記事内に商品プロモーションを含む場合があります
webpackでCSSを読み込ませたい
どんなパッケージがあるのか知りたい
初心者なので、webpackがどんな仕組みか知りたい
このような疑問の解決記事です。
本記事は、下記記事の続きです。
webpackインストールがまだの場合、こちらの記事も参考にしてください。

- 本記事では、”css-loader”と”style-loader”を使って、CSSを読み込ませます。
- 通常やらない方法なので、「パッケージの一つとして知っておく」程度でOK。
解説通りに進めれば、あなたのPCでも同じ動作を確認できるので、試してみてください。
css-loaderとは?
エントリーポイントのJavaScript(JS)に、CSSを読み込ませるためのnpmパッケージです。
作成したCSSを、JSモジュールとして読み込ませます。
css-loaderをインストールする
webpack-tutorialディレクトリにいることを確認します。
そして下記コマンドにて、パッケージをインストールします。
npm install --save-dev css-loader
追加されているか、package.jsonを確認しましょう。
//package.json
{
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.5.1", //← 追加されている
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1"
}
}
追加されているので、OK。
webpack-config.jsに設定を追加
webpack-config.jsに下記記述を追加します。
(意味はコメントアウトに記載)
//webpack-config.js
module.exports = {
entry: './src/index.js',
output: {
path: `${__dirname}/dist`,
filename: 'bundle.js'
},
mode: 'development'
//ここから追加
module: {
rules: [
{
//test → ファイル名を検知する(CSSファイルを検知する)
test: /\.css/,
//CSSファイルを検知した場合、以下ルールを適用する(css-loaderを実行せよ)
use: [
{
loader: 'css-loader'
}
]
}
]
}
}
エントリーポイントのJSに、CSS読み込み記述を追加
エントリーポイントのJS、つまりsrc/index.jsに下記記述を追加します。
//index.js
import { hello } from './sub.js'
import './style.css'
hello('hello world');
現時点でstyle.cssはありません。この後作成します。
srcフォルダ内にstyle.css作成
srcフォルダ内にstyle.cssを作成します。
現在の階層構造は、以下の通り。
webpack-tutorial
├dist/
| ├bundle.js
| ├index.html
| └main.js
|
├node_modules/
├src/
| ├index.js
| ├style.css //新規作成する
| ├sub.js
|
├package-lock.json
├package.json
└webpack.config.js
style,cssに下記記述を追加します。
h1 {
color: red;
}
これでJSにCSSを読み込ませる準備が整いました。
しかし、まだHTMLに読み込ませることはできません。
style-loaderとは?
JSで読み込んだCSSを、HTMLに読み込ませるためのnpmパッケージです。HTMLのstyleタグとして書き出されます。
style-loaderをインストールする
下記コマンドでstyle-loaderをインストールします。
npm install --save-dev style-loader
package.jsonに追加されているかを確認。
//package.json
{
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.5.1",
"style-loader": "^3.3.1", //追加されている
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1"
}
}
追加されていればOK。
webpack-config.jsに設定を追加
前回同様、設定ファイルに記述を追加します。
//webpack-config.js
module.exports = {
entry: './src/index.js',
output: {
path: `${__dirname}/dist`,
filename: 'bundle.js'
},
mode: 'development',
module: {
rules: [
{
//test → ファイル名を検知する(CSSファイルを検知する)
test: /\.css/,
//CSSファイルを検知した場合、以下ルールを適用する(css-loaderを実行せよ)
use: [
//ここから追加
{
loader: 'style-loader'
},
//ここまで追加
{
loader: 'css-loader'
}
]
}
]
}
}
useプロパティは下から上に実行されます。
つまり、css-loader → style-loaderの順番です。
HTMLファイルにh1追加
style.cssでは、h1にスタイルを適用させているので、HTML側にもh1タグを追加します。
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>webpackチュートリアル</h1>
<script src="./bundle.js"></script>
</body>
</html>
これで、CSS適用の準備が整いました。
現在のwebpack-tutorialフォルダは、以下のようになっています。
webpack-tutorial
├dist/
| ├bundle.js
| ├index.html
| └main.js
|
├node_modules/
├src/
| ├index.js
| ├style.css
| ├sub.js
|
├package-lock.json
├package.json
└webpack.config.js
webpackを起動する
では、webpackを起動しましょう。
ターミナルで以下を実行します。
npm run build
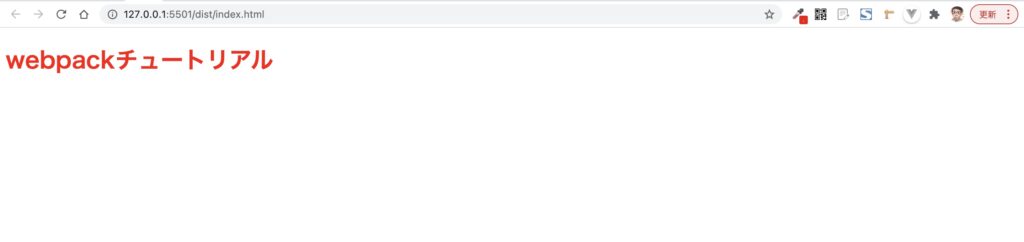
そして、VS CodeのLiveServerを立ち上げると・・・

style.cssの適用が確認できました。
注意点
冒頭でもお伝えしたように、本記事で解説したcss-loaderやstyle-loaderパッケージを使用した開発は、現場では使用しません。
HTMLがstyleタグによって肥大化してしまうためです。
(通常CSSは、CSSファイルに書く)
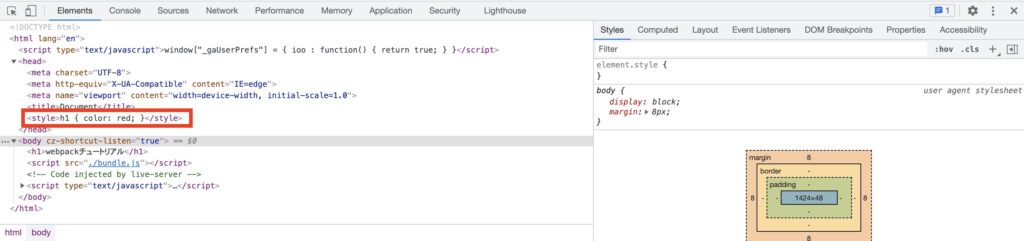
先程の反映画面のdevtoolで確認できますが、以下のようにstyleタグに書き込まれます。

「mini-css-extract-plugin」か「sass-loader」を使おう
解決策として、styleタグでなくCSSファイルとして書き出すmini-css-extract-pluginを使うか、もしくはSassを使ったsass-loaderを使います。
(Sassを使ったコーディングが一般的でしょう)
本記事で扱ったパッケージは、あくまでwebpackの動作を確認する手段として、利用することをおススメします。
まとめ
本記事では、以下のことについて解説しました。
- css-loaderとは?
- css-loaderをインストールする
- style-loaderとは?
- style-loaderをインストールする
- HTMLファイルにh1追加
- webpackを起動する
- 注意点
ぜひ、開発現場でwebpackを活用してみてください。
なお、webpackについては下記カテゴリーにまとめていますので、よかったらこちらもご参考ください。
https://corecolors.net/category/webpack/