記事内に商品プロモーションを含む場合があります
以上のような疑問の解決記事です。
v-modelはフォームで、v-on, v-bindを使わずに省略記法ができる、便利なディレクティブです。
そのv-modelを使う際、押さえるべき点があります。それは以下です。
フォームのinputタイプによって、型が変わる
本記事では、「押さえるべき点」について、使用頻度の高い「テキスト入力(text)」「チェックボックス(checkbox)」「ラジオボタン(radio)」について挙動を解説していきます。
フォームの「inputタイプ別に変わる型」とは?
入力値によって、以下のように型が変わります。
テキスト = String型
チェックボックス = Boolean型
ラジオボタン = String型
テキスト(text)の場合
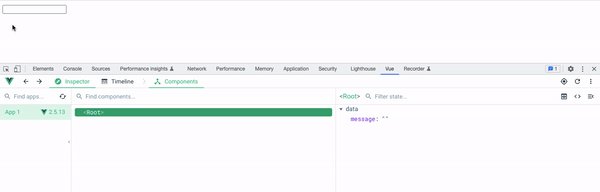
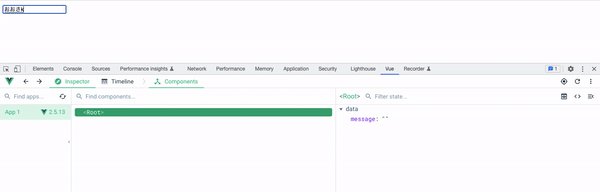
inputの入力値がテキストの、以下のような記述があるとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js APP</title>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<p>{{message}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data() {
return {
message: ''
}
}
})
</script>
</body>
</html>
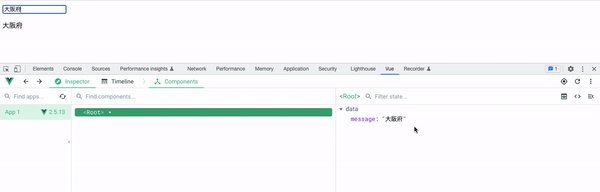
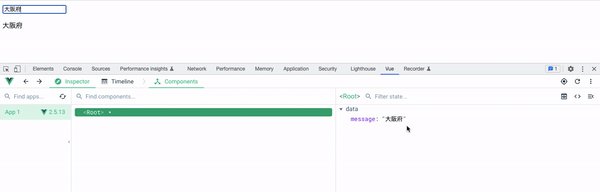
入力値の型は、String型です。
 ‘大阪府’のString型で入力されている
‘大阪府’のString型で入力されている
ちなみに、画像内のVueというタブは、ChromeのVue.js devtoolsというプラグインを使っています。Vue.jsの実装時にとても便利なので、ぜひインストールしてみてください。
チェックボックス(checkbox)の場合
チェックボックスの場合は、型がBoolean(真偽値)です。
ただし、項目が「一つ」か「複数」かによって記述方法が違うので注意してください。
チェック項目が「一つ」の場合
一つの場合は、Boolean値で初期値を設定します。
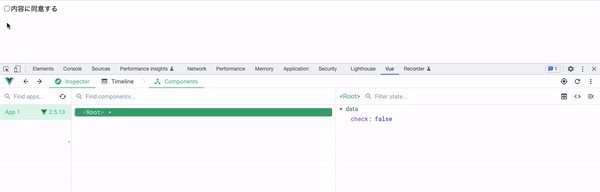
<div id="app">
<label for="">
<input type="checkbox" v-model="check">内容に同意する
</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data() {
return {
check: false
}
}
})
</script>
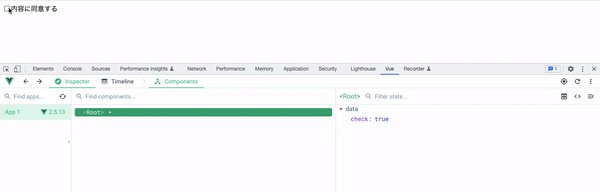
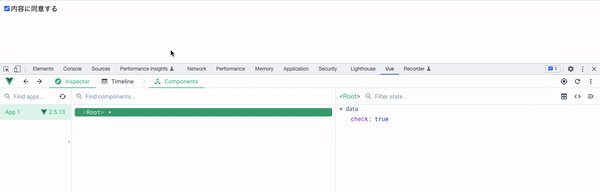
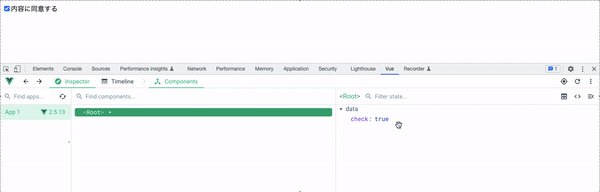
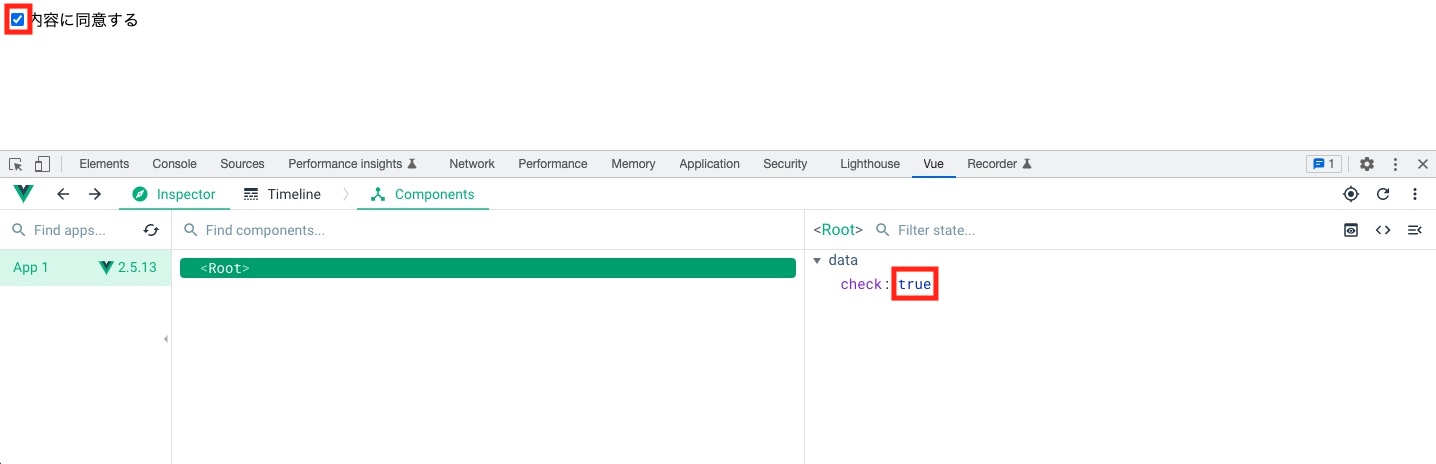
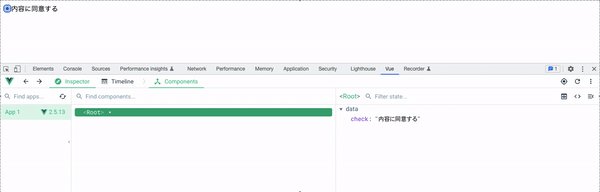
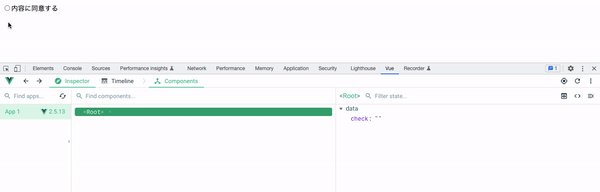
 チェックするとtrue、外すとfalseになる(Boolean型)
チェックするとtrue、外すとfalseになる(Boolean型)
12行目で初期値をfalseにしていますが、trueにすると最初からチェックが入った状態で表示されます。
 最初からチェックが入っている
最初からチェックが入っている
チェック項目が「複数」の場合
複数の場合は、空配列を初期値として指定します。
<div id="app">
<label for="">
<input type="checkbox" v-model="inputValue" value="メロン">メロン
</label>
<label for="">
<input type="checkbox" v-model="inputValue" value="バナナ">バナナ
</label>
<label for="">
<input type="checkbox" v-model="inputValue" value="みかん">みかん
</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data() {
return {
inputValue: []
}
}
})
</script>
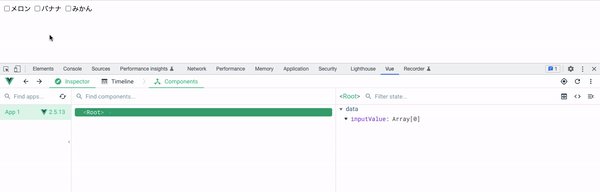
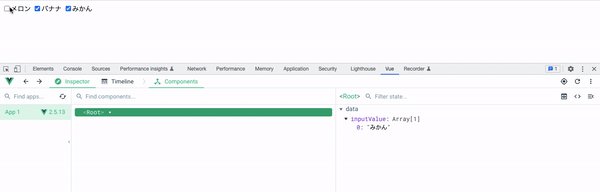
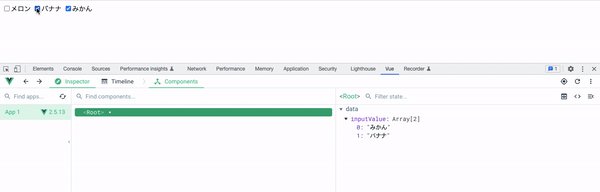
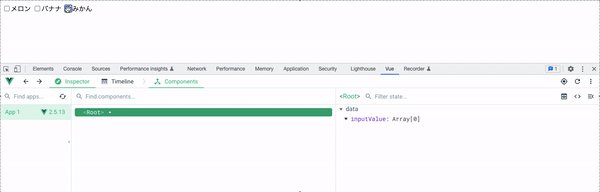
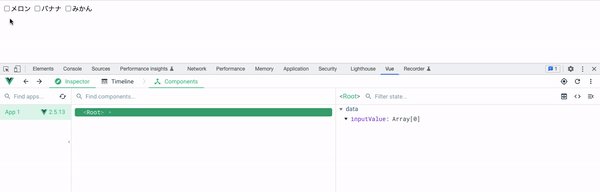
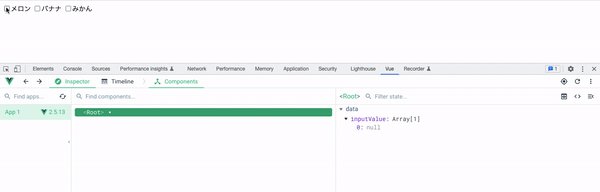
配列に、チェックした項目名が追加されていくのが分かります。
 inputValue(配列)に値がpushされていく
inputValue(配列)に値がpushされていく
チェックボックスが複数ある場合、2つ注意点があります。
各項目に「value属性を記述」すること
v-modelで「設定する値は空配列」にすること(空文字は×)
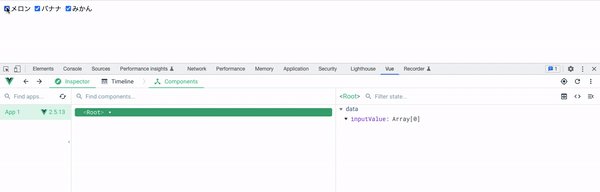
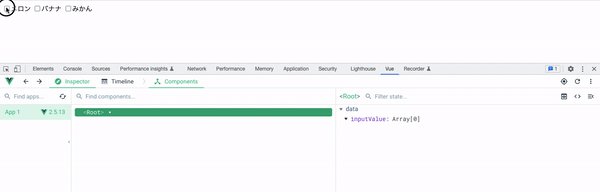
これらがないと、メロンをチェックしただけで、3つ全てにチェックが入ってしまいます。 (ブラウザが、各項目の違いを識別できない)
 メロンをチェックすると、全部が選択されてしまう
メロンをチェックすると、全部が選択されてしまう
ラジオボタン(radio)の場合
ラジオボタンの場合は、String型です。
また、チェックボックスとは違い、性質上、複数ボタンが選択されることはありません。
<div id="app">
<label for="">
<input type="radio" v-model="check" value="内容に同意する">内容に同意する
</label>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data() {
return {
check: ''
}
}
})
</script>
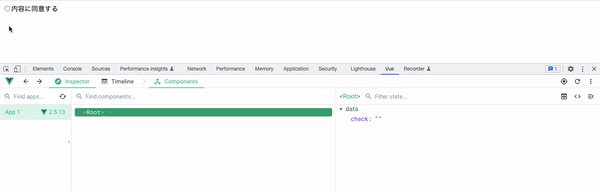
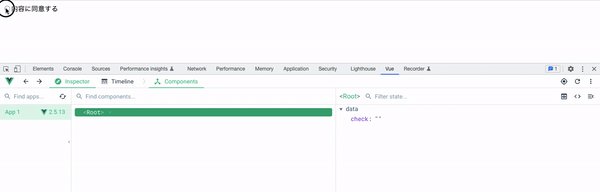
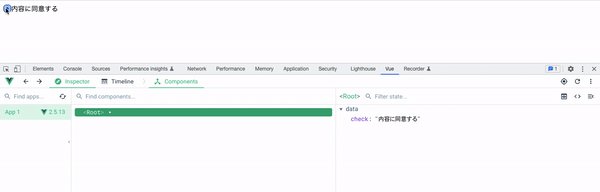
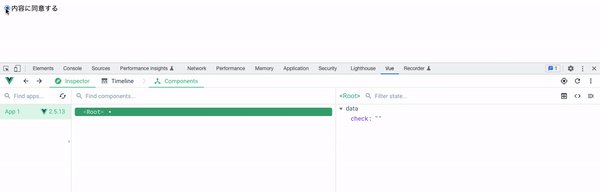
選択すると、String型としてブラウザが認識していることが分かります。
 checkの値が更新され、文字列が追加されている
checkの値が更新され、文字列が追加されている
ここで追加される文字列は、valueで設定した値です。
したがって、value値とテキストは一致させておく必要があります。試しに3行目のvalue値を変更して、確認してみます。
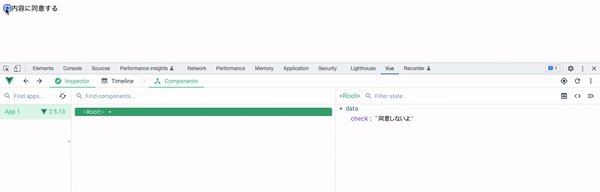
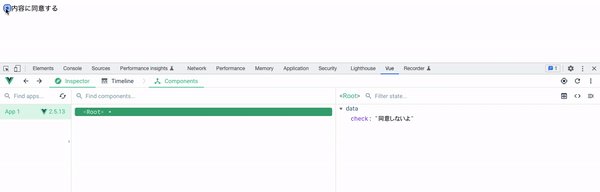
<input type="radio" v-model="check" value="同意しないよ">内容に同意する
 checkの値が「同意しないよ」になってしまった・・・
checkの値が「同意しないよ」になってしまった・・・
今回の状態(「テキスト」と「value値」が異なる)だと、「同意した」のに送信される値は「同意しない」になってしまうので、value値とテキストは必ず一致させるように注意してください。
ここまでの内容をまとめると、違いは以下の通りです。
テキストはString型
チェックボックスはBoolean型(複数の場合はArray型)
ラジオボタンはString型
以上が、v-modelにおけるinputタイプ別の使い方と注意点です。
まとめ
本記事では、「フォームでのv-modelの使い方と注意点」について、以下のことを解説しました。
フォームの「inputタイプ別に変わる型」とは?
テキスト(text)の場合
チェックボックス(checkbox)の場合
ラジオボタン(radio)の場合
事前に頭に入れておくと、実装がスムーズになりますので、ぜひ参考にしてください。