記事内に商品プロモーションを含む場合があります
このような疑問にお答えします。
HTML・CSSを使用してコーディングしたのはいいけど、サーバーにアップしないことには、誰にも見てもらえません。
本記事ではFileZilla(ファイルジラ)という無料のFTPソフトを使って、ファイルをサーバーにアップする手順を解説します。
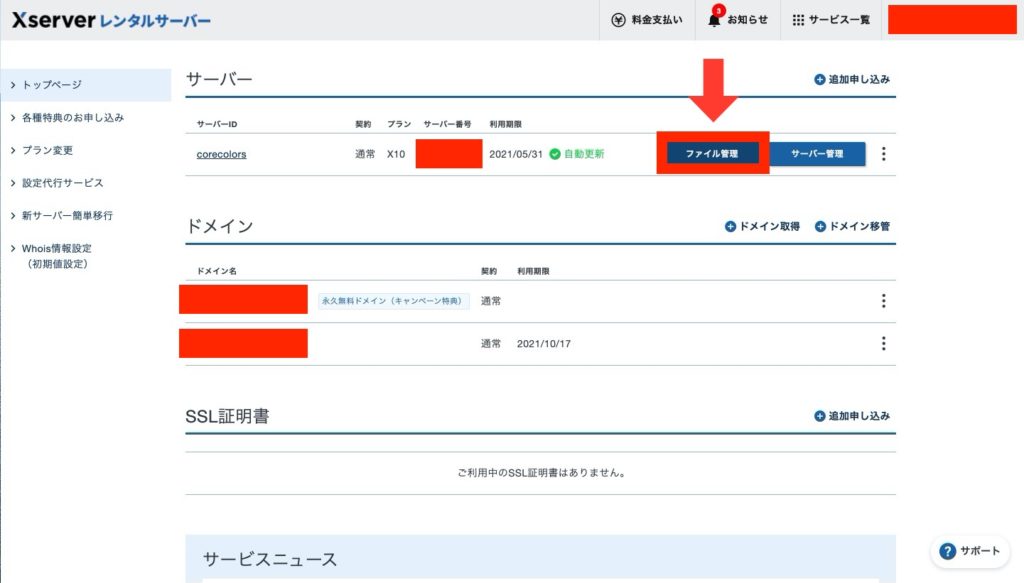
なお、エックスサーバーを使用している方は、同じ機能が「ファイル管理」でも使用できるのでそちらで実施しても構いません。

また、記事内で最初は最新版をインストールし、OSとの相性からうまくいかず、その後旧バージョンをインストールしているので、不要な方は旧バージョンのインストールの箇所から読み進めてください。
FileZillaをインストールしよう
公式サイトにアクセス
公式サイトにアクセスします。
【Mac用】Macの方はこちら
【Windows用】Windowsの方はこちら
アプリをインストールする
早速インストールしていきましょう。
最新バージョンをインストール・・・(失敗してます)
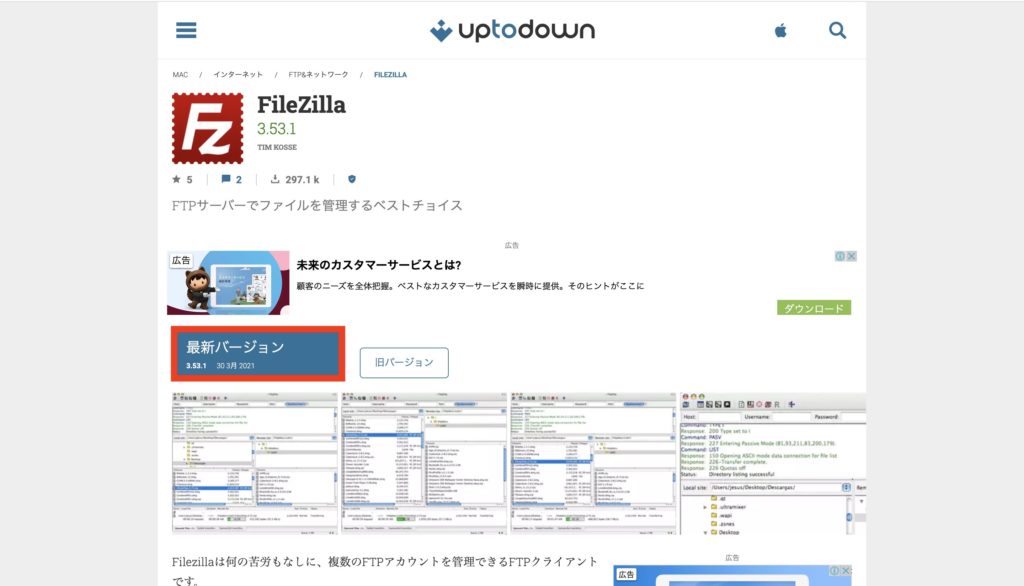
ページに飛んで、「最新バージョン」をクリックします。

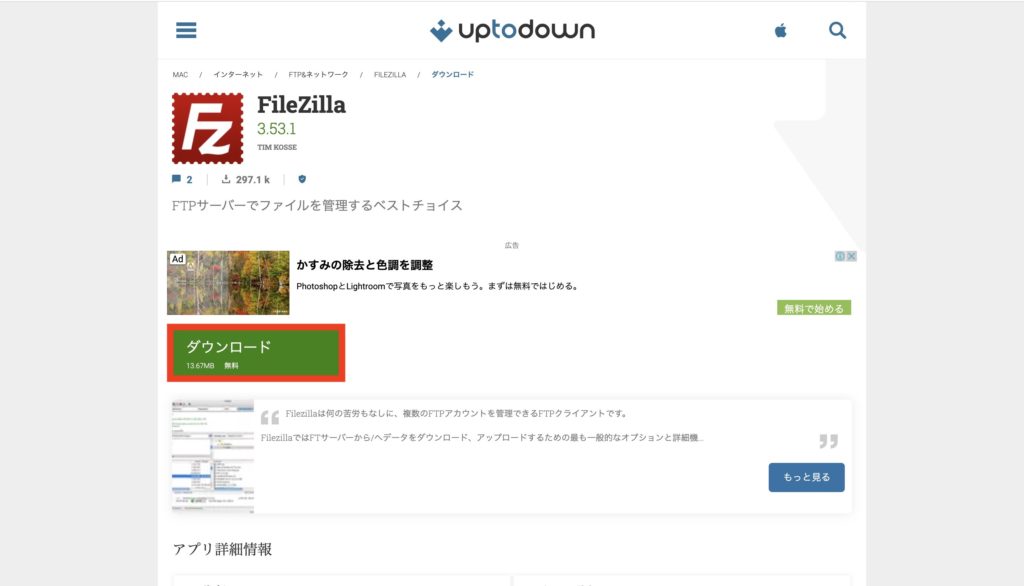
続いて、「ダウンロード」を押してください。

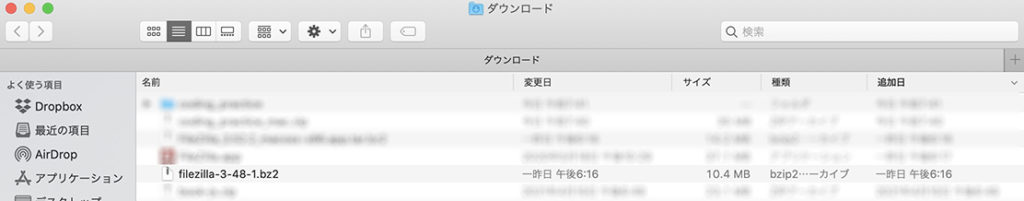
すると、「filezilla-3-53-1.bz2」というファイルがダウンロードされますので、さらにそれをクリックし、開封します。

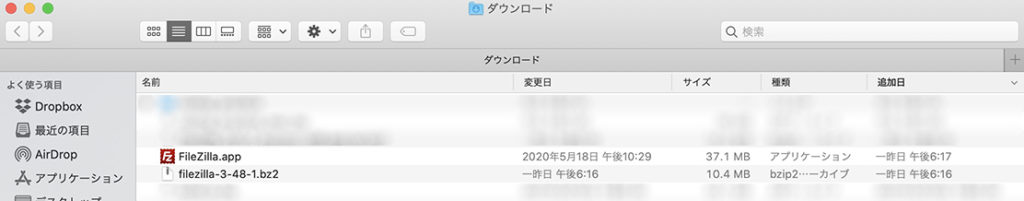
さらに、「FileZilla.app」というファイルが解凍されたので、クリックし、設定に入ります。

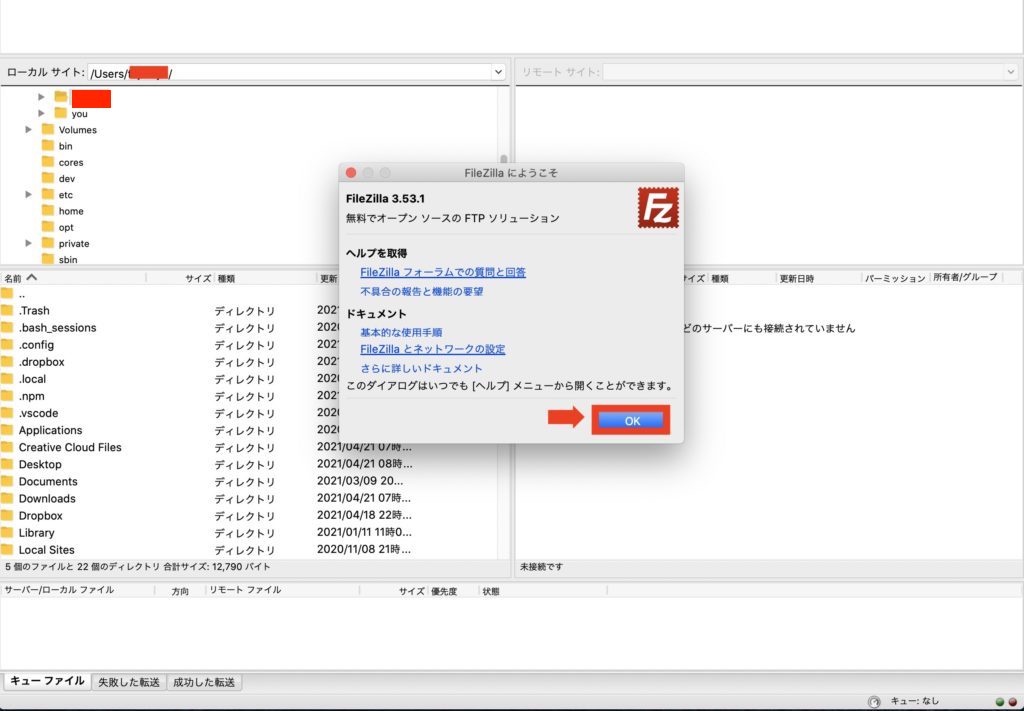
以下のような画面が出るので、「OK」をクリック。

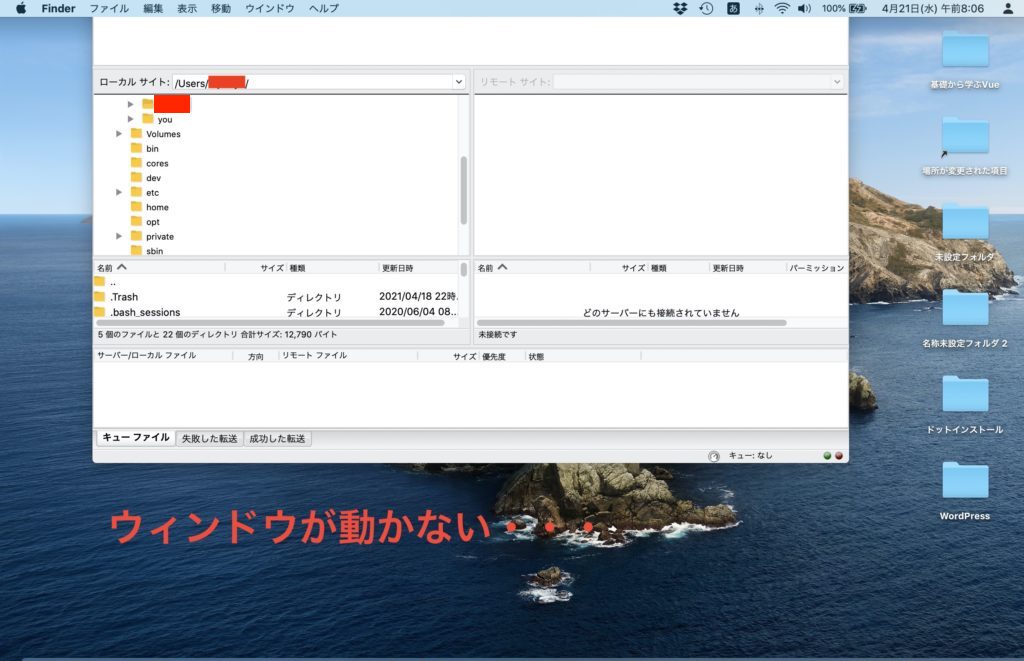
そして、次の画面に進み、いよいよ設定かと思いきや、なぜかウィンドウが動かない・・・。(ウィンドウが動かないことで、次の設定もできない)

調べてみると、OSバージョンとFileZillaの相性が良くないようで、次の節でFileZillaのバージョンの古いものをインストールしてみます。
(その前に、PCが重たくなるのを防ぐため、インストールした不要な最新バージョンのファイルを削除しておきます)
旧バージョンをインストールしてみる
改めて、最新バージョンをインストールした時と同じような流れをここでもやります。
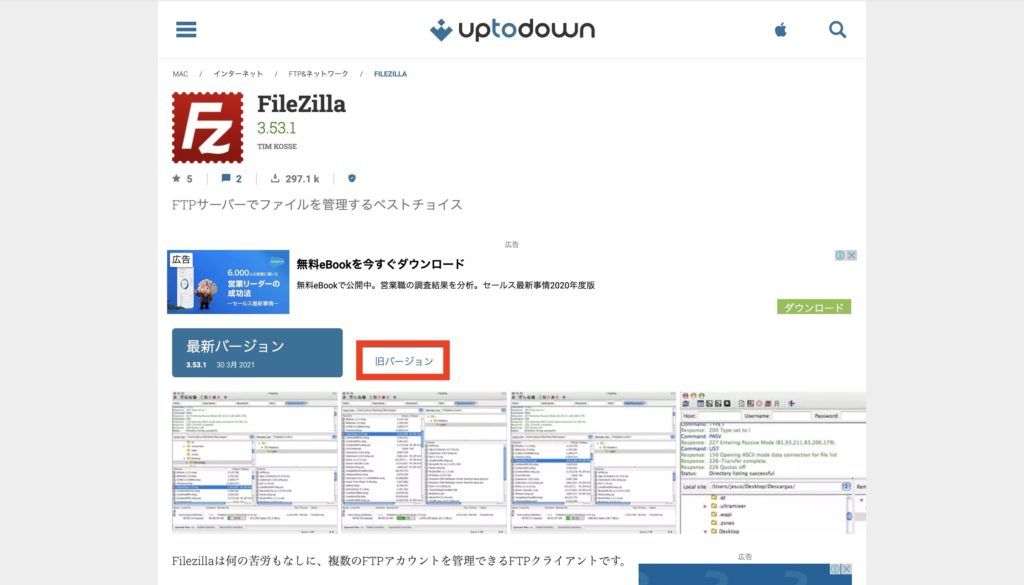
「旧バージョン」をクリック。

(2021/04/21時点で)最新バージョンが3.53.1だったので、3.50系から3.40系に変更します。
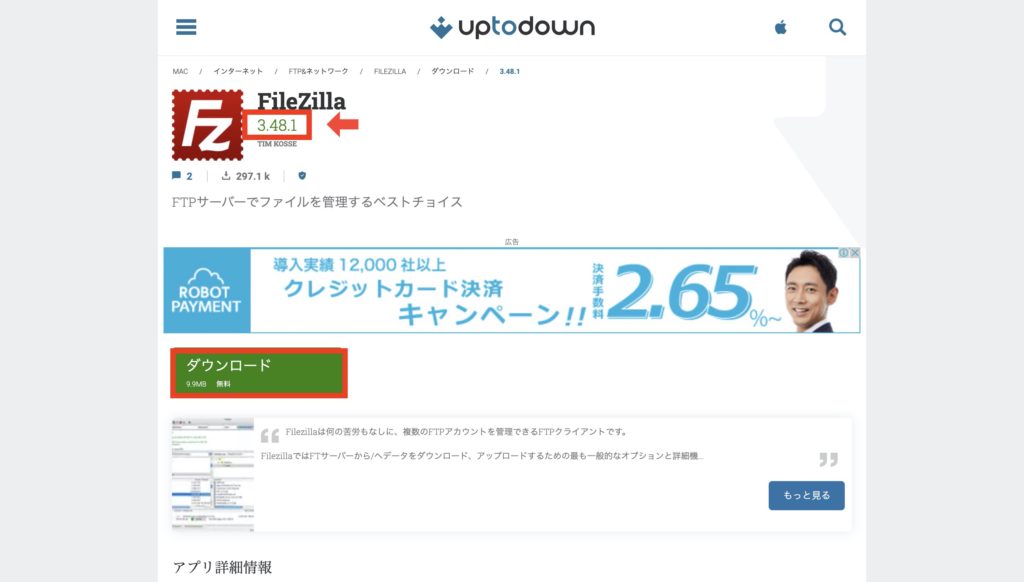
3.48.1にしてみましょう。バージョンを確認し、「ダウンロード」を押します。

再び「filezilla-3-48-1.bz2」がダウンロードされるので、クリックして解凍すると、「FileZilla.app」が出てきます。さらにクリック。
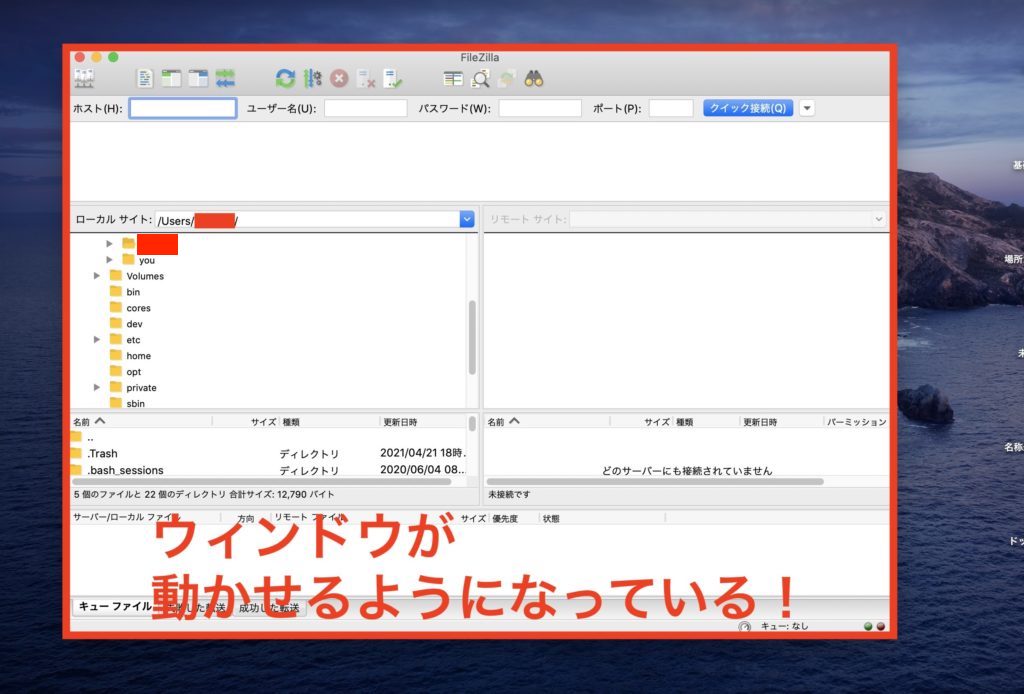
以下のようなウィンドウが出てくるので、動かしてみると・・・

今回はウィンドウを移動させることができ、不具合は解消されているようです(よかった)。
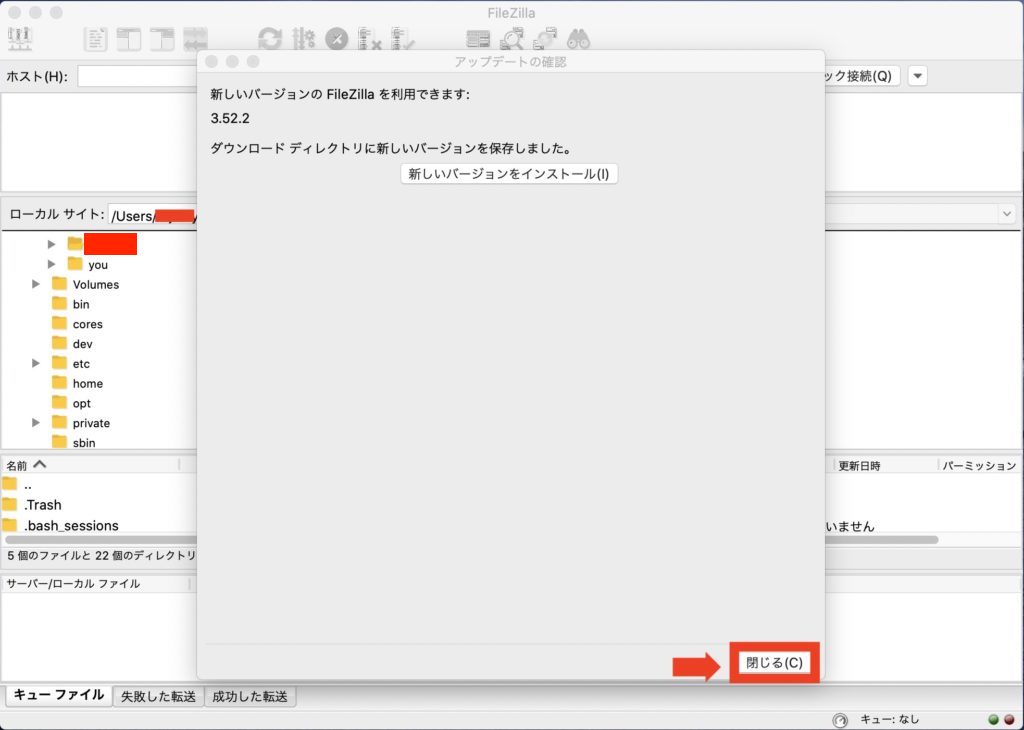
その後も以下のような最新バージョンへのアップデートのウィンドウが出てくるので、当然ながら「閉じる」を押します(最新バージョンで相性が合わなかったからね)。

これでFileZillaのインストールが完了です。
次は実際に接続していきます。
FTP情報を入力してサーバーに接続しよう
エックスサーバー からのメールを確認
続いて、FTP情報確認のため、ドメインとサーバー契約時にエックスサーバーから来ているメールを確認します。

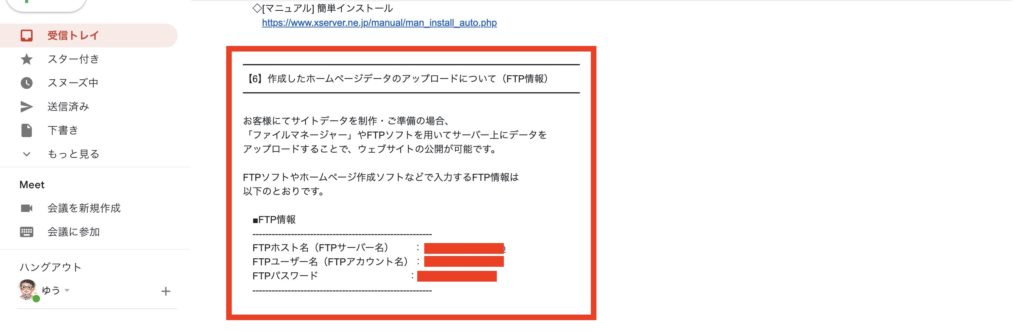
メール内の【6】作成したホームページデータのアップロードについて(FT

FTP情報を入力して接続する
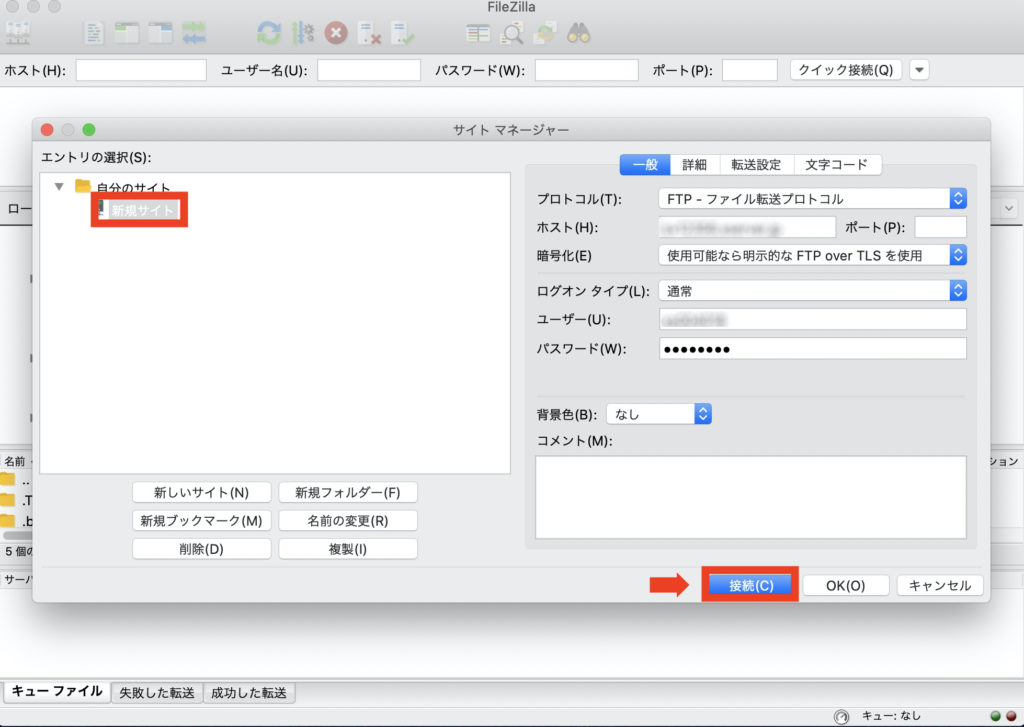
続いて、FileZillaのサイトマネージャーにて、たった今確認したFTP情報を入力していきます。
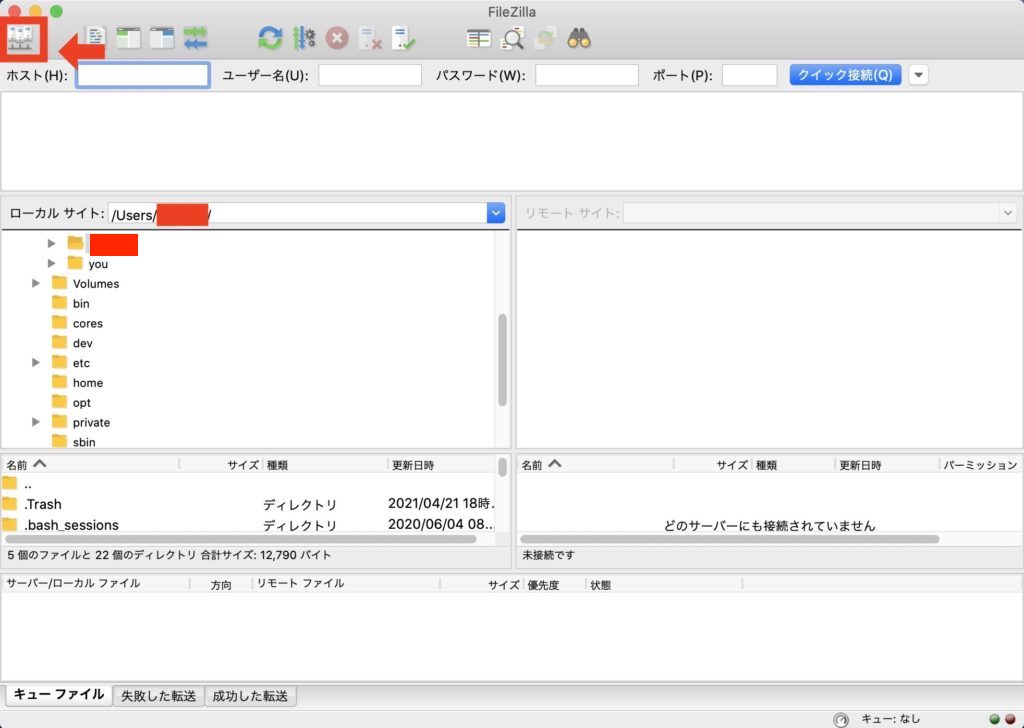
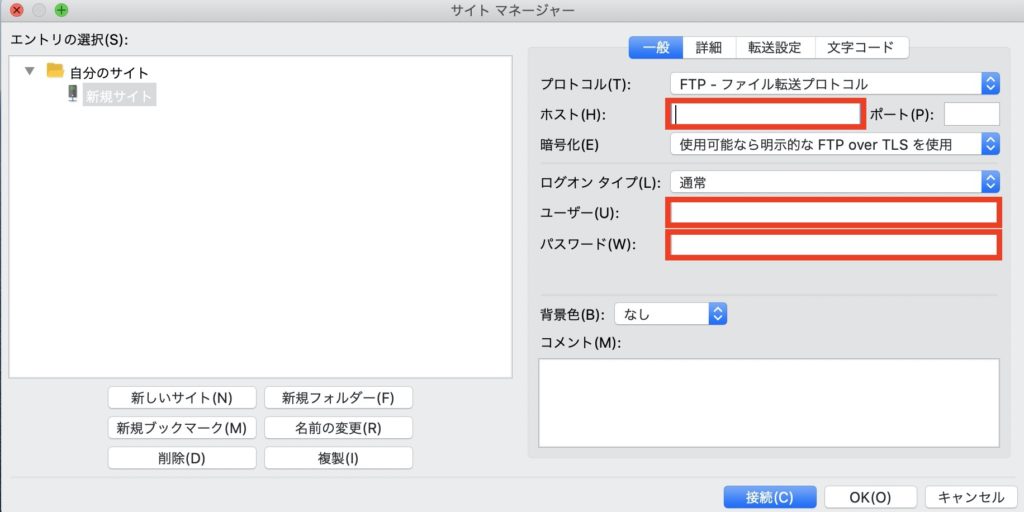
ファイルマネージャーという機能を使いたいので、左上のアイコンをクリックします。

すると画像のようなウィンドウが出てきます。
それぞれ対応しているものは、以下のようになっています。
先ほどのメールを確認しながら入力してください。
| FileZilla | メール |
| ホスト(H) | FTPホスト名(FTPサーバー名) |
| ユーザー(U) | FTPユーザー名(FTPアカウント名) |
| パスワード(W) | FTPパスワード |

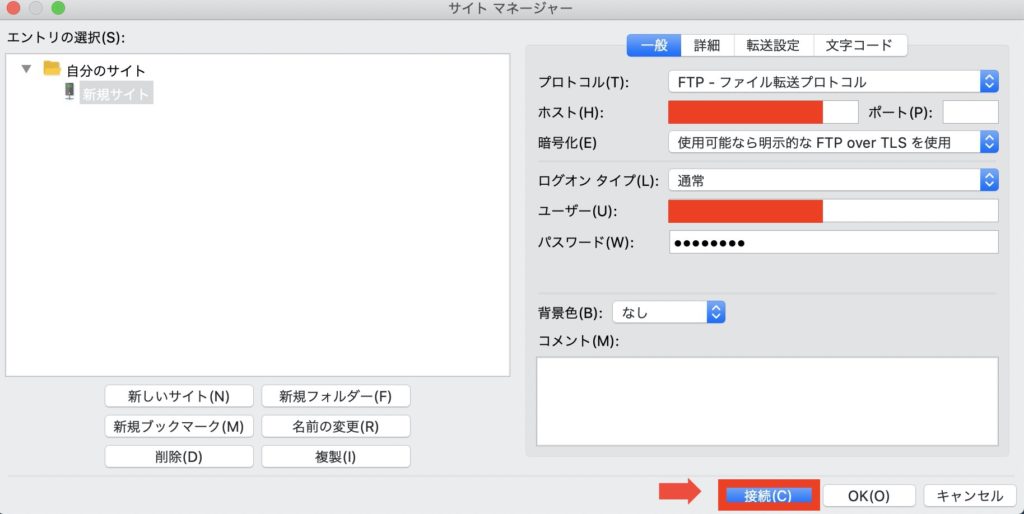
入力したら、「接続」を押しましょう。

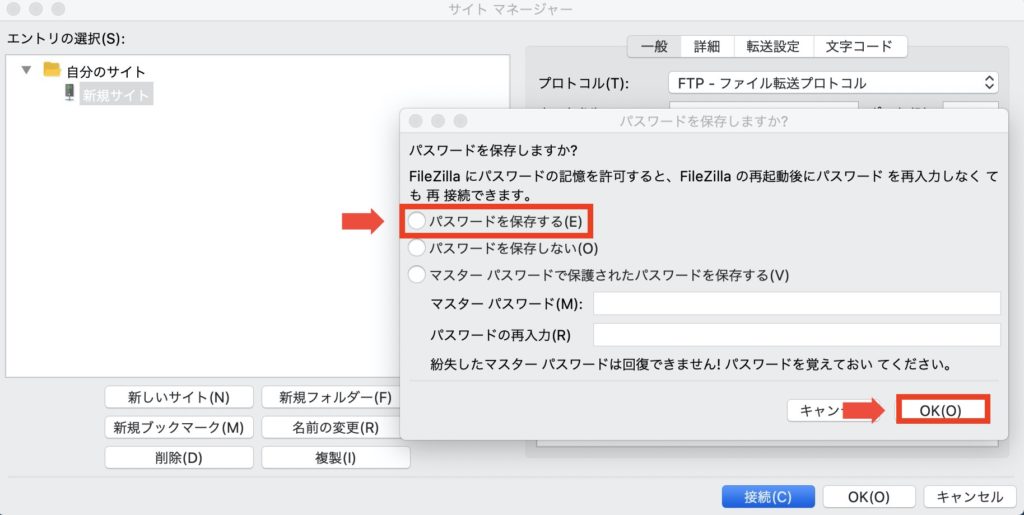
パスワードを保存しますか?と問われるので、「パスワードを保存する」にチェックを入れて、「OK」を押します。

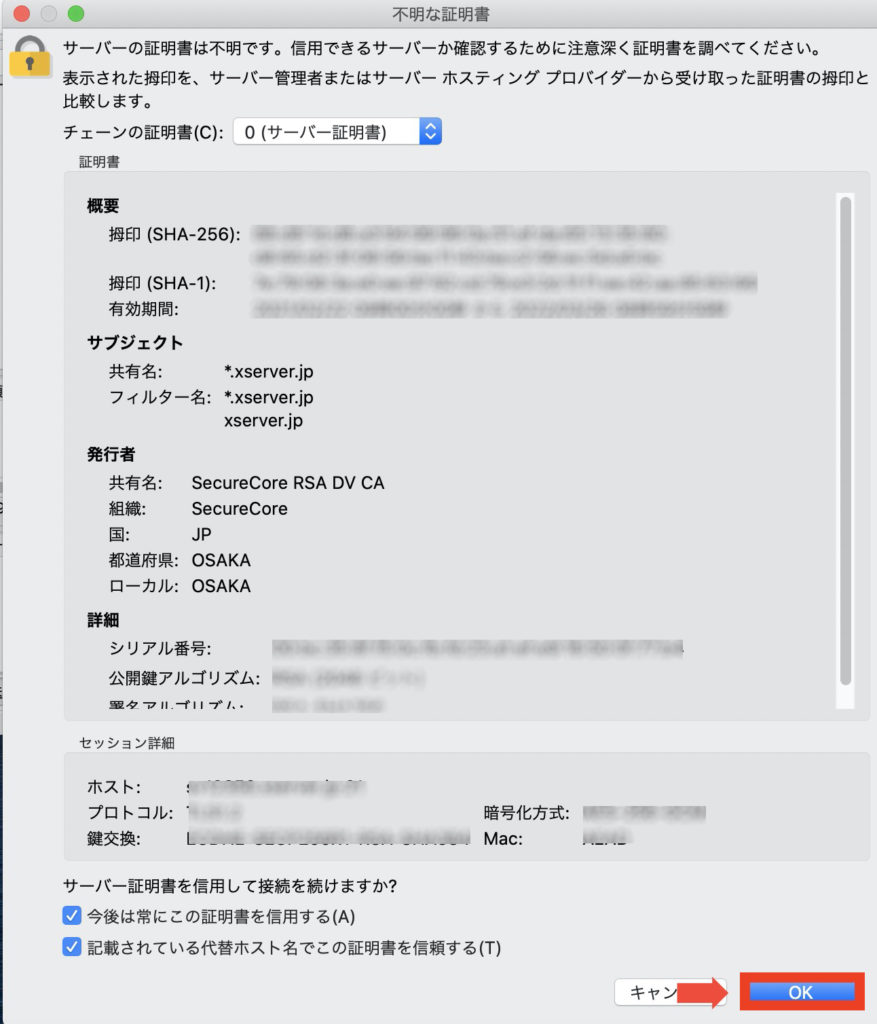
不明な証明書も「OK」を押します。

これで接続が完了し、ファイルをアップする準備が整いました。
コーディングファイルをアップして、サイトを公開しよう
ファイルをアップする
では、次にコーディングしたファイルをアップしていきます。
アップロード先のURLは以下とします。
engineer-code.com/about
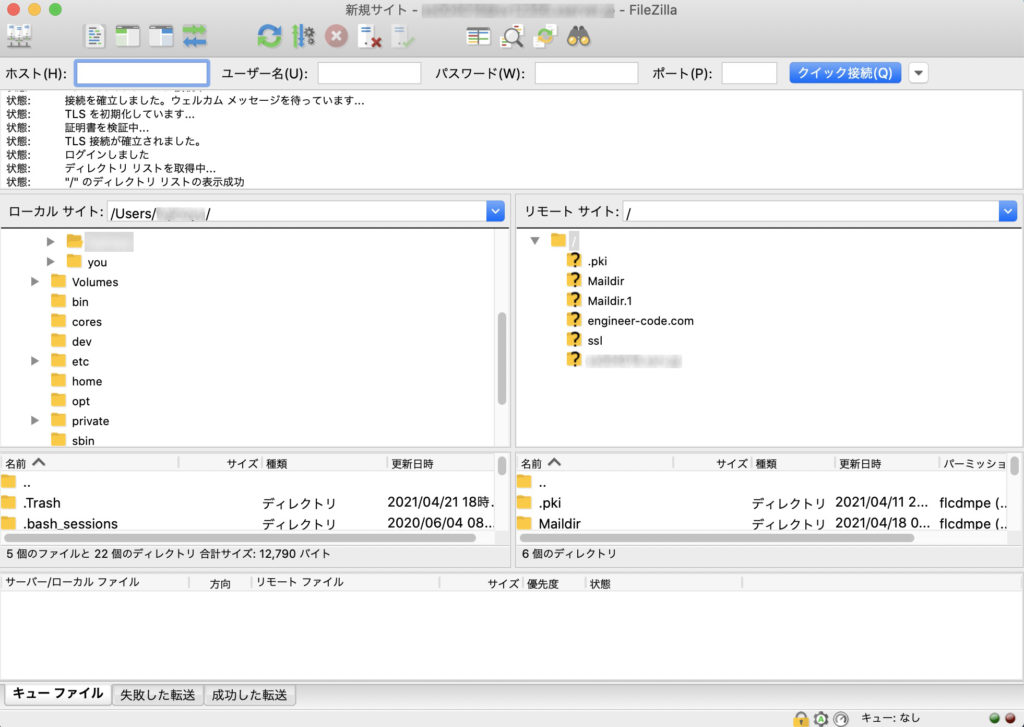
先ほど接続した「新規サイト」と名付けられているサーバーが選択されていますので、「接続」をクリックします。

これでサーバーにアクセスしている状態になります。

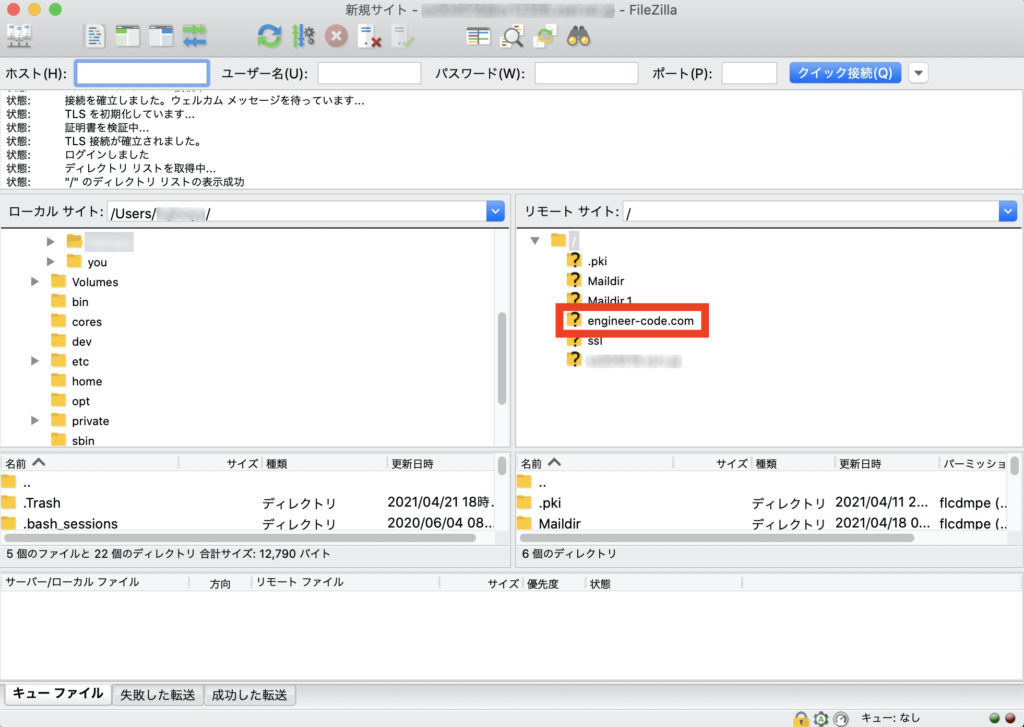
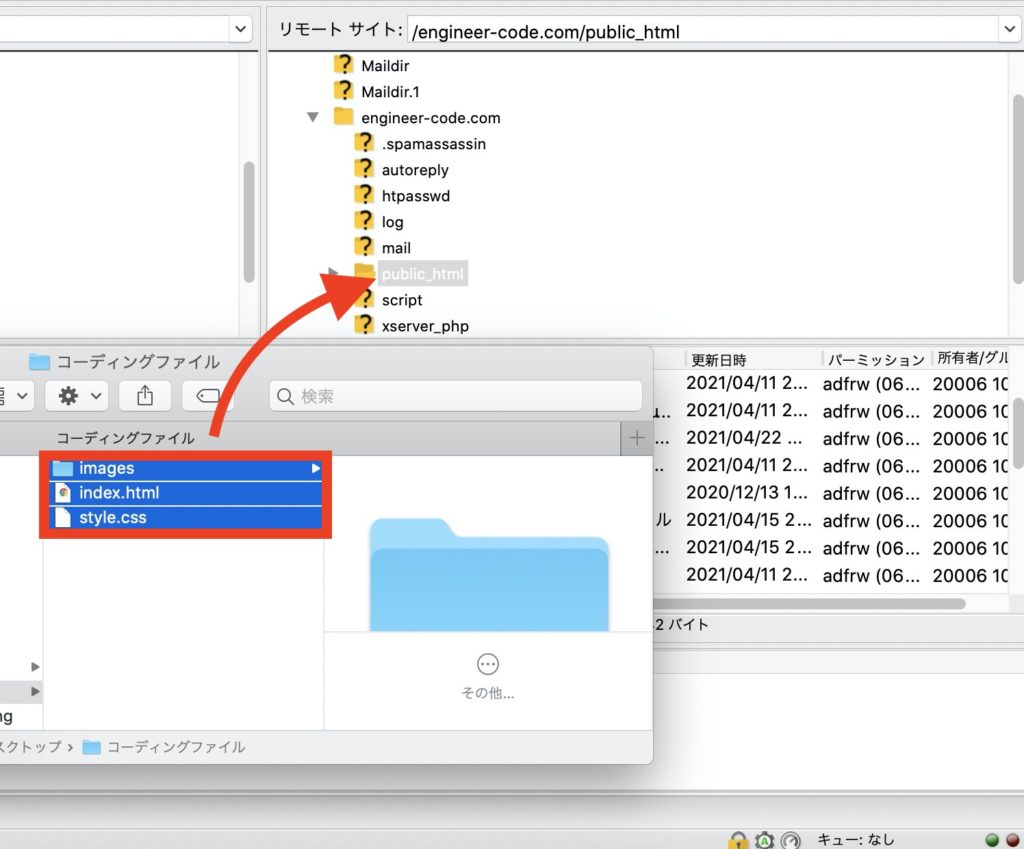
続いてengineer-code.comをクリックします。

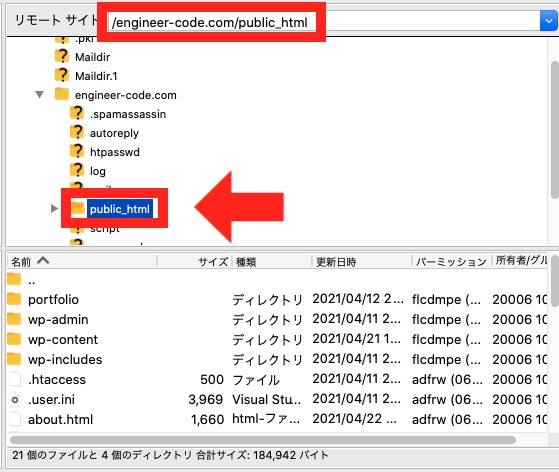
engineer-code.comディレクトリ内に入ったら、さらにpublic_htmlをクリックします。
(ここがトップページ階層です)

この階層に、ドラッグ&ドロップでコーディングしたファイルを入れます。

これで完了です。
URLにアクセスしてみる
では確認として、ファイルをアップした engineer-code.com にアクセスしてみましょう。
 引用:NEST online
引用:NEST online
ページが表示されました。
これでWebサイトの公開が完了です。
まとめ
ここまで以下のことについて解説してきました。
- FileZillaをインストールしよう
- FTP情報を入力してサーバーに接続しよう
- コーディングファイルをアップして、サイトを公開しよう
自身が所有しているドメイン・サーバーのファイルアップは、エックスサーバーの「ファイル管理」から可能ですが、他の人が所有しているものだと、今回ご紹介したようなFileZillaをはじめとするFTPソフトが必要です。
アプリは、使用しているパソコンのOSとアプリバージョンの相性などを考慮する必要があります。
また、ファイルをアップする際は間違えて他の階層にアップしないようにするなどの点に注意してください。