記事内に商品プロモーションを含む場合があります
「簡単にグラデーションを作る方法ないのかな?」
こういった疑問にお答えします。
CSS3になり、グラデーションを表現できるようになったとはいえ、初心者の方からすれば以下のようなCSSを見てもさっぱり分からない方も多いと思います。
background: linear-gradient(to bottom,#FFF,#FFC778 30%,#F89174);
・・・・・
パッと見、これがどのような表現なのかは理解できませんよね。
解説しているサイトもありますが、簡単に実装できるようなツールはないのかと探してみると・・・「グラデーションジェネレーター」というものがありました。
カラーコードを入れるだけで、グラデーションができてしまうというものです。
今回はこのグラデーションジェネレーターについて解説していきます。
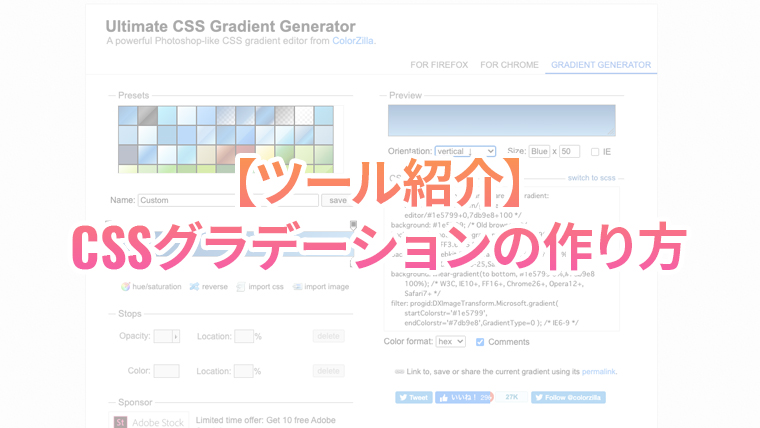
グラデーションジェネレーターの使い方
グラデーションツールにはいくつか種類があるのですが、ここで紹介するのは、Ultimate CSS Gradient Generatorです。
どれも簡単に使えますが、個人的に使い慣れているので、こちらにしました。
例えば、以下のようなボタンを作りたいとしましょう。
See the Pen
vYGgVjq by YU OHSHIRO (@you405)
on CodePen.
ボタンの色に青いグラデーションが使用されています。
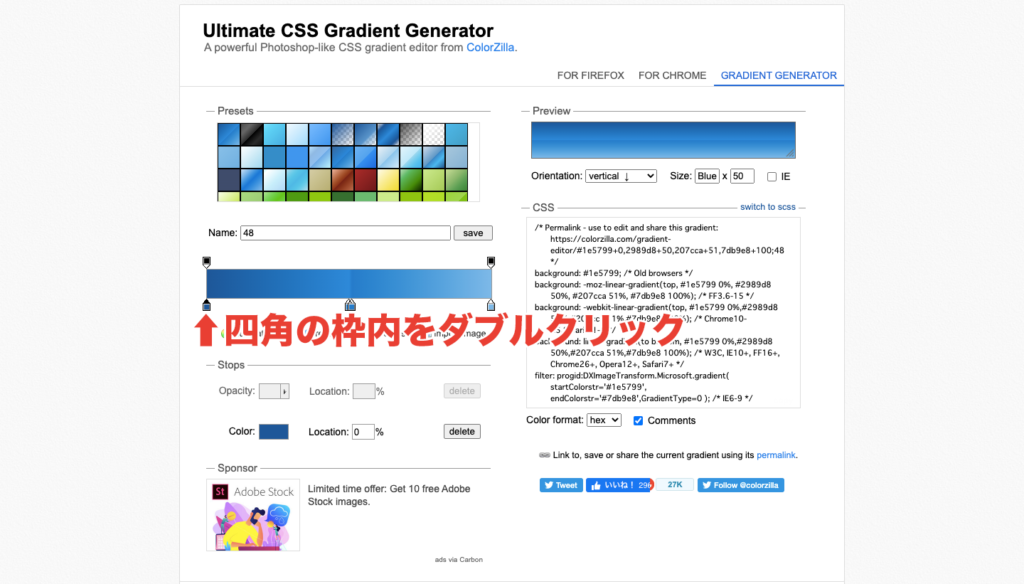
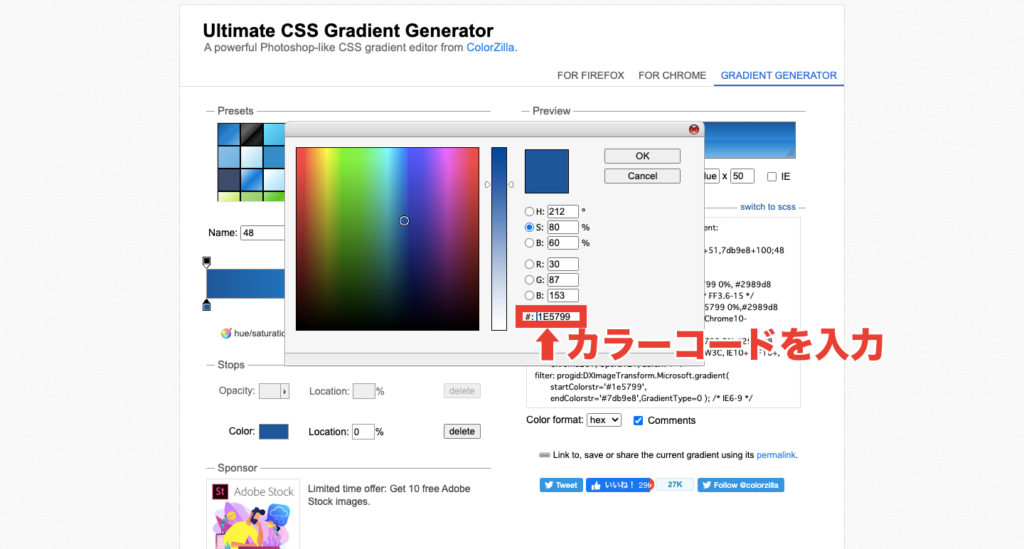
①カラーコードを入力
まず、色を決めるために四角の枠内をクリックします(「枠内」がポイント)

カラーコードを入力します。

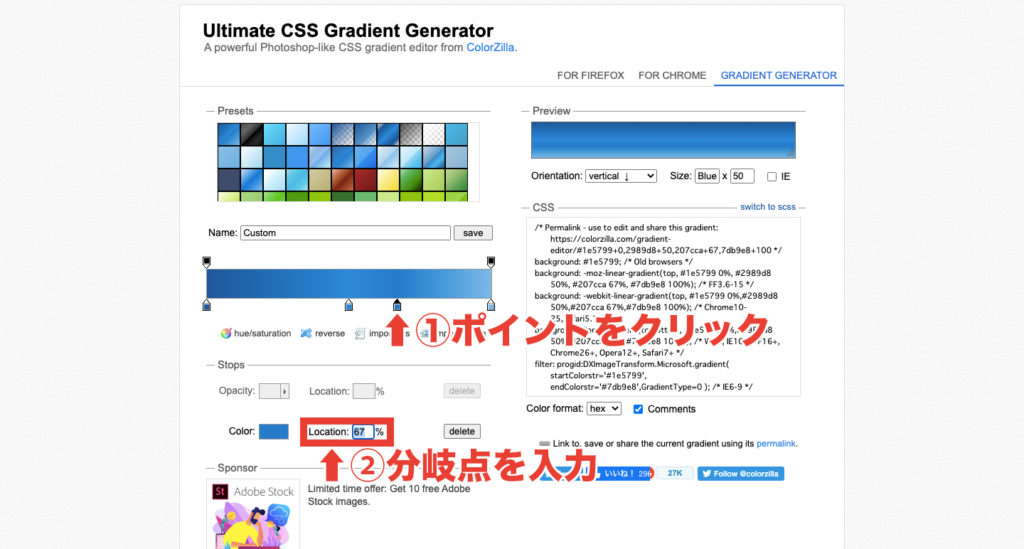
②分岐点
次に分岐点を入力します。
「どのポイントでグラデーションさせるか」です。
ここでは、少し見づらいですが「67%」地点としています。

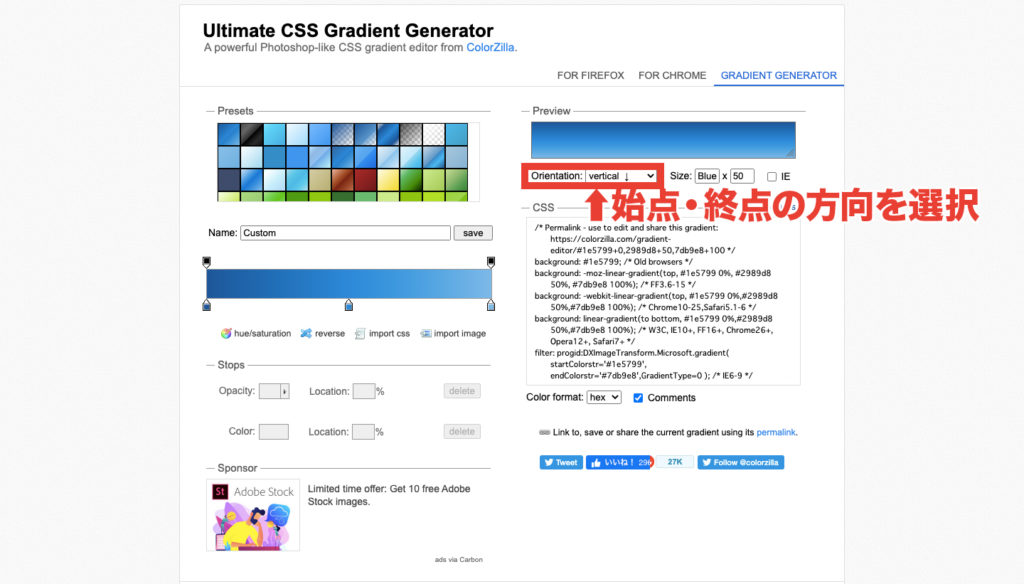
③グラデーションの方向
次に始点と終点の方向を選択します。
方向は全部で5つあります。
- horizontal →
- vertical ↓
- diagonal ↘︎
- diagonal ↗️
- radial ○
それぞれ記号が書いてあるので、パッと見で分かります。

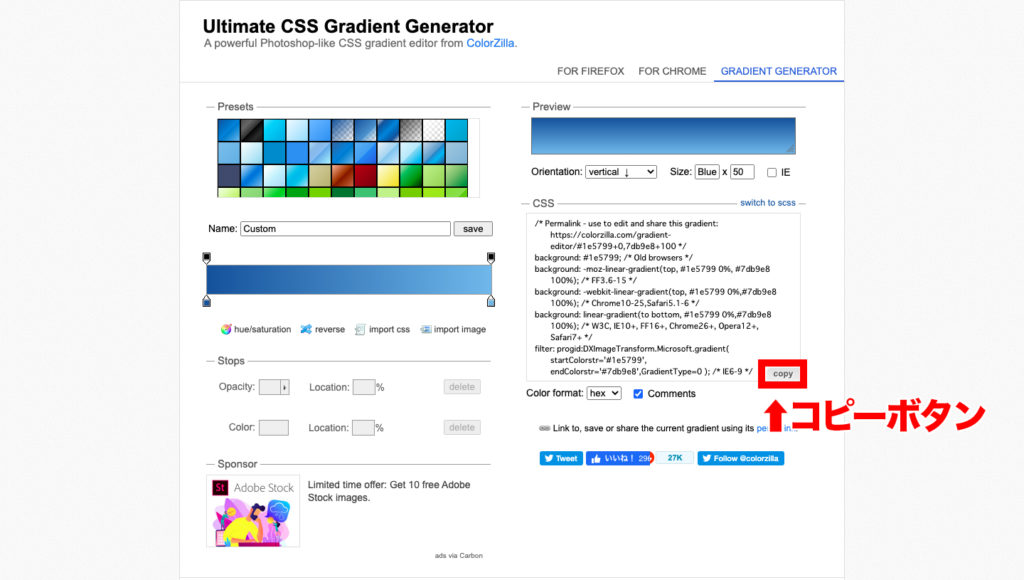
④コピペする
最後に生成されたコードをコピーして、適用させたいところにペーストさせて完成です。

See the Pen
vYGgVjq by YU OHSHIRO (@you405)
on CodePen.
注意点
transitionが使えない
ただし、注意点もあります。
アニメーションが使えないということです。
グラデーションを表現するにはbackgroundを使用しますが、そうするとtransitionが使えなくなります。
(background-colorではtransitionが使えます)
まとめ
今回はCSSグラデーションの便利ツール、グラデーションジェネレーターの使い方について解説しました。
- カラーコードを入力
- 分岐点
- グラデーションの方向
- コピペする
使い慣れるととても便利なものですので、ぜひ使いこなしてみてください。