記事内に商品プロモーションを含む場合があります
webpackの使い方を知りたい
CSSを別ファイルで読み込む方法を知りたい
このような疑問の解決記事です。
ここまでstyleタグでCSS適用させましたが、このようなやり方は一般的ではありません。そこで今回は、別ファイル出力したCSSの適用方法を解説していきます。
前回までの流れは、下記記事を参考にしてください。

webpackのインストールから確認したい場合は、下記URLから。
https://corecolors.net/category/webpack/
mini-css-extract-pluginを使おう
CSSを別ファイルとして出力するには、mini-css-extract-pluginを使用します。
プラグインをインストールする
下記コマンドでプラグインをインストールします。
npm install --save-dev mini-css-extarct-plugin
インストールされているかどうか、package.jsonを確認しましょう。
{
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.5.1",
"mini-css-extract-plugin": "^2.4.5", //追加されている
"style-loader": "^3.3.1",
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1"
}
}
ちゃんとインストールされています。
webpack-config.jsに設定を追加
次に設定を追加します。
※前回までのコードの続きです。
まだの方はこちらから。

//ここから追加
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
//ここまで追加
module.exports = {
entry: './src/index.js',
output: {
path: `${__dirname}/dist`,
filename: 'bundle.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.css/,
use: [
{
//ここから変更(style-loaderから変更)
loader: MiniCssExtractPlugin.loader
//ここまで変更
},
{
loader: 'css-loader'
}
]
}
]
},
//ここから追加
plugins: [
new MiniCssExtractPlugin()
]
//ここまで追加
}
- loaderの記述順に注意(下から読み込む)
- 大文字・小文字の違いでもエラーが出るので、正確に
これで設定完了です。
webpackを起動
下記コマンドでwebpackを起動します。
npm run build
buildに成功すると、main.cssファイルが新たに追加されていることが分かります。
webpack-tutorial
├dist/
| ├──bundle.js
| ├──index.html
| ├──main.css //追加されている
| └──main.js
|
├node_modules/
├src/
| ├──index.js
| ├──style.css
| └──sub.js
|
├package-lock.json
├package.json
└webpack.config.js
index.htmlにmain.cssを読み込ませる
buildが成功しても、出力されたmain.cssは、まだHTMLに読み込まれていない状態です。
追加しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--ここから追加-->
<link rel="stylesheet" href="./main.css">
<!--ここまで追加-->
</head>
<body>
<h1>webpackチュートリアル</h1>
<script src="./bundle.js"></script>
</body>
</html>
この状態で、index.htmlをブラウザで表示してみましょう。
 前回から見た目は変わっていませんが、ちゃんとCSSが適用されているのが分かります。
前回から見た目は変わっていませんが、ちゃんとCSSが適用されているのが分かります。
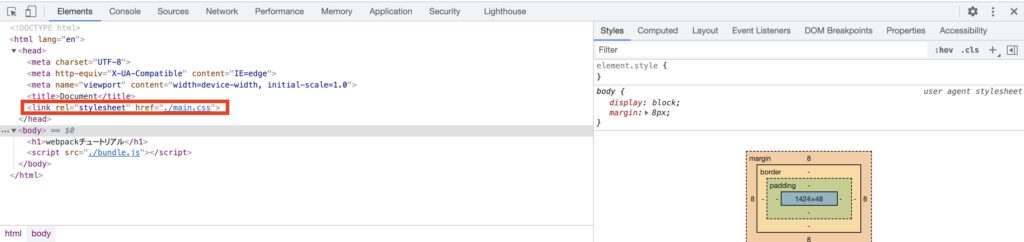
devtoolで確認してみる
devtoolで確認してみます。

前回とは違い(styleタグでの適用でなく)、CSSファイルが読み込まれているのが確認できました。
まとめ
「CSSを別ファイルとして読み込むプラグイン」について解説しました。
- mini-css-extract-pluginを使おう
- webpack-config.jsに設定を追加
- webpackを起動
- index.htmlにmain.cssを読み込ませる
これでCSSファイルを読み込んで適用させる、一般的な使い方ができるようになりました。ぜひ、活用してみてください。