記事内に商品プロモーションを含む場合があります
前回は、dist/内の不要ファイル削除まで実施しました。

今回は複数人開発時に役立つ、メンテナンス向上のポイントについて解説します。
結論からお伝えすると、「dist/とsrc/のファイル名を揃えること」です。
では早速、見ていきましょう。
出力先・出力ファイル名を変更する
現在の階層構造は下記の通り。
webpack-tutorial
├dist/
| ├──bundle.js
| ├──index.html
| └──main.css
|
├node_modules/
├src/
| ├──images/
| ├──index.js
| ├──style.scss
| └──sub.js
|
├package-lock.json
├package.json
└webpack.config.js
出力先・出力ファイル名を変えるには、webpack-config.jsを変更します。
//webpack-config.js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
path: `${__dirname}/dist`,
//ここから変更
filename: './js/bundle.js'
//ここまで変更
},
mode: 'development',
module: {
rules: [
{
test: /\.(css|sass|scss)/,
use: [
{
loader: MiniCssExtractPlugin.loader
},
{
loader: 'css-loader'
},
{
loader: 'sass-loader'
}
]
},
{
test: /\.(png|jpg|gif|svg)/,
use: [
{
loader: 'file-loader',
options: {
name: 'images/[name].[ext]'
}
}
]
}
]
},
plugins: [
//ここから変更
new MiniCssExtractPlugin({
filename: './css/style.css'
}),
//ここまで変更
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CleanWebpackPlugin()
]
}
- これで各々js/ css/を間にはさんでファイル出力されるようなる。
- この時点でwebpackを起動すると分かるが、dist/内に出力されるHTMLのCSS・JS参照先も自動的に書き変わる。
build後の階層構造
webpack-tutorial
├dist/
| ├──css/
| | └──style.css
| ├──js/
| | └──bundle.js
| └──index.html
|
├node_modules/
├src/
| ├──images/
| ├──index.js
| ├──style.scss
| └──sub.js
|
├package-lock.json
├package.json
└webpack.config.js
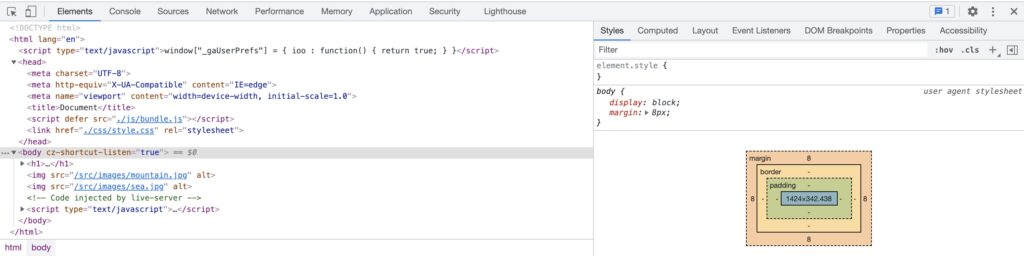
dist/配下のHTMLにおけるJS・CSS参照先が自動書換
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 参照先が自動的に書き変わっている -->
<script defer src="./js/bundle.js"></script><link href="./css/style.css" rel="stylesheet"></head>
<body>
<h1>webpackチュートリアル<span>(SCSSを追加)</span></h1>
<img src="/src/images/mountain.jpg" alt="">
<img src="/src/images/sea.jpg" alt="">
</body>
</html>
src/配下の構成も変更する
現状webpack-config.jsを見ないと、どのsrc/配下ファイルがdist/配下ファイルに対応しているかが分からない状態です。
複数人開発の場合、これだと非効率なので、ひと目見て分かるように、dist/配下に合わせます。
変更後の階層構造
※src/配下なので、これは手作業で実施。
webpack-tutorial
├dist/
| ├──css/
| | └──style.css
| ├──js/
| | └──bundle.js
| └──index.html
|
├node_modules/
├src/
| ├──images/
| ├──js/
| | ├──index.js
| | └──sub.js
| ├──scss/
| | └──style.scss
| └──templates/
| └──index.html
|
├package-lock.json
├package.json
└webpack.config.js
- この状態でwebpackを起動するとエラーが出る。
- src/配下のフォルダ構成を変えたことで、参照先が変わったためで、これらを変更する必要がある。
webpack-config.jsにおける、エントリーポイント(JSファイル)の参照先を変更
//webpack-config.js
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
//ここから変更
entry: './src/js/index.js',
//ここまで変更
output: {
path: `${__dirname}/dist`,
filename: './js/bundle.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.(css|sass|scss)/,
use: [
{
loader: MiniCssExtractPlugin.loader
},
{
loader: 'css-loader'
},
{
loader: 'sass-loader'
}
]
},
{
test: /\.(png|jpg|gif|svg)/,
use: [
{
loader: 'file-loader',
options: {
name: 'images/[name].[ext]'
}
}
]
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: './css/style.css'
}),
new HtmlWebpackPlugin({
//ここから変更
template: './src/templates/index.html'
//ここまで変更
}),
new CleanWebpackPlugin()
]
}
エントリーポイントファイルにおける、scssの参照先を変更
import { hello } from './sub.js'
//ここから変更
import '../scss/style.scss'
//ここまで変更
hello('hello world');
【補足】エラー解消のポイント
エラーが苦手な方が多いので、ここで補足。
一つ一つ読み解いて対応する
↓だったら、「index.htmlが見つかりません」 = 指定先が間違っている
ERROR in Error: Child compilation failed:
Module not found: Error: Can't resolve '/Users/yu/Desktop/webpack-tutorial2/src/index.html' in '/Users/yu/Desktop/webpack-tutorial2'
ModuleNotFoundError: Module not found: Error: Can't resolve '/Users/yu/Desktop/webpack-tutorial2/src/index.html' in '/Users/yu/Desktop/webpack-tutorial2'
webpackを起動
下記コマンドでwebpackを起動します。
npm run build
ブラウザで確認
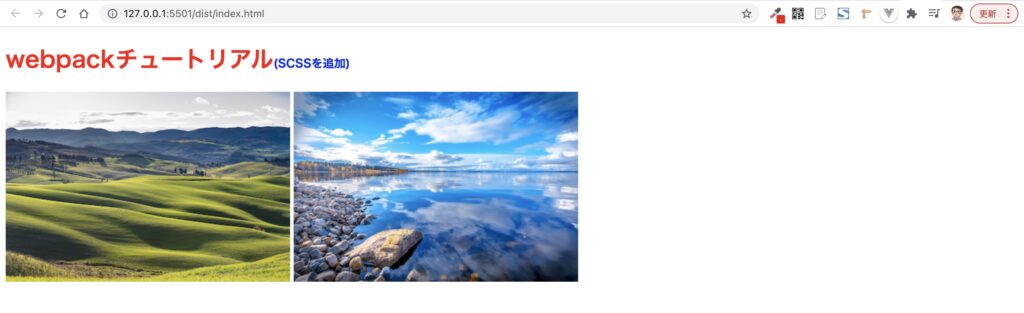
build成功後、ブラウザを確認します。


devツールを見ても、参照先が変更されており問題なく表示されました。
まとめ
本記事では、「dist/とsrc/を整理してメンテナンス性を高めよう」と題して以下のことをお伝えしました。
- 出力先・出力ファイル名を変更する
- src/配下の構成も変更する
- webpackを起動
- ブラウザで確認
複数人開発する際は、dist/とsrc/をできるだけ近い形にしておくと便利です。
フォルダ・ファイル名を揃えることを意識してみてください。
参考
本記事は、以下の動画講座を参考にさせていただきました。
すごく分かりやすいのでオススメ。
Webpackでウェブサイト制作のHTML/CSS/JSコーディングを一気に効率化する実践講座 (Mac / Win)