記事内に商品プロモーションを含む場合があります
このような悩みの解決記事です。
結論からお伝えすると、サブドメインを作成します。
サブドメインを使用することで、システム環境を分けたり、別コンセプトのドメインをさらに追加することができます。

WordPress環境とは別にドメインを持っておきたい場合などにはサブドメインを使用すると良いでしょう。
それでは具体的な内容を見ていきましょう。
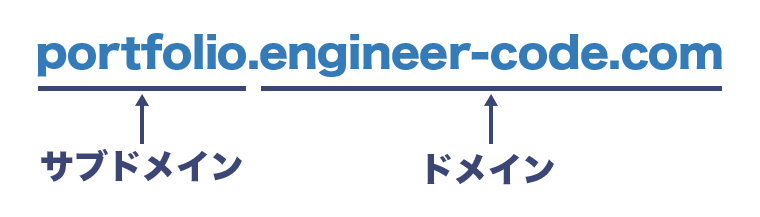
サブドメインて何?

簡単に言うと、以下です。
取得ドメインの前に○○○○.engineer-code.com のようなドメインをさらに追加できるようになる。
では、どのような時にサブドメインを使うのでしょう?
どんな時に使うの?
以下のような場合が挙げられます。
- 新たにドメインを取得するのは面倒・・・
- 費用をかけたくない・・・
- ドメインを分けるほどではないんだけどコンセプトを変えたい
他にも、ドメイン(engineer-code.com)にはWordPressシステムを入れて、サブドメインで別環境を作りたいという時などにも使用できますね。
サブドメイン作成の方法
早速サブドメインを作成していきましょう。
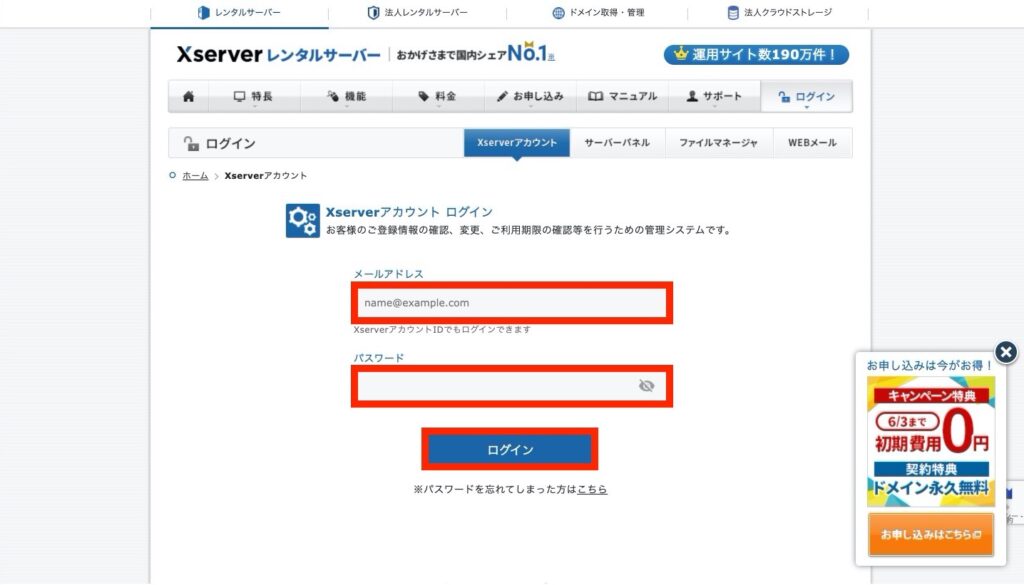
エックスサーバー管理画面に入る
エックスサーバー の管理画面に入りましょう。

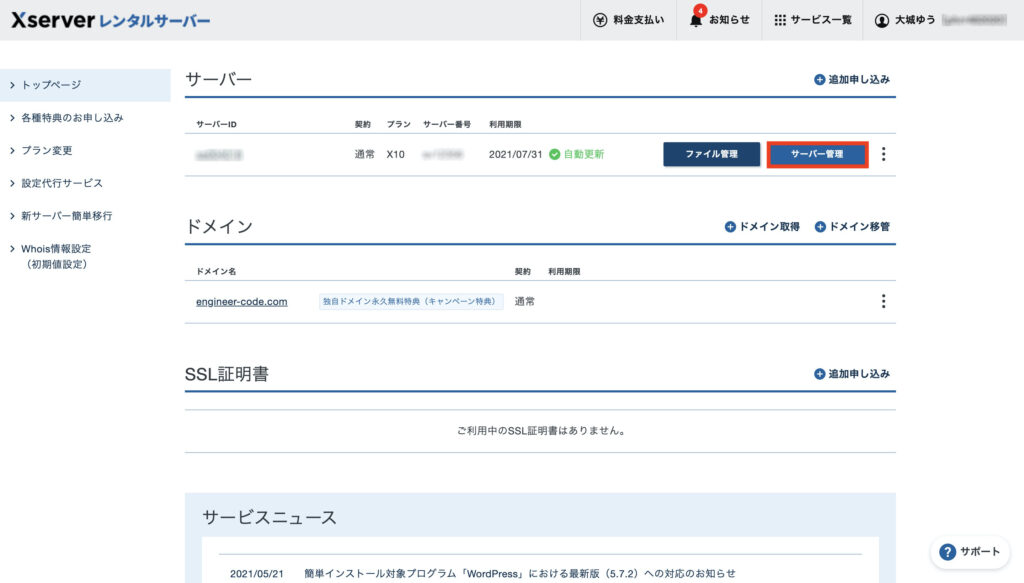
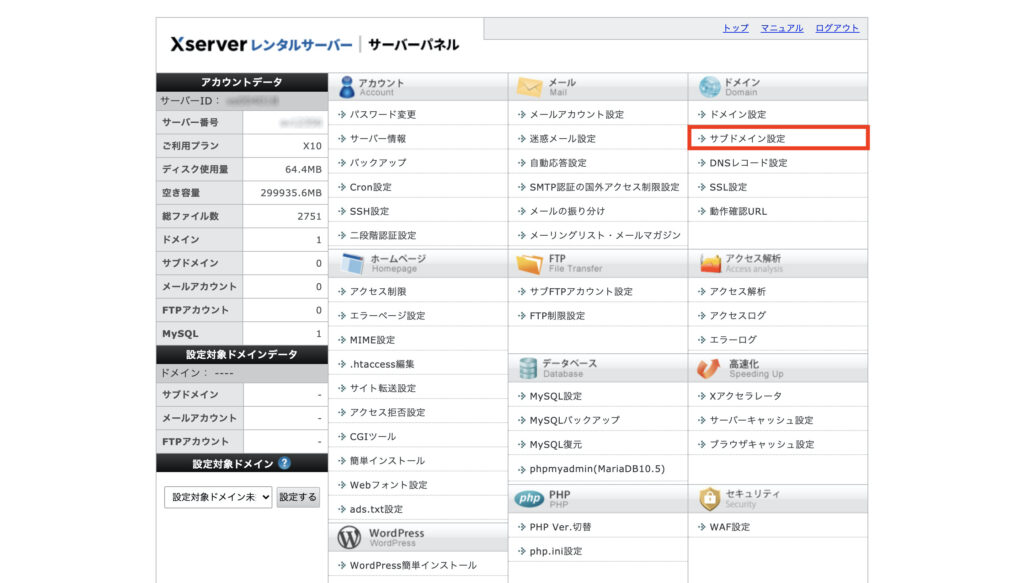
サーバー管理画面に入る

サブドメイン設定を選択

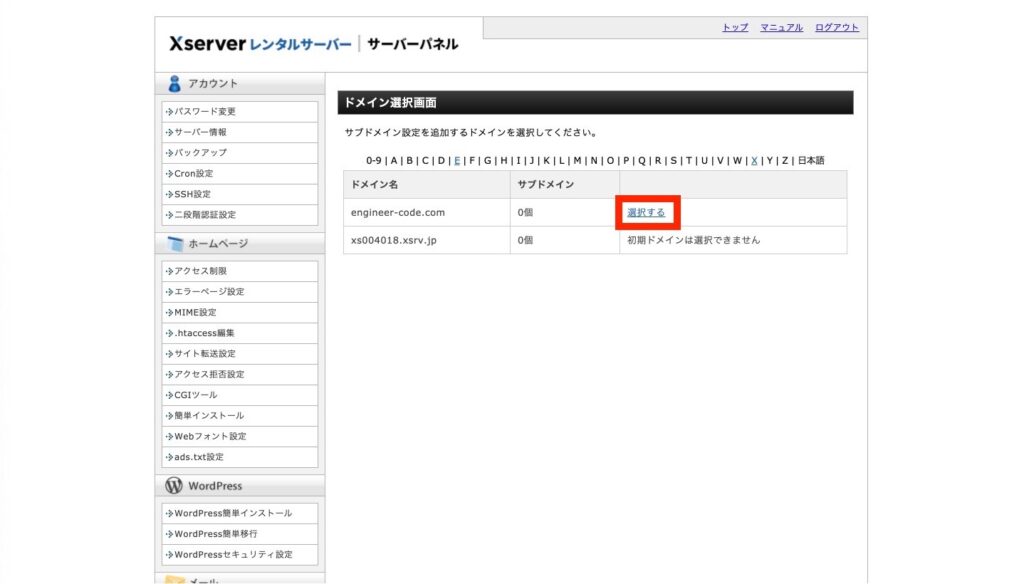
サブドメインを取得したいドメインを選択

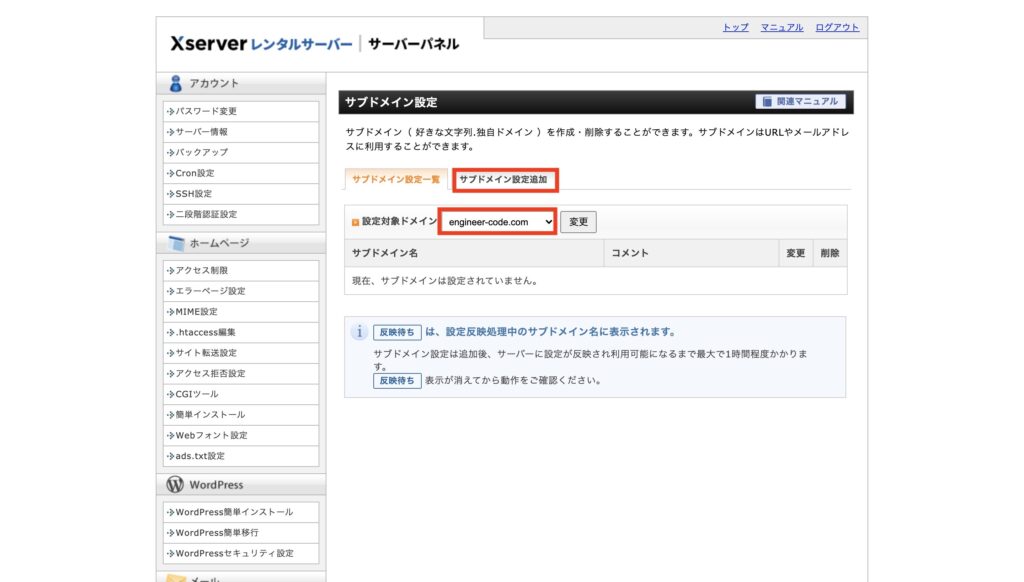
サブドメイン設定追加を選択

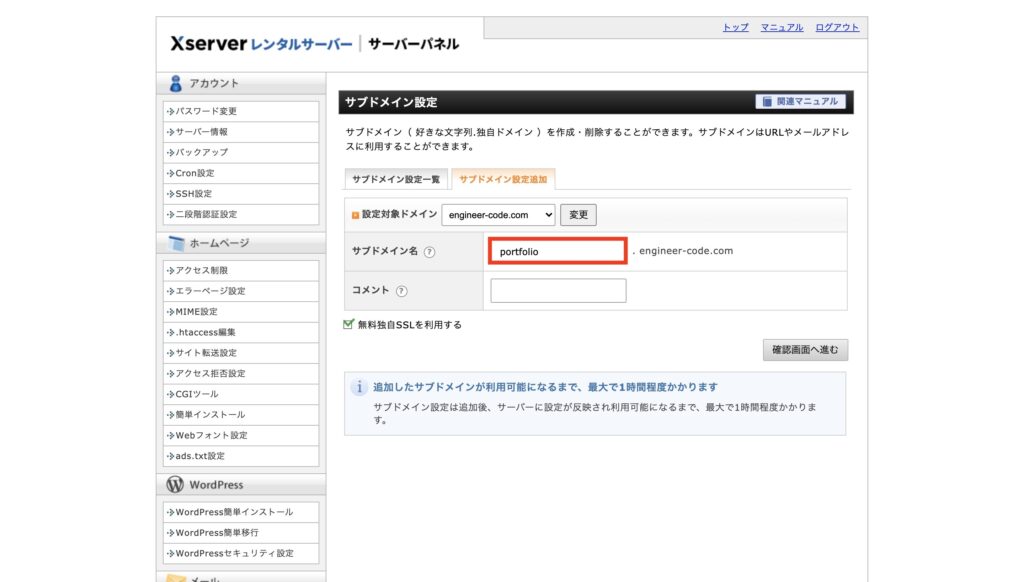
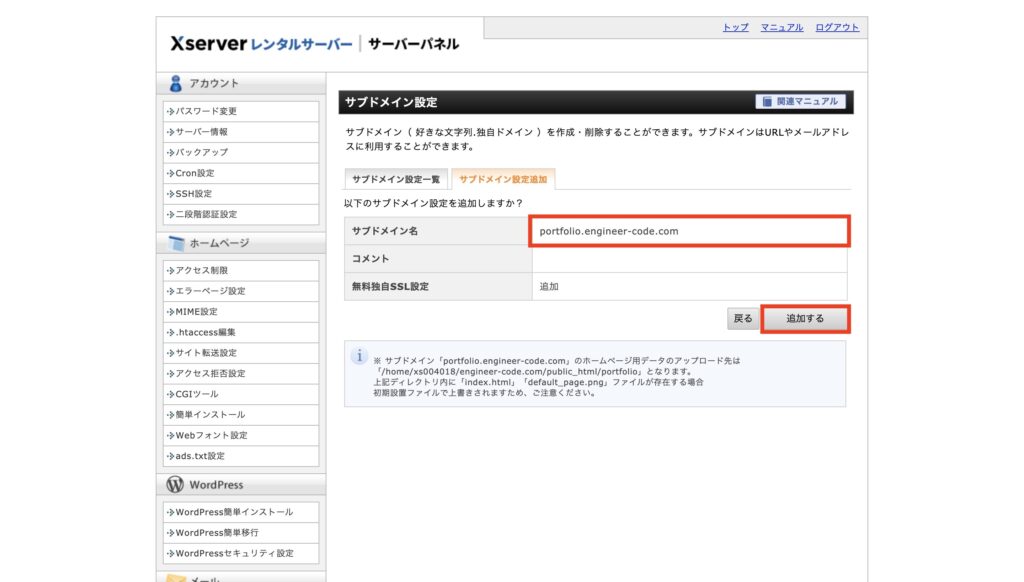
サブドメイン名を入力
入力したら、確認画面に進みます。

サブドメイン名を確認し、追加する

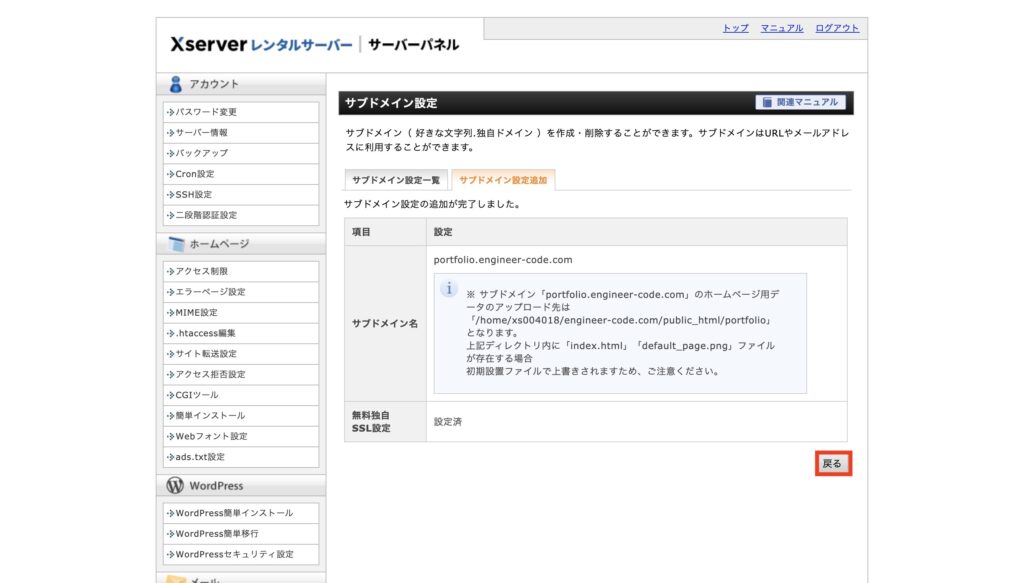
サブドメイン設定完了
「戻る」を押します。

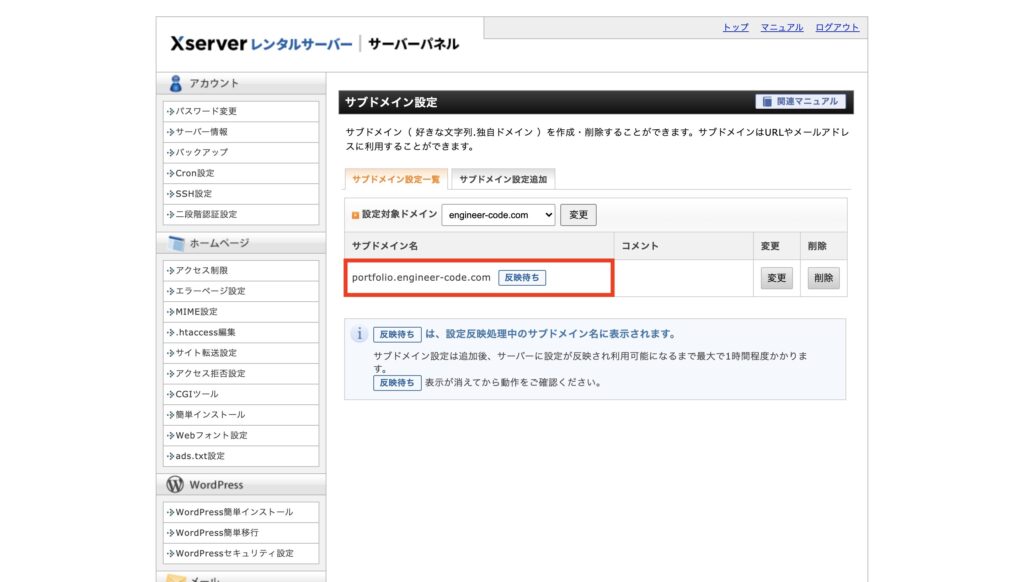
“反映待ち”バッジが表示される
サブドメインがドメインに反映されるのに1時間程度かかるので、待ちます。

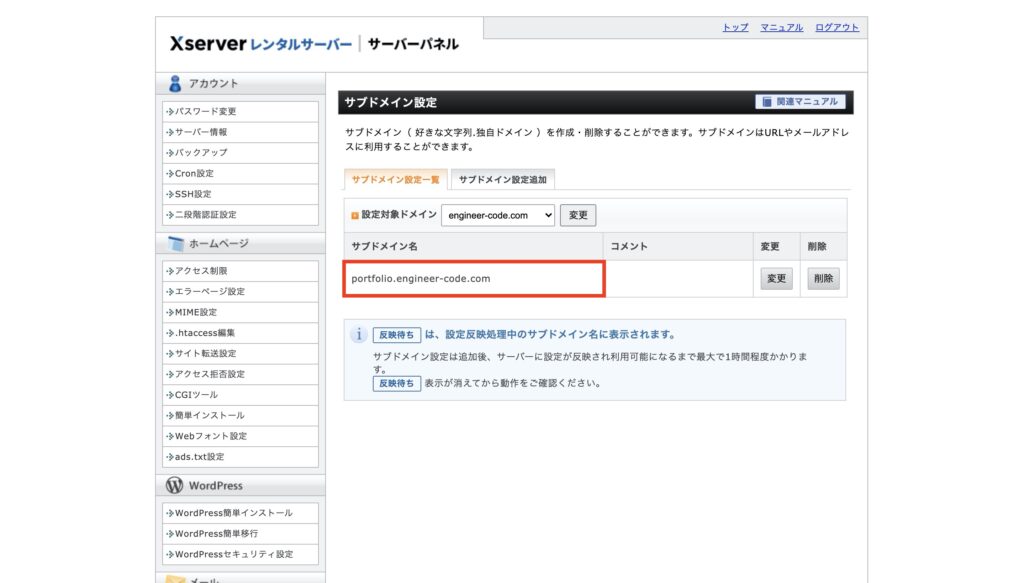
バッジが消えたら設定完了
しばらくするとバッジが消えます。

これでサブドメインが設定されたので、ファイル管理で一度確認してみましょう。
ディレクトリ構造を確認
サブドメイン設定が完了したら、ディレクトリ構造を確認し、ファイルをアップロードして反映を確認しましょう。
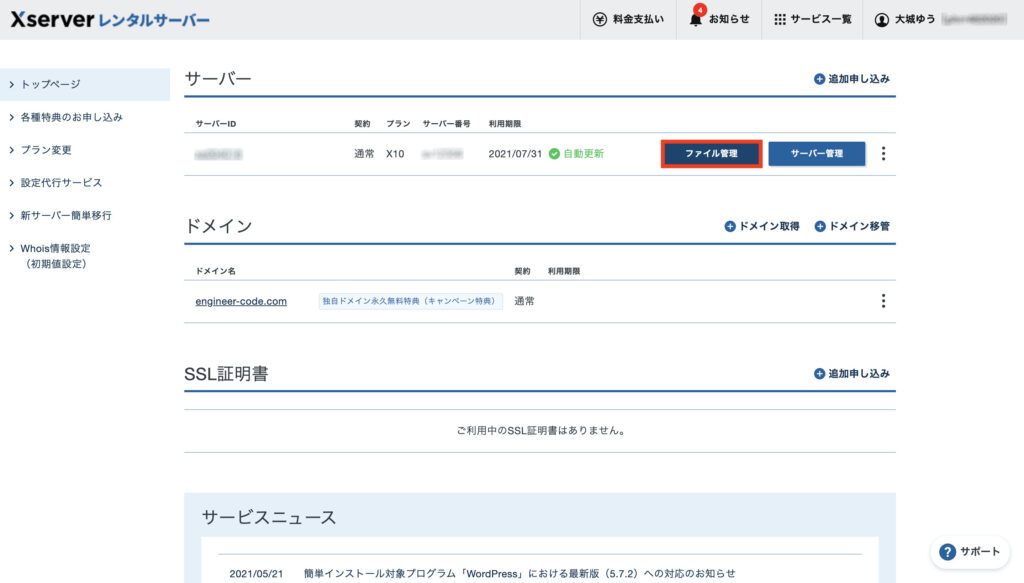
エックスサーバー管理画面の「ファイル管理」を選択

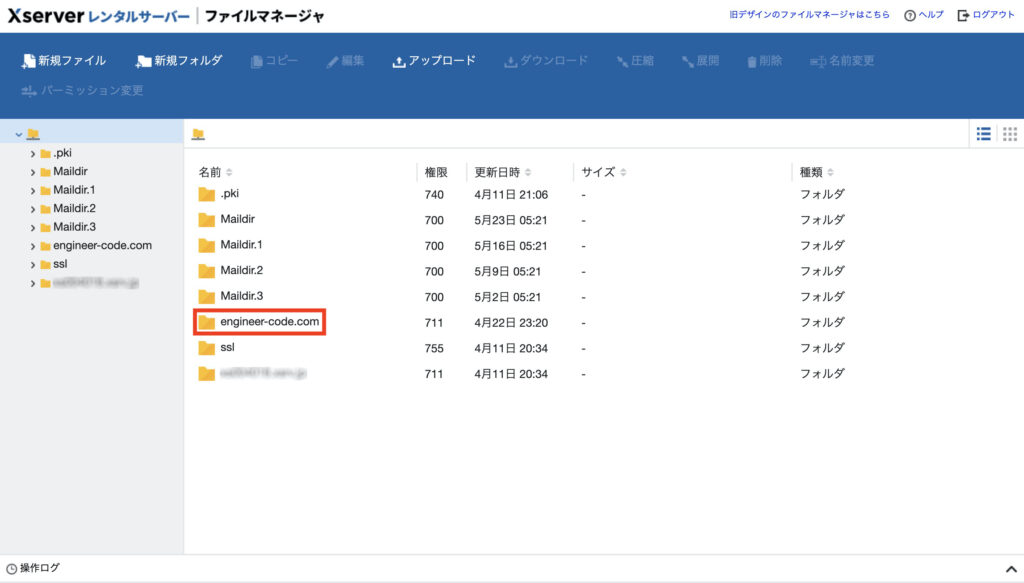
ドメインを選択
サブドメインを作成したドメインを選択します。

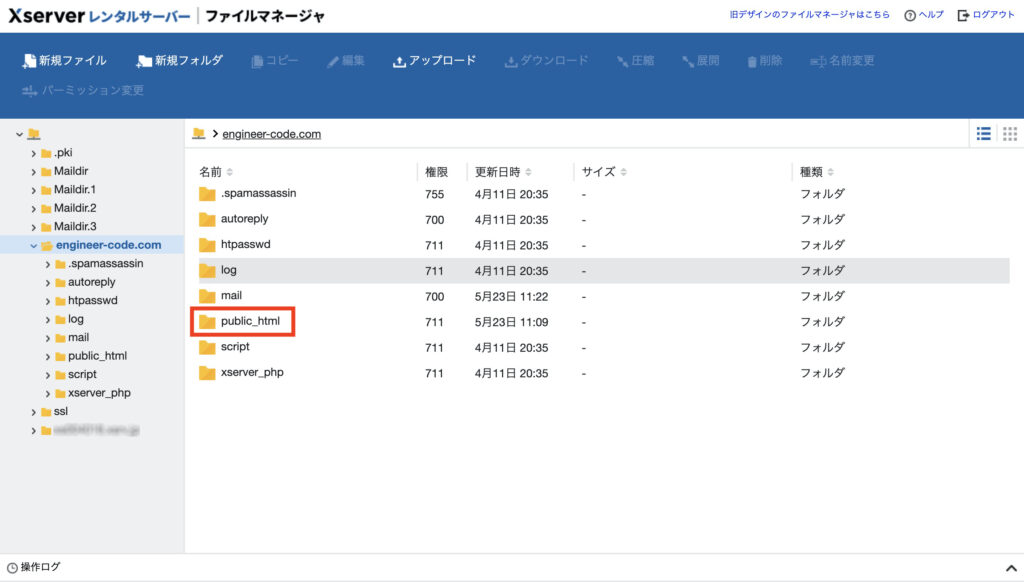
public_html内に移動する

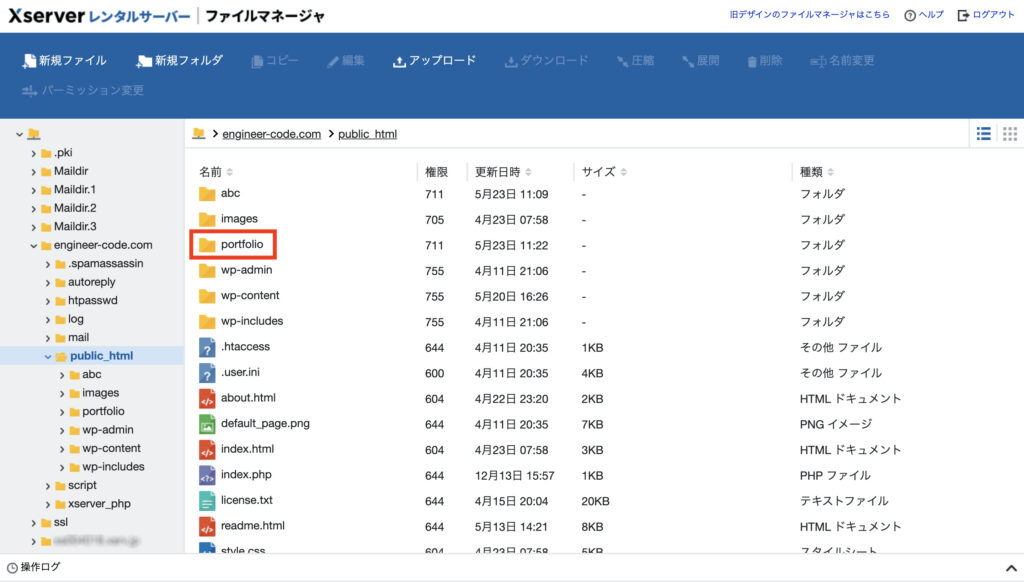
サブドメインのディレクトリ(階層)があるか確認
portofolioという階層ができているのを確認します。

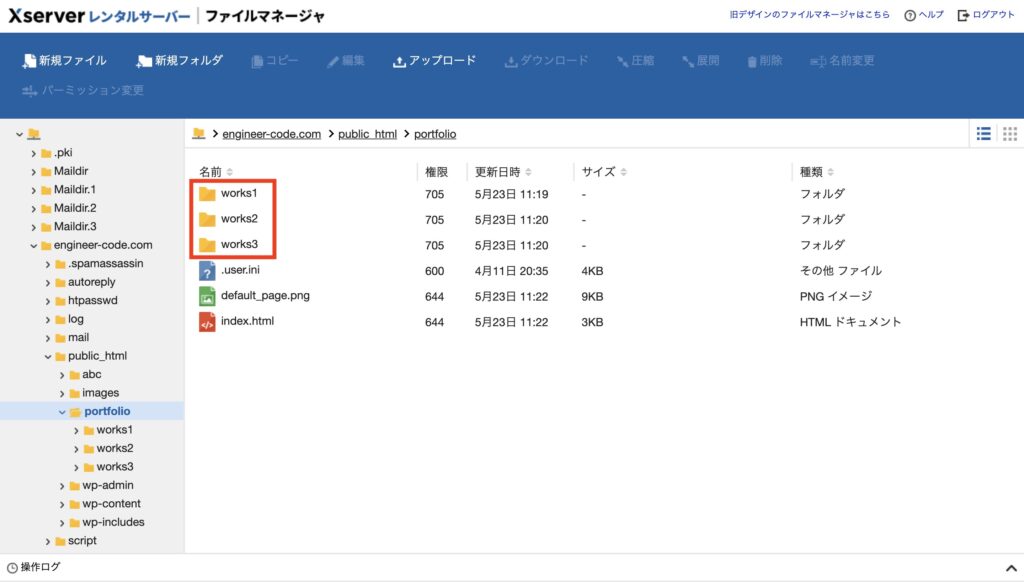
ディレクトリを作成する
ここでは3つほどディレクトリを作成します。
“works1” “works2” “works3″などのディレクトリを作ってみましょう。
※既にある場合は、作成不要です

サブドメイン環境のサーバー反映を確認する
ディレクトリを作成したら、ファイルを格納して、サブドメイン環境が反映されるかを確認しましょう。
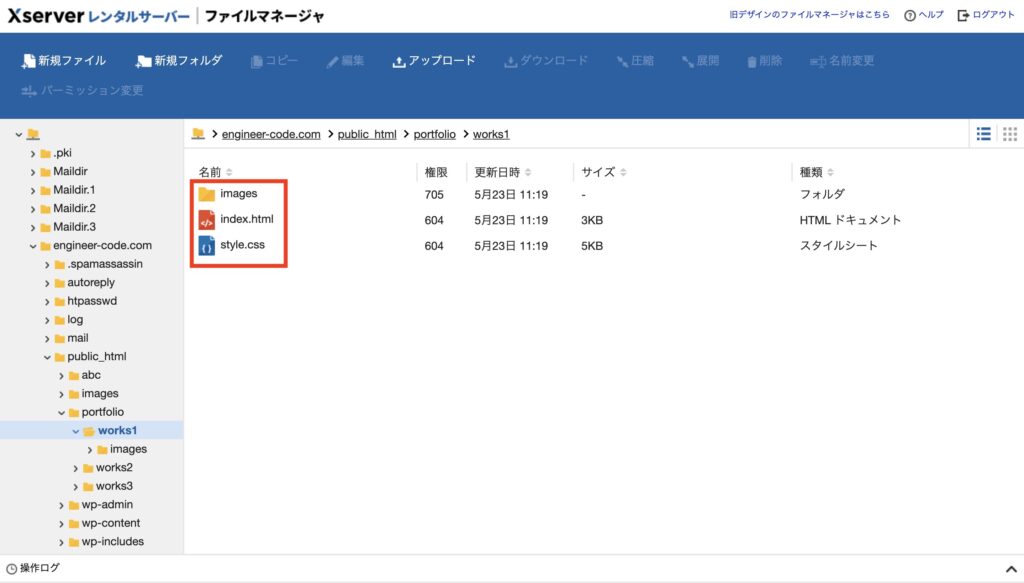
ファイルを格納する
作成したファイルを”works1″ディレクトリ内に格納します。

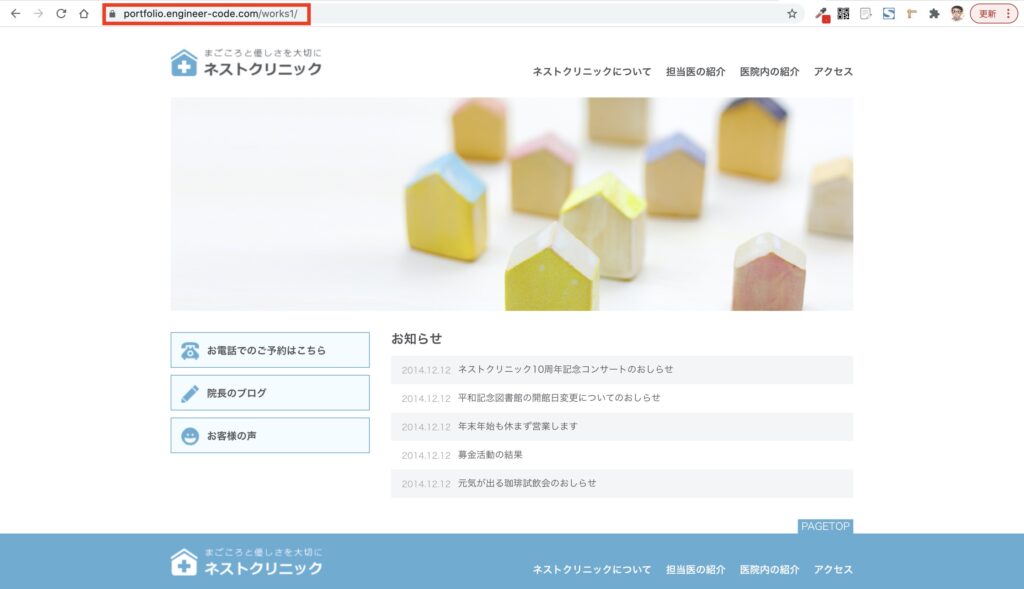
URLにアクセスして反映確認する
URL(https://portfolio.engineer-code.com/works1/)にアクセスすると・・・
 【引用】nest school 素材
【引用】nest school 素材
反映が確認できました。
まとめ
ここまでサブドメインについて、以下のことをお伝えしました。
- サブドメインて何?
- どんな時に使うの?
- サブドメイン作成の方法
- ディレクトリ構造を確認
- サブドメイン環境のサーバー反映を確認する
冒頭でもお伝えしましたが、WordPress環境(ブログ等)とポートフォリオのドメインを分けたい時などに非常に便利です。
ぜひサブドメイン機能を活用してみてください。