記事内に商品プロモーションを含む場合があります
webpackで画像表示させる方法を知りたい
file-loaderってどう扱うの?
以上のような疑問の解決記事です。
本記事では、「webpackで画像を読み込ませる方法」について解説していきます。
※前回までで、Sassを読み込ませる方法を解説しています。

src/にimagesフォルダを作成する
現在の階層構造は下記の通り。imagesフォルダを追加します。
webpack-tutorial
├dist/
| ├──bundle.js
| ├──index.html
| ├──main.css
| └──main.js
|
├node_modules/
├src/
| ├──images/ //フォルダを追加
| ├──index.js
| ├──style.scss
| └──sub.js
|
├package-lock.json
├package.json
└webpack.config.js
imagesフォルダ内に画像を格納
作成したimagesフォルダ内に、適当な画像を格納します。
今回追加するのは、こちらの2画像です↓
 【引用】https://stock.adobe.com/jp/free
【引用】https://stock.adobe.com/jp/free 【引用】https://stock.adobe.com/jp/free
【引用】https://stock.adobe.com/jp/free
file-loaderを使おう
画像を表示させるのにfile-loaderを使用します。
file-loaderとは?
画像ファイルを出力するためのnpmパッケージです。
インストールする
以下のコマンドで、パッケージをインストールします。
npm install --save-dev file-loader
package.jsonを確認
正常にインストールされているか、package.jsonを確認しましょう。
//package.json
{
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.5.1",
"file-loader": "^6.2.0", //追加されている
"mini-css-extract-plugin": "^2.4.5",
"node-sass": "^7.0.1",
"sass-loader": "^12.4.0",
"style-loader": "^3.3.1",
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1"
}
}
追加が確認できればOK。
webpack-config.jsに設定を追加する
続いて、webpack-config.jsに設定を追加します。
//webpack-config.js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: `${__dirname}/dist`,
filename: 'bundle.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.(css|sass|scss)/,
use: [
{
loader: MiniCssExtractPlugin.loader
},
{
loader: 'css-loader'
},
{
loader: 'sass-loader'
}
]
},
//ここから追加
{
//拡張子がpng,jpg,gif,svgを検知したら
test: /\.(png|jpg|gif|svg)/,
use: [
{
loader: 'file-loader',
options: {
//[name]は画像名、[ext]は拡張子
name: 'images/[name].[ext]'
}
}
]
}
//ここまで追加
]
},
plugins: [
new MiniCssExtractPlugin()
]
}
- [name]は画像名
- [ext]は拡張子
webpack公式ドキュメント
https://v4.webpack.js.org/loaders/file-loader/#name-1
ここまでが、srcフォルダに格納した画像を、distフォルダに出力するために必要な処理です。
HTMLファイルを編集する
続いて、HTML側に、画像読込の記述を追加します。
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./main.css">
</head>
<body>
<h1>webpackチュートリアル<span>(SCSSを追加)</span></h1>
<!--ここから追加-->
<img src="/src/images/mountain.jpg" alt="">
<img src="/src/images/sea.jpg" alt="">
<!--ここまで追加-->
<script src="./bundle.js"></script>
</body>
</html>
webpackを起動する
下記コマンドでwebpackを起動します。
npm run build
ブラウザを確認
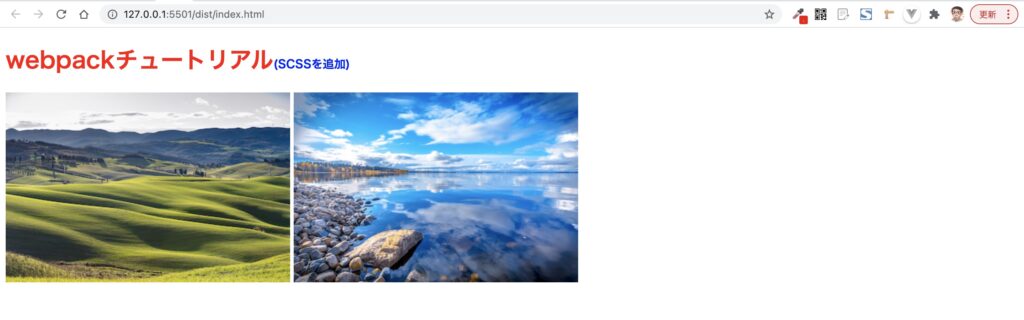
buildに成功したら、ブラウザを確認します。

画像表示に成功しました。

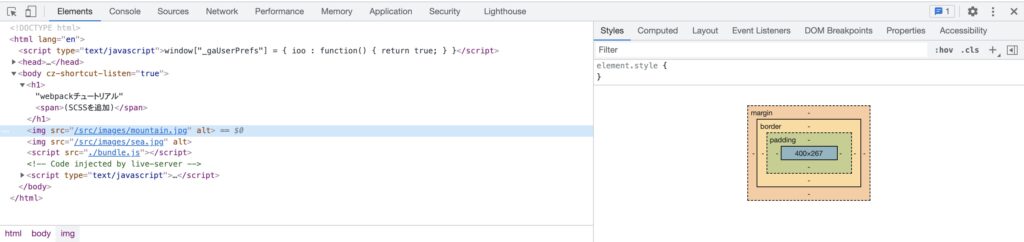
ソースレベルでも読み込まれていることが確認できます。
まとめ
本記事では「webpackで画像を読み込ませる方法」について、以下のことを解説しました。
- src/にフォルダを作成する
- imagesフォルダに画像を格納
- file-loaderを使おう
- webpack-config.jsに設定を追加する
- HTMLファイルを編集する
- webpackを起動する
- ブラウザを確認
単にsrcフォルダに画像を格納し、HTMLにコードを記述するだけでは画像が表示されません。file-loaderを使うようにしましょう。