記事内に商品プロモーションを含む場合があります
HTMLってなに?
簡単にできるようになる?
収入はどのくらい?
上記のような疑問を持った方向けの記事です。
本記事では、HTMLとは何か?難易度・何から始めれば良いか・学習後のキャリア・どのくらい収入があるのかを解説していきます。
- エンジニア歴7年
- WEBデザインスクール → WEB業界に転職(2016年〜)
- 30代からエンジニア(フロントエンド)
- 自社開発企業、フルリモート勤務
- WEB制作メンター経験あり
HTMLは正確には「マークアップ言語」

HTMLは「マークアップ言語」と言われ、「プログラミング言語」ではありません。
SNS上では、混同してHTMLをプログラミングと言っている方がおられますが、正確には「マークアップ言語」です。
※とがめたい訳ではなく、本記事の言葉の認識をそろえるために記載しています。
そして、マークアップ言語でコーディングする人を「コーダー」もしくは「マークアップエンジニア」と呼びます。
本記事では、「コーダー」で統一します。
HTMLとは?

HTMLは”HyperText Markup Language”の略で、サイトコンテンツの意味付けをするものです。
HTML (HyperText Markup Language) はウェブのもっとも基本的な構成要素です。 HTML はウェブページの基本レイアウトに従ってウェブページのコンテンツを記述し定義するものです。
出典:HTML: HyperText Markup Language
例えば、以下のような「コンテンツ」をコーダーが意味付けをします。
見出し
文章
画像
リンク
コンピューターはどれが「見出し」か「文章」か判別できないので、人間がコードで仕分けをして、理解できるように伝えるイメージです。
HTMLで何ができる?
では、事例を見ていきましょう。HTMLでできることは「意味付け」のみです。
例えば、下記コンテンツがあります。

これを、HTMLで「意味付け」すると以下のようになります。

注意点としては、文字を赤色にしたり、枠線で囲ったりなどの装飾は、(HTMLでは)できません。
装飾はCSSの仕事
※簡単にCSSについても説明します。
カスケーディングスタイルシート (Cascading Style Sheets) (CSS) はスタイルシート言語であり、HTML や XML (方言である SVG、MathML、XHTML などを含む) で記述された文書の体裁や見栄えを表現するために用いられます。 CSS は、要素が画面上で (あるいは紙や音声といった別のメディア上で) どのように表現されるのかを定義します。
一言で言うと、装飾です。
CSSは装飾を担当し「情報を見やすくするため」に用います。
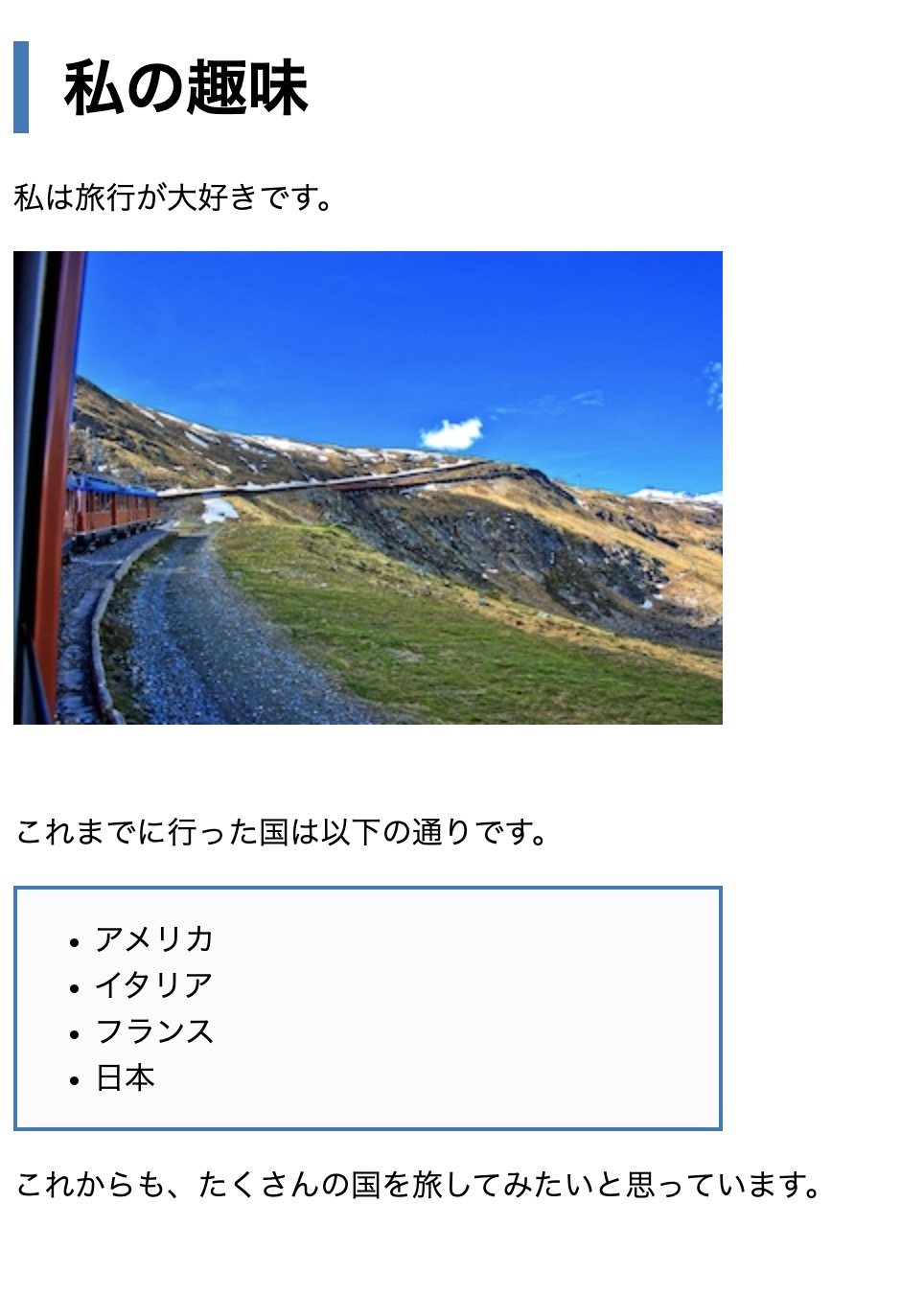
先ほどのコンテンツに、CSSを適用させると、こんな感じです。

適用前後で比較します。


ただコンテンツが並んでいたもの(適用前)が、CSSで装飾することによって、見やすくなった(適用後)かと思います。
違いを整理すると、言語によって「担当する仕事が違う」ととらえればOK。
| 言語 | 担当する仕事 |
| HTML | 情報の意味付け |
| CSS | 装飾 |
どんなWEBサイトも、実は、これら(HTML・CSS等)の組み合わせで構成されています。
HTMLは難しい?

そんなHTML(マークアップ言語)ですが、プログラミング言語と比較すると、比較的カンタンです。
※プログラミング言語……JavaScript, PHP, Rubyなど
執筆時で、エンジニアを6年経験している私の主観ですが、難易度的に以下の通りです。
プログラミング : マークアップ(HTML) = 10 : 3
※以下を基準としています。
情報量
理解しやすさ
HTMLはプログラミングと比較すると、「覚えること」「理解する必要がある情報」が少ないので、初めて学ぶのに適しています。
初心者の方は、まずHTMLに取り掛かってから、プログラミングを勉強すれば、関連性があるため、理解しやすいでしょう。
※ちなみに私はプログラミングは何度も挫折しましたが、、、HTMLは比較的理解しやすく挫折しませんでした。
HTMLの始め方

最初から(何十万円もする)高額なサービスを利用するのではなく、無料のサービスから試して、少額課金しながら学習することをおすすめします。
HTML・CSSであれば、メンターサービスを利用すれば良く、プログラミングスクールは不要です。
(※メンターサービスについては後述)
いずれJavaScript, PHP, Rubyなどのプログラミング言語に興味が出てきたり、「転職したい」と考えるようになったらスクールを検討すればOK。
ゼロから始めるなら、以下の流れがおすすめです。
- 無料の学習サイトを使う
- 手応えを感じたら少額課金
- つまづいたらメンターサービスを利用する
無料の学習サイト
まずマークアップが自分に合っているか、勉強していて苦痛に感じないかを確認します。この時点では、全てを理解しなくてOK。
無料学習できる範囲で良いので、Progateなどを利用してみましょう。

手応えを感じたら少額課金
なんとなく、「勉強できそうだな」と思ったら、月額1,000円ほどの少額サービスを利用します。
おすすめはドットインストール。数分単位の動画でテンポよく学習できます。

つまづいたらメンターサービスを利用する
上記を学習している中で、「ちょっと分かりづらいな」「もう少しここが知りたい」と思ったら、メンターサービスを利用します。
※メンターサービス……エンジニアに気軽に質問できるサービス
おすすめなのは侍テラコヤ。

オンラインミーティングを活用して、話しながら疑問を解決できます。
実際に、5か月間利用したレビュー記事は、こちらをご参考ください。

各サービスの違いをまとめると、以下の通りです。
| サービス内容 | progate | ドットインストール | 侍テラコヤ |
|---|---|---|---|
| 教材 | テキスト | 動画 | テキスト |
| 質問(テキスト) | × | ○ | ○ |
| オンラインミーティング | × | × | ○ |
| 価格 | 0円 | 1,080円 / 月 | 2,980円〜 / 月 |
| 公式サイト | 公式サイト | 公式サイト |
最初から(数十万円する)スクールではなく、これらのサービスを利用して「小さく」始めましょう。
HTML学習後のキャリア

HTMLを学習した後は、以下のようなキャリアが考えられます。
WEBディレクター
WEBデザイナー
フロントエンドエンジニア
バックエンドエンジニア
WEBディレクター
WEBサイト制作のプロセスを俯瞰して、プロジェクトを進めます。
企業によって少し異なりますが、主な仕事は次の通り。
社内・外との窓口
ワイヤーフレーム作成
プロジェクトのスケジュール管理
社内・外からの依頼を受け、ヒアリングを行い、目的に沿って「ワイヤーフレーム」と呼ばれるWEBサイトの骨組みを作ります。
以下、イメージです。
どのようなページを作り、ページ内にどんなコンテンツを配置するかなどを決めて、WEBデザイナー・エンジニアに共有します。
また、プロジェクトの進行が遅れないよう、スケジュールの管理も行います。「デザインには○日、コーディングには○日、納品は○月○日」という具合です。
WEBディレクターはマークアップの知識があることで、エンジニアとのコミュニケーションが取りやすく、重宝されますので、学習後のキャリアとしておすすめです。
■WEBディレクターに向いている人
コミュニケーションが得意
管理するのが好き
全体を俯瞰できる
WEBデザイナー
WEBサイトのデザインを担当します。
WEBディレクターが作成したワイヤーフレームを基に、「サイトの目的」に合わせて作成します。
「サイトの目的」には、以下のようなものがあります。
資料請求
会社紹介
商品を買ってもらう
これらに最適化された形で、ユーザーが利用しやすいよう「情報の整理」を行いつつ、デザインを作成します。
マークアップのことを理解している上で、デザインが起こせると、エンジニアとのコミュニケーションが円滑になりやすいです。
■WEBデザイナーに向いている人
デザインが好き
0→1を生み出すのが苦にならない
流行をキャッチアップしていける
フロントエンドエンジニア
フロントエンドエンジニアは、WEBデザイナーが作成したデザインを基に、コードで再現します。
コーダーとの違いは、マークアップだけでなく、JavaScript等のプログラミング言語を使用した、より専門的なコーディングであることです。
JavaScriptをより手軽に使えるようにしたVue.js、Reactなどを使用します。
これらはマークアップとの親和性が高いので、コーディングの専門性を深めたい方におすすめ。
■フロントエンドエンジニアに向いている人
論理的に物事を考える
新しい技術を常にキャッチアップできる
突きつめていける
バックエンドエンジニア
バックエンドエンジニアは、裏側のシステムを作るエンジニアです。
バックエンドエンジニアは、WebサービスやWebアプリケーションなどにおいて、ユーザー側の目に触れないシステムの開発・設計を中心に担当する「縁の下の力持ち的」な存在といえる職種です。プログラムの開発から、Webサーバーやデータベースの導入・構築・運用まで、システム全般をカバーする役割を担います。
表現が難しい職種で、フロントエンドのような「デザイン」とは無関係です。
例えば、URLによって表示コンテンツを出し分けたり、問い合わせフォームで送信したデータを受け渡したりします。
見た目ではなく、「データ」を扱う仕事です。
言語としてはPHP・Rubyなどで、以下のような方におすすめ。
■バックエンドエンジニアに向いている人
論理的に物事を考える
仕組みを作るのが好き
データに興味がある
体験談(私の場合のキャリア)
私もHTMLから学習を始めて、現在はフロントエンドエンジニアとして仕事をしています。
キャリアをたどると、以下の通りです。
- WEBデザイナー
- コーダー
- フロントエンドエンジニア
2016年にスクールで学習しました。
当時は情報が少なく、未経験からの転職だったので、業界を知る上でも「スクールで学んだ方が早いだろう」という判断で受講。
最初はWEBデザイナーとして転職しましたが、その後コーダー、フロントエンドエンジニアになっています。
「1つ選んだら、その後はキャリアチェンジできない」ということはありません。
同じWEB業界であれば、学んだ知識は他の職種にも活かせるので、より自身の興味関心に沿ったキャリア形成が可能です。
私は「コーディングの専門性をさらに深めていきたい」と考えたので、フロントエンドエンジニアの道を選びました。
まずはチャレンジしてみる
とはいえ、経験しないとどの職種が合っているか分かりません。
まずはいろんな仕事に挑戦して、「やりたい・やりたくない」を判断軸にキャリアを考えると良いです。
HTML習得後の収入

大手フリーランスエージェント レバテッククリエイターによると、コーダーの平均年収(会社員)は、300〜400万円のようです。
Web系職種に特化した求人サイトによると、会社員HTMLコーダーの平均年収は300万円〜400万円ほどが相場になるようです。厚生労働省が発表している賃金構造基本統計調査からわかる全体の平均年収455万円と比較すると、低めであることがわかります。
経験上でも、同意です。
最初はコーダーから開始し、先ほど紹介した、より専門的な職種にキャリアアップしていくことで収入を上げていくのが良いでしょう。
まとめ
本記事では「【初心者にやさしい】HTMLから始めるプログラミング」について、以下のことをお伝えしました。
HTMLは正確には「マークアップ言語」
HTMLとは?
HTMLで何ができる?
HTMLは難しい?
HTMLの始め方
HTML学習後のキャリア
HTML習得後の収入
初めて学習する方には、プログラミング言語と比べると理解しやすく、入門しやすい言語です。まず、HTMLから始めるのがおすすめです。