記事内に商品プロモーションを含む場合があります
このようなお悩みの解決記事です。
web制作でページを実装したのは良いものの、特定ページを、限られたユーザーにだけ公開したい場合があると思います。
そのようなときに便利なのが「ベーシック認証」と呼ばれる設定です。
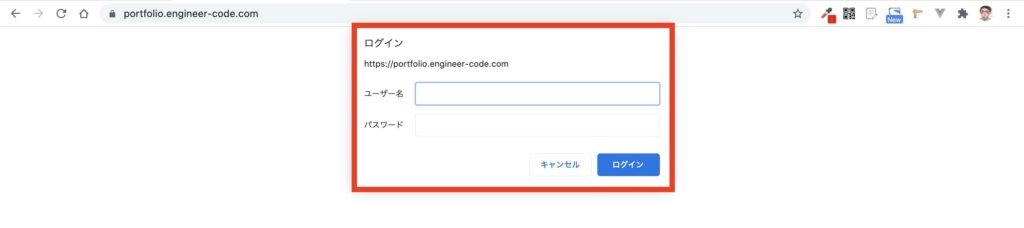
以下のようにベーシック認証をかけると、ページを訪れたユーザーは、IDとパスワードを入力しないとその先のページを閲覧することができません。

本記事では、そんなベーシック認証の、主な利用例と設定方法について解説していきます。
「エックスサーバー」でのベーシック認証について解説しています。エックスサーバーで、サイトを公開する手順についてはこちらをご参考ください。
なぜ限定する必要があるのか
そもそもなぜ限定公開する必要があるのか、その主な利用シーンを3つにまとめています。
- 「一般公開したくない情報」の掲載
- 「会員限定記事」などで利用
- 公開前に「テスト環境」として使う
以上のような利用シーンがあるかと思います。
①「一般公開したくない情報」の掲載
例えば「ポートフォリオ」などに使用します。
実績掲載NGの案件で、公には公開できないのだけど、過去の実績として自分用に残しておきたい場合などはベーシック認証をかけると便利でしょう。
サイト訪問者は指定ページが見れなくなります。
②「会員限定記事」などで利用
特定ユーザーしか閲覧できないのであれば、会員限定記事にも使用することができます。
オンラインサロンで、会員だけ記事閲覧権がある場合なども使えるでしょう。
③公開前に「テスト環境」として使う
web制作の仕事をしていると、よく使うのが本利用シーンです。
まだ一般公開前のサイトを、依頼者にだけ見せたい時があると思います。そのような時に利用します。
多くの利害関係者が関係している場合、公開タイミングなどの規定もあるかと思いますので、情報等漏れないようパスワードをかけて規制することも可能です。
ベーシック認証には、主にこのような利用シーンがあります。
設定手順
ではどのように設定すれば良いのでしょうか?
本来なら.htaccessなどのファイルを編集する必要がありますが、レンタルサーバーの管理画面から設定することが可能です。
ここでは、「エックスサーバー」の管理画面からの設定方法をお伝えします。
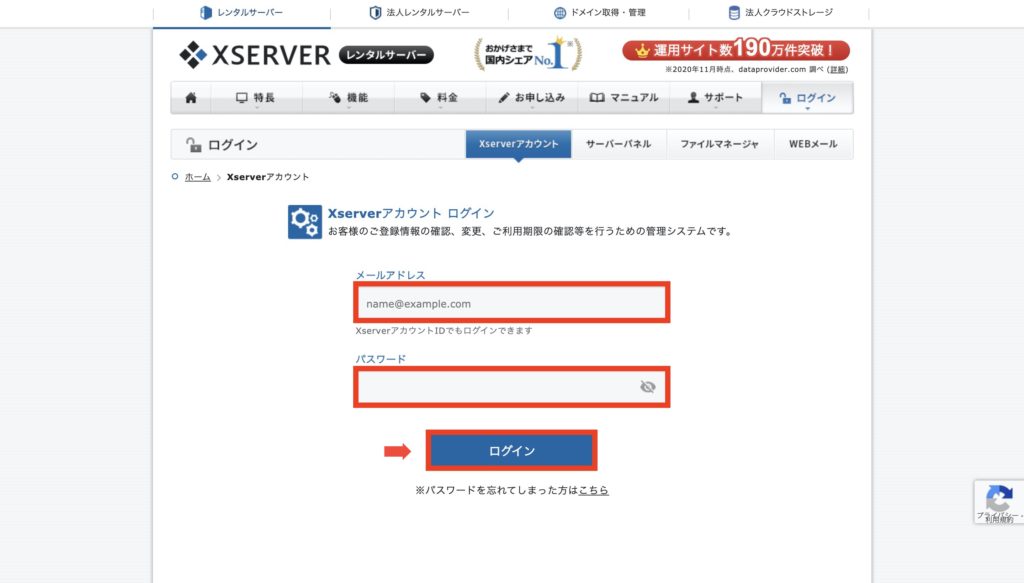
エックスサーバー管理画面にログイン
ここから管理画面に入ります。

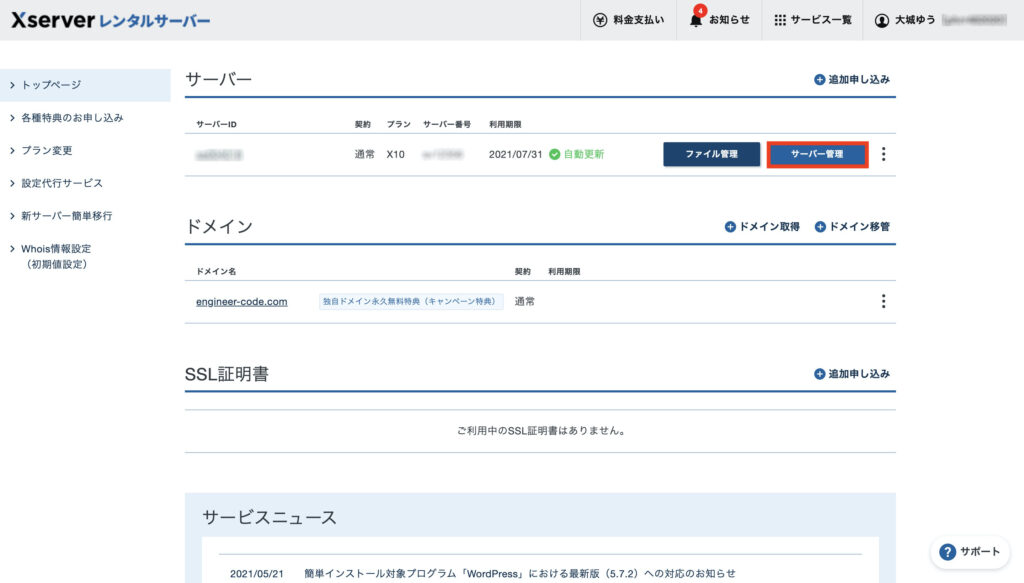
サーバー管理画面に入る

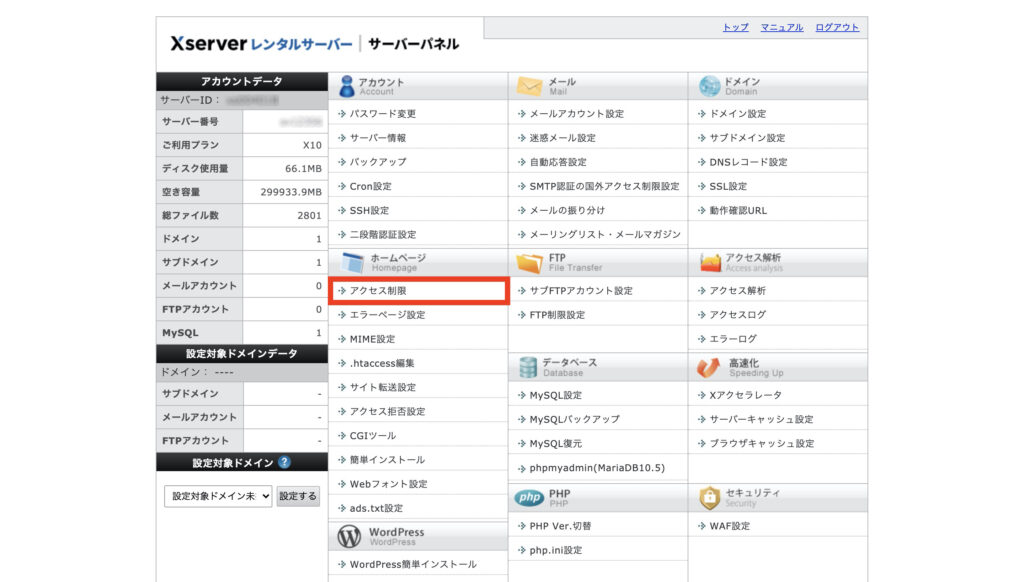
アクセス制限をクリック

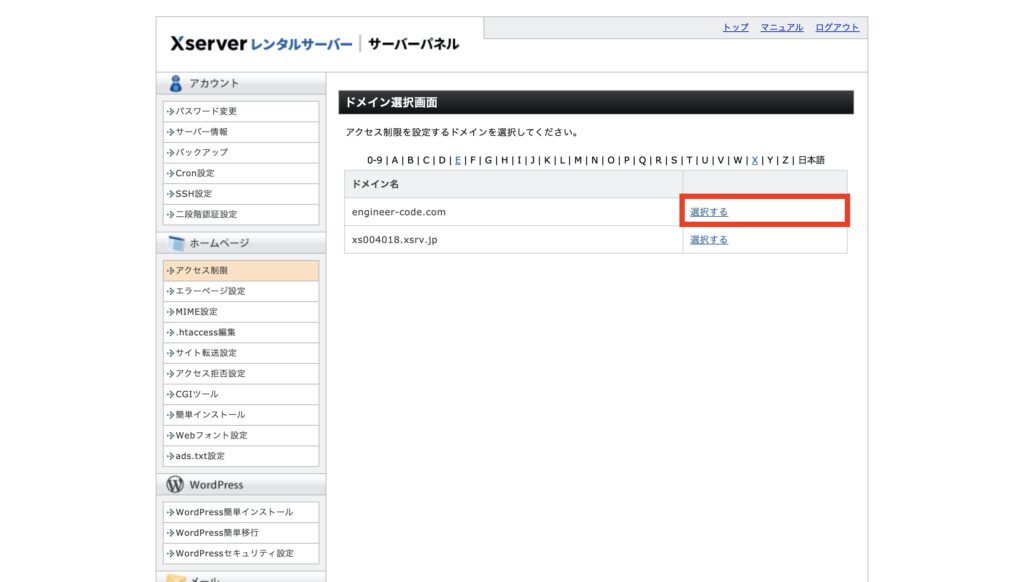
アクセス制限をかけるドメインを選択

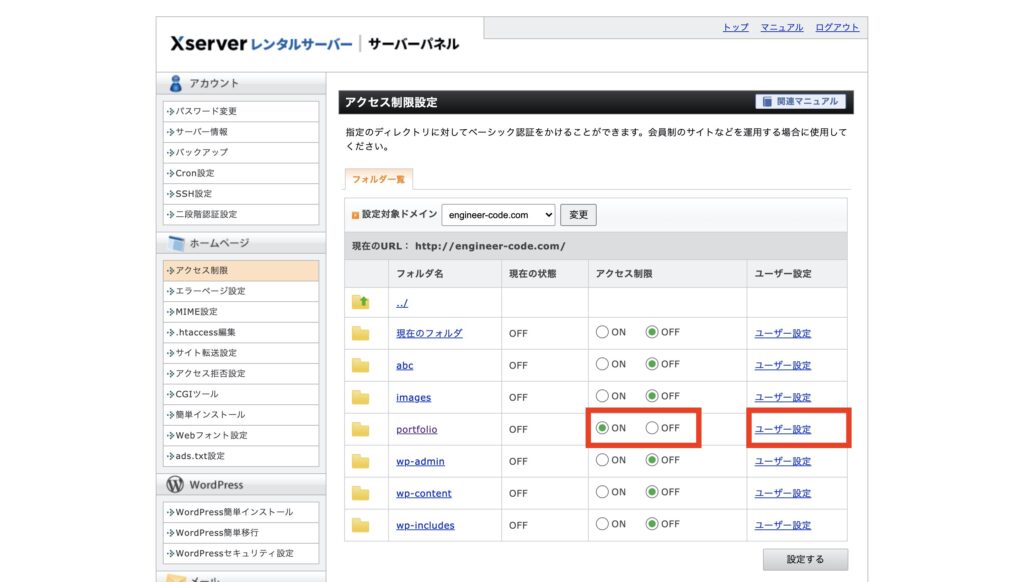
ディレクトリを指定
portfolioディレクトリを指定し、アクセス制限を”ON”にして「ユーザー設定」をクリックします。

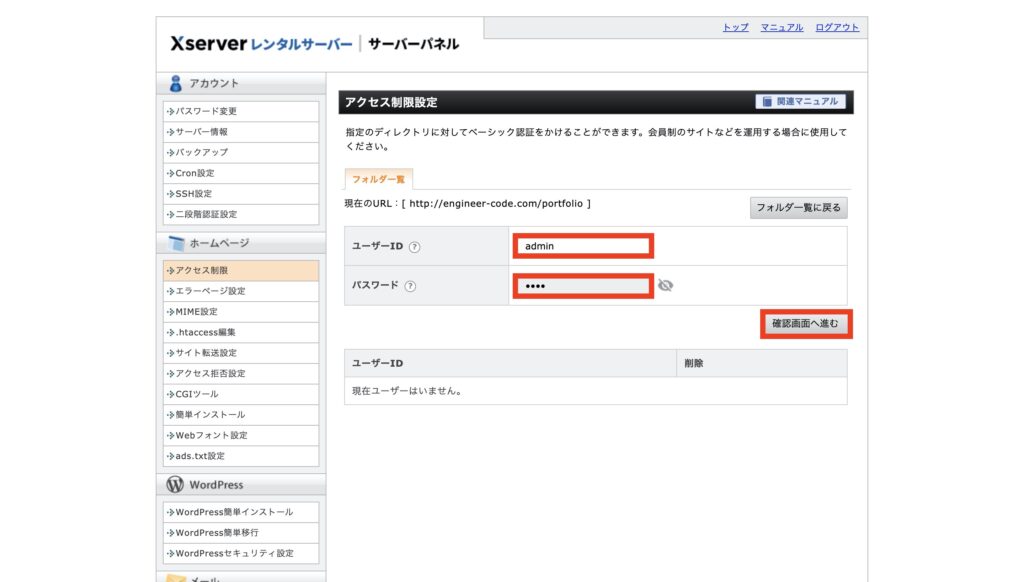
IDとパスワードを設定
任意のIDとパスワードを指定します。

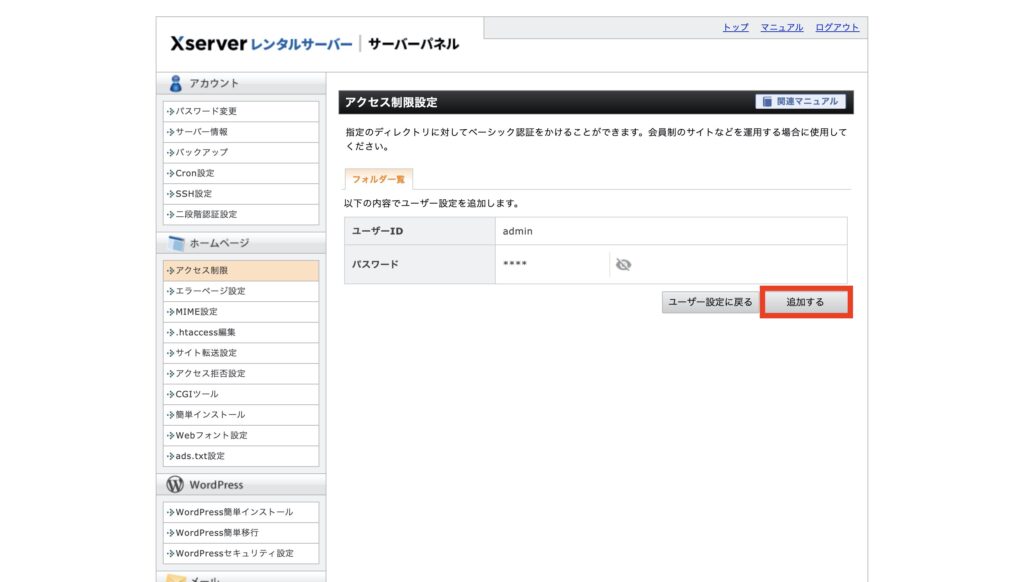
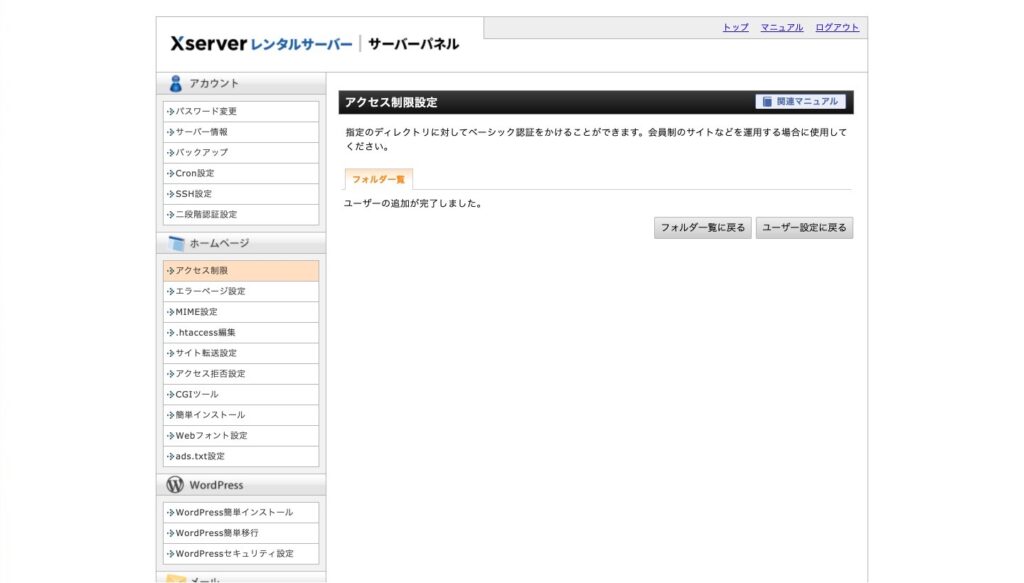
追加する
確認画面が出るので「追加する」をクリック。

ベーシック認証の設定が完了

アクセス制限がかかっているかを確認する
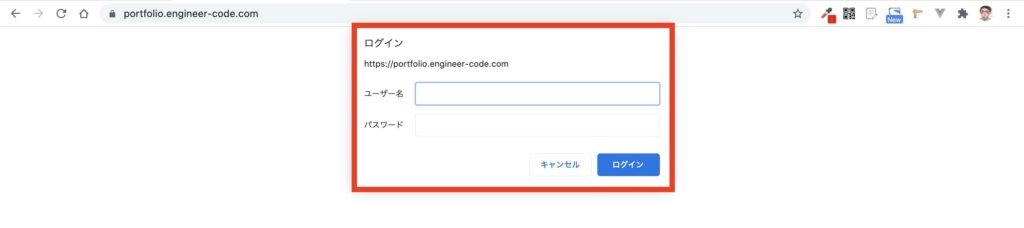
設定が完了したところで、適用されているかを確認しましょう。
設定したURLにアクセスします。

ベーシック認証がかかっていることが確認できました。
【注意点】配下のディレクトリもアクセス制限がかかる
注意しないといけないのは、配下のディレクトリにもアクセス制限がかかるということです。
今回指定したディレクトリ構造は以下のようになっています。
engineer-code.com
└ portfolio
├ works1
├ works2
└ works3
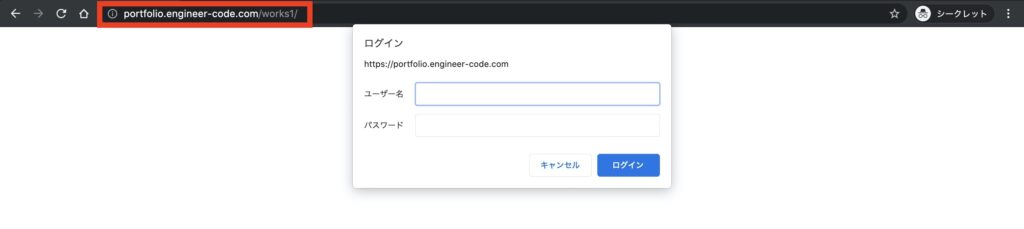
すると当然ですが、https://portfolio.engineer-code.com/works1/ もアクセス制限の対象になりますので注意してください。

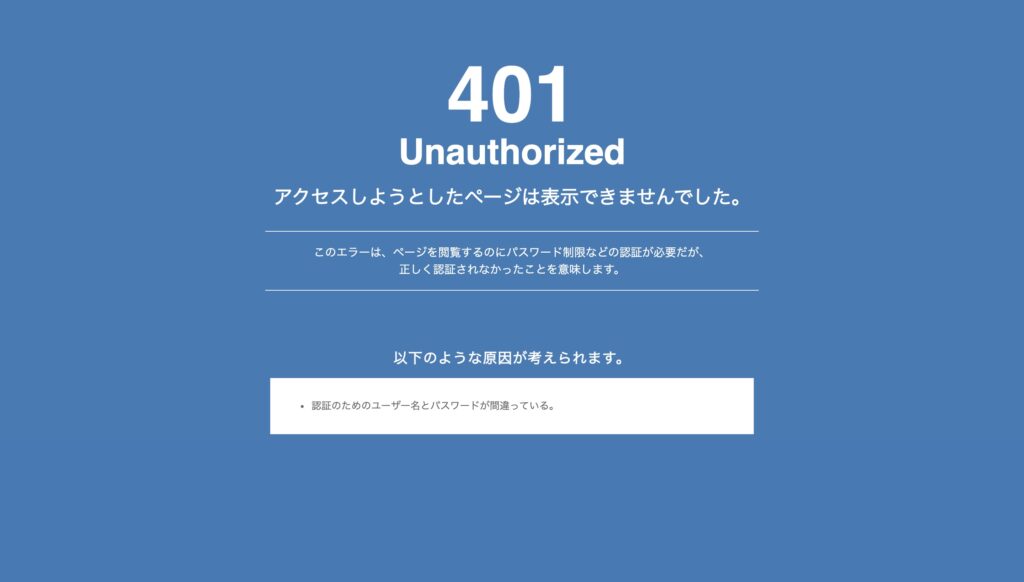
ID ・パスワードが違うと以下のような画面になる
IDとパスが違うと以下のような画面になり、ページにアクセスできません。

まとめ
本記事では、以下のことについて解説しました。
- なぜ限定する必要があるのか
- 設定方法
- アクセス制限がかかっているか確認する
全てのユーザーに公開する記事と、特定ユーザーに公開する記事とに分けたい時に非常に便利な機能です。ぜひ、活用してみてください。