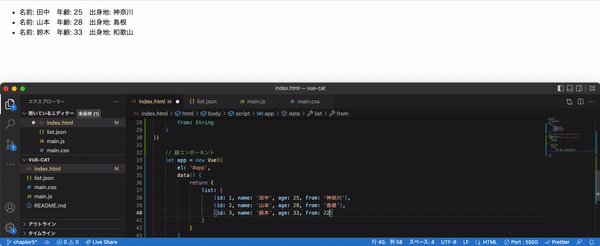
とは言え、v-forの構文の同じです。今回の記事を進めると、以下のような画面が出来上がります。
それでは、早速見ていきましょう。
Contents
全体のコード
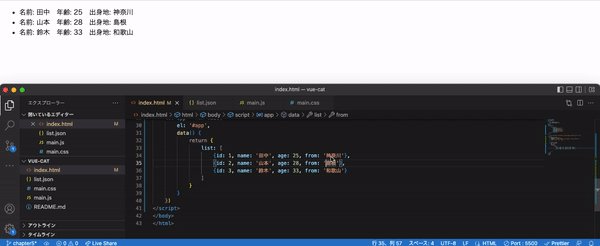
本記事で紹介する、全体のコードは次の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js APP</title>
</head>
<body>
<div id="app">
<ul>
<my-component
v-for="person in list"
v-bind:key="person.id"
v-bind:name="person.name"
v-bind:age="person.age"
v-bind:from="person.from"
></my-component>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
// 子コンポーネント
Vue.component('my-component', {
template: '<li>名前: {{name}} 年齢: {{age}} 出身地: {{from}}</li>',
props: ['name', 'age', 'from']
})
// 親コンポーネント
let app = new Vue({
el: '#app',
data() {
return {
list: [
{id: 1, name: '田中', age: 25, from: '神奈川'},
{id: 2, name: '山本', age: 28, from: '島根'},
{id: 3, name: '鈴木', age: 33, from: '和歌山'}
]
}
}
})
</script>
</body>
</html>
ゆう
右上のcopyを押すとコピーできるので、エディターに貼り付けてね。
コードの解説
コンポーネントをv-forで表示させる手順は、次の通りです。
Script側
- コンポーネント記述を、Vueインスタンスの前に書く
- templateでタグの中身を書く
- propsで子コンポーネントに渡す属性を定義
<script>
// 子コンポーネント
Vue.component('my-component', {
template: '<li>名前: {{name}} 年齢: {{age}} 出身地: {{from}}</li>',
props: ['name', 'age', 'from']
})
// 親コンポーネント
let app = new Vue({
el: '#app',
data() {
return {
list: [
{id: 1, name: '田中', age: 25, from: '神奈川'},
{id: 2, name: '山本', age: 28, from: '島根'},
{id: 3, name: '鈴木', age: 33, from: '和歌山'}
]
}
}
})
</script>
ゆう
Script側のコンポーネントの記述は、Vueインスタンスの前に書く必要があるから要注意!
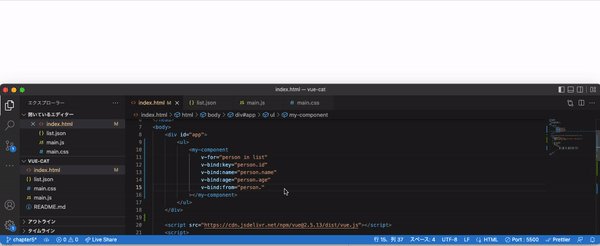
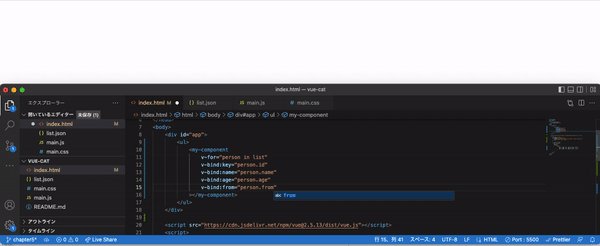
HTML側
- コンポーネントタグを記述
- for in 文を記述
- key属性でidを振る
- propsで親コンポーネントから来た属性を受け取り、表示
<!-- 親コンポーネント -->
<div id="app">
<ul>
<!-- 子コンポーネント -->
<my-component
v-for="person in list"
v-bind:key="person.id"
v-bind:name="person.name"
v-bind:age="person.age"
v-bind:from="person.from"
></my-component>
</ul>
</div>
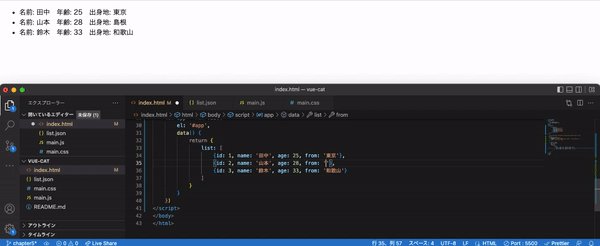
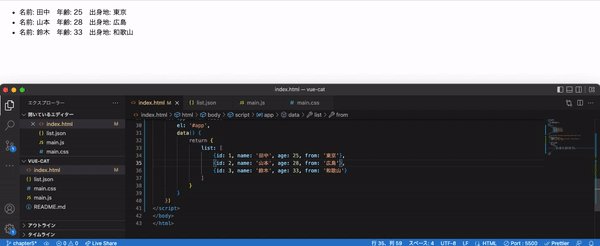
親コンポーネントの値を変更すると、子側の値も変わる
propsによって親と子はつながっているので、親側の値を変えると、子側にも自動反映されます。
propsのオプション
propsには子側に値を渡すだけでなく、その「型を指定」したり、「値の指定を必須化」したりなど、オプションを追加することができます。
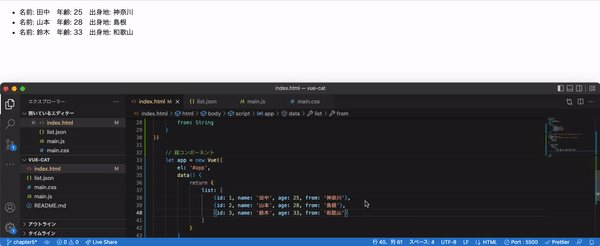
【型指定】親側で代入される「propsの値」の型を指定する
子側で、親から渡ってくる「propsの値」の型を指定することができます。
これによって、「異なる型の値」が代入された場合は、console上にwarn(警告)を意図的に出すことができます。
※複数人で開発を進める場合に役立ちます。
// 子コンポーネント
Vue.component('my-component', {
template: '<li>名前: {{name}} 年齢: {{age}} 出身地: {{from}}</li>',
props: {
name: String,
age: Number,
from: String
}
})
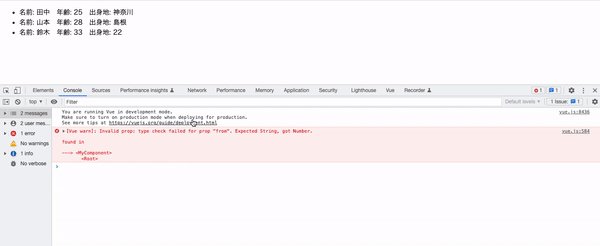
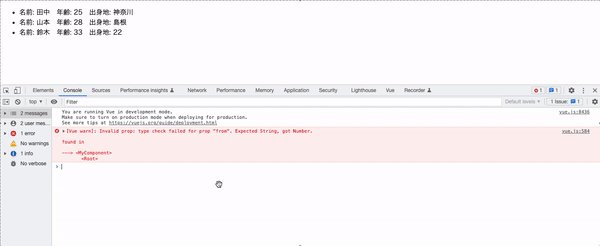
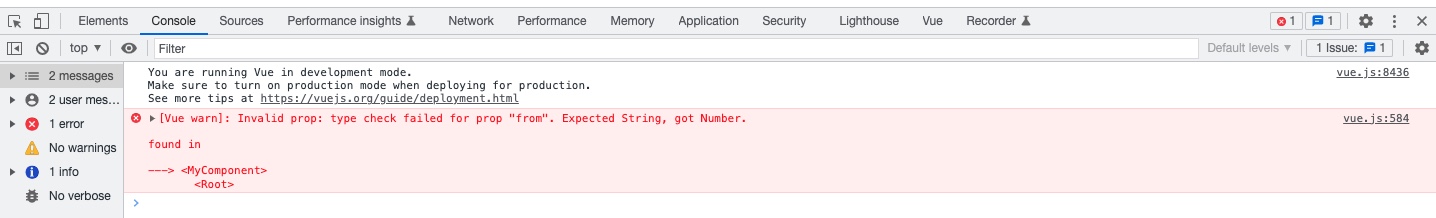
↓実際に出たエラー。

ゆう
「fromの値がStringが期待されているけど、Numberが取得されます」と警告が出ているよ
【代入必須化】値の代入を「必須」にする
代入を必須化させることができます。
// 子コンポーネント
Vue.component('my-component', {
template: '<li>名前: {{name}} 年齢: {{age}} 出身地: {{from}}</li>',
props: {
name: { type: String, required: true },
age: { type: Number, required: true },
from: { type: String, required: true}
}
})

ゆう
「値が定義されていない」と警告が出ているね。
以上が、v-forを使ったコンポーネントの表示方法です。
まとめ
本記事では、「【Vue.js】コンポーネントをv-forを使って繰り返し表示させる方法」について次のことを解説しました。
全体のコード
コードの解説
propsのオプション
propsを使うことで、どんなことができるかを理解しておくと便利です。エディターでコードを打って、直接ブラウザで確認してみてください。