記事内に商品プロモーションを含む場合があります
生徒さん
Vue.jsのfilters(フィルタ)って何に使って、どんなことができるの?
以上の疑問の解決記事です。
Vue.jsのフィルタはdataの値を加工して、ブラウザに表示させます。
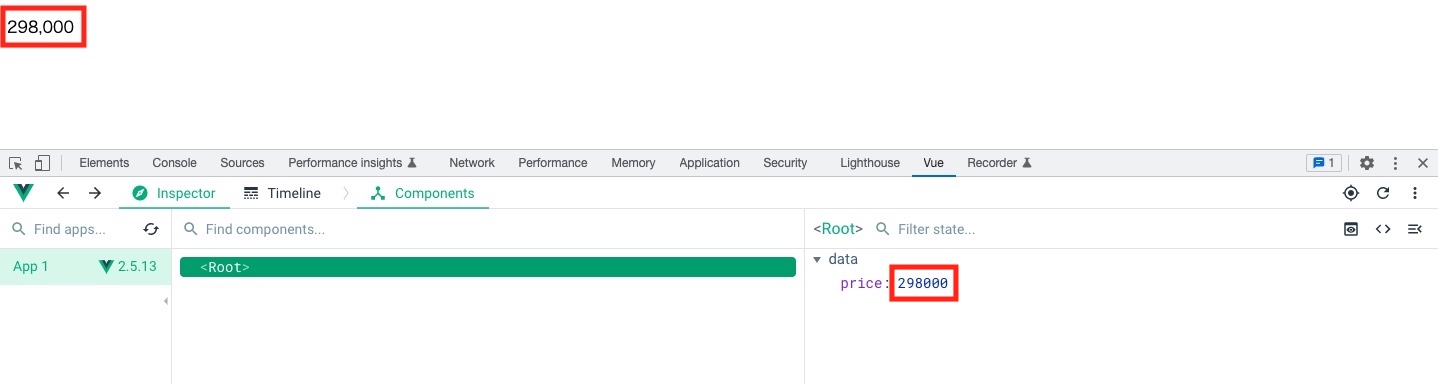
例えば、JavaScriptのtoLocaleStringメソッドで、「数値をコンマ区切りにする処理」がフィルタ機能を使ってできます。
こんな感じです。
298000 → 298,000
ゆう
これをVue.jsのfilters(フィルタ)を使って表示させるよ。
では、早速コードを見ていきましょう。
フィルタの書き方
書き方としては、以下の通りです。
Vueインスタンス内
filters: {
toLocale(num) {
return num.toLocaleString()
},
}※numには、フィルタをかけるデータの値が入ります。
ゆう
詳細は、この後の「全体のコード」を見てね。
HTML要素内
<p>{{price | toLocale}}</p>※|で区切る。
※price(左)が、定義したtoLocale関数(右)の引数として渡される。
全体のコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js APP</title>
</head>
<body>
<div id="app">
<p>{{price | toLocale}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data() {
return {
price: 298000
}
},
filters: {
toLocale(num) {
return num.toLocaleString()
},
}
})
</script>
</body>
</html>
ポイントとしては、以下の通りです。
dataの値を定義する
filtersに処理を記述する
HTML要素のマスタッシュ{}構文内に|でフィルタを記述する
これでコンマ区切りのテキストが表示されます。
【おまけ】つなげることも可能
filterは、以下のように連結させて書くこともできます。
<p>{{price | toLocale | toLocale2}}</p>
ゆう
toLocale関数に引数を渡して、さらにtoLocale2関数に渡すなんてことも可能だよ。
実際にはないつなげ方ですが、filterの機能として理解しておくと良いです。
まとめ
本記事では、「【Vue.js】filters(フィルタ)を使ってデータを加工する」について、以下のことをお伝えしました。
フィルタの書き方
【おまけ】つなげることも可能
使い回しもできて、簡単に使用できるので、ぜひ使ってみてください。