記事内に商品プロモーションを含む場合があります
こんなお悩みの解決記事です。
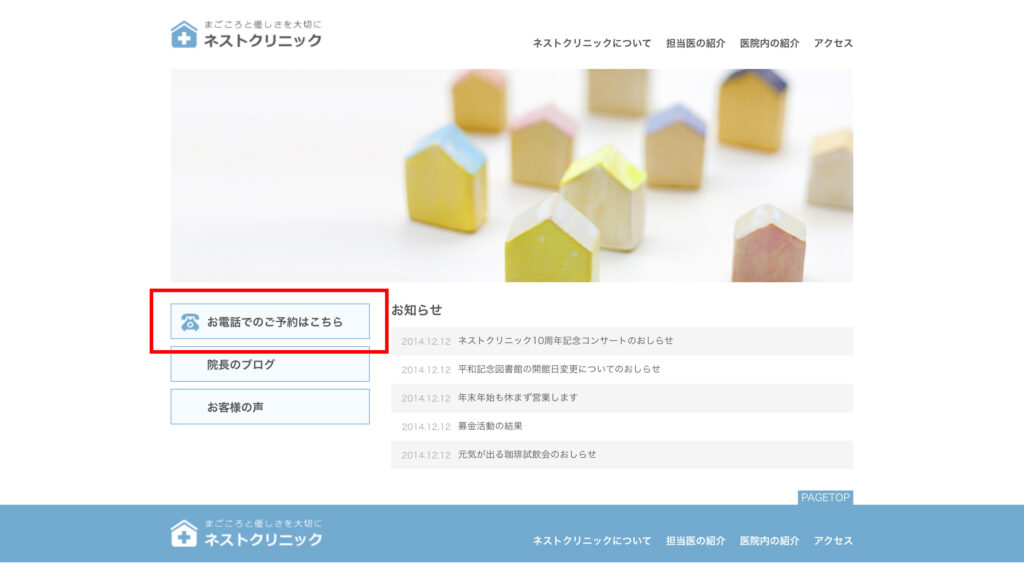
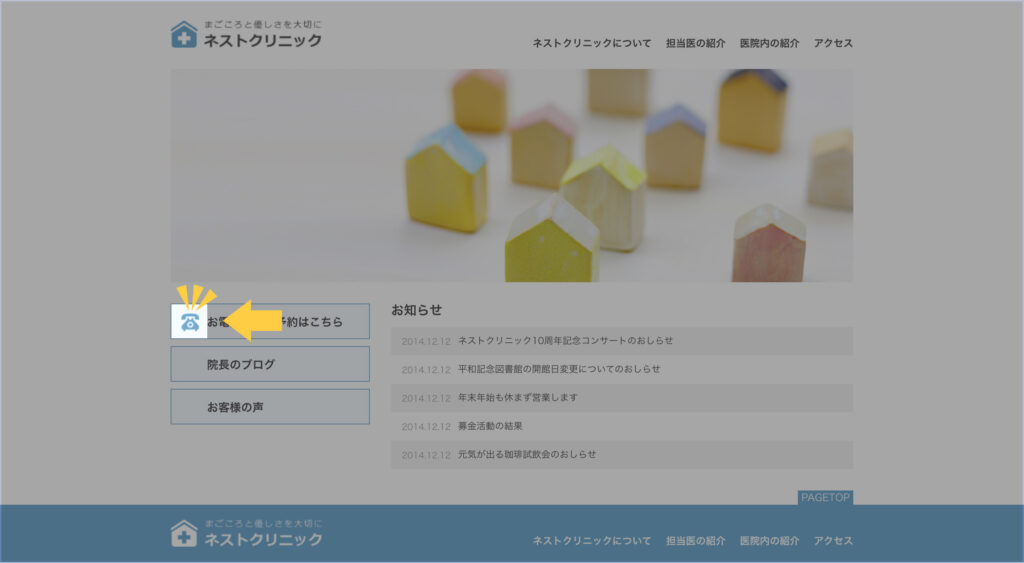
本来ならこのように表示されているはずなのだけど、、、、
 引用:Nest School
引用:Nest School
サーバーにアップロードしてみると、、、、
 引用:Nest School
引用:Nest School
このような場合、「何が原因」で、「どのような対処方法があるか」を解説していきます。
CSS指定した画像が表示されない原因
よくあるのは、「CSSのbackgroung-image指定した画像が表示されない」という事象です。
考えられる原因は2つだけ。
下記内容をチェックして、該当箇所を修正すれば、必ず表示されるはずです。
原因① 画像がアップされていない
そもそも、サーバーに画像がアップロードされていないケースです。
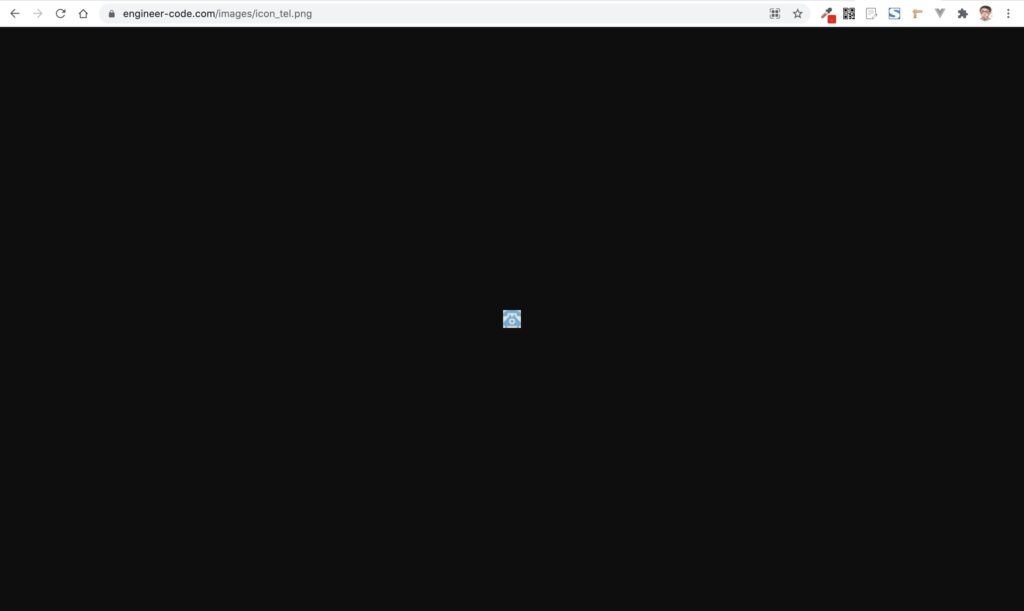
この確認方法は、検索窓に画像の絶対パスを入力してみて、画像が表示されるかどうかです。
例えば、以下のようなパスだとして、もしサーバー内該当ディレクトリに画像がアップされていれば、画像だけが表示されます。
https://engineer-code.com/images/icon_tel.png
 引用:Nest School
引用:Nest School
このような具合です。
原因② 指定したパスが違う
①の対策を試してみて、画像が表示されているようであれば、パス指定が間違っている可能性が高いです。
「HTMLは表示される」のだけど、「CSSでは表示されない」のは、それぞれのファイルが格納されているディレクトリが違うからと言うことも可能性として挙げられます。
例えば、相対パスで指定している場合。
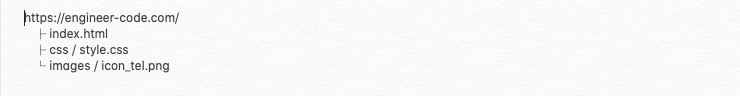
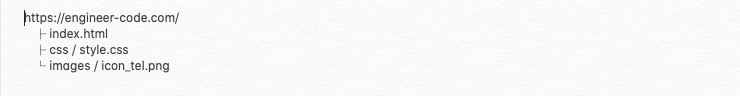
以下のようなディレクトリ構造だとします。

index.htmlファイル上で画像を表示するには、相対パス指定だとこのように記述するでしょう。
<img src="images/icon_tel.png">
しかし、同じようにCSSでも以下のように記述したとします。
.icon_tel {
background-image: url(images/icon_tel.png);
}
これだと表示されません。
なぜかというと、その理由を説明するためにもう一度ディレクトリ構造を見てみると・・・

style.cssは親階層にcssディレクトリをはさんでいることが分かります。
すなわち、style.cssから直接 images/icon_tel.png と指定しても、該当ディレクトリにはicon_tel.pngが存在しないことになるからです。
したがって、一つ階層を上がる記述が必要になります。それを書くと以下のようになるはずです。
.icon_tel {
background-image: url(../images/icon_tel.png);
}
“../”の記述が追加されたのが分かるでしょうか。
この記述によって、一つ上の階層に上がることが可能になります。
これで画面を確認すると・・・
 引用: Nest School
引用: Nest School
無事に表示されました。
まとめ
本記事では、「CSS指定した画像が表示されない時の対処法」について解説しました。
原因は下記の2つです。
- そもそも画像がアップされていない
- 指定したパスが違う
以上の観点で調査してみて、ミスしている箇所を修正すれば、必ず表示されます。
試してみてください。