記事内に商品プロモーションを含む場合があります
侍テラコヤを実際に使った感想が知りたい
本記事は上記のような方向けのレビュー記事です。
結論からお伝えします。以下のような時に便利なサービスです。
調べても分からないことを、すぐ解決したい
どんな言語に興味があるか分からないから、さくっと勉強したい
キャリアの方向性を壁打ちしたい
また、個人的な評価としては、5段階で「4」でした。

詳しく解説します。
>> すぐに利用したい方はこちら
- エンジニア歴7年
- WEBデザインスクール → WEB業界に転職(2016年〜)
- 30代からエンジニア(フロントエンド)
- 自社開発企業、フルリモート勤務
- WEB制作メンター経験あり
侍テラコヤについて紹介(カンタンに)
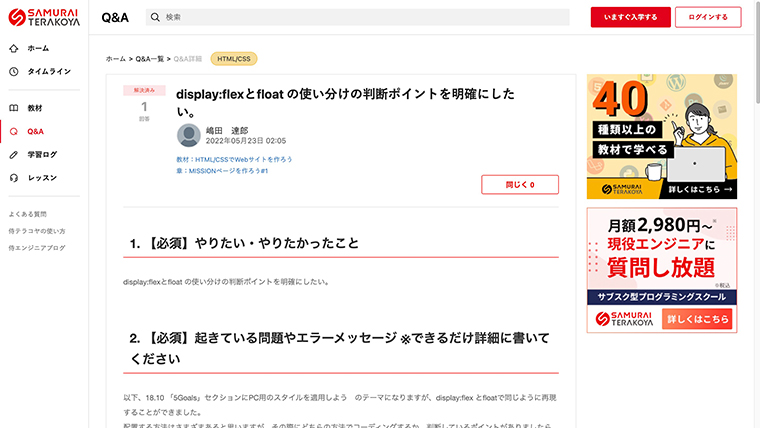
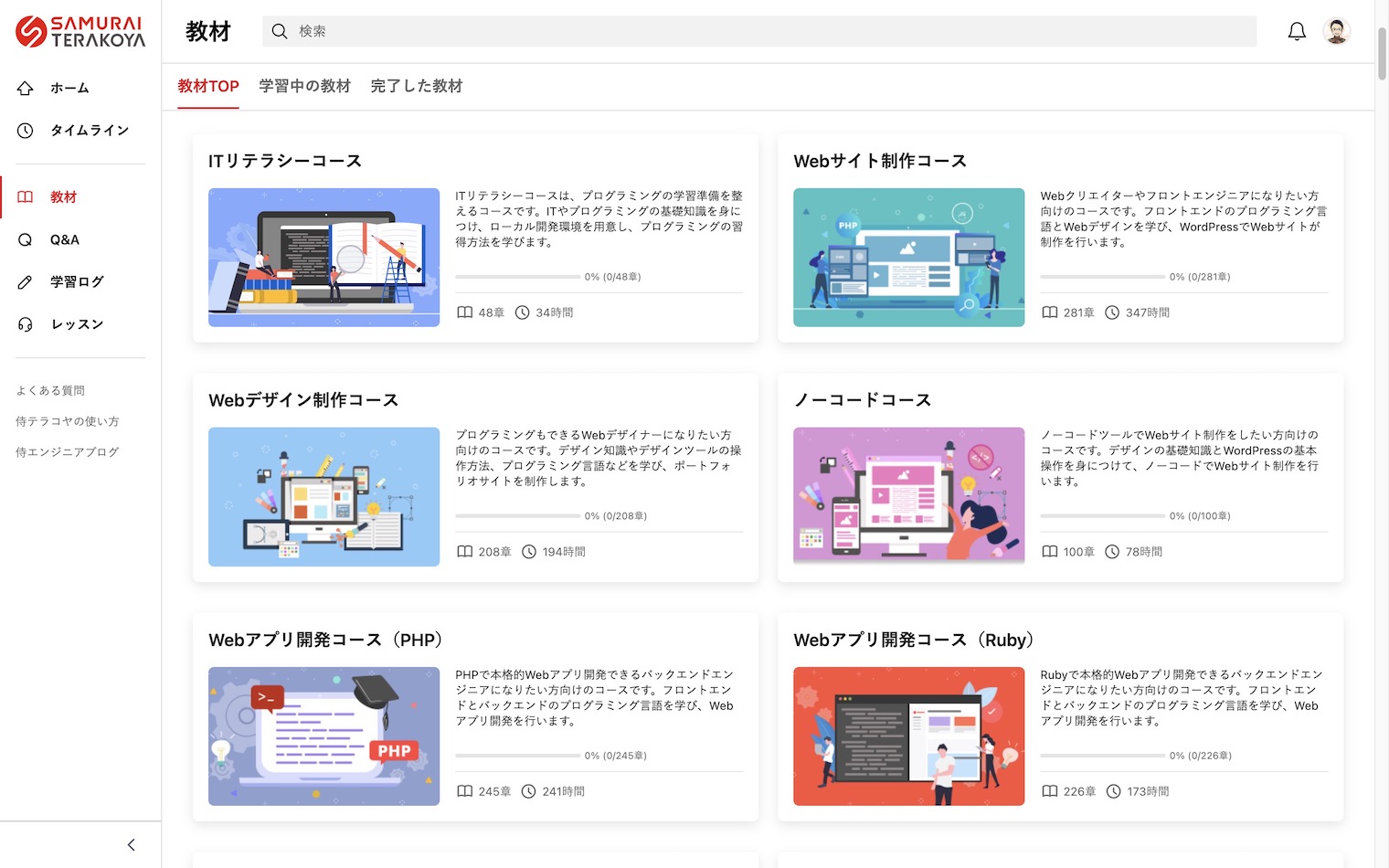
侍テラコヤは「掲示板形式でプログラミングの疑問に答えてくれるサービス」です。
勉強・業務中、疑問に思った箇所を質問して、現役エンジニアが回答してくれます。
「Yahoo!知恵袋のプログラミング版」みたいなものです。以下は実際の画面。
利用した経緯
侍テラコヤを知ったきっかけ
技術的に分からないことを検索していると、侍エンジニアのブログ記事によくヒットし、「侍テラコヤ」のサービス案内もあって、「こんなのがあるんだ」と知りました。
※当時は、「SAMURAI ENGINEER Plus +」という名前だった

なぜ侍テラコヤにした?
以前から気になっていました。
というのも、プログラミングをしていると、忘れたり、分からないことが出てくるので、必ず検索します。
その時に「こんなのがあったらいいな」と思う、まさにそんなサービスだったからです。
また、以下の理由より、信頼できると思いました。
ブログ記事が分かりやすく書かれていた
侍エンジニアの技術解説記事が何度もヒット(それぞれ違う記事)
本当に運営してるんだなと思いました(笑)
詳しく調べると、金額的にも入会しやすかったし(月額2,980円〜)、オンラインミーティングもあったので「試しに使ってみよう」と思ったのがきっかけです。
 入会すると「レッスンチケット」が付与される
入会すると「レッスンチケット」が付与される
どんな場面で、どのように、何ヶ月使った?
会社での業務中に分からないことがあり、先輩に聞くにも忙しそうにしていたのと、やっと聞けても答えが簡潔すぎて分からなかった・・・ので、業務中に契約しました。
私の場合、以下のような使い方をしました。
コードの書き方が、思い浮かばない時に質問(言語はJavaScript)
侍テラコヤが用意している教材は使わず、質問のみ
転職のキャリアを相談
期間としては、5ヶ月間利用しました(2021年12月〜2022年4月)。

 期間中にサービス名が「SAMURAI Engineer Plus +」→「 SAMURAI TERAKOYA」に
期間中にサービス名が「SAMURAI Engineer Plus +」→「 SAMURAI TERAKOYA」に
質問の回答があると、こんな感じでメールが届きます。
 メールが来るのですぐに気付ける。
メールが来るのですぐに気付ける。
使ってみて感じた5つのメリット
実際に感じたメリットです。
実現したい実装ができた(JavaScript)
即レス(10分)
複数の回答が得られた
技術以外の質問もできた(キャリア相談)
即解約できた
実現したい実装ができた(JavaScript)
個人的に感じた、一番のメリットです。
業務中に実装方針が思い浮かばず、どう進めれば良いか分からなかったのですが、自分の考えを添えて質問することで、ヒントをもらえ、実現したい機能が実装できました。
解決できたことがきっかけで書いたブログ記事↓

即レス(10分)
すぐにレスポンスが来ます。早い時は10分くらいです。ただし、毎回ではなく、数時間かかる時もありました。
プログラミング(実装中)の疑問はすぐ解決したいこともあり、回答が早いのは助かりました。
複数の回答が得られた
時間内は、複数の担当エンジニアがいることが多いです。
1回の説明で分からなかった場合、「もう少し詳しくお聞きしたいのですが」と深堀りしたり、時間帯を変えて質問をすることで、違う回答が得られました。
技術以外の質問もできた(キャリア相談)
キャリアの方向性も相談できました。
込み入った内容はオンラインミーティングで質問し、どの担当エンジニアの方も、丁寧に選択肢を示してくださいました。
その後、転職が決まった時に書いたブログ記事↓

不要になったタイミングで、即解約ができた
入会しやすさと同時に、解約手続きがすぐにできるかは気になるところ。
結論、ボタン一つですぐに解約できました。
私の場合は5ヶ月間利用し、質問頻度がほぼなくなった時点で辞めました。


※12ヶ月、6ヶ月プランで途中解約する場合は、解約料がかかります。
使ってみて感じた3つのデメリット
一方、デメリットもありました。
回答するエンジニアがいつも同じ訳ではない
回答の質にバラつきがある
運営からはアクションしてくれない
回答するエンジニアがいつも同じ訳ではない
質問を投げても、ほとんどの場合、都度違うエンジニアが回答します。
つまり、私(受講生一人ひとり)の情報が共有されている訳ではないので、理解度に合わせて解説してくれるものではありません。
あくまで、「質問に対する回答が得られるもの」です。
ずっと同じエンジニアが担当してれくれれば、「以前話した○○のように」など、関係性を前提にした回答もできますが、そうではありません。
回答内容が不親切な時もあった
質問に答えるエンジニアが都度異なるので、回答の質が違います。
あるエンジニアは、自分なりの解説と参考記事を添えてくれましたが、別のエンジニアは一言だけということもありました。
運営からはアクションしてくれない
「次はこれをやりましょう」など、学習ペースを管理してくれる訳ではないので、自分で計画を立てて進める必要があります。
総括(ざっくばらんに)【満足度は高い】
以上が使ってみて感じたメリット・デメリットです。
技術的なことだけでなく、エンジニアとしてのキャリア相談もできてとても良かったです。
また、オンラインミーティングがあるのはとても助かります。ミーティングだとテキストでは理解しにくいことも、話し言葉でやり取りできます。
画面共有ができるので視覚的にも理解しやすいです。
月額わずか数千円で、このサービス(オンラインミーティング)があったから利用したと言っても過言ではありませんでした。
ただ、テキストでの質問は、正直、雑な回答の方もいらっしゃいました。。。
「いや、その回答だと簡潔すぎて分からんやろ」と・・・。
その場合は、説明の仕方を変えてもう一回質問したり、オンラインミーティング時に確認したりしました(理解できた)。
まとめます。
「価格帯」と「サービス内容」を考慮すると、個人的には高評価でした。「気軽に質問できる仕組み」と「回答スピードが早いこと」「オンラインミーティング」があったことで満足度は高かったです。
「調べても分からないことが出てきた時に、利用したいサービス」だと思いました。
これらの理由から星4つです。

>> 侍テラコヤ 登録はこちら
もし未経験者なら嬉しい点
経験者視点の感想を述べましたが、もしプログラミング未経験の方だとしたら、嬉しい点もお伝えします。
以下の通り。
興味があるプログラミング言語を学べる
現役エンジニアとオンラインミーティングでやり取りできる
副業・キャリア相談ができる
興味があるプログラミング言語を学べる
教材が豊富にあるため、いろんな言語にふれ、興味のあるものを学習することができます(HTML/CSS、JavaScript、Ruby、PHPなど)。
入会時点で、何を勉強するか決まっていなくてもOK。

現役エンジニアとオンラインミーティングでやり取りできる
毎月最低1回、現役エンジニアとのオンラインミーティングが可能です(60分)。
前述の通り、テキストでは説明しづらかったり、相談しにくいことでもオンラインミーティングだと気軽にやり取りできます。
副業・キャリア相談ができる
こちらも繰り返しですが、技術的なことだけでなく、エンジニアとしての副業や就職・転職相談が可能です。
「ゼロから勉強して、案件を受注するにはどんな方法があるか」「未経験からの就・転職方法」「エンジニアの就・転職市場の状況」など、現役エンジニアの知恵を借りることができます。
普段エンジニアと接する機会がない方にとっては、チャンスです。
>> 侍テラコヤ 登録はこちら
口コミ・評判
Twitterで発信している人は、ポジティブな意見が多く、ネガティブなものを見つけるのが大変でした。
直近数ヶ月を見たところ、9:1 = 良:悪くらいです。
調べたところ、以前は「景品表示法違反」「ブログ記事の品質」の問題があったようですが、改善に取り組み、現在は刷新されているそうです。
良いもの
#今日の積み上げ メモ
✅「PHPの基礎を学ぼう」10章まで読破
✅教材を見ながら実践練習今回は実践練習中にエラーが発生したが、講師の方に相談して解決することができた。
誰かに相談できる環境って大事。#駆け出しエンジニア#ウェブデザイン#PHP#侍エンジニア#侍テラコヤ— じんぞう🐍 (@jinzo_abe0912) March 19, 2023
#今日の積み上げ メモ
メンターの重要性を学んだ。
独学で躓いたときに気軽に聞けること、学習、仕事の進め方等参考となる情報を相談できるのはとても有難い。
スクールに通い講師に相談や、個人で時間売で相談ができるサービスがあるため利用するのもありだと感じた。#侍エンジニア#侍テラコヤ— ハテナさん (@engineerlevelup) March 15, 2023
#今日の積み上げ メモ
Webサイト制作2周目
基礎は十分理解できた
今月末までにポートフォリオを一つ制作するために
学習をスピードアップしていく#駆け出しエンジニア#駆け出しエンジニアと繋がりたい#ウェブデザイン#Ruby#RubyonRails#侍エンジニア#侍テラコヤ#侍エンジニア— Kenji (@KenjiNakano18) March 15, 2023
#今日の積み上げ メモ
✅HTMLの基礎を学ぼう
色々なタグで試して、ちゃんと思った通りに表示されたら、勉強が進んだ気がするし、もっと繰り返していきたい。#駆け出しエンジニア#駆け出しエンジニアと繋がりたい#ウェブデザイン#Ruby#RubyonRails#侍エンジニア#侍テラコヤ#侍エンジニア
— 上薗志磨 (@Shimanotreasure) March 7, 2023
railsの基本的なところを理解できたと思います!
教材がわかりやすくて学習を進めやすい!#駆け出しエンジニア#駆け出しエンジニアと繋がりたい#ウェブデザイン#Ruby#RubyonRails#侍エンジニア#侍テラコヤ#侍エンジニア— Koki@rails7初心者 (@koki0370) March 4, 2023
侍テラコヤさんもう1ヶ月延長しました。
ってあっというまに1ヶ月たったんだなー。
毎日勉強しているってすごいな。— kino@web制作勉強中 (@kinomarugao) March 2, 2023
#今日の積み上げ 2/2
昨日の続き。
少しずつでも前進。
コードの仕組みが少しずつ理解できるようになってる。
そして、エラーが出ても仮説を立てて対処できるようになってきてる。
自分の成長が実感できてる。
プログラミングは小さな成長が実感できるところが楽しい!#プログラミング#侍テラコヤ— どす@【50代からのプログラミング】 (@Doss_kun) February 26, 2023
#今日の積み上げ メモ
WordPressの勉強
案件応募2件とれた~
身内にもwebサイト作ってほしい人いないか聞いてみた
返信はまだ ドキドキ💓#駆け出しエンジニア#駆け出しエンジニアと繋がりたい#ウェブデザイン#WordPress#HTML#CSS#侍エンジニア#侍テラコヤ#侍エンジニア— 奈子 (@Y892osvu84vT) February 15, 2023
悪いもの
侍テラコヤのレッスンをこれまで何度か受けてきたけれど毎回講師の知識レベルが低くてがっかり
この前も自分のほうがむしろ知識あるなと思ったし講師に教えてあげた
自分のコード見せたら基本的事項なのにこのメソッド初めて見たとか驚き
なんだかレッスン料もったいないなぁ…#侍テラコヤ
— Joe (@hmiujoe319) March 2, 2023
#今日の積み上げ
「#JavaScript で #タイピングゲーム を作ろう」教材修了 #わかってから始めたい病 を制御しつつ走り切ったけど。わかってない笑 #駆け出しエンジニア のみなさんはどうなんやろう。とりあえず知識の積み重ねってとこか#侍テラコヤ#30代 #エンジニア転職 #フリーランスを目指して— ryuichiNishida (@RyuichiN_work) February 19, 2023
PHP とデータベースを接続するという、独学では辿り着けなかった段階まで進めた!
エラーになったけど、、#駆け出しエンジニア#駆け出しエンジニアと繋がりたい#ウェブデザイン#PHP#侍エンジニア#侍テラコヤ#侍エンジニア— Daichi (@daishin62) February 16, 2023
#今日の積み上げ メモ
✅wordpressループ処理
WEBサイトのWP化を猛勉強中。
眠い。。これ使いこなしたら更新作業は楽になりそう。
残業終わってからの勉強はまぁまぁ眠い。#駆け出しエンジニア#駆け出しエンジニアと繋がりたい#ウェブデザイン#侍エンジニア#侍テラコヤ#侍エンジニア— なかじ廃人 (@nakag_google) February 15, 2023
CSSの親、子、孫要素の復習
テキストの親子孫要素の図解説明は少しわかりずらいです。
divの開始タグと終了タグとを囲って描いた方が理解しやすいと思います。#駆け出しエンジニア#駆け出しエンジニアと繋がりたい#HTMLl#CSS#侍エンジニア#侍テラコヤ#侍エンジニア— 後 太郎 (@Ryo_taro0202) February 6, 2023
✅WordPressの勉強
無料テーマを使いこなせないと仕事にならないのでしょうね。
自力で思い通りのブログページを作りたい。
侍テラコヤのノーコードアプリ編は私の教えて欲しいところがなかったので月1レッスンで聞いてみよう😆#駆け出しエンジニアと繋がりたい#侍テラコヤ— しろっぷ|学び直しの人生さ! (@syrup0818) February 5, 2023
インストラクター?決まったぽいけど何も連絡なし!🙄
こっちから連絡する感じ…???#今日の積み上げメモ#侍エンジニア#侍テラコヤ#侍エンジニア— tomo (@6HQIGR85EVFXFrT) January 30, 2023
#今日の積み上げ メモ
上手くいかない。。。。。。。。。。。。。#駆け出しエンジニア#駆け出しエンジニアと繋がりたい#ウェブデザイン#侍エンジニア#侍テラコヤ#侍エンジニア
— dai (@fukuokadais) January 26, 2023
ネガティブ色が強い意見もありますが、客観的に見て、粗悪なサービスではないのかなと思います。
侍テラコヤの登録手順
では最後に、登録手順について解説します。
アカウント登録は無料です(本登録は有料・2023/3/25時点)。
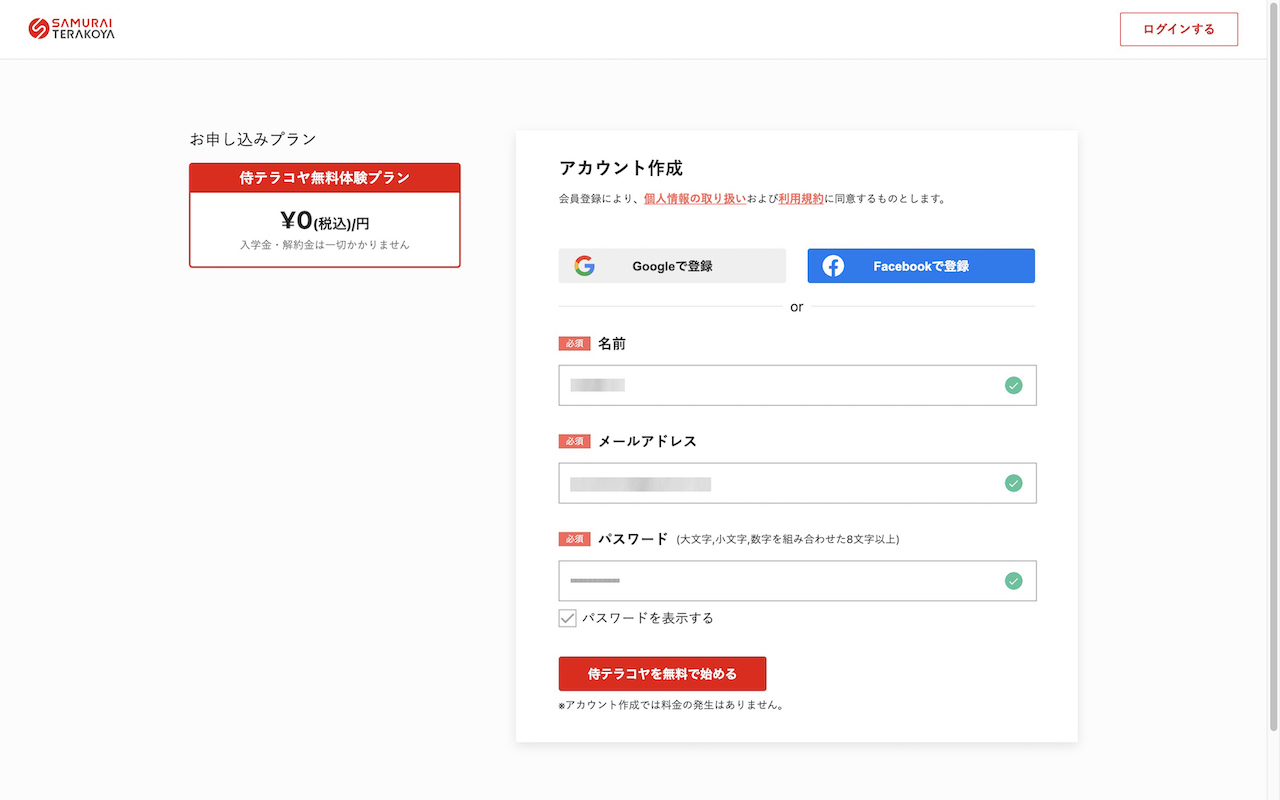
アカウントを作成する
侍テラコヤのサイトに行く

必要事項を入力する
Googleアカウント、Facebookアカウント、メールアドレスいずれかで登録可能。

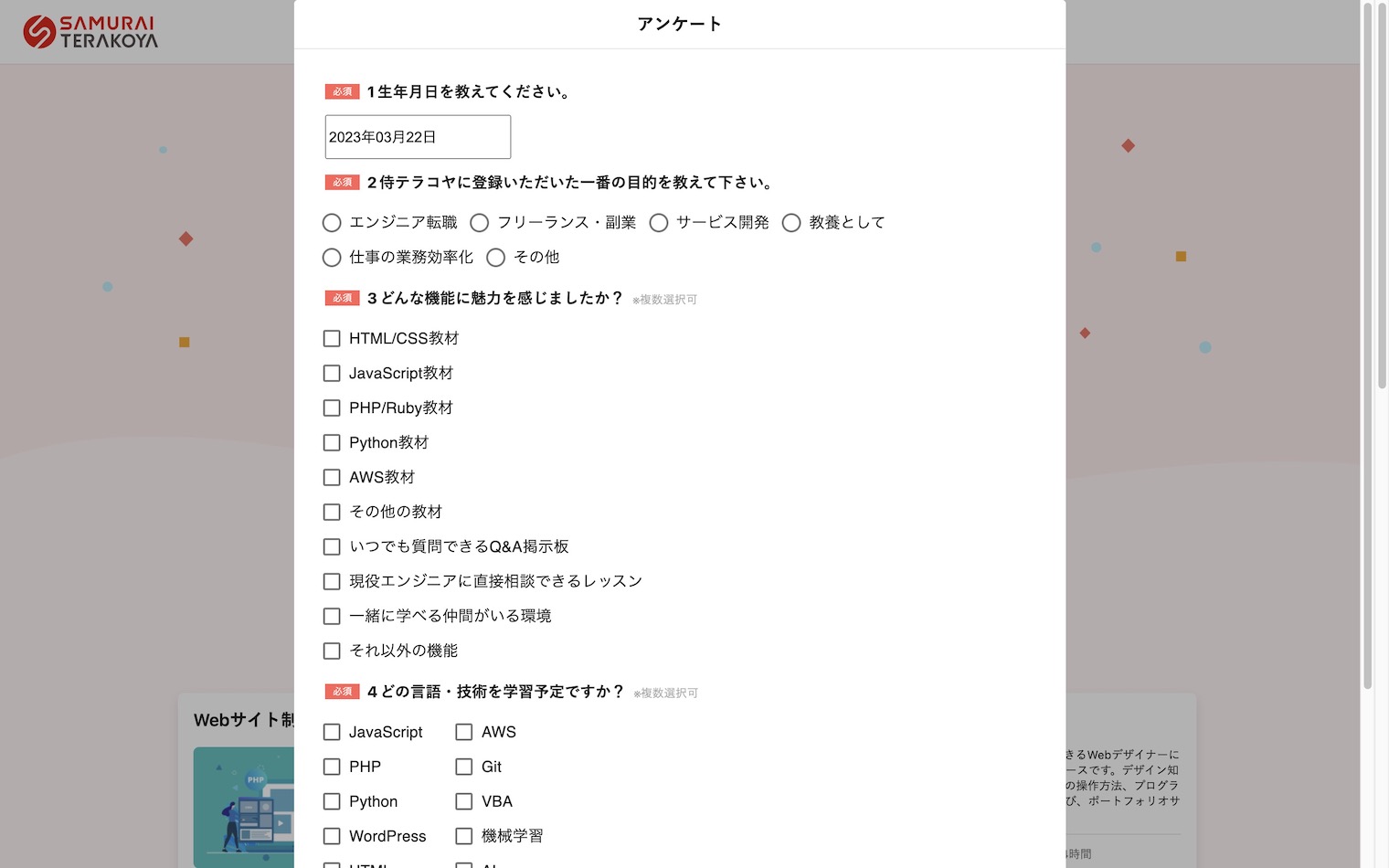
アンケートに回答する

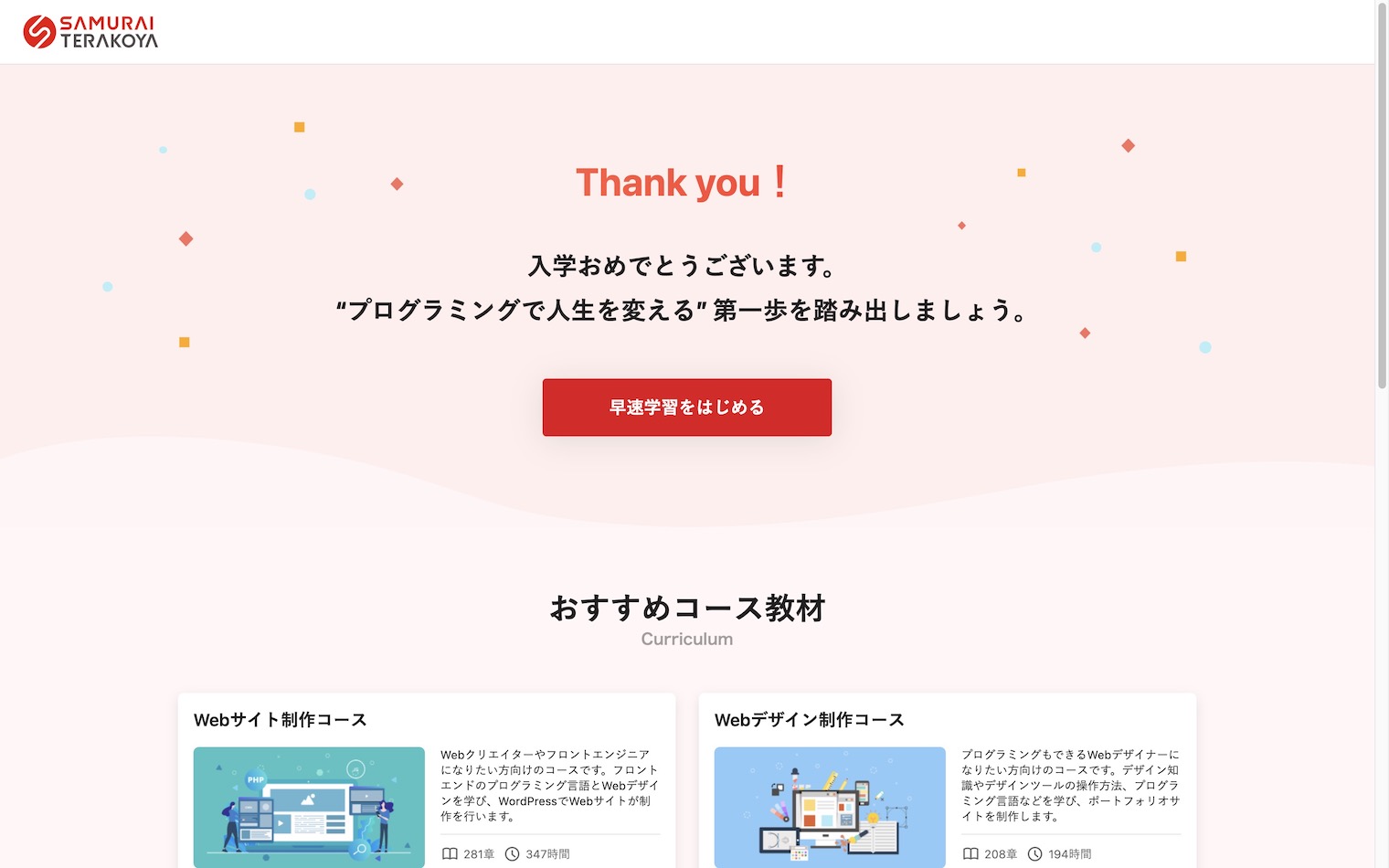
作成完了


エンジニアに質問するには本登録が必要
さらに本格的なサービス(掲示板で質問・オンラインミーティング)を利用するため、本登録します。
事前にカード情報を登録
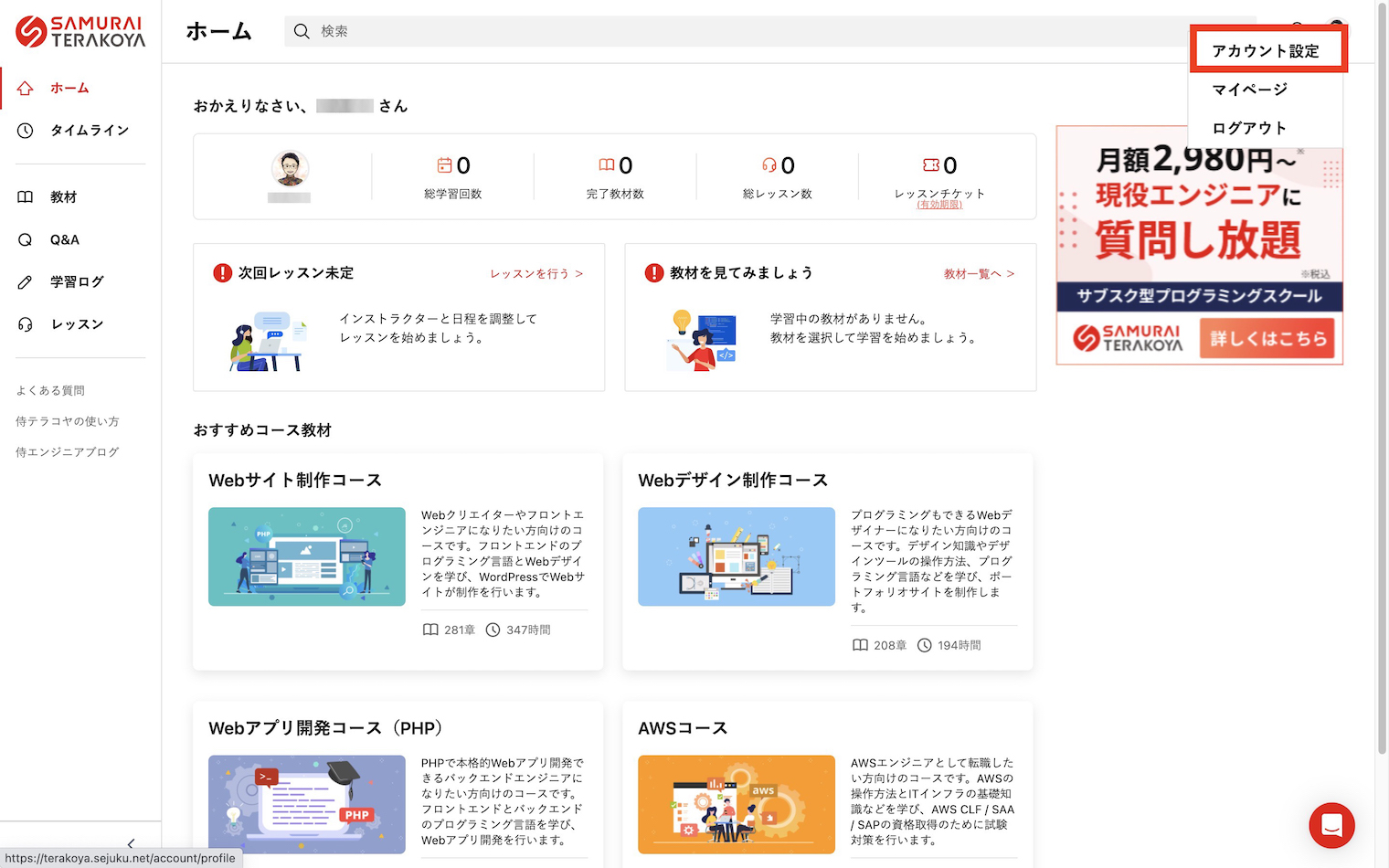
右上のアイコンをクリックし、「アカウント設定」を選択します。

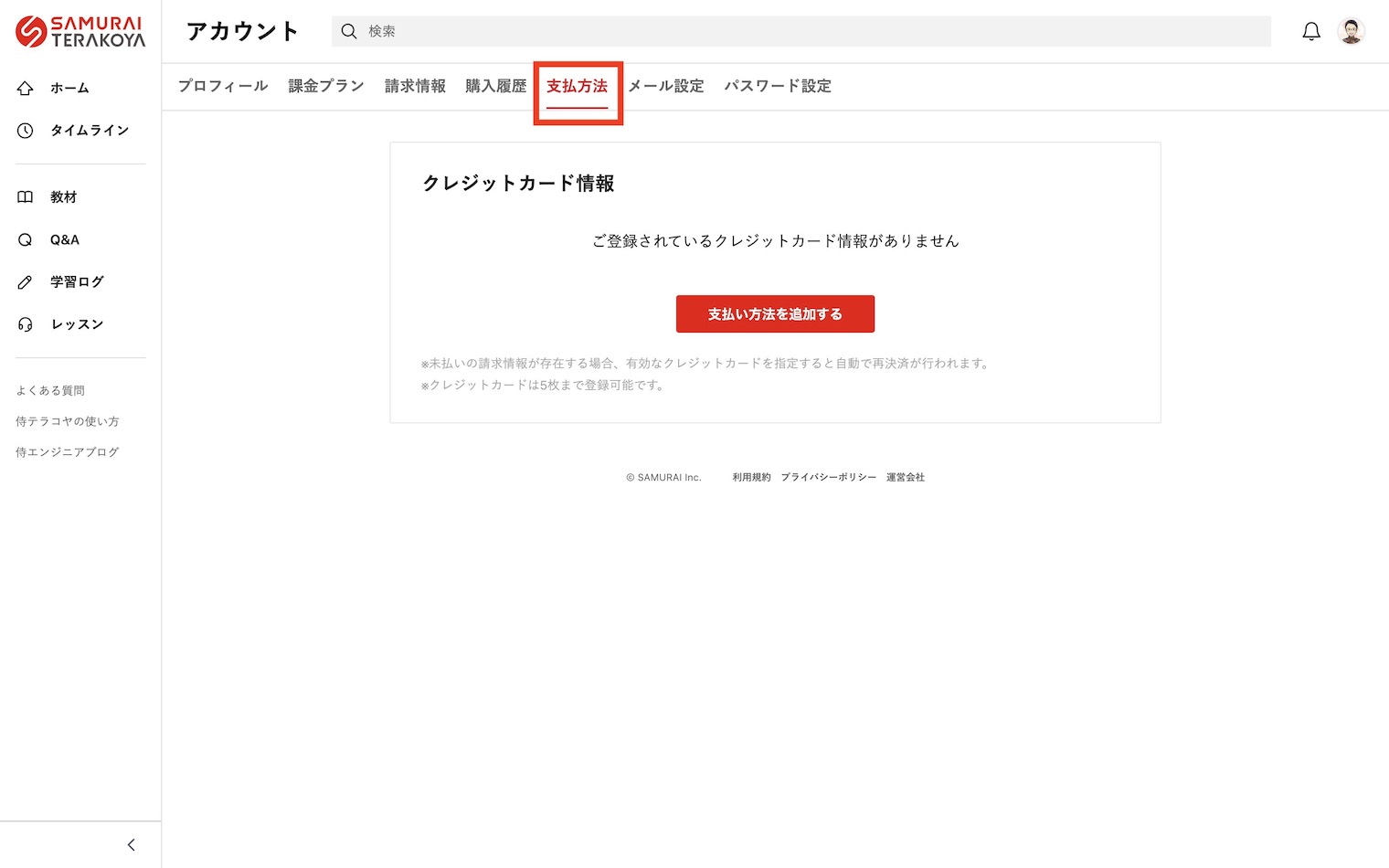
「支払い方法」をクリック後、「支払い方法を追加する」を選択します。

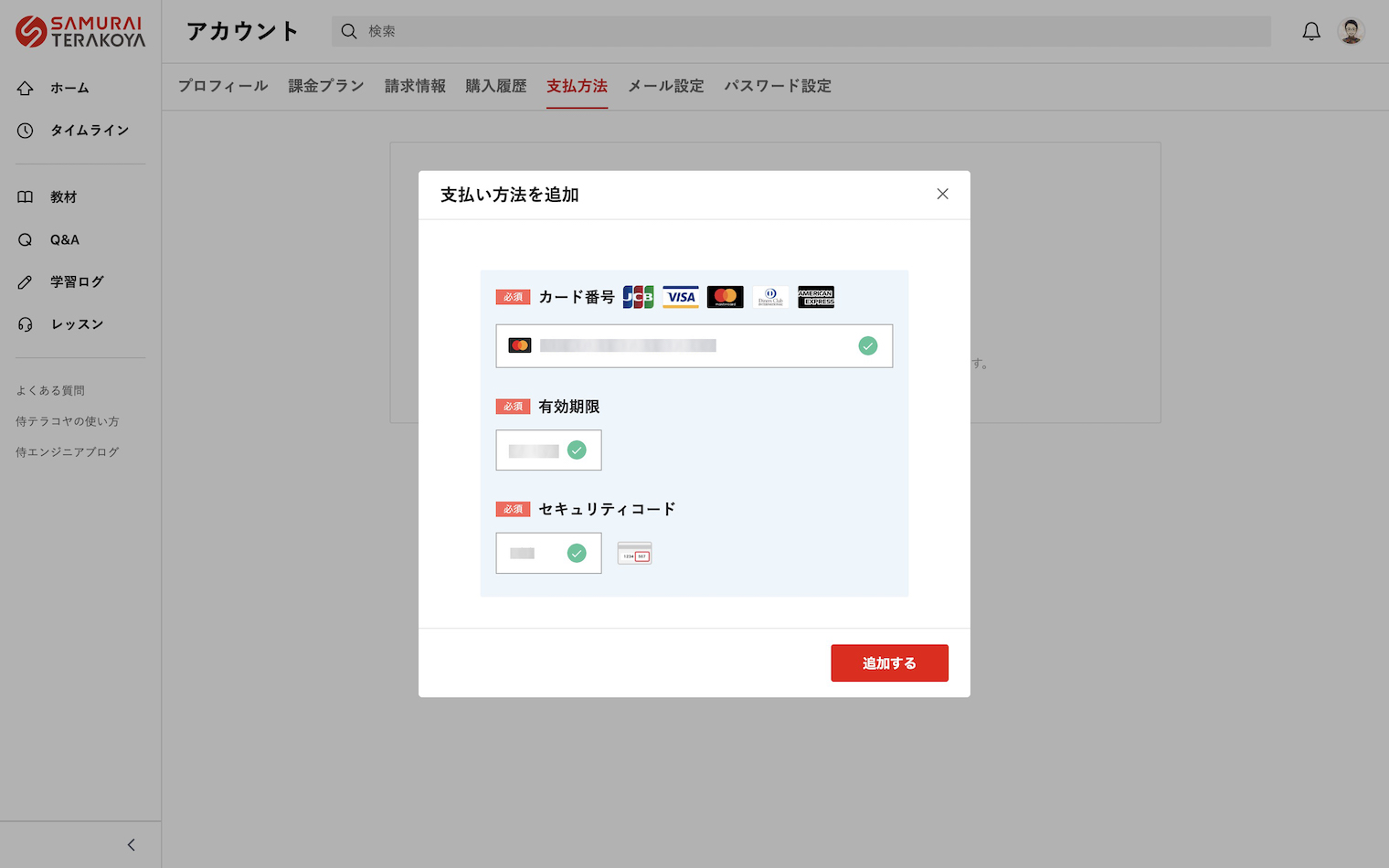
カード情報を入力後、「追加する」を押します。

本登録する
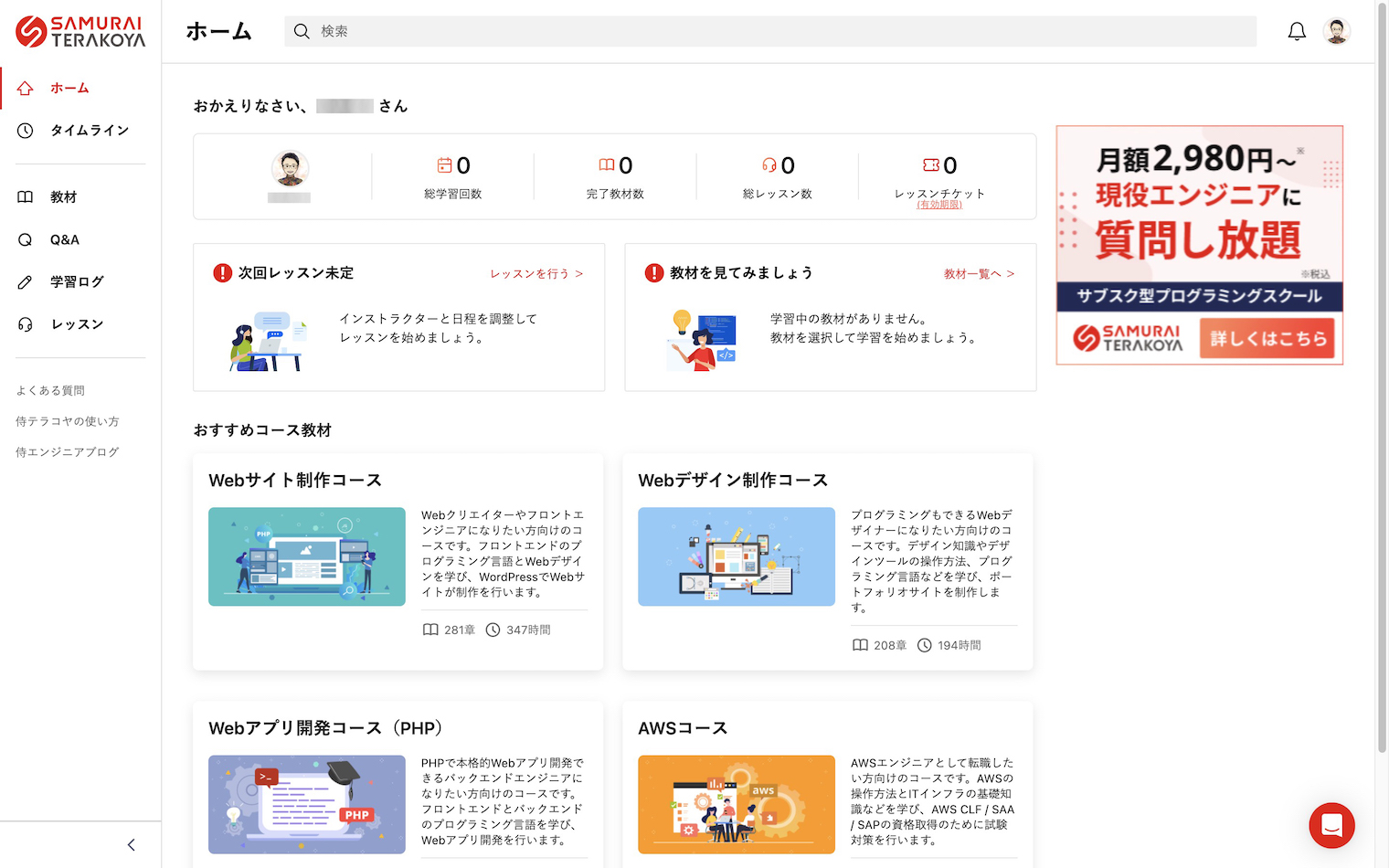
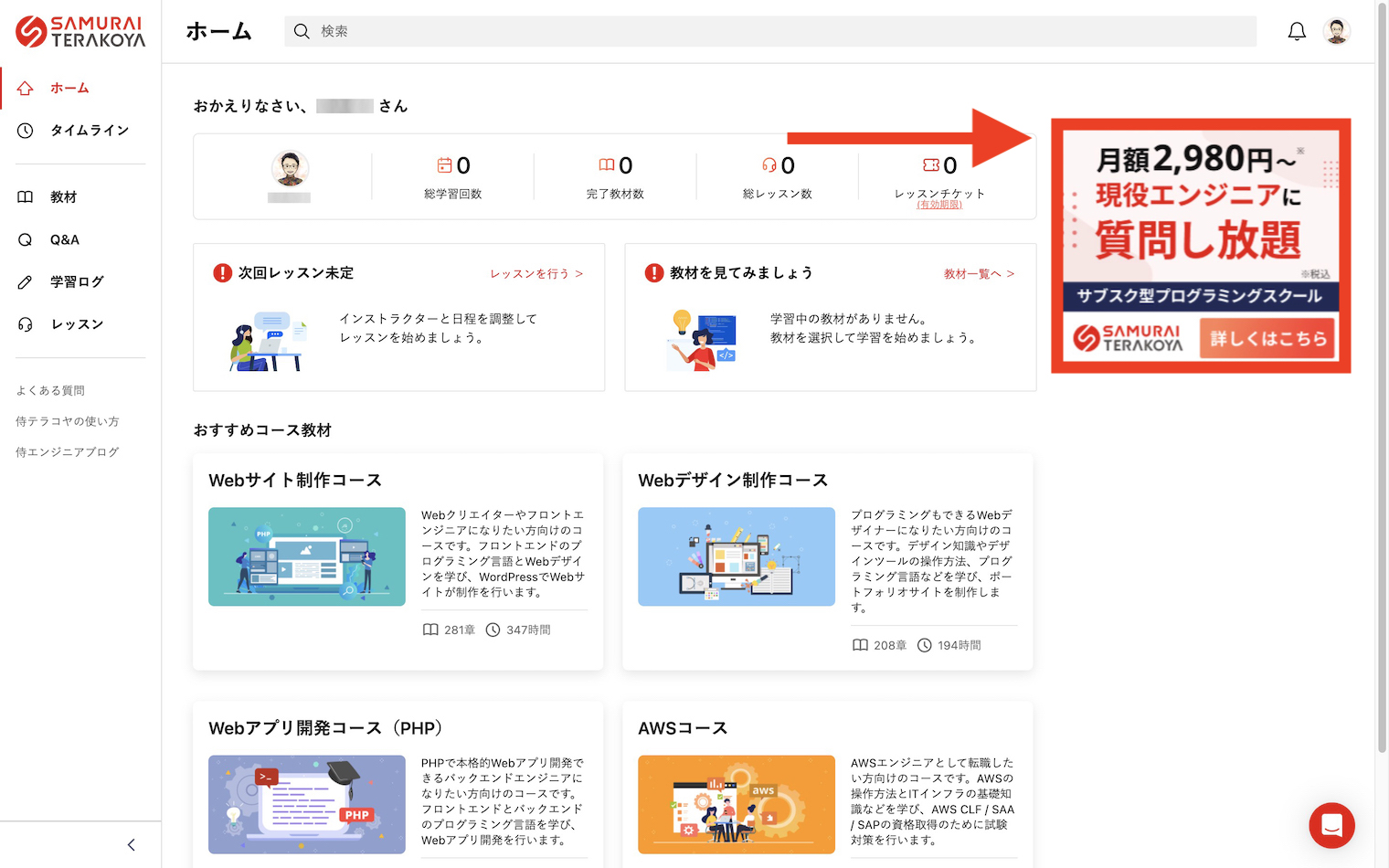
「ホーム」に戻り、右にあるバナーをクリック。

クーポンコードをメモする
ページの途中にあるクーポンコード(初月50%OFF)をメモします。

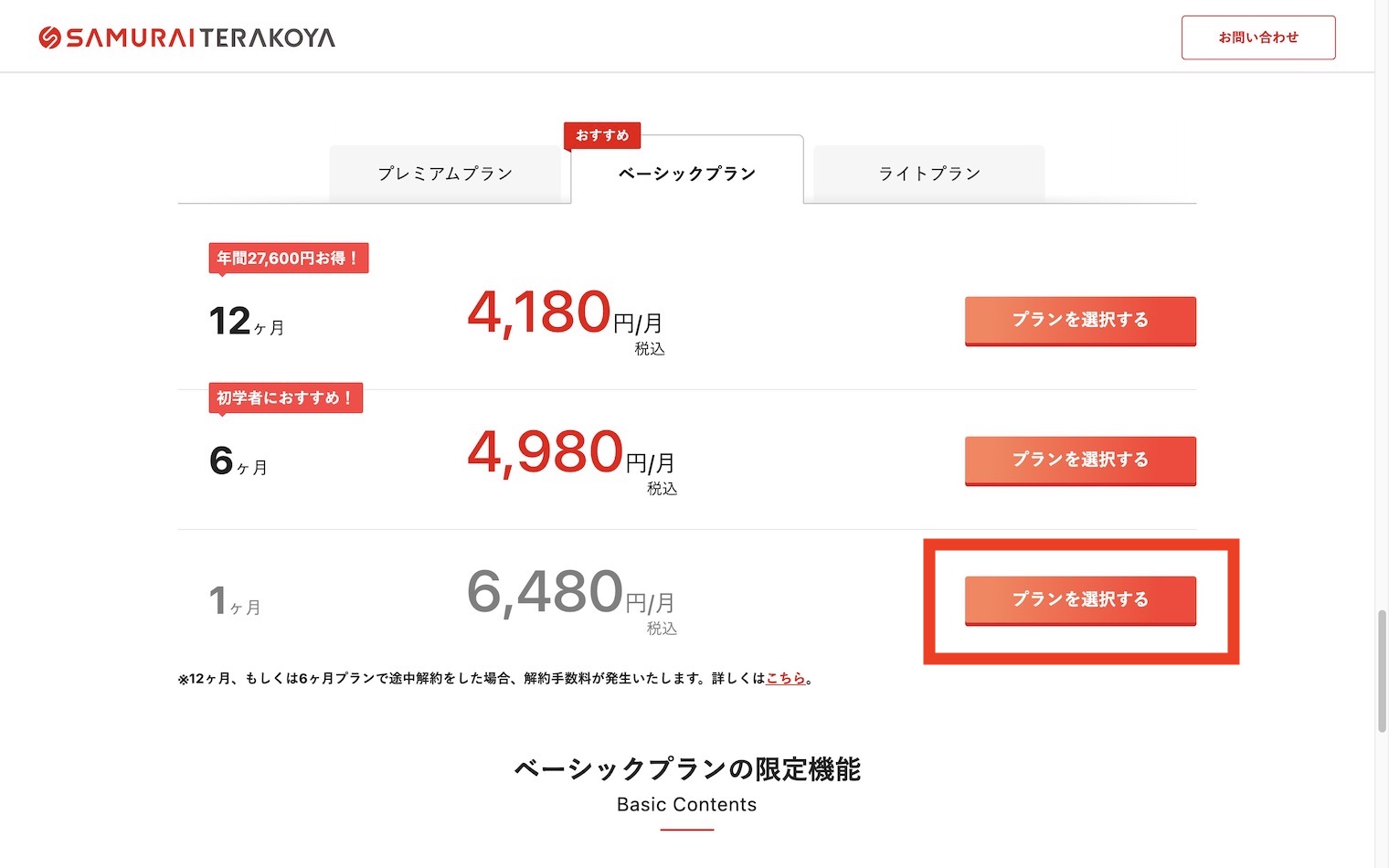
対象プランを選択する
その後プランを選択しましょう。
12ヶ月、6ヶ月プランだと途中解約する場合、解約料が発生するので注意
※ここでは、ベーシックプランの1ヶ月を選択します。

※各プランの違いは、オンラインミーティングの回数です(毎週/隔週/月1)。

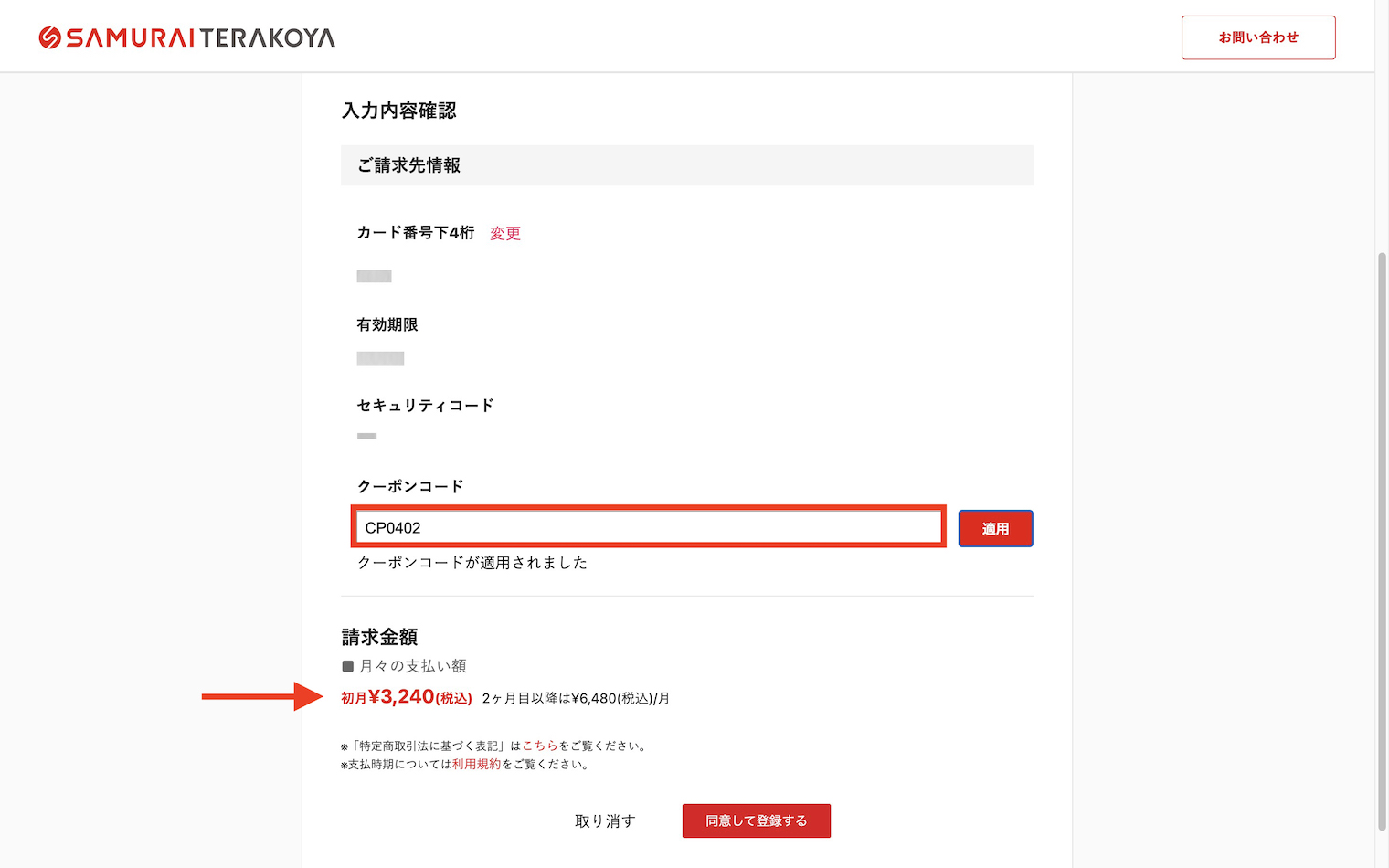
クーポンコードを入力後、登録する
価格が適用されていることを確認し、「同意して登録する」を押します。

本登録完了
本登録が完了しました。これで「掲示板」と「オンラインミーティング」が利用できるようになります。

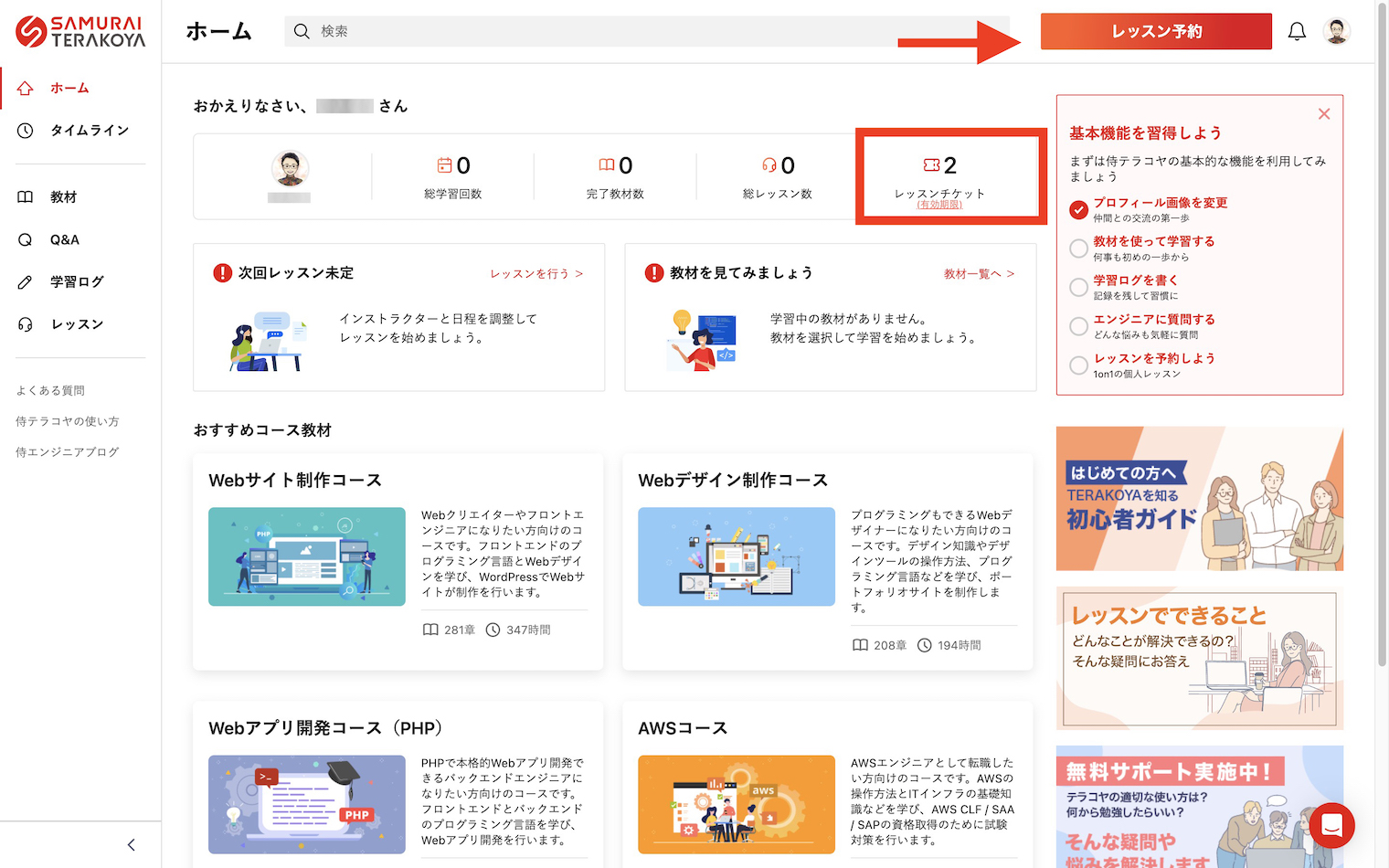
ホームに戻ると「レッスンチケット」が増え、「レッスン予約」ボタンが表示されています。

>> 侍テラコヤ 登録はこちら
副業なら「Webサイト制作コース」がおすすめ
「学習したい具体的な言語がない」もしくは、「副業で月50,000円を目指す」なら「Webサイト制作コース」がおすすめです。

理由は2つです。
HTML・CSS・jQueryが理解しやすいから
案件数が多いから
0→1が大変ですが、実績を作ることができれば、依頼は少しずつ増えてきます。
クラウドソーシングに登録したり、SNSでの募集に応募することで仕事の受注につながります。
最新の手順・注意点は、「実際に活動しているエンジニア」に確認するのが最短の近道です。
まとめ
本記事では、「侍テラコヤのレビュー」について、以下のことをお伝えしました。
侍テラコヤについて紹介(カンタンに)
利用した経緯
使ってみて感じた5つのメリット
使ってみて感じた3つのデメリット
総括(ざっくばらんに)【満足度は高い】
口コミ・評判
侍テラコヤの登録手順
副業なら「Webサイト制作コース」がおすすめ
総合評価としては星4つです。気になる方は、一度利用してみてください。
>> 侍テラコヤ 登録はこちら