記事内に商品プロモーションを含む場合があります
webサイトを作っていく中で、個人的にはこのshadowって結構使えると思っています。
影一つで要素を立体的に見せて、他のwebサイトとは違ったテイストを表現することができるからです。
今回は、Bootstrapの、この影(shadows)について解説していきます。
影に関するクラスで、よく使われるのはこちらです。
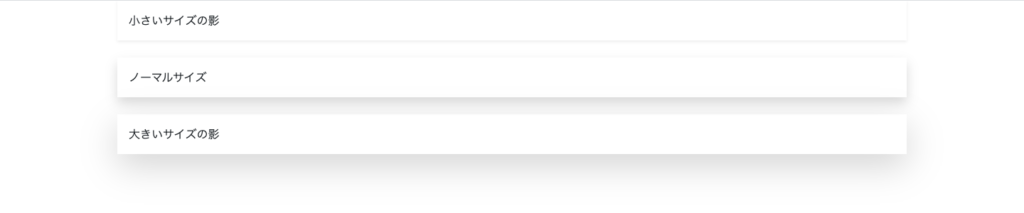
・shadow-sm ・shadow ・shadow-lg
それぞれ、影の小さいもの、ノーマルサイズ、影の大きいものです。
比較しやすいように、まとめて見ていきましょう。
Contents
Bootstrapのshadowに関して
ブロックタイプの要素に影をつけていきます。
shadow
- <div class=“container”>
- <div class=“shadow-sm p-3”>小さいサイズの影</div>
- <div class=“shadow p-3 my-4”>ノーマルサイズ</div>
- <div class=“shadow-lg p-3”>大きいサイズの影</div>
- </div>
各々、影をつけましたが、サイズが異なることが確認できます。
まとめ
Bootstrapの影(shadows)について解説しました。
もう一度おさらいすると、影クラスは次の通りです。
・shadow-sm ・shadow ・shadow-lg
今あるwebサイトにアクセントで影を少しつけるだけで、それっぽいテイストが追加できるのでおススメ!
なお、Bootstrapの公式ドキュメントはこちらをご参考ください。